JS学习 | 【动态下拉框】连接数据库实现联动效果
目录
- 序
- 正文
- 一、前端样式
- 二、数据展现
- (1)静态下拉框
- (2)动态下拉框
- 三、获取下拉框选中传值到后端
序
目的: 基于Mybatis动态获取数据库中的值展现在下拉框,下拉框选中并提交给后台选中内容,由后台进行处理。

正文
一、前端样式
参考: bootstrap-select举例
二、数据展现
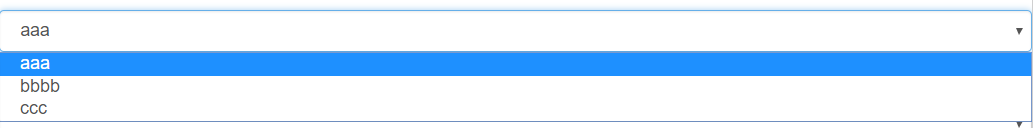
(1)静态下拉框

方法一:直接定义
<form>
<div class="form-group">
<div id="left">
<select class="form-control">
<option value='1'>aaa</option>
<option value='2'>bbb</option>
<option value='3'>ccc</option>
</select>
</div>
</div>
</form>
方法二:JavaScript注入
<form>
<div class="form-group">
<div id="left">
<select class="form-control"></select>
</div>
</div>
</form>
<script type="text/javascript">
var result = [ "aaa", "bbbb", "ccc" ];
for (var i = 0; i < result.length; i++) {
$("#left select").append(
"<option value='"+i+"'>" + result[i] + "</option>");
}
</script>
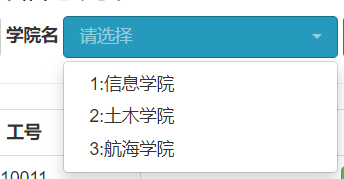
(2)动态下拉框
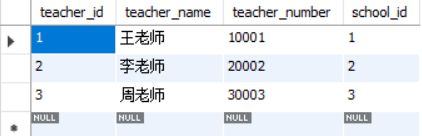
数据库内容:

动态注入下拉框:

根据上述方法二扩展,从
后端获取json值返回到result,
这里主要涉及:如何从后端获取json,
参考之前文章: SSM框架(五)jquery三种数据耦合方式【后端->值->前端】
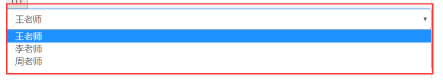
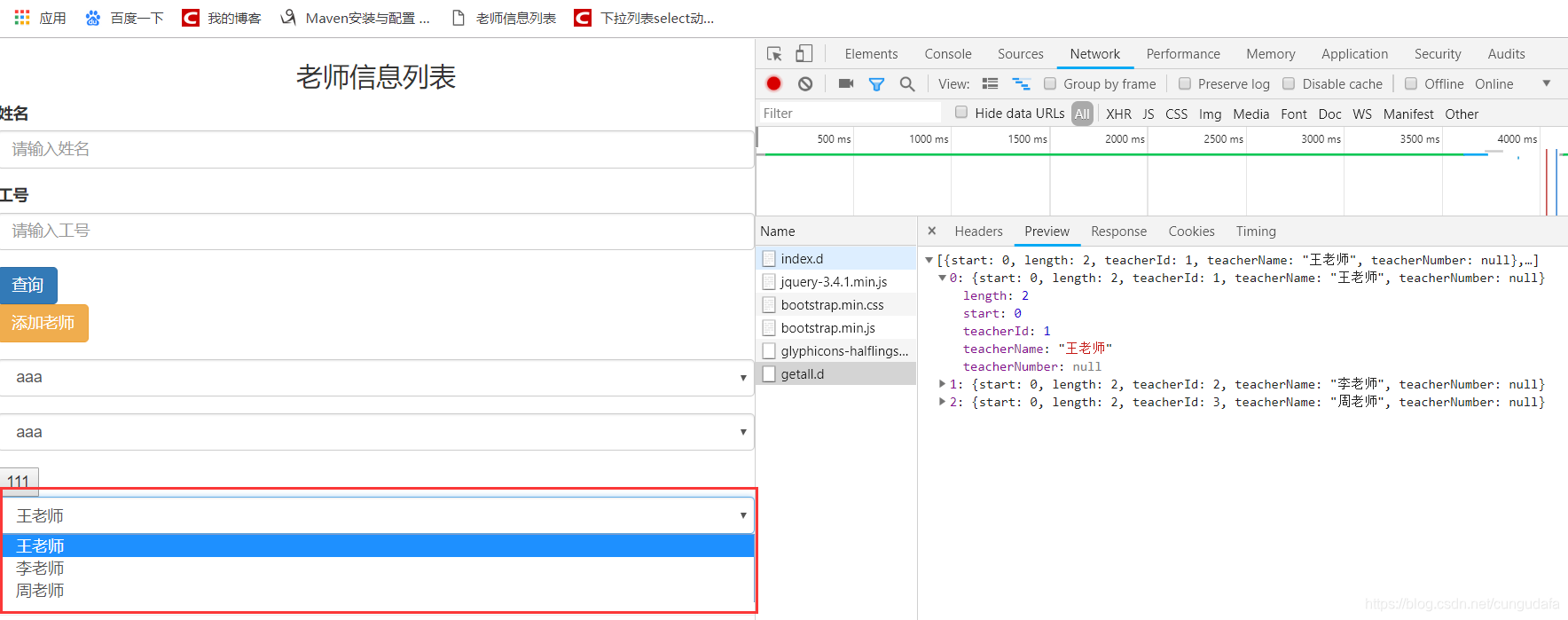
最终效果:

具体方法:
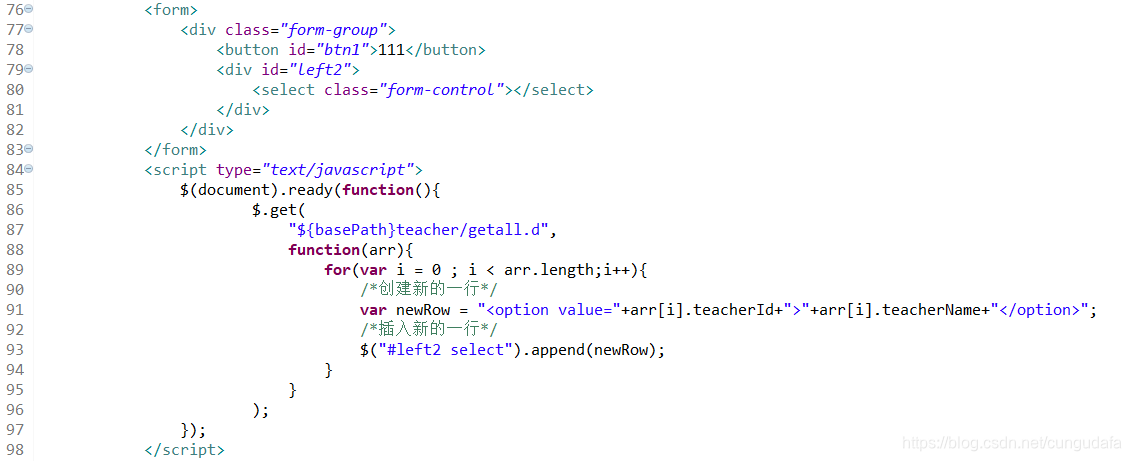
- 前端jsp:

注意:get获取的json返回值为一个集合
<form>
<div class="form-group">
<div id="left2">
<select class="form-control"></select>
</div>
</div>
</form>
<script type="text/javascript">
$(document).ready(function(){
$.get(
"${basePath}teacher/getall.d",
function(arr){
for(var i = 0 ; i < arr.length;i++){
/*创建新的一行*/
var newRow = "<option value="+arr[i].teacherId+">"+arr[i].teacherName+"</option>";
/*插入新的一行*/
$("#left2 select").append(newRow);
}
}
);
});
</script>
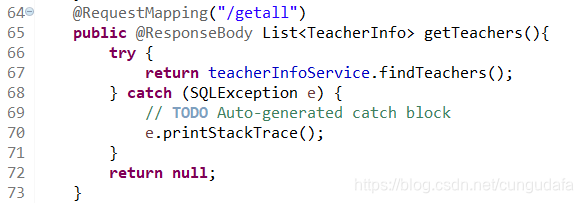
- controller:(注意:这里返回的是list集合)

@RequestMapping("/getall")
public @ResponseBody List<TeacherInfo> getTeachers(){
try {
return teacherInfoService.findTeachers();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
- service:

