EasyUi+jQuery动态添加删除行列表及角标自动排序功能
EasyUi+jQuery动态添加删除行列表及角标自动排序功能
| 前言:做一个有梦想的程序猿! |
|---|
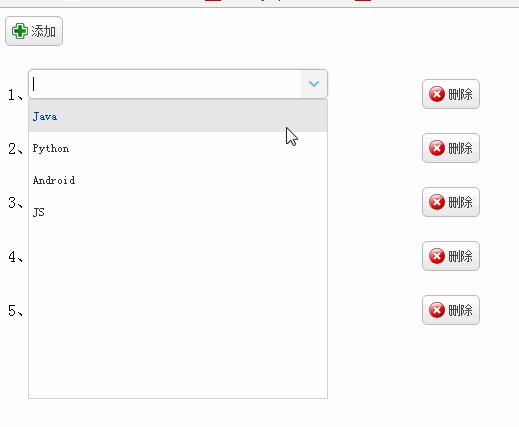
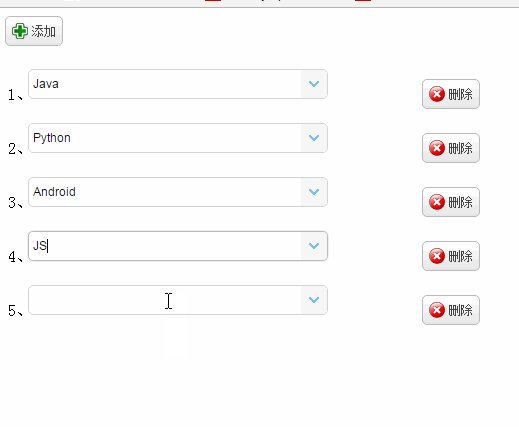
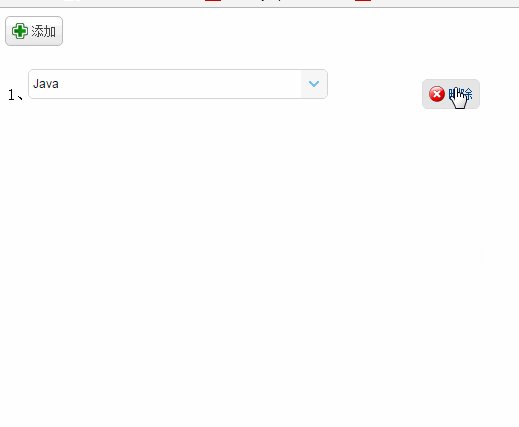
一个小功能,使用EasyUi+jQuery动态添加删除行列表及角标自动排序功能,比较简单,先上效果图:
具体代码实现:
页面:
<!DOCTYPE html>
<html>
<head>
<!--easyui 相关资源引入 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="../themes/bootstrap/easyui.css" />
<link rel="stylesheet" type="text/css" href="../themes/icon.css" />
<link rel="stylesheet" type="text/css" href="../themes/color.css"/>
<script type="text/javascript" src="../easyui/jquery.min.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>
</head>
<body>
<a href="javascript:void(0)" onclick="spileAdd()" id="spileAdd" class="easyui-linkbutton" iconCls="icon-add" style="margin-bottom: 20px">添加</a>
<table style="width:40%">
<tbody id="newRec">
</tbody>
</table>
<script type="text/javascript">
$(function(){
//Combobox初始化
stressCombox();
})
var newflag = false;
//动态添加combobox dom节点
function spileAdd(){
if(newflag){
return false;
}
newflag = true;
//获取下标
var inIndex = $("#newRec").children().length+1;
//行号
var rowNum = $("#newRec").children().length;
var trStr = '<tr index="'+rowNum+'" class="'+rowNum+'new">'
+ '<td style="width:30%;" valign="middle" nowrap="nowrap"> '
+ '<p style="width:20px;float:left;line-hight:28px">'+inIndex+'、</p> <input style="width:80%;" name="detailList['+rowNum+'].name" class="stressCombox"/>'
+ '</td>'
+ '<td nowrap="nowrap" align="center" style="width:15%;">'
+ '<a class="easyui-linkbutton" iconCls="icon-no" href="javascript:void(0)" onclick="newUpgradeDelete(this);">删除</a>'
+ '</td></tr>';
$("#newRec").append(trStr);
$.parser.parse($("#newRec"));
//combobox初始化
stressCombox();
//下标排序
sortIndex();
newflag = false;
}
//combobox初始化
var selectFlag = false;
function stressCombox(){
$(".combo").css("marginBottom","15px")
$(".stressCombox").each(function(index){
if($(this).attr("textboxname")){
return true;
}
$(this).combobox({
url : "",
valueField : 'value',
textField : 'value',
width:300,
editable : true,
data : [{'label':'Java','value':'Java'},
{'label':'Python','value':'Python'},
{'label':'Android','value':'Android'},
{'label':'JS','value':'JS'}
],
filter : function(q,row){
var opts=$(this).combobox('options');
return row[opts.textField].indexOf(q) >= 0;
},
onShowPanel : function(){
selectFlag = true;
},
onChange : function(newVlaue,oldValue){
//do somethings...
},
onSelect : function(q){
//do somethings...
}
})
})
}
//删除
function newUpgradeDelete(obj){
var index = $(obj).parent().parent().attr("index");
$("#newRec tr:eq("+index+")").remove();
//角标重新排序
sortIndex();
}
//角标排序
function sortIndex(){
var trs = $("#newRec").children();
trs.each(function (i){
if($(this).attr('index')){
$(this).attr('index',i);
$(this).find("p").html(i+1+"、");
var val;
var temp = $(this).find('input');
temp.each(function(){
val = $(this).attr('name');
if(val){
val = val.replace(/detailList\[\d+\]/,'detailList['+i+']');
$(this).attr('name',val);
}
})
}
})
}
</script>
</body>
</html>
最后,如果本篇文章对您有所帮助,可以评论或点赞支持一下哦,感谢感谢!






















 956
956










 暂无认证
暂无认证
































qq_40328516: jar in jar可以了解下
编程半桶水: 这个方法用了后如果jar包里面有日志框架 好像会报错
Santiago_coolkit: 大佬这个有7.x版本的没呢
YaluShen沈: springboot,
qq739475391: 博主,监听下载是否完成并自动安装这个需要改XML吗,为什么我用了没效果~ --刚学Android的新手