使用iframe预览pdf
本文主要介绍使用iframe预览pdf的功能,以及iframe预览报错问题和iframe未能加载PDF文档。
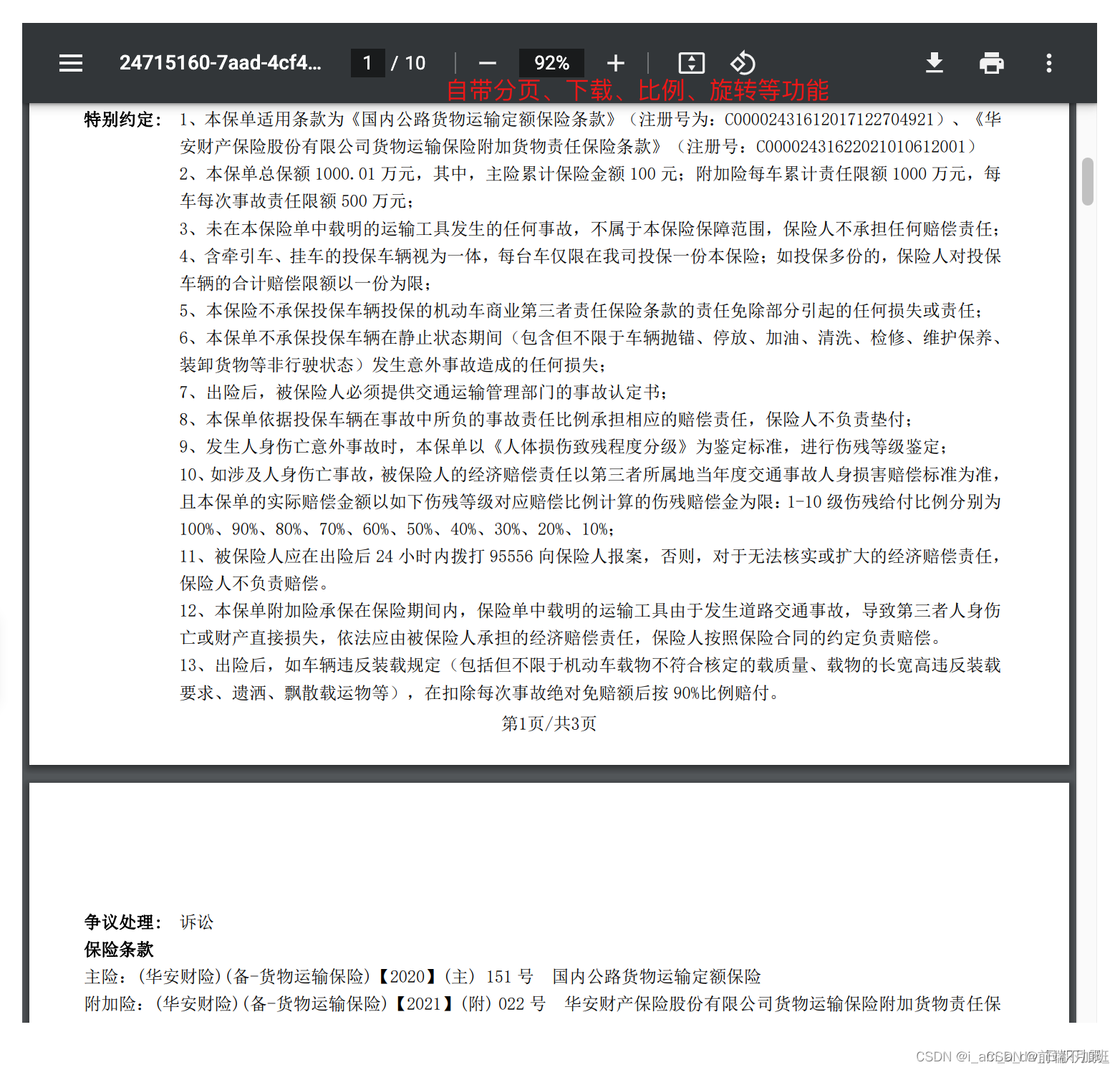
预览自带分页、下载、旋转、比例等功能。

