将web前端项目部署到github,在hbuilderx中部署github中的项目、对Github加速
目录
- 0 前言
- 1 注册github
- 2 github desktop 下载安装
- 3 git下载安装
- 4 Tortoisegit 下载
- 5 github中创建项目
- 6 github desktop中同步与部署项目
- 7 在hbuilderx中部署github中的项目
- 8 Github做一个完全免费的个人网站
- 9 github 提速
0 前言
本文主要内容:如何使用github管理项目
github网址: https://github.com/
b站视频: https://www.bilibili.com/video/BV1td4y167M7/
1 注册github
如果你没有github的账号,那需要注册一个
注册github可以参考(我随便搜的一篇哦): https://zhuanlan.zhihu.com/p/103268406
当然,由于github在国内速度慢,我们得有个提速的工具,那就是码云,我们可以将github的项目同步到码云中,以起到提速作用
码云官网: https://gitee.com/login
2 github desktop 下载安装
github desktop官网(下载软件): https://desktop.github.com/
当你下载的时候会发现,速度实在太慢,没关系,我提供了阿里云盘的下载链接:
github desktop: https://www.aliyundrive.com/s/QsFJ13Tv99V

下载好后,就用自己的github账号登陆

github desktop 参考教程:
GitHub Desktop 使用入门
Github Desktop 纯萌新入门教程
3 git下载安装
我们还需要安装git,才能在hbuilder上链接github的项目。
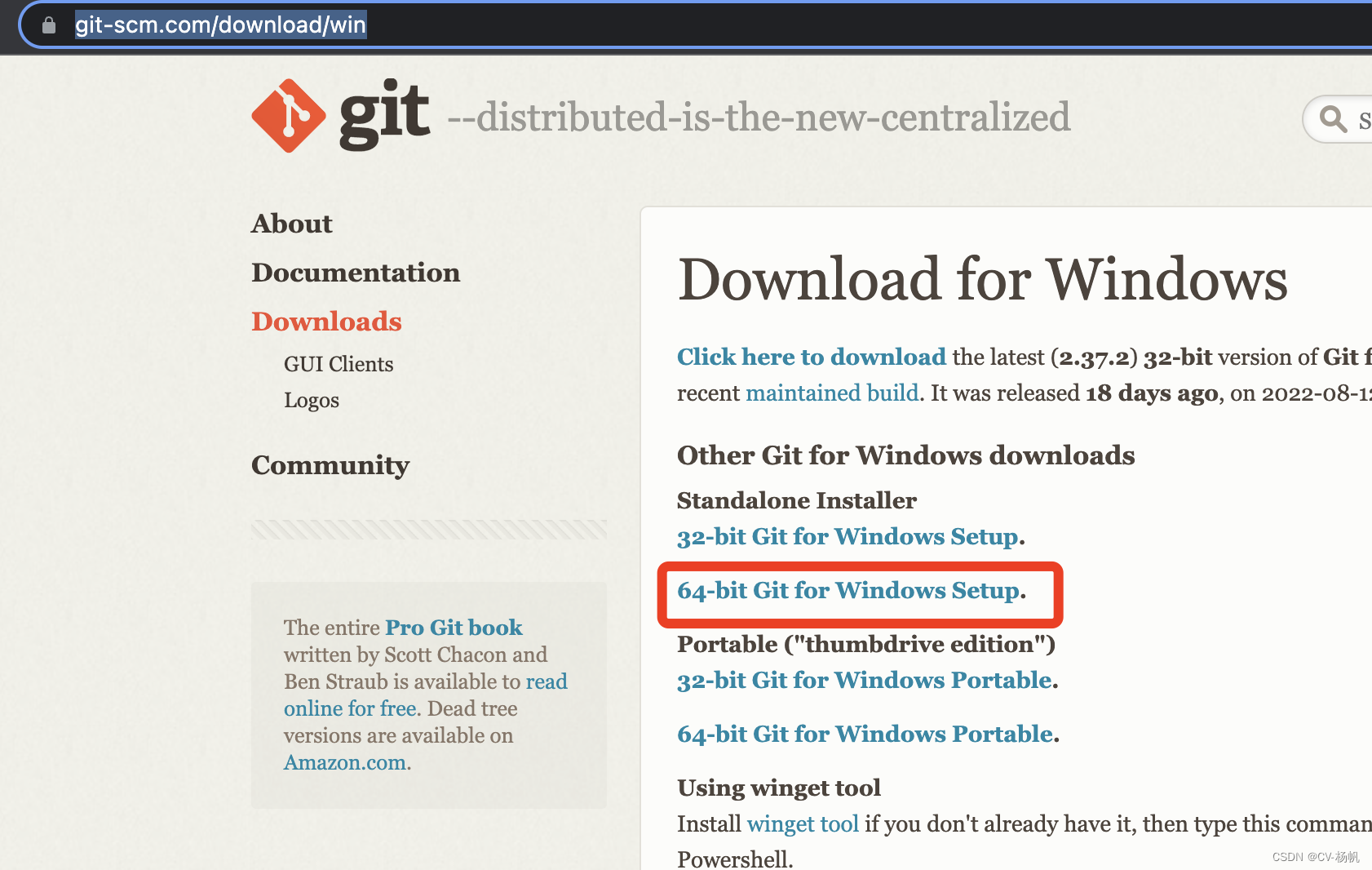
git官网(下载软件): https://git-scm.com/download/win

