家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果🌌




二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div class="main" >
<div class="content12">
<div class="daohang">
<ul>
<li><a href="index.html">首页</a>
</li>
<li><a href="lishiyange.html">历史沿革</a></li>
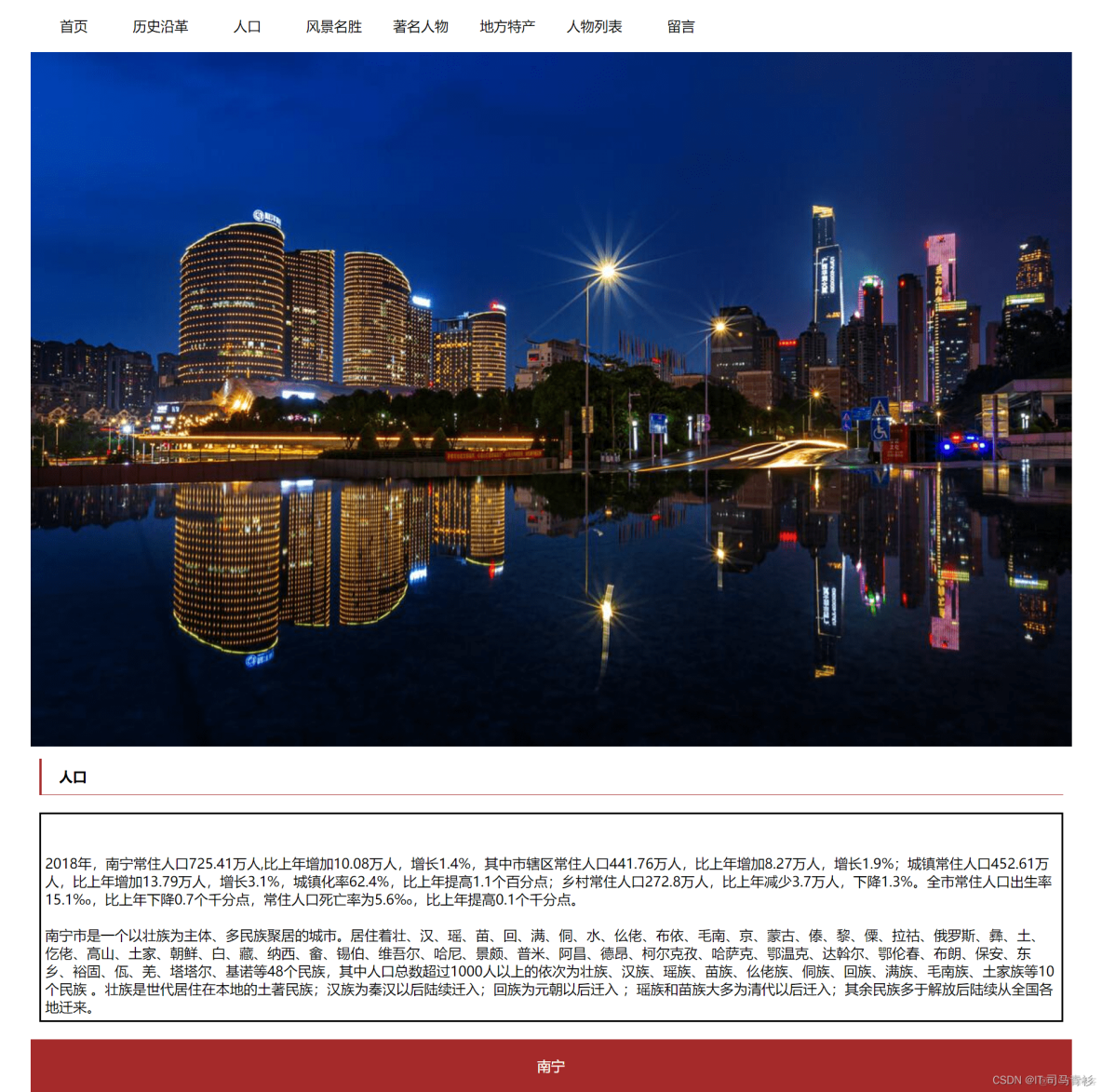
<li><a href="renkou.html">人口</a></li>
<li><a href="fengjingmingsheng.html">风景名胜</a></li>
<li><a href="zhumingrenwu.html">著名人物</a></li>
<li><a href="difangtechan.html">地方特产</a></li>
<li><a href="renwuliebiao.html">人物列表</a></li>
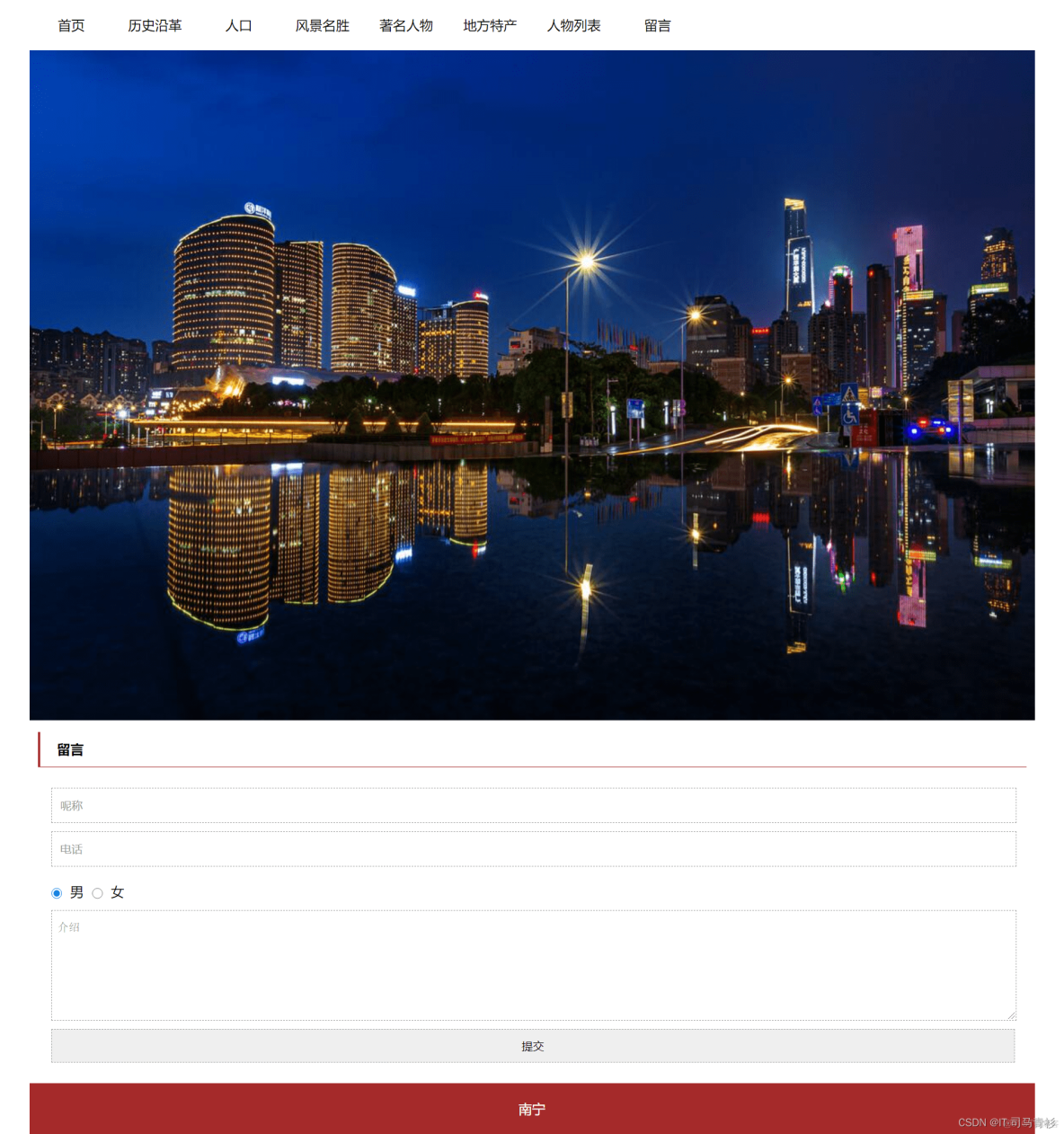
<li><a href="liuyan.html">留言</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="guanggaotupian">
<div class="img">
<img src="images/1.jpg"></div>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="taitou">
<div class="title">
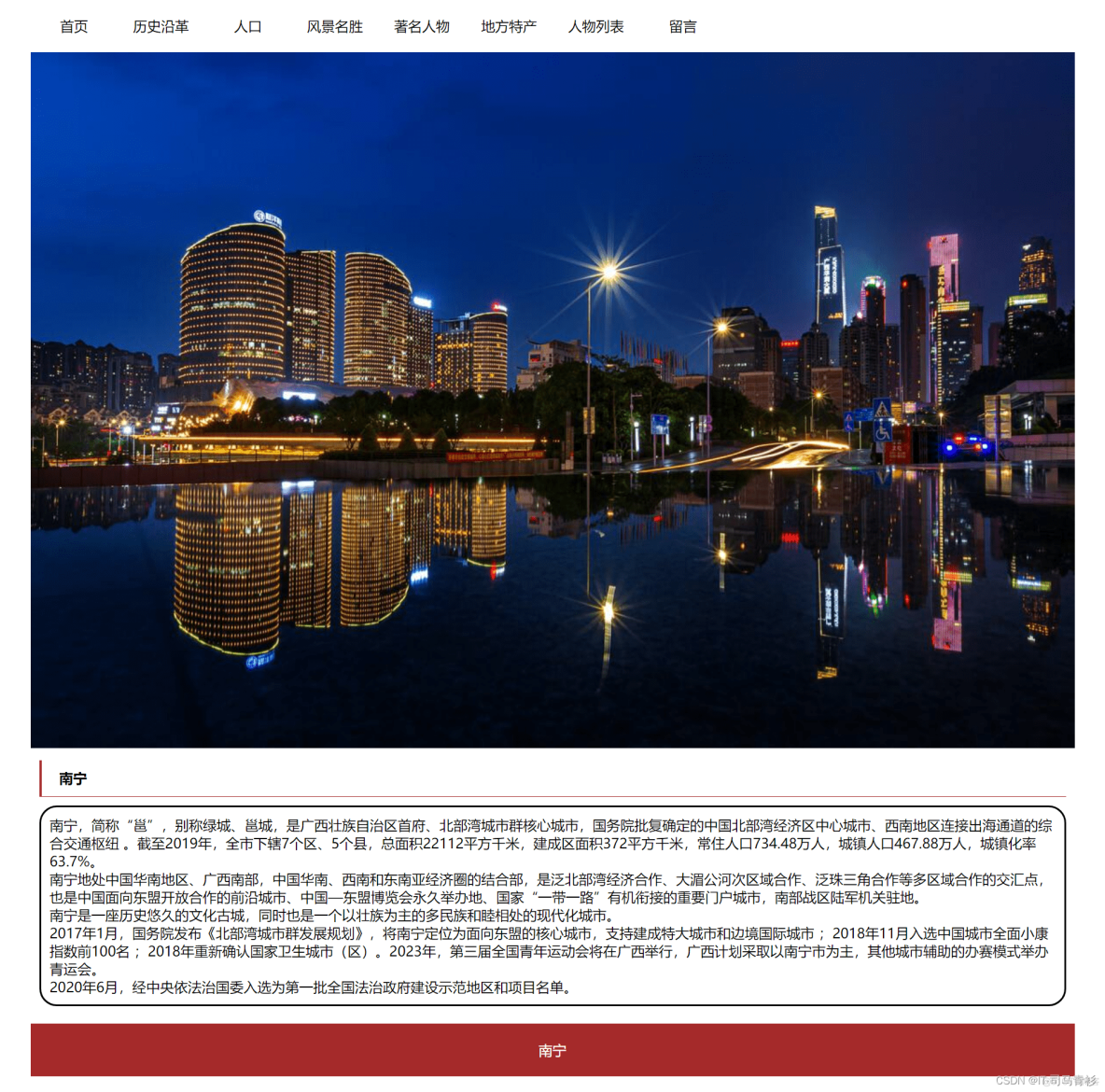
<div class="stitle"> 南宁</div> <a href="#" class="more"></a>
</div>
</div>
<div class="nn">
<div class="desc">
<p>南宁,简称“邕”,别称绿城、邕城,是广西壮族自治区首府、北部湾城市群核心城市,国务院批复确定的中国北部湾经济区中心城市、西南地区连接出海通道的综合交通枢纽
。截至2019年,全市下辖7个区、5个县,总面积22112平方千米,建成区面积372平方千米,常住人口734.48万人,城镇人口467.88万人,城镇化率63.7%。
</p><p>南宁地处中国华南地区、广西南部,中国华南、西南和东南亚经济圈的结合部,是泛北部湾经济合作、大湄公河次区域合作、泛珠三角合作等多区域合作的交汇点,也是中国面向东盟开放合作的前沿城市、中国—东盟博览会永久举办地、国家“一带一路”有机衔接的重要门户城市,南部战区陆军机关驻地。
</p><p>南宁是一座历史悠久的文化古城,同时也是一个以壮族为主的多民族和睦相处的现代化城市。
</p><p>2017年1月,国务院发布《北部湾城市群发展规划》,将南宁定位为面向东盟的核心城市,支持建成特大城市和边境国际城市
;2018年11月入选中国城市全面小康指数前100名
;2018年重新确认国家卫生城市(区)。2023年,第三届全国青年运动会将在广西举行,广西计划采取以南宁市为主,其他城市辅助的办赛模式举办青运会。
</p><p>2020年6月,经中央依法治国委入选为第一批全国法治政府建设示范地区和项目名单。
</div>
</div>
</div>
<div class="clear"></div>
<div class="content12">
<div class="dibu">
<div class="desc">
南宁
</div>
</div>
</div>
<div class="clear"></div></div></body></html>2.CSS样式代码 🏠
@charset "utf-8";
*{margin:0;padding:0;}
body{margin:0 auto}
.clear{ clear:both;}