List<TeacherInfo> findTeachers() throws SQLException;
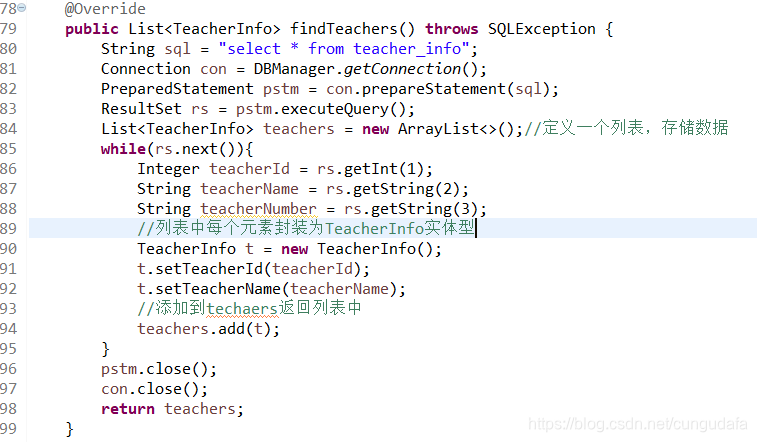
- serviceImpl:

这里用的Util配置,直连数据库查询,这里也可以配置到Mybatis中:
@Override
public List<TeacherInfo> findTeachers() throws SQLException {
String sql = "select * from teacher_info";
Connection con = DBManager.getConnection();
PreparedStatement pstm = con.prepareStatement(sql);
ResultSet rs = pstm.executeQuery();
List<TeacherInfo> teachers = new ArrayList<>();//定义一个列表,存储数据
while(rs.next()){
Integer teacherId = rs.getInt(1);
String teacherName = rs.getString(2);
String teacherNumber = rs.getString(3);
//列表中每个元素封装为TeacherInfo实体型
TeacherInfo t = new TeacherInfo();
t.setTeacherId(teacherId);
t.setTeacherName(teacherName);
//添加到techaers返回列表中
teachers.add(t);
}
pstm.close();
con.close();
return teachers;
}
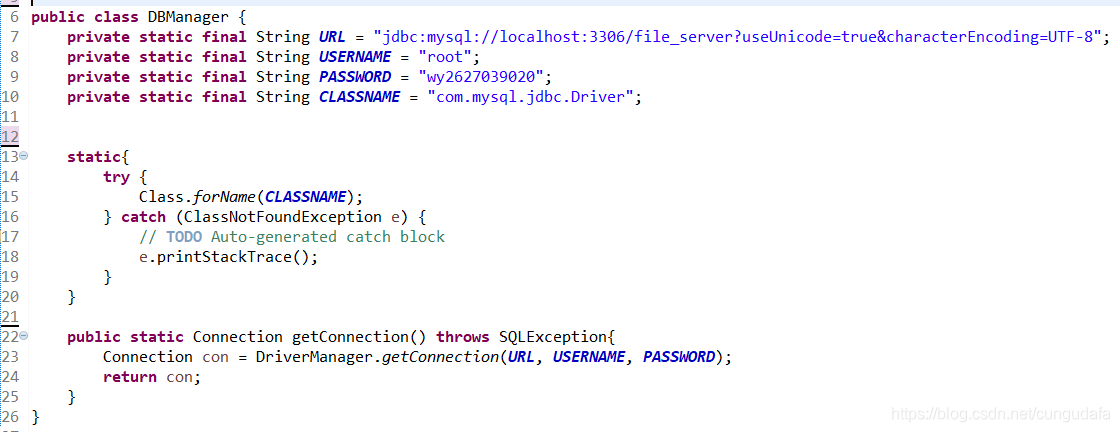
- Util配置:

package com.chinasofti.ssm01.util;
import java.sql.*;
public class DBManager {
private static final String URL = "jdbc:mysql://localhost:3306/file_server?useUnicode=true&characterEncoding=UTF-8";
private static final String USERNAME = "root";
private static final String PASSWORD = "wy123456";
private static final String CLASSNAME = "com.mysql.jdbc.Driver";//mysql5.7
static{
try {
Class.forName(CLASSNAME);
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static Connection getConnection() throws SQLException{
Connection con = DriverManager.getConnection(URL, USERNAME, PASSWORD);
return con;
}
}
动态加载下拉框参考
三、获取下拉框选中传值到后端
这里主要涉及内容:获取下拉框选中值,并传值到后端
参考前面文章: SSM框架(二)四种控制器请求【前端->值->后端】
具体demo在:教师管理系统demo,这里就不重复了。
快速链接: SSM框架(九)Mybatis【多表查询-前后端】交互(教师管理系统demo)
























 1万+
1万+










 嵌入式领域活跃答主
嵌入式领域活跃答主







































































2301_78485892: 你这个现在还有错吗
m0_73850043: 你好,不是说由边界点导出三种形状表达,分别是曲率函数、质心距离、复坐标函数。这个怎么获取的呢
m0_66985607: 这个问题有解决吗
GIS 数据栈: 中文路径需要encode
myQier: 小姐姐博主你好,请问“model_data\yolo_anchors.txt”锚框文件,是要自己生成的还是直接用根据你提供下载路径的文件内的