当然你也会发现下载速度非常慢,我也提供了阿里云盘的下载链接:
git: https://www.aliyundrive.com/s/QsFJ13Tv99V

下载好后,就是安装,安装的时候要记住安装的路径,待会儿会用到。
我安装的路径如下:D:\Git

4 Tortoisegit 下载
官网下载: https://tortoisegit.org/download/
当然你也会发现下载速度非常慢,我也提供了阿里云盘的下载链接:
git: https://www.aliyundrive.com/s/QsFJ13Tv99V

我安装的路径如下:D:\TortoiseGit

5 github中创建项目
进入你的github主页,点击右边的➕,点击New repository

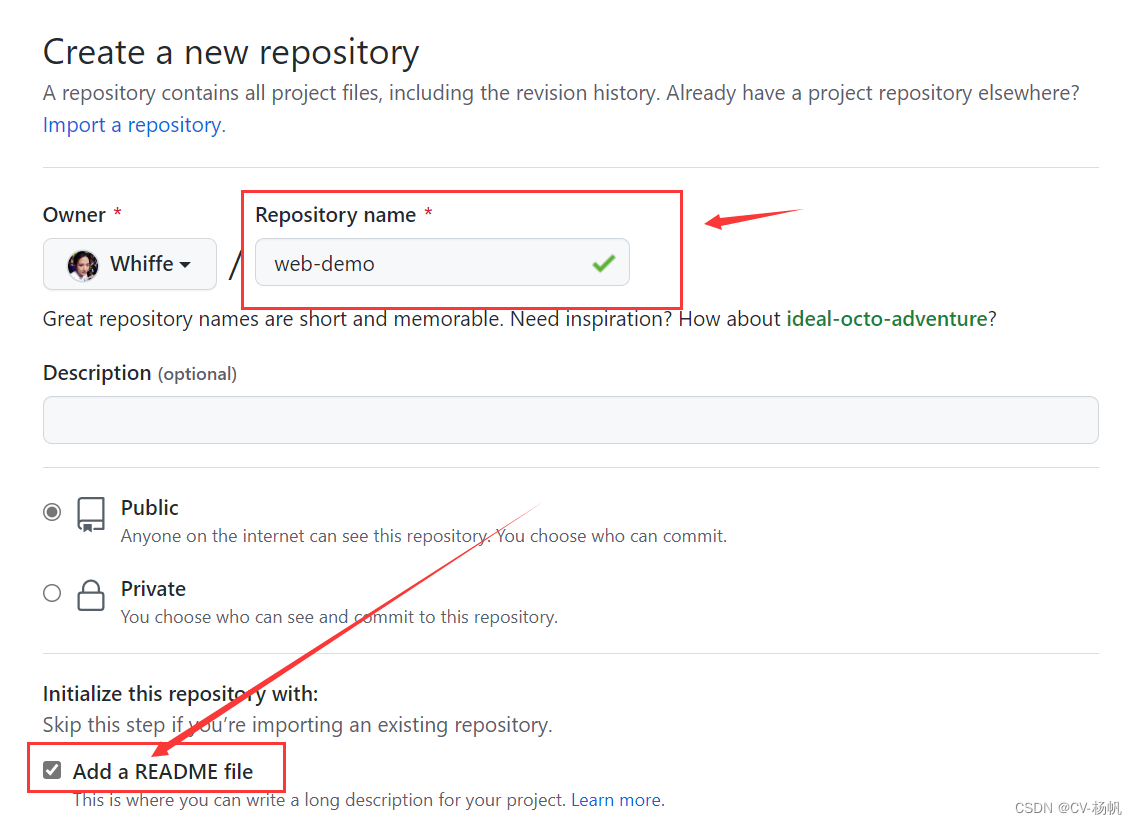
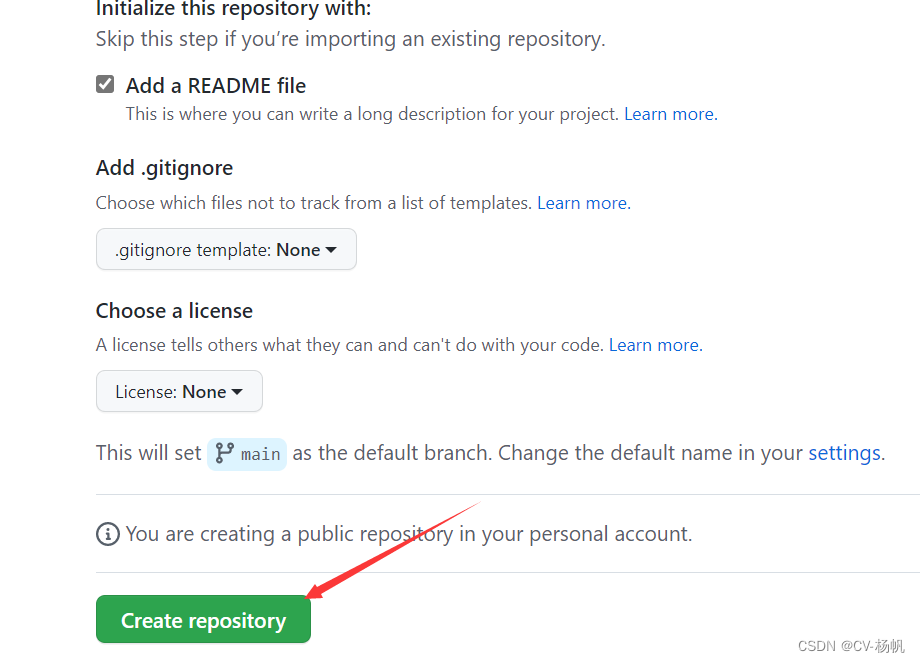
只需要填个项目名字,选择Add a README file,其它默认。