a{color:#333;text-decoration:none;}
a:hover{text-decoration:underline;}
li{list-style-type:none;}
img{width:auto;max-width:100%;}
.main{width:1200px;margin:0 auto;overflow:visible;}
.content12{width:1200px;margin:0 auto;}
.daohang
{
}
.daohang ul{
width:1200px;float:left;
}
.daohang ul li{
float:left;
;
width:100px;height:40px;line-height:40px;text-align:center;padding:10px 0px;
position: relative;
}
.daohang ul li a.active{
color:#000000;}
.daohang ul li a{
color:#000000;}
.daohang li:hover a{
color:#000000;}
.daohang ul li.active{
}
.guanggaotupian
{
text-align:center;
}
.guanggaotupian img
{
width:1200px;
}
.taitou .title{
border-bottom-color:#A52A2A;border-bottom-style:solid;border-bottom-width:1px;
border-left-color:#A52A2A;border-left-style:solid;border-left-width:3px;
overflow:hidden;
margin-bottom:10px;
margin-top:10px;
margin-left:10px;
margin-right:10px;
}
.taitou .stitle{text-align:center;padding:10px 20px;font-weight:bold;float:left;
color:#000000;
}
.taitou .more{
padding-top:10px;
float:right;
margin-right:10px;
font-weight:bold;
}
.nn .desc
{
margin:10px;
padding:10px;
border-bottom-color:#000000;border-bottom-style:solid;border-bottom-width:2px;border-top-color:#000000;border-top-style:solid;border-top-width:2px;border-left-color:#000000;border-left-style:solid;border-left-width:2px;border-right-color:#000000;border-right-style:solid;border-right-width:2px;
border-radius:20px;
}
.dibu .desc
{
text-align:center;color:#ffffff;
background:#A52A2A;padding:20px 0px;
margin-top:10px;
}
.dibu img
{
}
.lishiyange .text
{
padding:10px;
}
.lishiyange .desc
{
padding:5px;
border-bottom-color:#000000;border-bottom-style:solid;border-bottom-width:2px;border-top-color:#000000;border-top-style:solid;border-top-width:2px;border-left-color:#000000;border-left-style:solid;border-left-width:2px;border-right-color:#000000;border-right-style:solid;border-right-width:2px;
