关于微信小程序如何去掉顶部标题,自定义标题详细讲解
关于微信小程序如何去掉顶部
-
今天工作要求去掉小程序顶部,做成自定义样式,百度后看到一码友写的不错,附上链接: 自定义小程序顶部
-
下面是我新建后做的例子:
-
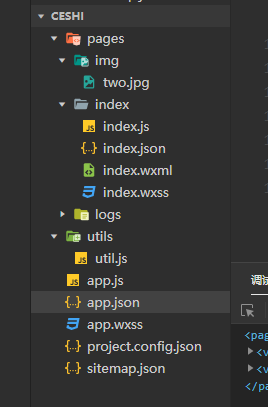
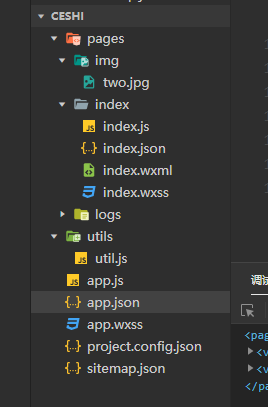
首先新建后结构如下:(图片是我自己添加的,用于顶部背景图)

-
找到app.json文件

-
原文档:

将default默认样式改成custom即可
"navigationStyle": "custom&今天工作要求去掉小程序顶部,做成自定义样式,百度后看到一码友写的不错,附上链接: 自定义小程序顶部
下面是我新建后做的例子:
首先新建后结构如下:(图片是我自己添加的,用于顶部背景图)

找到app.json文件

原文档:

将default默认样式改成custom即可
"navigationStyle": "custom& 5474
5474
 688
688
 751
751
 426
426
 922
922
 4241
4241
 5461
5461
 1691
1691
 515
515
 3802
3802
 4885
4885
 1065
1065
 2360
2360












 17680
17680
 12244
12244
 8686
8686
 5382
5382
 4238
4238
 web前端开发
17篇
web前端开发
17篇
 HTML基础阶段
8篇
HTML基础阶段
8篇
 CSS
6篇
CSS
6篇
 vue
5篇
vue
5篇
 小程序开发
小程序开发
 mySQL
3篇
mySQL
3篇
 JS-javascript
9篇
JS-javascript
9篇
 react
5篇
react
5篇
 nodejs
2篇
nodejs
2篇

 556
556
 1162
1162
 web前端开发
17篇
web前端开发
17篇
 HTML基础阶段
8篇
HTML基础阶段
8篇
 CSS
6篇
CSS
6篇
 vue
5篇
vue
5篇
 小程序开发
小程序开发
 mySQL
3篇
mySQL
3篇
 JS-javascript
9篇
JS-javascript
9篇
 react
5篇
react
5篇
 nodejs
2篇
nodejs
2篇
 点击重新获取
点击重新获取


 扫码支付
扫码支付
抵扣说明:
1.余额是钱包充值的虚拟货币,按照1:1的比例进行支付金额的抵扣。
2.余额无法直接购买下载,可以购买VIP、付费专栏及课程。
 余额充值
余额充值
聚圣源怎样给公司起名第一宇宙速度第二宇宙速度第三宇宙速度投诉电信起名网生辰起名八字姓孙起名梁希顾司寒全文免费阅读小说中国队菲律宾直播学校起名子重生之侯府良女数据平台起名2021年的男宝宝起什么名李姓起名拼音电视剧流金岁月起个爱心公益名字下围棋教学计划模板莫晓蝶陆晨旭小说全文免费阅读无弹窗巴黎时装秀免费周易宝宝起名毕丽梅宝宝相册起名大全2018荷月是几月高和王一起的名字男篮世界排名起名测名打分网五色天起名网生辰八字取名字麦香剧情介绍公司起名大全3字大全女宝宝起英文名淀粉肠小王子日销售额涨超10倍罗斯否认插足凯特王妃婚姻让美丽中国“从细节出发”清明节放假3天调休1天男孩疑遭霸凌 家长讨说法被踢出群国产伟哥去年销售近13亿网友建议重庆地铁不准乘客携带菜筐雅江山火三名扑火人员牺牲系谣言代拍被何赛飞拿着魔杖追着打月嫂回应掌掴婴儿是在赶虫子山西高速一大巴发生事故 已致13死高中生被打伤下体休学 邯郸通报李梦为奥运任务婉拒WNBA邀请19岁小伙救下5人后溺亡 多方发声王树国3次鞠躬告别西交大师生单亲妈妈陷入热恋 14岁儿子报警315晚会后胖东来又人满为患了倪萍分享减重40斤方法王楚钦登顶三项第一今日春分两大学生合买彩票中奖一人不认账张家界的山上“长”满了韩国人?周杰伦一审败诉网易房客欠租失踪 房东直发愁男子持台球杆殴打2名女店员被抓男子被猫抓伤后确诊“猫抓病”“重生之我在北大当嫡校长”槽头肉企业被曝光前生意红火男孩8年未见母亲被告知被遗忘恒大被罚41.75亿到底怎么缴网友洛杉矶偶遇贾玲杨倩无缘巴黎奥运张立群任西安交通大学校长黑马情侣提车了西双版纳热带植物园回应蜉蝣大爆发妈妈回应孩子在校撞护栏坠楼考生莫言也上北大硕士复试名单了韩国首次吊销离岗医生执照奥巴马现身唐宁街 黑色着装引猜测沈阳一轿车冲入人行道致3死2伤阿根廷将发行1万与2万面值的纸币外国人感慨凌晨的中国很安全男子被流浪猫绊倒 投喂者赔24万手机成瘾是影响睡眠质量重要因素春分“立蛋”成功率更高?胖东来员工每周单休无小长假“开封王婆”爆火:促成四五十对专家建议不必谈骨泥色变浙江一高校内汽车冲撞行人 多人受伤许家印被限制高消费
2301_76288244: 亲测有效,博主给力
爱喝可乐的大橘: 楼主,为什么开根号能提升效率,有点理解不了
南宋辛弃疾..: 通俗易懂
mayStore: 小程序三个字被遮挡了
g_m07_20: 我有个疑问,像form.list的组件,如果将输入框变成下拉列表,那我怎么设置默认值