点击最下面的 create repository,就完成了创建

6 github desktop中同步与部署项目
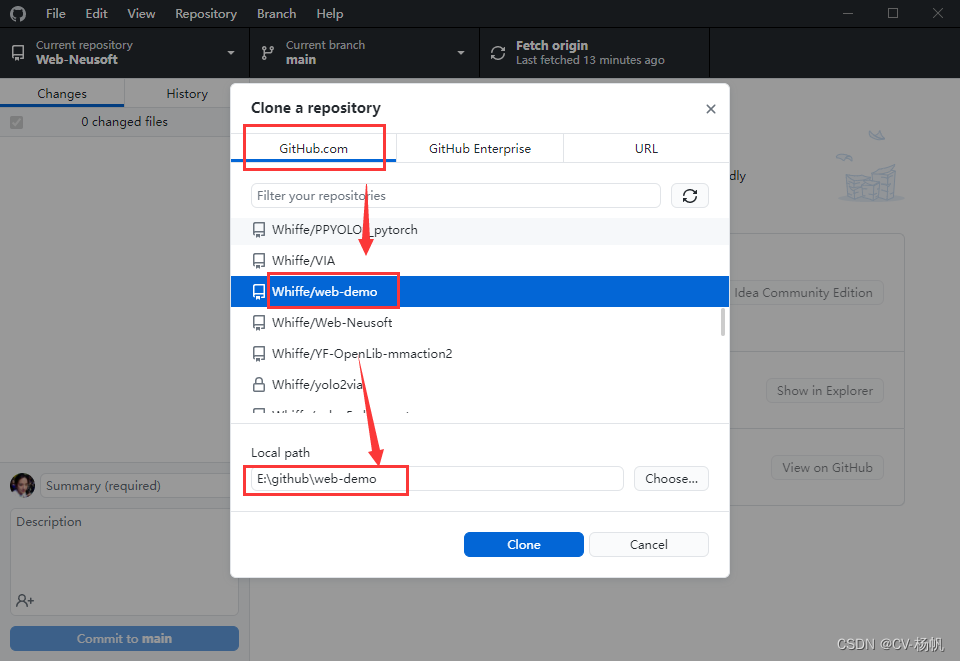
打开github desktop,点击 clone repository