}
.renkou .text
{
padding:10px;
}
.renkou .desc
{
padding:5px;
border-bottom-color:#000000;border-bottom-style:solid;border-bottom-width:2px;border-top-color:#000000;border-top-style:solid;border-top-width:2px;border-left-color:#000000;border-left-style:solid;border-left-width:2px;border-right-color:#000000;border-right-style:solid;border-right-width:2px;
}
.fengjingmingsheng
{
width:1200px;}
.fengjingmingsheng .img
{
text-align:center;
}
.fengjingmingsheng img
{
margin:10px auto;
}
.fengjingmingsheng .desc
{
padding:10px;
text-align:left;
}
.zhumingrenwu
{
width:1200px;}
.zhumingrenwu .img
{
text-align:center;
}
.zhumingrenwu img
{
margin:10px auto;
}
.zhumingrenwu .desc
{
padding:10px;
text-align:left;
}
.difangtechan .text
{
padding:10px;
}
.difangtechan .desc
{
padding:5px;
border-bottom-color:#000000;border-bottom-style:solid;border-bottom-width:2px;border-top-color:#000000;border-top-style:solid;border-top-width:2px;border-left-color:#000000;border-left-style:solid;border-left-width:2px;border-right-color:#000000;border-right-style:solid;border-right-width:2px;
}
.renwuliebiaoliebiao ul
{
width:1200px;}
.renwuliebiaoliebiao ul li{
width:580px;position: relative;
float:left;
padding:10px;
text-align:left;
}
.renwuliebiaoliebiao ul li:hover{
}
.renwuliebiaoliebiao ul li img
{
width:290px;height:210px;display:block;float:left;
position: relative;
}
.renwuliebiaoliebiao ul li .cover{
width:290px;height:210px;display:block;position: absolute;
background:#000000;
display:none;
opacity: 0.3;
}
.renwuliebiaoliebiao ul li .text{
height:200px;width:270px;float:left;
padding:5px;
padding-left:15px;
}
.renwuliebiaoliebiao ul li .desc{
padding:10px 0px;
}
.renwuliebiaoliebiao ul li .title{
