hexo部署到github
新建仓库
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别
yq888.github.io
假如我没有用yq888.github.io
而是用了mungo.github.io,那么当我浏览器访问博客的时候会出现404错误。这里并不是没有部署成功,而是把它部署在了这里:http://yq888.github.io/mungo.github.io。所以,如果想直接yq888.github.io`访问,那么就需要和用户名保持一致。
yq888:我的github用户名
这里建议页面公开,才能使用pages服务,如果过不介意源码公开,可以采用多分支,介意就在创建一个私有仓库

设置公钥
本机公钥生成详情参考我的本机公钥博客
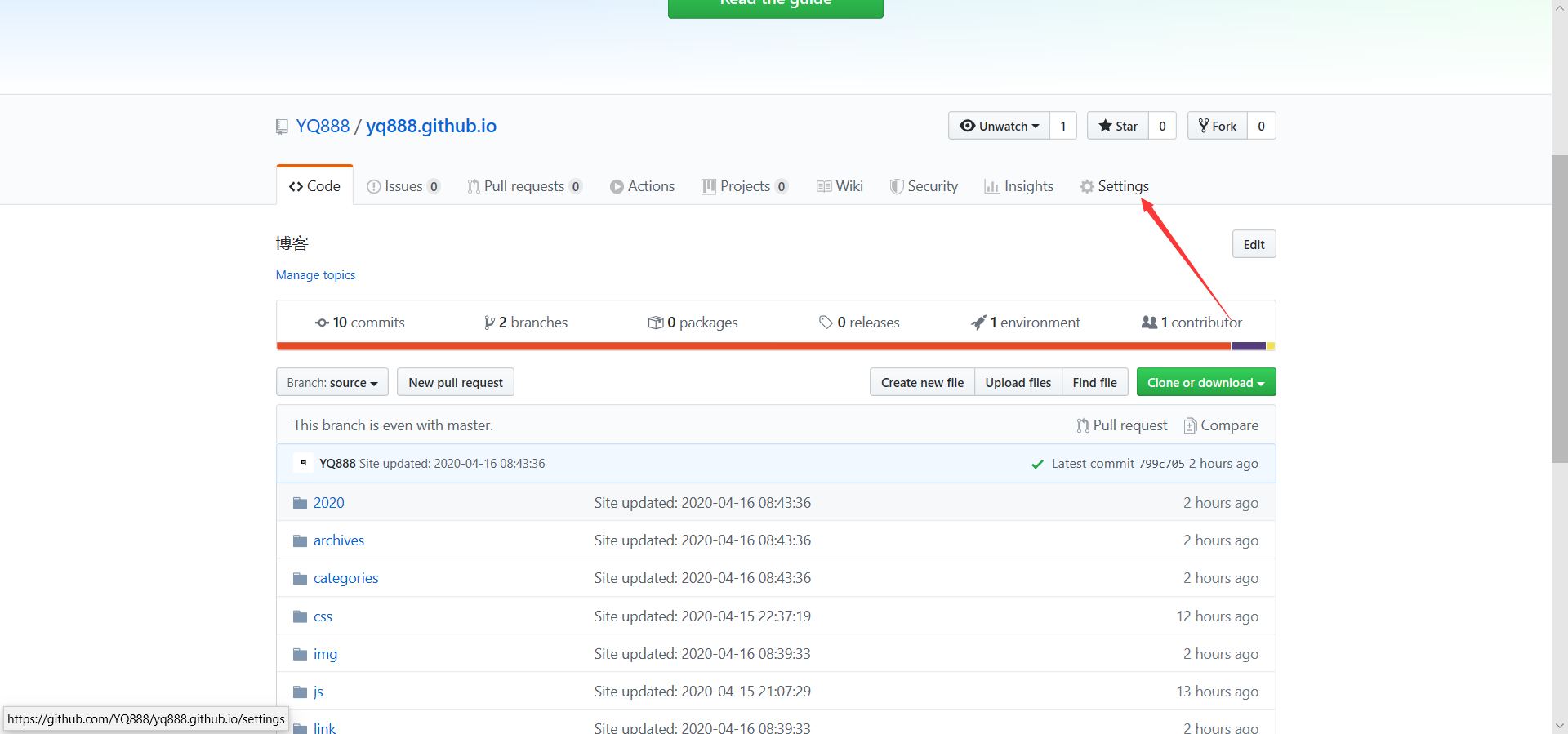
- 在仓库里找到设置(settings)
- 然后点击部署密匙(Deploy keys)
- 点击添加密匙(add deploy keys)