选择从GitHub.com中获取项目,再选择刚刚所创建的项目,再选择存放位置

clone下来后,找到项目所在目录
接下来就是把之前的web前端项目复制到web-demo


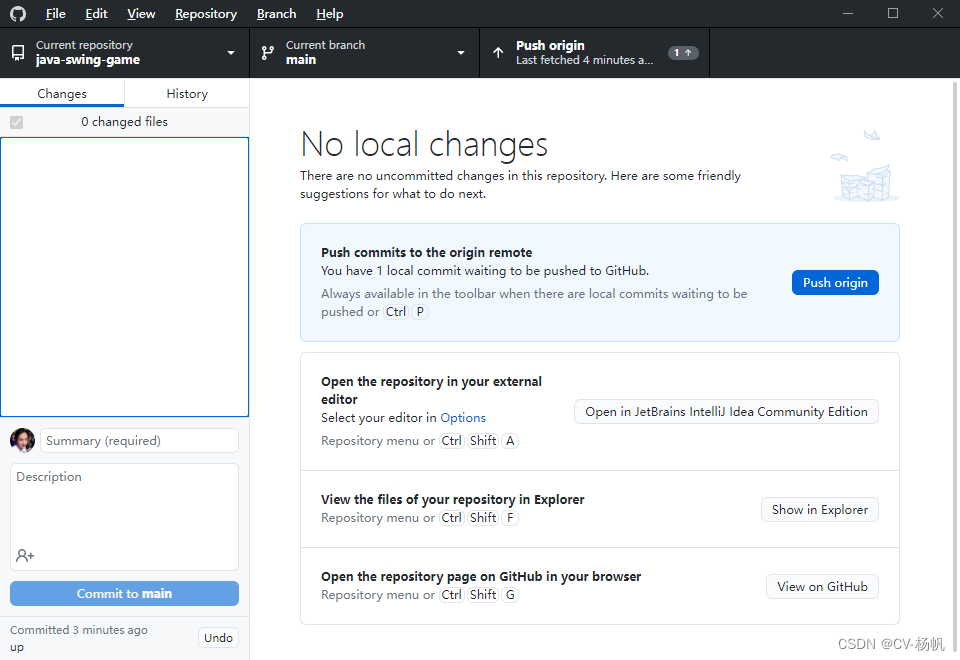
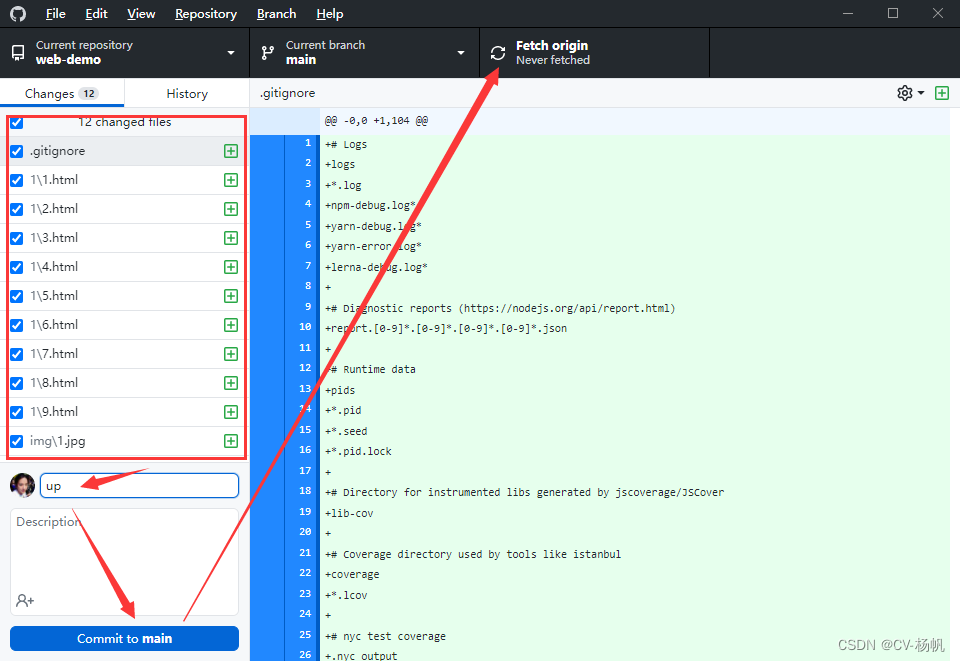
然后再打开github desktop,将本地项目部署到github中,写入描述,点击Commit to main