font-weight:bold;
padding-top:10px;
font-size:16px;
}
.renwuliebiaoliebiao ul li button{
padding:5px 25px;
text-align:center;
border: 1px solid #ffffff;
background:#A52A2A;display:none;
position: absolute;
color:#ffffff;
left:110px;
top:100px;}
.renwuliebiaoliebiao ul li:hover button{
display:block;
}
.renwuliebiaoliebiao ul li:hover .cover{
display:block;
}
.liuyanbiaodan
{
width:1200px;text-align:left;
margin:0 auto;
}
.liuyanbiaodan form
{
line-height:40px;border-bottom-color:#000000;border-bottom-style:dashed;border-bottom-width:0px;border-top-color:#000000;border-top-style:dashed;border-top-width:0px;border-left-color:#000000;border-left-style:dashed;border-left-width:0px;border-right-color:#000000;border-right-style:dashed;border-right-width:0px;
}
.liuyanbiaodan select{
text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;height:40px;line-height:40px;border-bottom-color:#999999;border-bottom-style:dashed;border-bottom-width:1px;border-top-color:#999999;border-top-style:dashed;border-top-width:1px;border-left-color:#999999;border-left-style:dashed;border-left-width:1px;border-right-color:#999999;border-right-style:dashed;border-right-width:1px;
}
.liuyanbiaodan checkbox,radio{
text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;height:40px;line-height:40px;border-bottom-color:#999999;border-bottom-style:dashed;border-bottom-width:1px;border-top-color:#999999;border-top-style:dashed;border-top-width:1px;border-left-color:#999999;border-left-style:dashed;border-left-width:1px;border-right-color:#999999;border-right-style:dashed;border-right-width:1px;
}
.liuyanbiaodan input{