标题随便写
内容就是在C:\Users\高冷的男神.ssh下的id_rsa.pub里的内容
部署到GitHub
配置_config文件
这配置的是博客根目录的_config
deploy:
type: 'git'
repository:
github: git@github.com:YourgithubName/YourgithubName.github.io.git,master
branch: master
YourgithubName就是你的GitHub账户
这个时候需要先安装deploy-git ,也就是部署(hexo deploy)的命令,这样你才能用命令将静态文件部署到GitHub。
npm install hexo-deployer-git --save
开始部署
hexo clean
hexo generate 也可以 hexo g
hexo deploy 也可以hexo d
- hexo clean 也可以 hexo cl:清理缓存
- hexo generate 也可以 hexo g:生成静态资源
- hexo deploy 也可以hexo d:部署
过一会儿就可以在http://yourname.github.io 访问你的博客了
多分支构建博客
为了解决更换电脑后资源丢失
分支构建
-
在刚才的仓库里新建一个分支。分支创建直接找到仓库master(主分支那里)搜索一下分支名。点击该下拉框底部按钮就可创建。这里创建一个名字为source的分支

-
在仓库里找setting,也就是仓库设置,找到左边菜单栏分支选项(第二个branches点击mast

-
把source设置为主分支

引入源码仓库地址
我这里使用简单粗暴的方式
左面新建一个文件夹。用git bash打开,直接输入git clone 仓库地址,也可以下载仓库文件

在gitbash里输入
git clone https://github.com/YQ888/yq888.github.io.git
然后复制该文件夹里的.git文件,(记打开隐藏文件),将.git粘贴到博客根目录
上传
#部署静态页面 #这里的静态页面还是会部署到master分支下
hexo cl
hexo deploy
#上传博客源码
git add .
git commit -m 说明
git push #提交到主分支,这里的主分支是source了。之前改了的
以后需要源码的时候直接git clone 仓库的链接,这里如果还是保持的source,下载就是源码
配置域名
申请域名
这里就不介绍了,详情百度,建议阿里云购买,腾讯云也可以
如果有域名了就不多说了。这里就直接去购买域名的地方去解析域名
查询仓库ip
这里可以cmd本地ping一下你的.io域名
ping yq888.github.io

也可以使用 ip查询,复制你的.io域名进行查询
这里的ip都能用,解析的时候随便选取一个就行

解析域名
如果没有实名记得实名
打开购买域名的网址,这里我就使用腾讯云做演示

这里添加两个
- 第一个解析 主机记录@ 记录类型A 默认线路 记录填写你服务器的ip(刚才查询到的) ttl 600s
- 第一个解析 主机记录www 记录类型A 默认线路 记录填写你服务器的ip(刚才查询到的) ttl 600s
pages自定义
在仓库设置,找到pages 输入自己的域名

测试公钥
如果没有配公钥请往上翻
测试我们添加的SSH是否成功,在终端输入:ssh -T git@github.com。如果出现以下信息,则添加成功:

CNAME配置
桌面新建CNAME文件,不要后缀
在该文件里写入你的域名。例如我的:
yxqz.top
把cname放入博客根目录的source文件夹下,然后hexo cl,hexo g,hexo deploy
之后就可以通过域名访问了
也欢迎各位访问我github的 博客
























 3795
3795










 四川电子机械职业技术学院
四川电子机械职业技术学院



































ioiwer:

 捞捞我
捞捞我
m0_73659576:




bicn_song: 怎么切换呢
我最爱吃鱼香茄子: 后期安排
我最爱吃鱼香茄子: 我有提供sql文件 直接导入就行