再点击Push origin左边的向上的箭头,完成部署

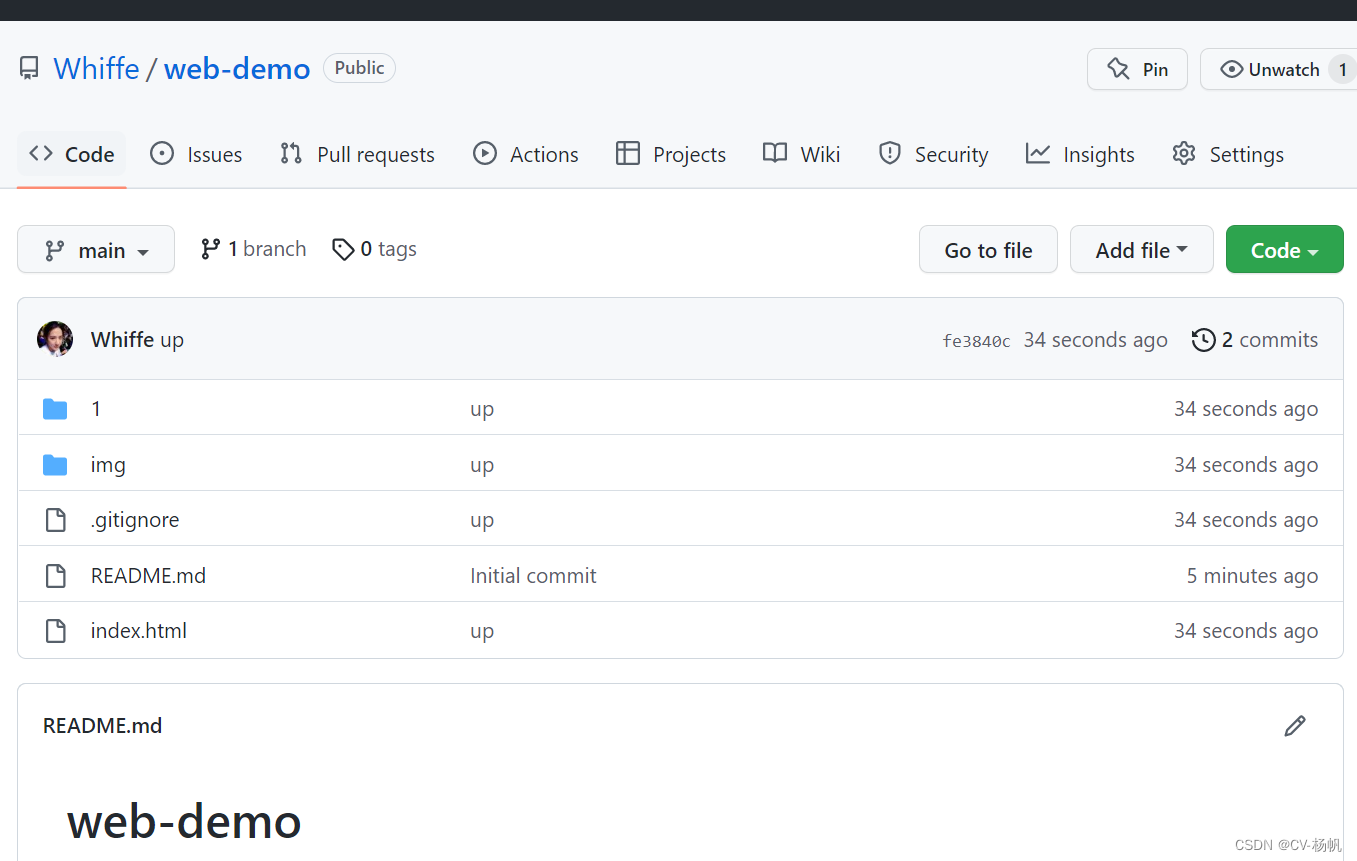
到github上看看,如下图

7 在hbuilderx中部署github中的项目
如果某一天,你需要用到github上的项目,你该如何使用hbuilderx将其部署到本地呢?