text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;line-height:40px;border-bottom-color:#999999;border-bottom-style:dashed;border-bottom-width:1px;border-top-color:#999999;border-top-style:dashed;border-top-width:1px;border-left-color:#999999;border-left-style:dashed;border-left-width:1px;border-right-color:#999999;border-right-style:dashed;border-right-width:1px;
}
.liuyanbiaodan textarea{
text-align:left;
margin:0px 10px;
overflow:hidden;
vertical-align:middle;
height:40px;line-height:40px;border-bottom-color:#999999;border-bottom-style:dashed;border-bottom-width:1px;border-top-color:#999999;border-top-style:dashed;border-top-width:1px;border-left-color:#999999;border-left-style:dashed;border-left-width:1px;border-right-color:#999999;border-right-style:dashed;border-right-width:1px;
}
.liuyanbiaodan .title
{
margin:0px 10px;
}
.liuyanbiaodan button{
margin:10px 0px 0px 10px;
text-align:center;
line-height:40px;height:40px;line-height:40px;border-bottom-color:#999999;border-bottom-style:dashed;border-bottom-width:1px;border-top-color:#999999;border-top-style:dashed;border-top-width:1px;border-left-color:#999999;border-left-style:dashed;border-left-width:1px;border-right-color:#999999;border-right-style:dashed;border-right-width:1px;
}
.liuyanbiaodan .form{
width:1168px;border-radius:25px;
padding:15px;
margin:0 auto;
}
.liuyanbiaodan .input{
width:1140px;margin-bottom:10px;
padding-left:10px;
color:#999999;
}
.liuyanbiaodan .checkbox{
width:auto;
}
.liuyanbiaodan .radio{
width:auto;
}
.liuyanbiaodan .select{
width:1150px;}
.liuyanbiaodan .textarea{
width:1150px;height:130px;
color:#999999;
}
.liuyanbiaodan .submit{
width:1150px;}三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。





















 2680
2680











 前端领域优质创作者
前端领域优质创作者







































2401_85431574: 哎呀,下载不了呀,没有图片压缩包
2401_85419517: 你好,我想请问一下,这个效果图是必须要自己有图片不,不然出来的效果没有图片吗
2301_80270342: 图片在哪获取
qq_61798808: 有没有完整的代码
weixin_57418616: 博主哭分享一下css跟js那些文件吗