使用HBuilder制作一个简单的HTML5动漫网页——小林家的龙女仆 HTML+CSS学生个人网页制作 学生静态HTML网页源码 dreamweaver网页作业 简单网页课程成品
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML代码结构 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
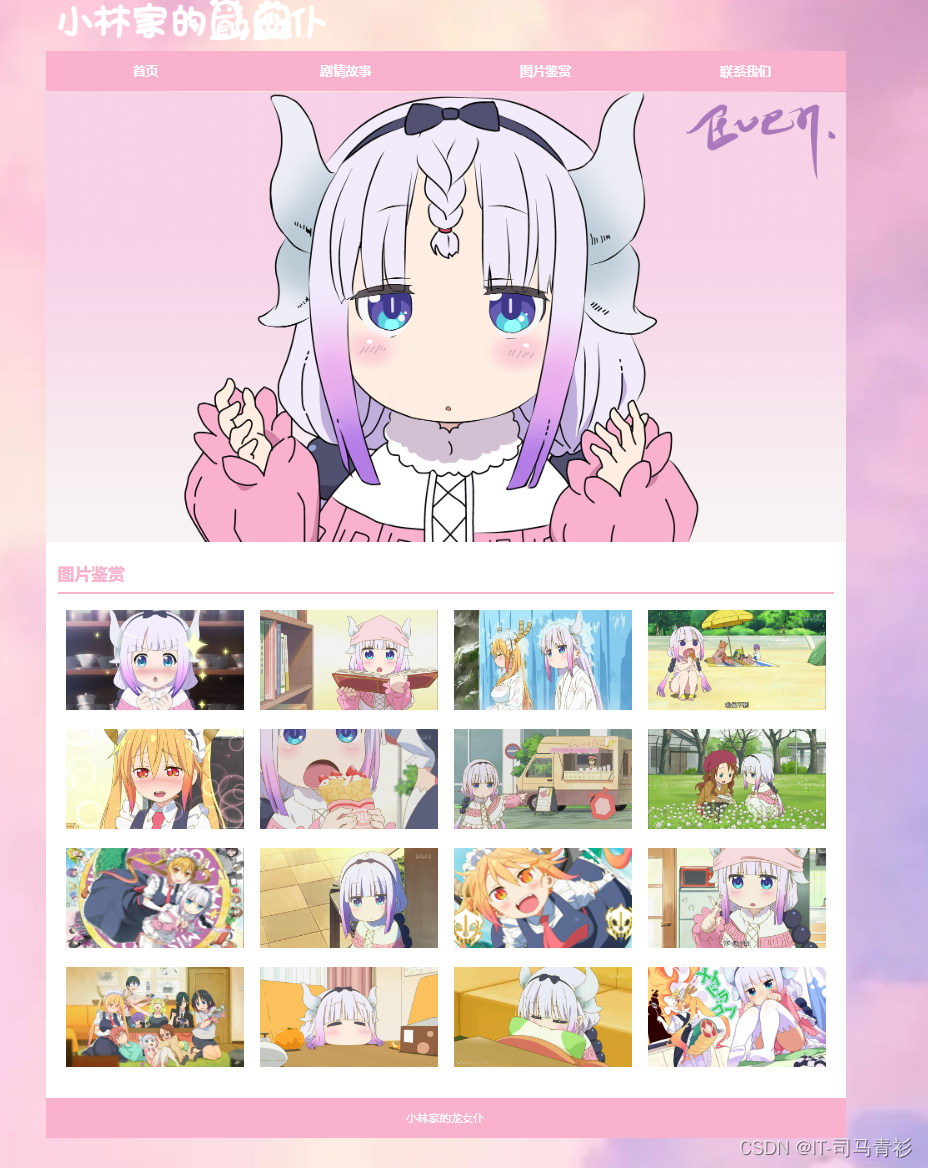
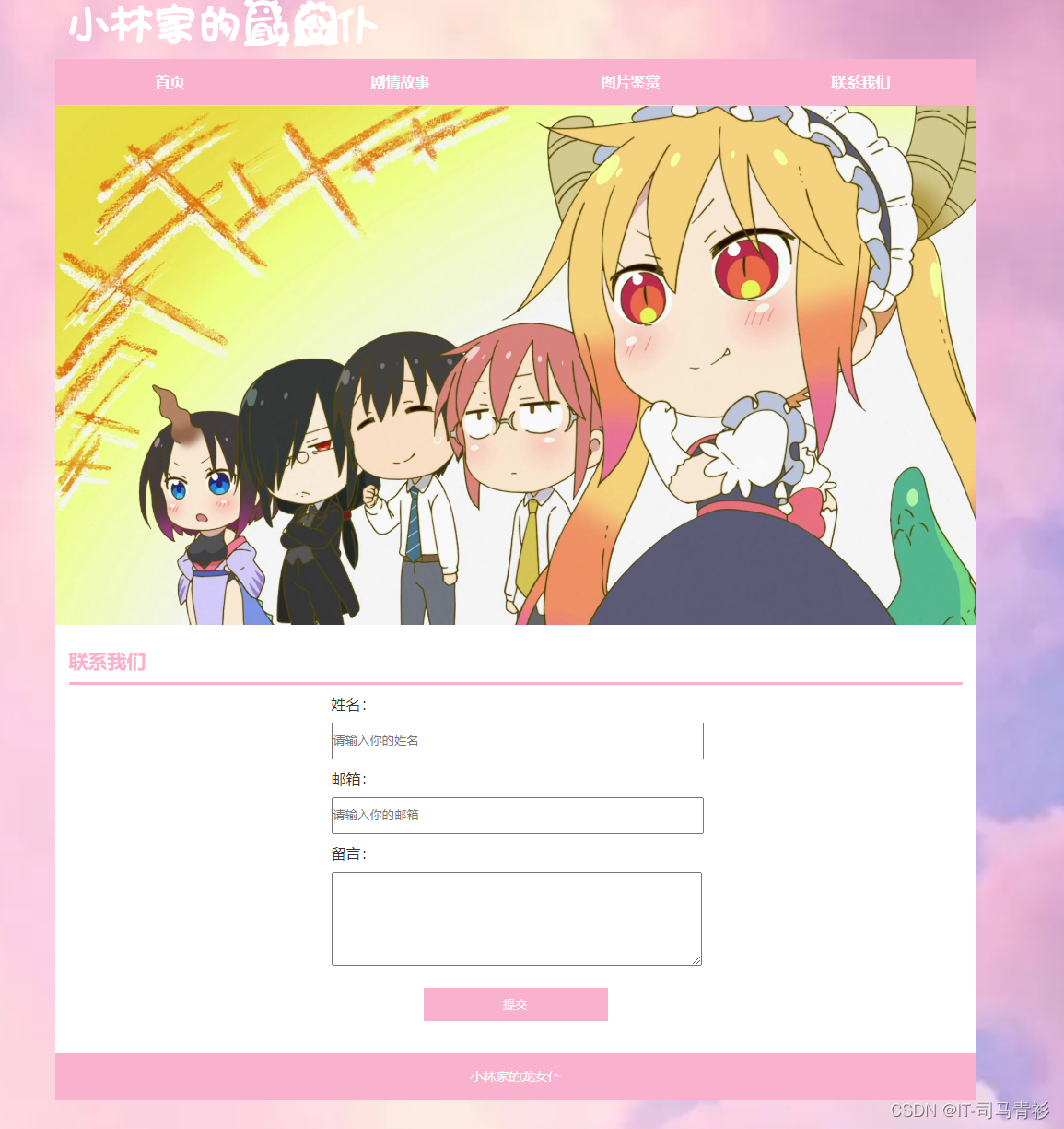
一、网页效果🌌




二、代码展示😈
1.HTML代码结构 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<title></title>
</head>
<body>
<div class="wrapin">
<!--头部-->
<a href="#" class="logo"><img src="images/logo.png"/> </a>
<header>
<ul class="nav">
<li><a href="index.html">首页</a></li>
<li><a href="juqing.html">剧情故事</a></li>
<li><a href="tupian.html">图片鉴赏</a></li>
<li><a href="lianxi.html">联系我们</a></li>
</ul>
</header>
<div class="banner"><img src="images/banner_02.jpg"/></div>
<!--内容-->
<div class="con">
<div class="title">
<h2>小林家的龙女仆</h2>
</div>
<div class="text">《小林家的龙女仆》是由酷教信徒创作的漫画作品,于2013年5月在《月刊Action》上开始连载。单行本由双叶社出版。 2016年5月宣布动画化。
该作品讲述主人公·白领小林居住在一个公寓当中,在一次醉酒后无意走到山里救了被宝剑刺中的龙托尔的命,后来天龙·托尔为了报答小林前往了小林的家里成为了女仆并开始了跟她的同居生活。
2018年8月16日,《小林家的龙女仆》与手游《牧羊人之心》达成联动,其中康娜、托尔、露科亚、艾露玛以原本的形象进入游戏成为游戏中魔物娘中的一员,小林则作为剧情人物出现 。</div>
<div class="top">
<ul class="pic_top clearfix">
<li><img src="images/img_03.jpg"/></li>
<li><img src="images/img_04.jpg"/></li>
<li><img src="images/img_05.jpg"/></li>
<li><img src="images/img_06.jpg"/></li>
<li><img src="images/img_07.jpg"/></li>
<li><img src="images/img_08.jpg"/></li>
</ul>
<div class="title">
<h2>分集剧情</h2>
</div>
<div class="index">
<h3>第1集</h3>