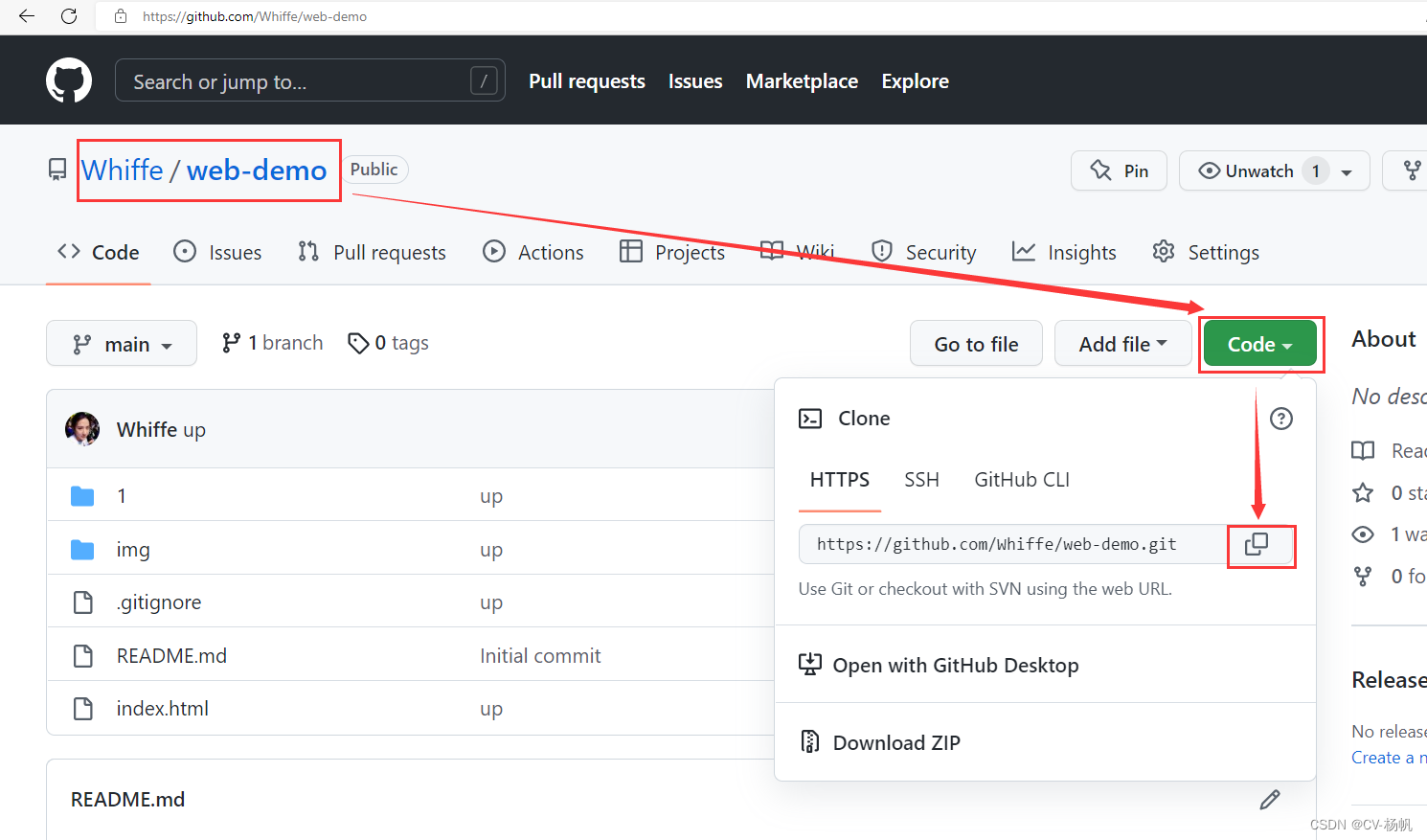
先到github中,复制项目链接

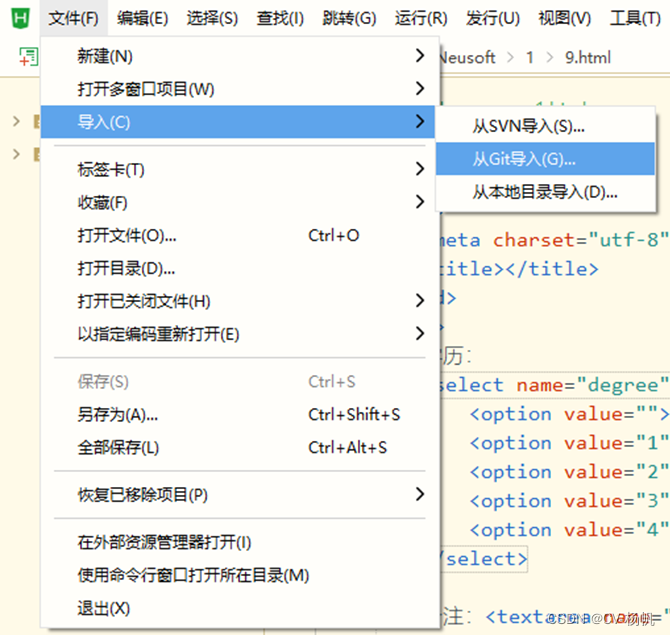
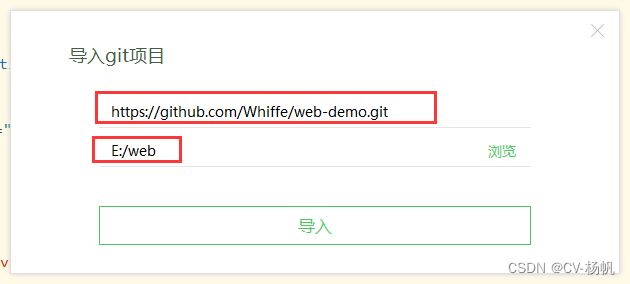
然后,打开hbuilderx的文件 --> 导入 --> 从Git导入


