使用Vue+ElementUI搭建属于自己的个性博客
博客介绍
前端页面纯使用VUE + VUEX + ElementUI框架,请求使用axios,路由使用vue-router,及其他优秀小插件完成,完全抛弃了Html以及Jquery,搭建一套完全属于自己的个性博客。 很多页面以及插件都是H5转VUE实现的,虽然过程有点艰苦,不过结果还是挺好的。
博客包含一下模块:
- 首页
- 博文
- 美文
- 心语
- 资源
- 友链
- 关于
- 第三方登录(qq、微博)
项目目录介绍:

本源码使用mock模拟数据
博客地址:预览
github地址: zhua-blog-ui-dome
视频介绍
Zhua个人博客
页面展示
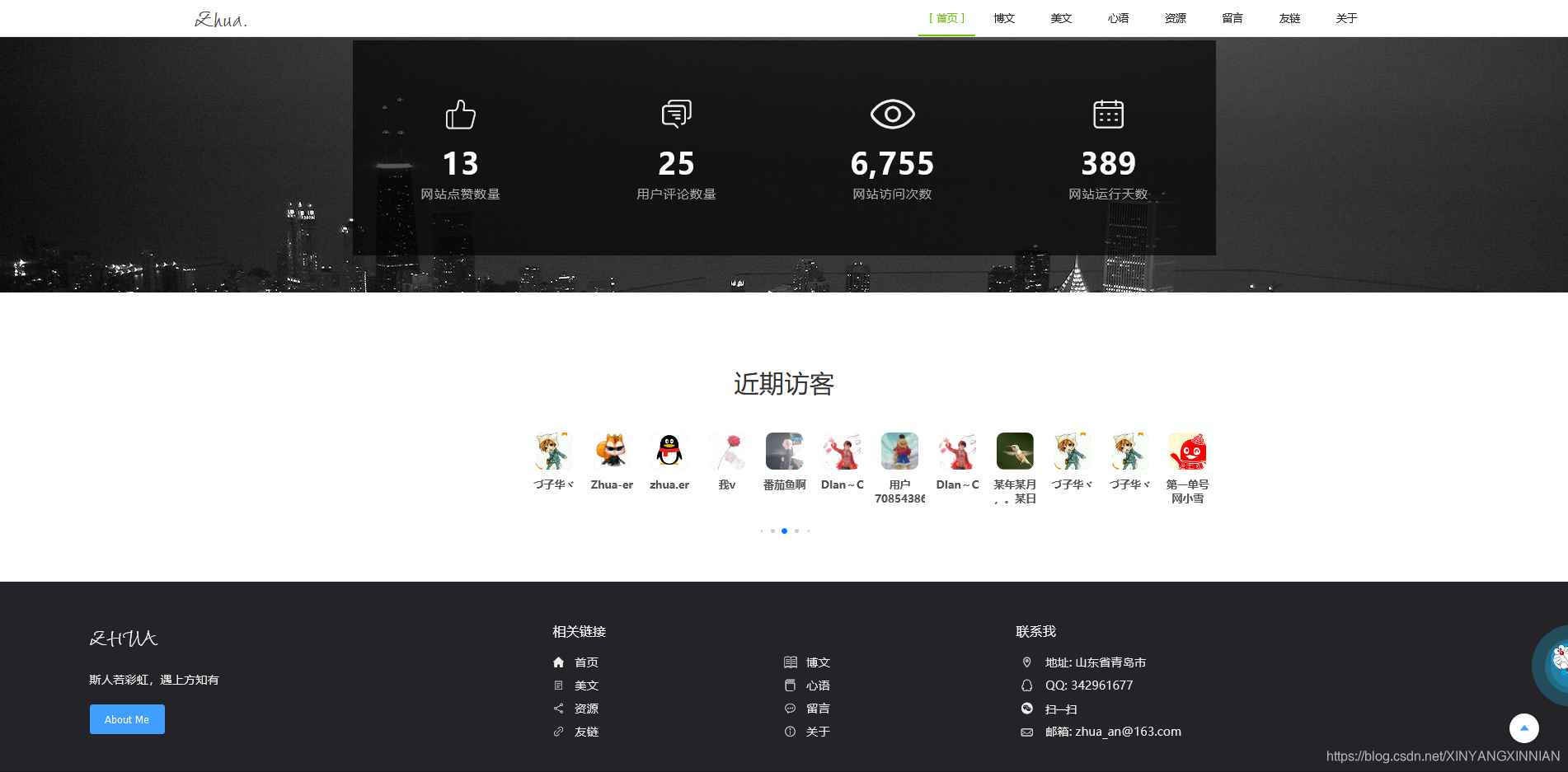
首页:




博文:


美文:

