HbuilderX如何连接微信开发者小程序(保姆级教程):
1、在官网下载HbuilderX:HBuilderX-高效极客技巧 (dcloud.io)
2、下载微信开发者工具,最好是选择稳定版 微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)
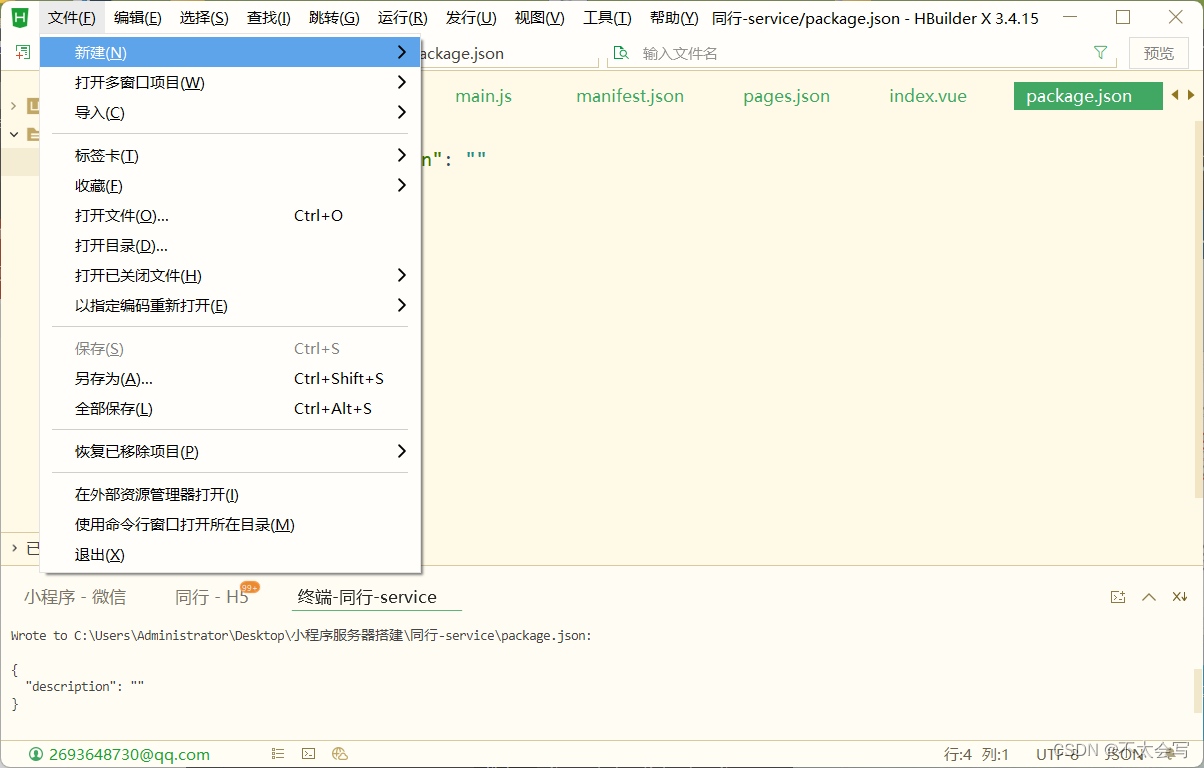
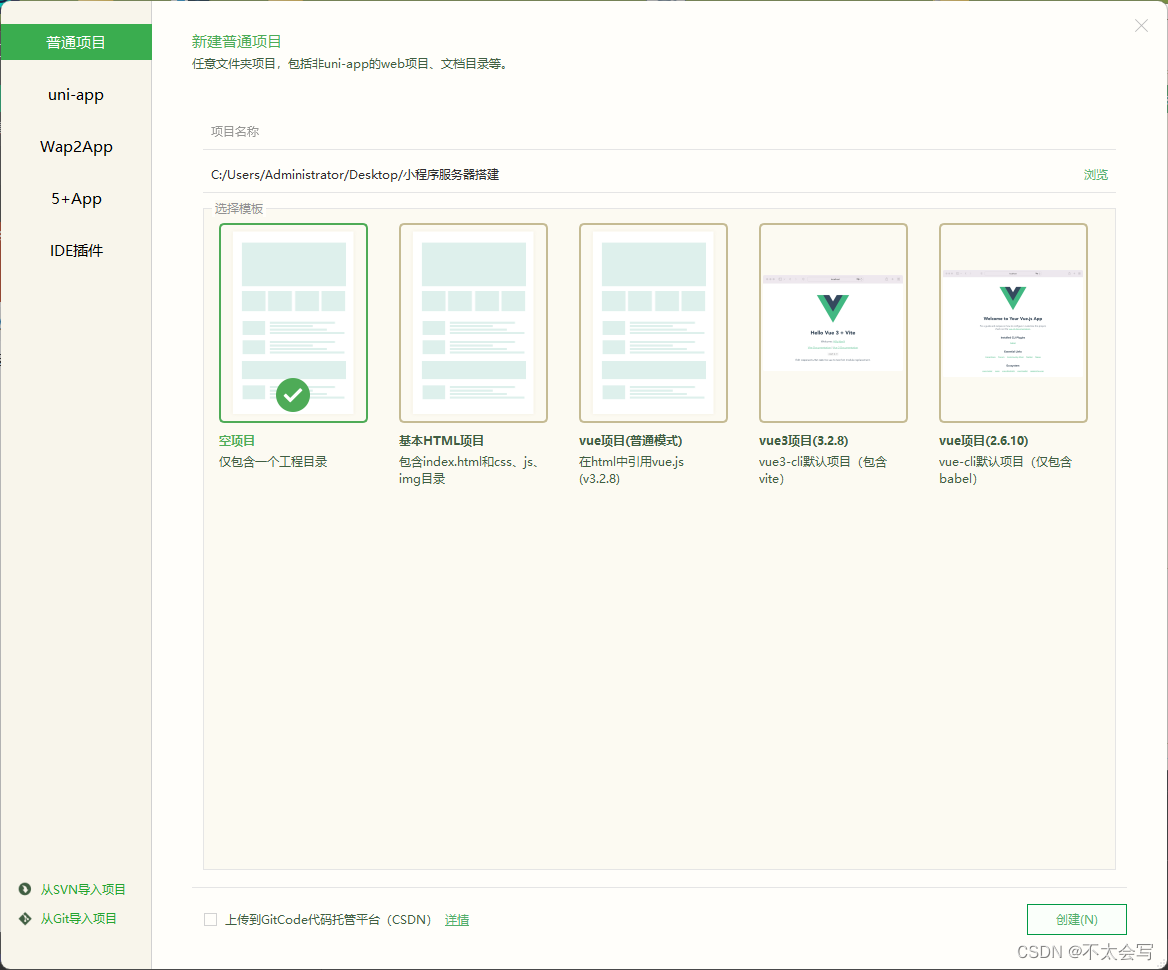