<p>早上,正要去公司的时候却发现了只龙。在茫然的小林的眼前,那只龙变身为有角有尾巴穿着女仆装的美少女。那个名为托尔的龙姑娘提出“从今天起让我作为女仆工作吧!”不知何故而询问起来,似乎昨晚喝醉的小林有邀请她到家中。小林以“没打算雇人”拒绝她,但却注意到了时间上班要迟到了。</p>
<p><img src="images/img_12.jpg"/></p>
<h3>第2集</h3>
<p>正当小林和托尔的共同生活亲密起来时。小林和托尔一起出门买东西。亲眼看到托尔与商店街的人们关系很好,托尔的社交能力之高而惊叹。但是当事人却说“只是我随便表现得亲切一点”。看来还是无法理解人类的感情的样子。在那样一个假日,小林一人在家,有人来找人。一打开门只见那里有个带着角和尾巴的幼女——!?</p>
<p><img src="images/img_11.jpg"/></p>
<h3>第3集</h3>
<p>托尔除外康娜也住了进来。虽然变得热闹起来挺好,但无奈三个人在小公寓里比较拘束。于是小林决定搬家。在搬家的地方叫上滝谷开聚会,然而托尔的熟人在洞窟居住的法夫纳,和从太古来到这边的世界居住的太古尔科亚,新的龙们来小林家拜访……。</p>
<p><img src="images/img_08.jpg"/></p>
</div>
</div>
</div>
<!--底部-->
<footer>小林家的龙女仆 </footer>
</div>
</body>
</html>
2.CSS样式代码 🏠
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
font-size: 14px;
background: #fff;
color: #333;
position: relative;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
/*wrapin 主体容器宽度*/
.wrapin {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
body {
background: url(../images/bg.jpg) no-repeat top;
background-size: cover;
}
.logo {
width: 360px;
margin: 10px 0;
display: block;
}
.logo img {
width: 100%;
}
header {
height: 50px;
background: #fab1ce;
}
.nav li {
text-align: center;
width: 25%;
float: left;
line-height: 50px;
}
.nav li:hover {
background: #fb96be;
}
.nav li a {
font-weight: bold;
font-size: 16px;
color: #fff;
}
.banner img {
width: 100%;
display: block;
}
.con {
padding: 15px;
background: #fff;
}
.title {
padding: 10px 0;
border-bottom: 3px solid #fab1ce;
}
.title h2 {
color: #fab1ce;
}
.pic_top {
margin: 10px 0;
border: 3px solid #fab1ce;