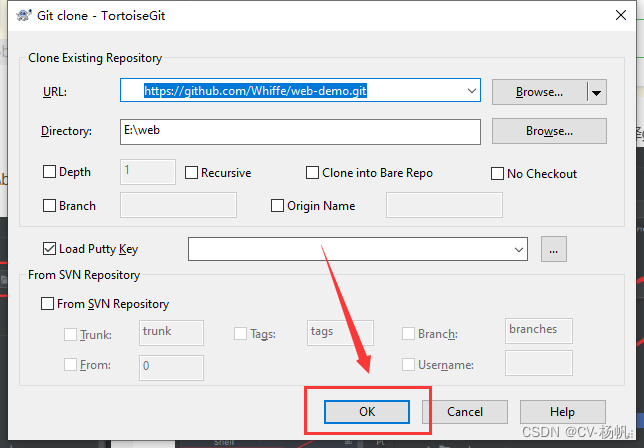
点击OK

点击Close

最后项目就拷贝下来了

8 Github做一个完全免费的个人网站
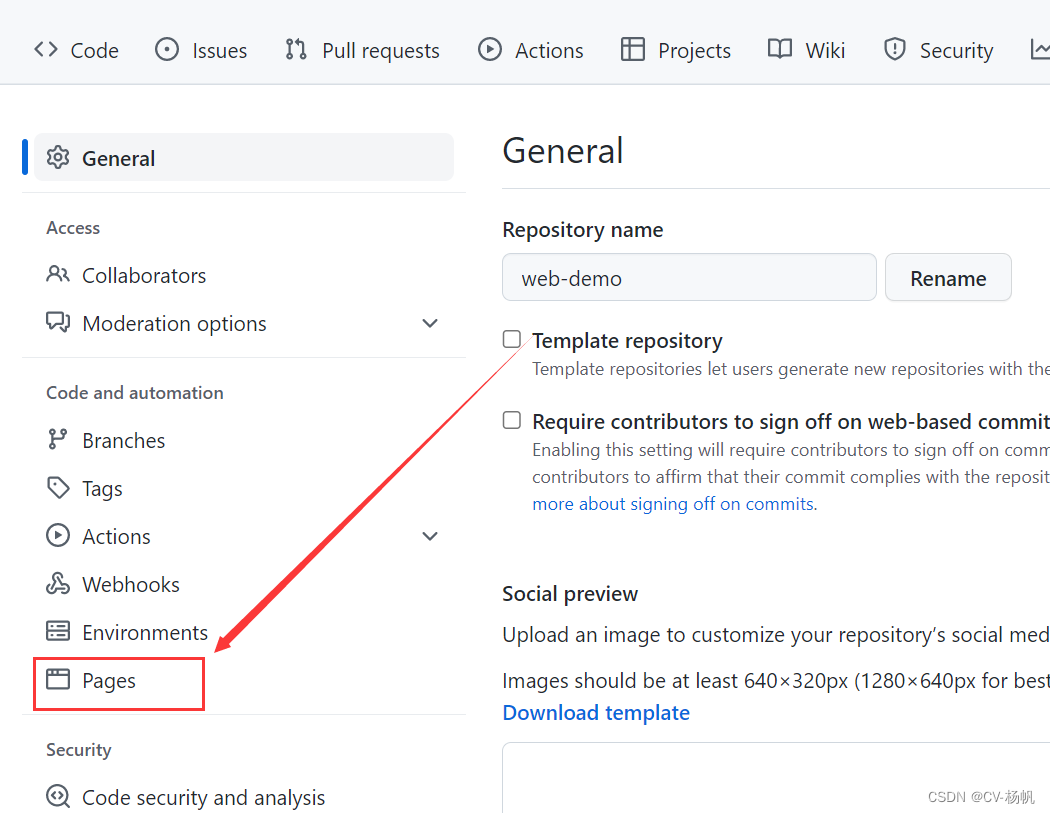
打开我们的github的项目,点击Settings

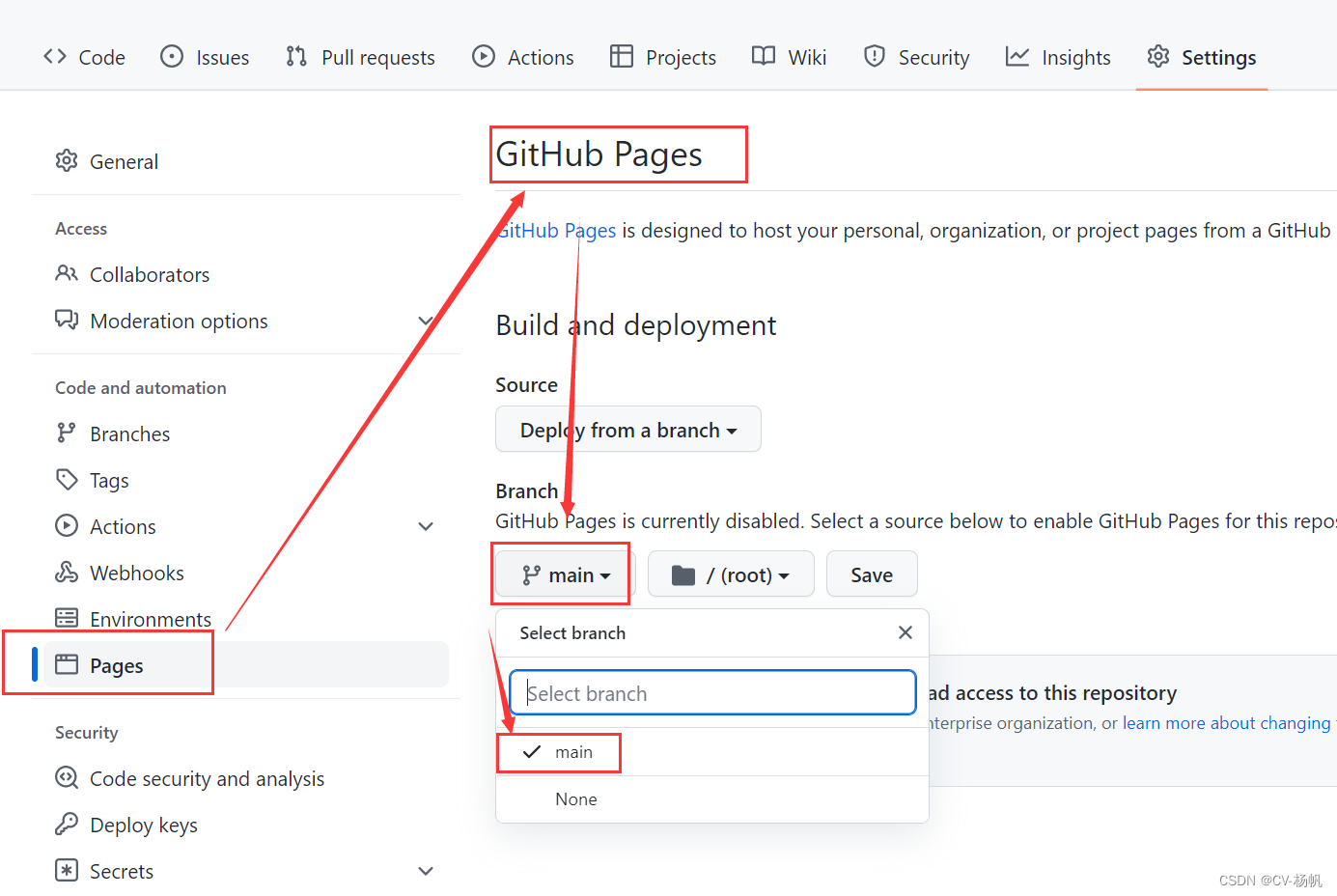
点击Pages

在GitHub Pages下选择Branch中的main

等待一会儿
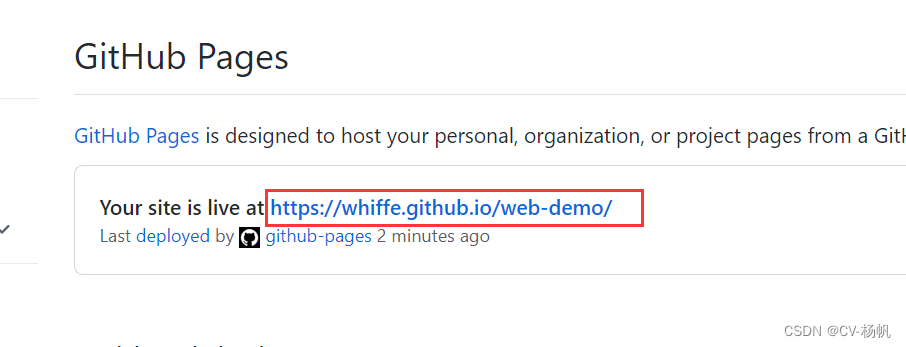
重新进入 GitHub Pages,网站链接就出现了

点击查看

参考视频:
【网站搭建】4分钟用github搭建个人(博客)网站!小白专属!
9 github 提速
参考视频:
『教程』手把手教你流畅访问Github

https://uu.163.com/


然后点击开始加速

当你再次访问github时,你会发现,不卡了。




















 582
582










 暂无认证
暂无认证



































SHADOWLZ: 求参考文献
蜻蜓队长_0629: 老师,为什么我把预训练权重注释了,类别数改成了自己的类别数量,还是会报维度不匹配的错误呢
SongZ0804: 作者您好,请问ImportError: cannot import name 'cat_all_gather' from 'pytorchvideo.layers.distributed' (/mistgpu/site-packages/pytorchvideo/layers/distributed.py)这个应该怎么解决啊
DengDeng0721: 請問我在使用自己的datasets時,顯示0 images, 15000 backgrounds,這樣該怎麼解決比較好?
abcdefg1216: 同问,请问友友获取到代码了没