3、打卡HbuilderX,选择文件—新建—项目

模板默认第一个

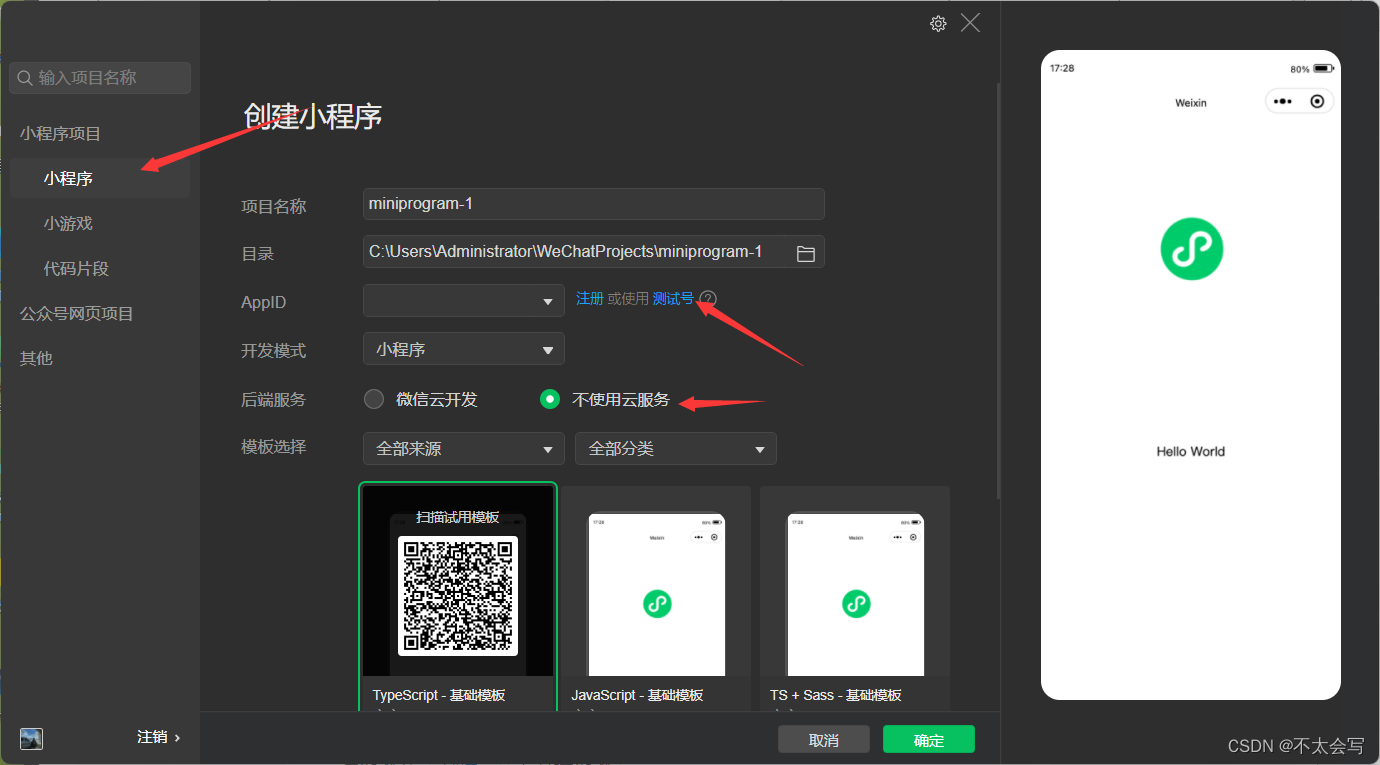
4、打开微信开发者工具,选择自己需求,小程序就选小程序,后面是改不了的。

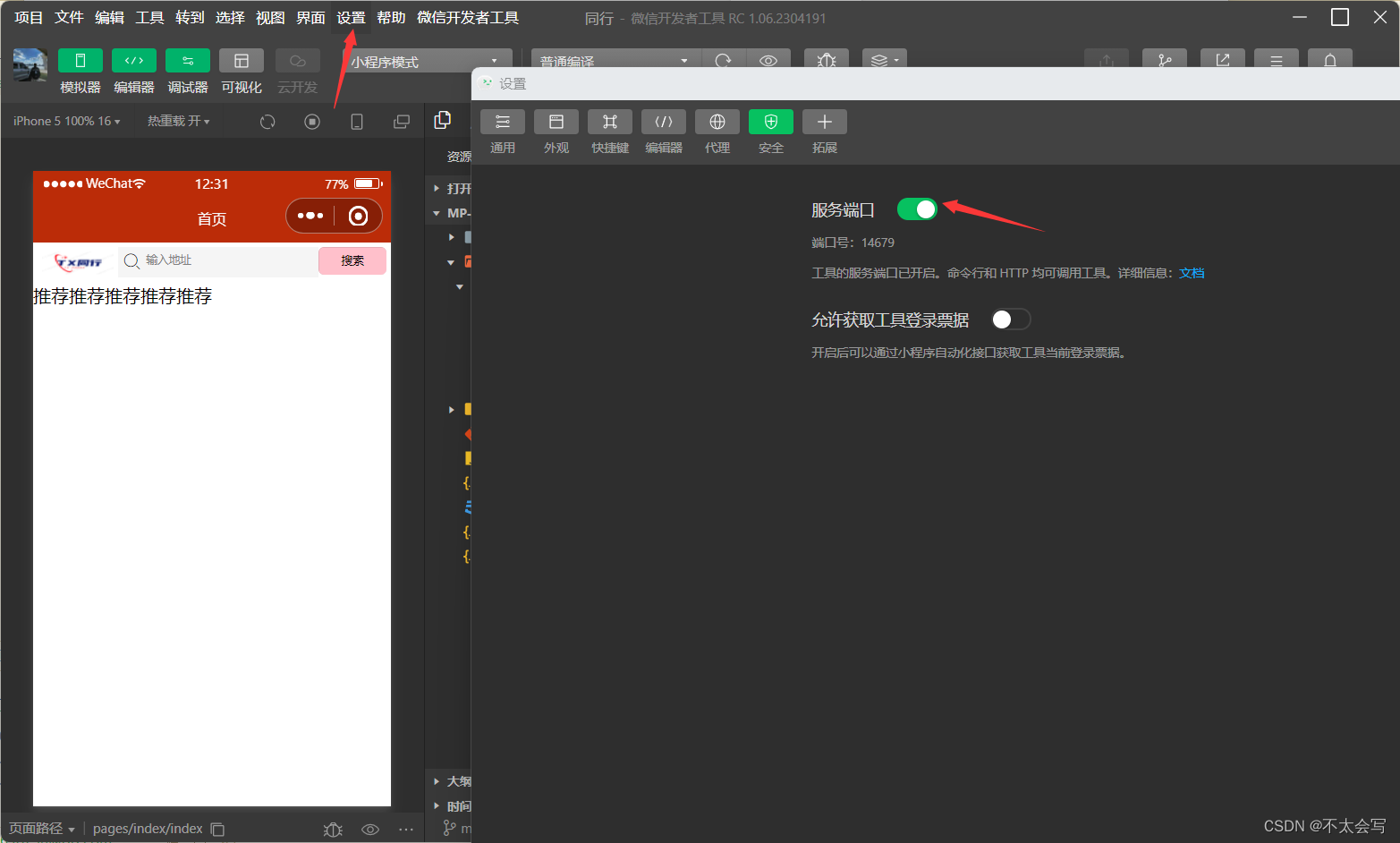
5、设置里打开安全设,把服务端口打开。
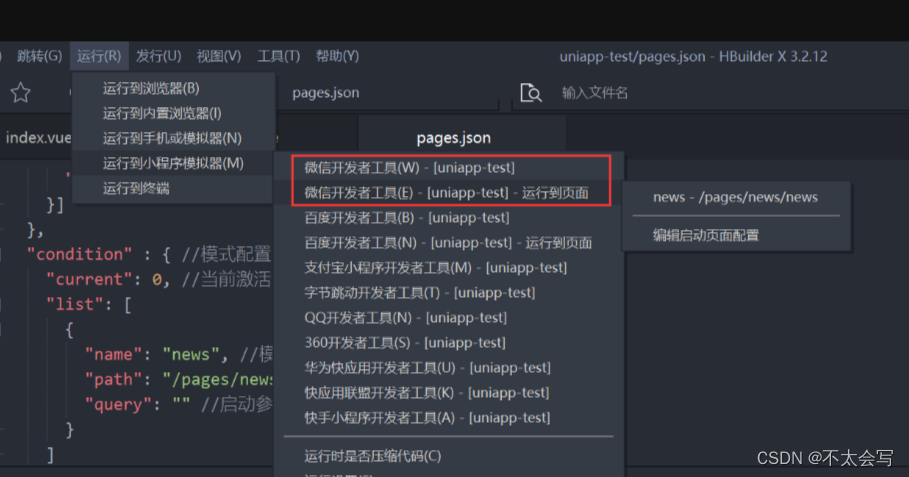
6、在HbuilderX里面
点击 运行 -> 运行到小程序模拟器,点击 微信开发者工具 模拟器即可。























 6829
6829










 暂无认证
暂无认证



















普通网友: 引领技术潮流,是不可多得的好文,十分值得借鉴和参考。期待博主未来能够持续分享更多好文【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
2401_85112250: 阅读这篇博文真是一次愉快的体验!作者的文字真是动人心弦,语言精准而生动。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
2401_85111662: 好文,细节很到位!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
Aaadamn: 还是没弄好
周周前端: 求源码🙏 已私信