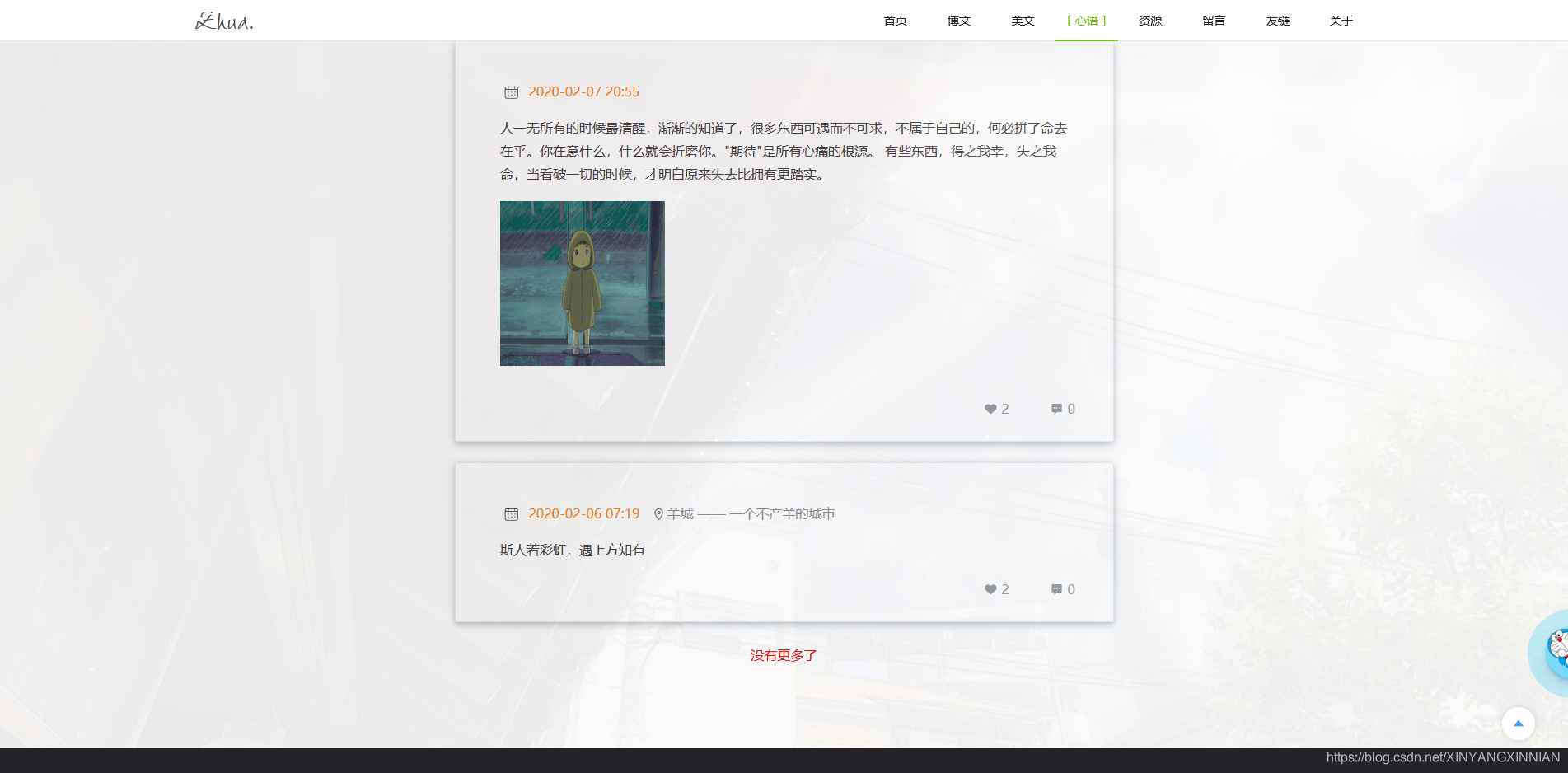
心语:

资源:

留言:

友联:

关于:


第三方登录:























 512
512










 暂无认证
暂无认证
























qq_56862228: 其中有一处不简单啊,、
CSDN-Ada助手: 恭喜您写了第15篇博客!标题为“Linux 扩容swap大小”真是一个非常实用的主题。您的文章内容详尽,给出了很好的解决方案。我非常期待您下一篇博客的发布,希望您能继续分享关于Linux的经验和技巧。如果可能的话,我认为您可以考虑扩大创作领域,涉及更多与Linux相关的话题,这样可以让读者对Linux系统有更全面的了解。再次感谢您的分享,期待您未来的创作!
CSDN-Ada助手: 恭喜你写了第16篇博客!看到你对Oracle 19c 配置并启用PDB数据库的探索和总结,我感到非常欣慰。希望你能继续保持创作的热情,不断分享你的学习和实践经验。下一步,我建议你可以尝试深入研究一些高级的数据库配置和优化技巧,这样不仅可以丰富你的知识,也能给读者带来更多的启发和帮助。加油!期待你的下一篇精彩博客!
CSDN-Ada助手: 恭喜您写了第12篇博客!标题“Centos Docker安装OnlyOffice服务器”听起来非常有趣和实用。我很高兴看到您不断创作并分享有关Centos和Docker的知识。对于下一步的创作建议,或许您可以考虑分享一些OnlyOffice服务器的高级功能或者与其他服务的集成。谦虚地说,我相信您的经验和见解将会给读者带来更多的启发和帮助。期待看到您的下一篇博客!