}
.pic_top li {
float: left;
width: 16.66%;
}
.pic_top li img {
width: 100%;
display: block;
}
.index {
margin: 30px 0;
line-height: 26px;
color: #fff;
color: #333;
font-size: 16px;
}
.text {
margin: 10px 0;
line-height: 26px;
color: #fff;
color: #333;
font-size: 16px;
}
.index img {
display: block;
margin: 20px auto;
width: 400px;
}
footer {
line-height: 50px;
text-align: center;
color: #fff;
background: #fab1ce;
}
.juqing {
margin: 30px 0;
}
.juqing .pic {
width: 300px;
float: left;
}
.juqing .pic img {
width: 100%;
}
.juqing .text {
float: right;
width: 640px;
}
.tipian {
margin: 10px 0;
}
.tipian li {
float: left;
width: 25%;
padding: 10px;
box-sizing: border-box;
}
.tipian li img {
width: 100%;
height: 125px;
}
form {
width: 400px;
margin: 0 auto;
}
form p {
margin: 10px 0;
font-size: 16px;
color: #333;
}
form .phone {
width: 100%;
height: 36px;
}
form textarea {
width: 100%;
height: 100px;
}
form .but {
background:#fab1ce;
border: none;
color: #fff;
margin: 20px auto;
display: block;
width: 200px;
height:36px;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.























 2万+
2万+











 暂无认证
暂无认证



















2301_82124526: 为何加入视频进去不现实出来
2401_83548238: 有完整的代码嘛
m0_73845929: 请问有人物简介那一网页的相关代码嘛 想学习那个
HTT7: 作者为啥不回复呀,想要js代码
CSDN-Ada助手: 恭喜你,获得了 2023 博客之星评选的入围资格,请看这个帖子 (https://bbs.csdn.net/topics/617733668?utm_source=blogger_star_comment)。 请在这里提供反馈: https://blogdev.blog.csdn.net/article/details/129986459?utm_source=blogger_star_comment。