一、iframe是什么?
iframe的介绍:将src的内容规定在 中显示出。
iframe既可以用来预览本地static下的文档,也可以预览后端返回的文件流文档
二、使用步骤
1.使用与逻辑:
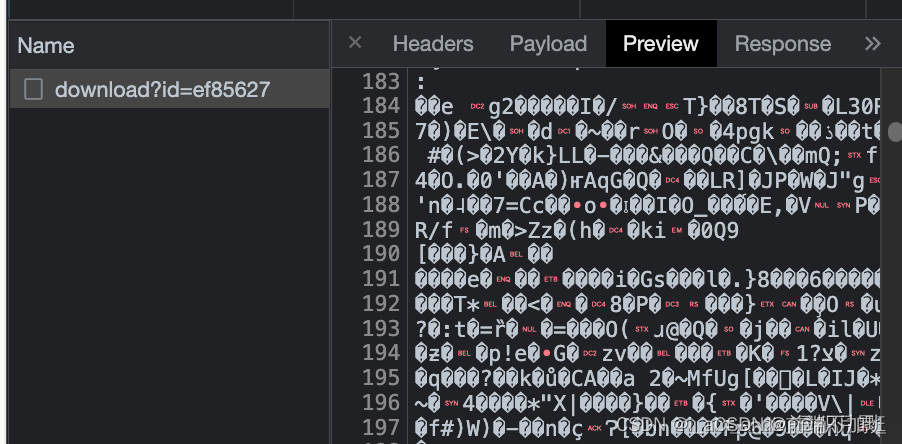
逻辑:就是将后端返回的看不懂的文件流,设置成responseType = 'blob'然后读取到返回的Blob,再使用createObjectURL读取出url即可
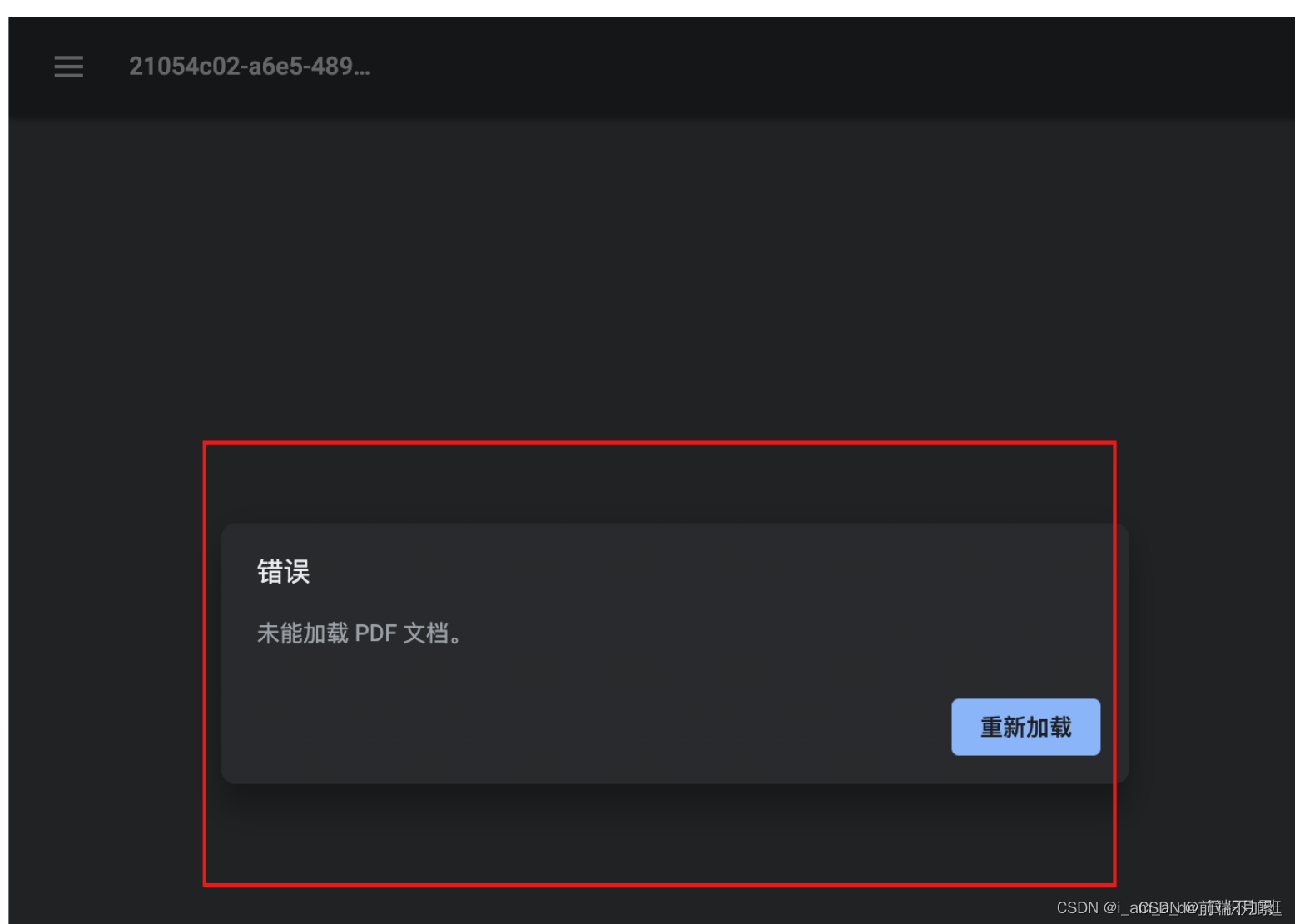
对于后缀名是大写的.PDF 没法直接预览,建议直接下载下来看
<iframe :src="url" style="border: none;width: 100%;height: 100%;">
<p>您的浏览器不支持 iframe 标签,请从列表中下载预览</p>
</iframe>
data () {
return {
url: '',
}
},
methods: {
downLoadFileImg (fileUrl, fileName) {// 后端文件地址和名称
// 可下载,名称也有效 -- 推荐
const x = new window.XMLHttpRequest()
x.open('GET', fileUrl, true)
x.responseType = 'blob' // 选择返回格式为blob --- 一般后端返回的是看不懂的文件流 故需要转成blob
x.onload = () => {
this.url = window.URL.createObjectURL(x.response) //将后端返回的blob文件读取出url
console.log('blob====',x.response) //Blob {size: 38617, type: 'application/pdf'}
console.log('url====',this.url) //blob:http://localhost:7197/cb047277-e5e6-4905-bf8c-dbecd86a0105
// url可以预览和下载------如果想要下载就把下方注释打开即可
// const a = document.createElement('a')
// a.href = this.url
// a.download = fileName
// a.click()
}
x.send()
// // 或者下方的方式
// axios({
// url: G_CGI_PHP.superOrder.upfile + "?id=" + this.rowData.id,
// method: 'get',
// timeout: 100000,
// responseType: 'blob',
// headers: {
// // "type": 'application/pdf'
// },
// }).then(res => {
// console.log('res.data', res.data)
// this.url = window.URL.createObjectURL(res.data) //将后端返回的blob文件读取出url
// console.log('通过读取blob文件得到url地址===', this.url)
// }).catch(error => {
// console.log(error)
// })
},
}
2.图文详解:


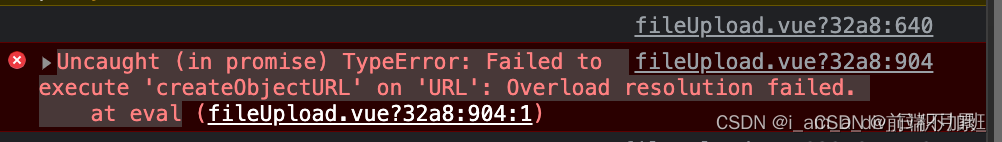
3.错误情况:


原因:说明你createObjectURL读的不是设置responseType: 'blob’后获取的Blob,可能是直接读的后端返回的那个看不懂的文件流res





















 841
841










 暂无认证
暂无认证






























哇哒兮蛙: 解决了 http请求调一下相应接口就可以了
哇哒兮蛙: 你好作者,我想问一下,在检索之后获取列表,选中列表中一项后获取的内容中没有坐标信息(坐标信息为空),应该怎末解决
CSDN-Ada助手: Vue入门 技能树或许可以帮到你:https://edu.csdn.net/skill/vue?utm_source=AI_act_vue
争取一行: 用这个模式的话请求地址会/一级路由这样造成接口地址错误
Cwlojako: 解决啦,是promise没有成功resolve的问题