使用vue-baidu-map实现地址定位标点及关键字搜索定位(获取地址数据并获取经纬度)
实现效果:
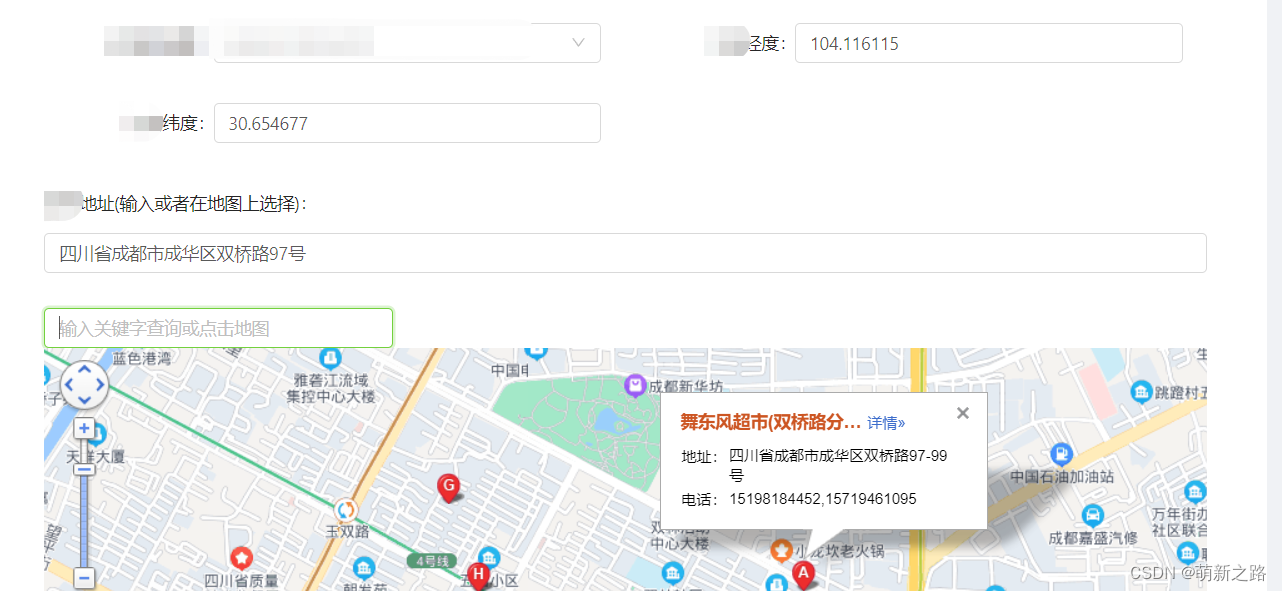
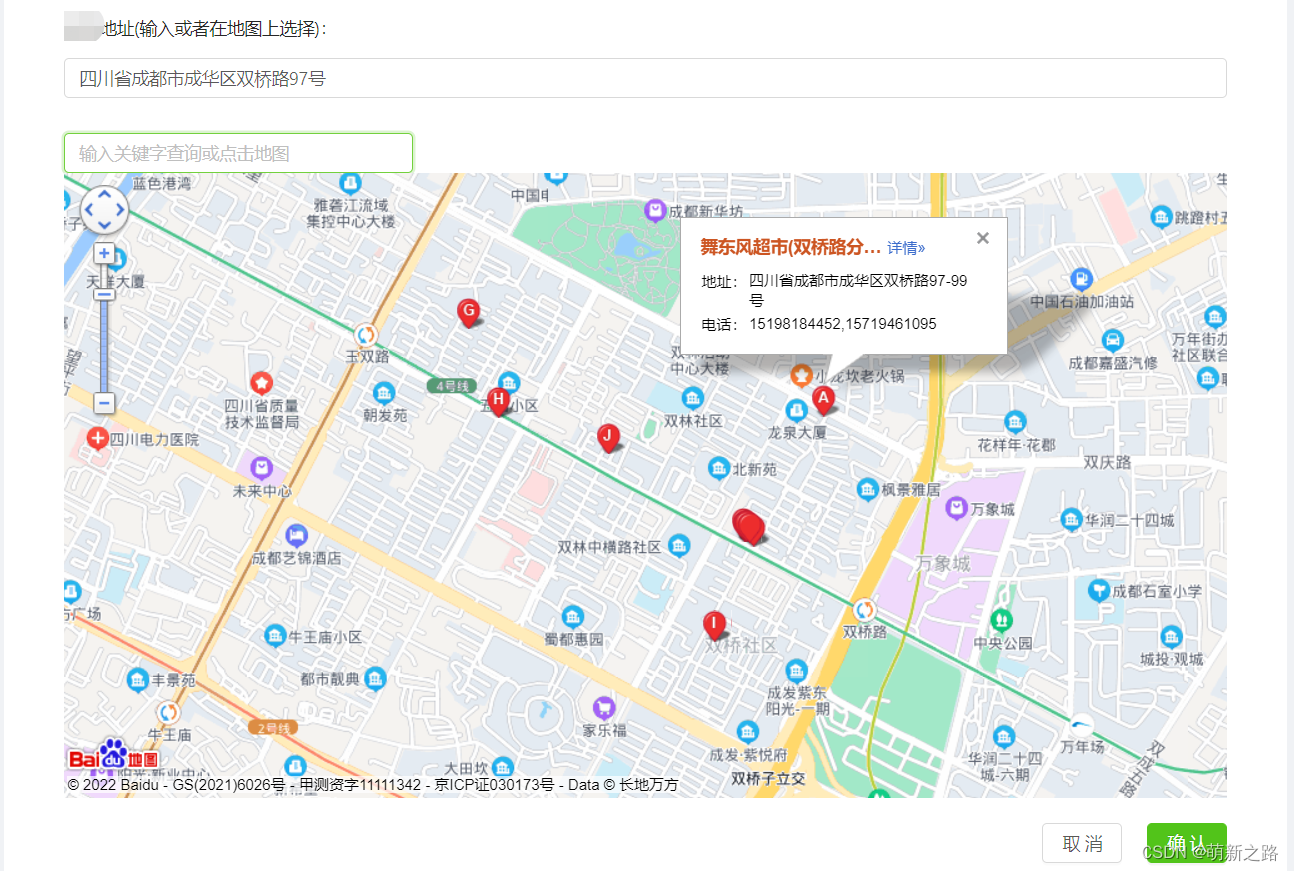
关键字搜索或点击地图标点 获取地址数据及经纬度
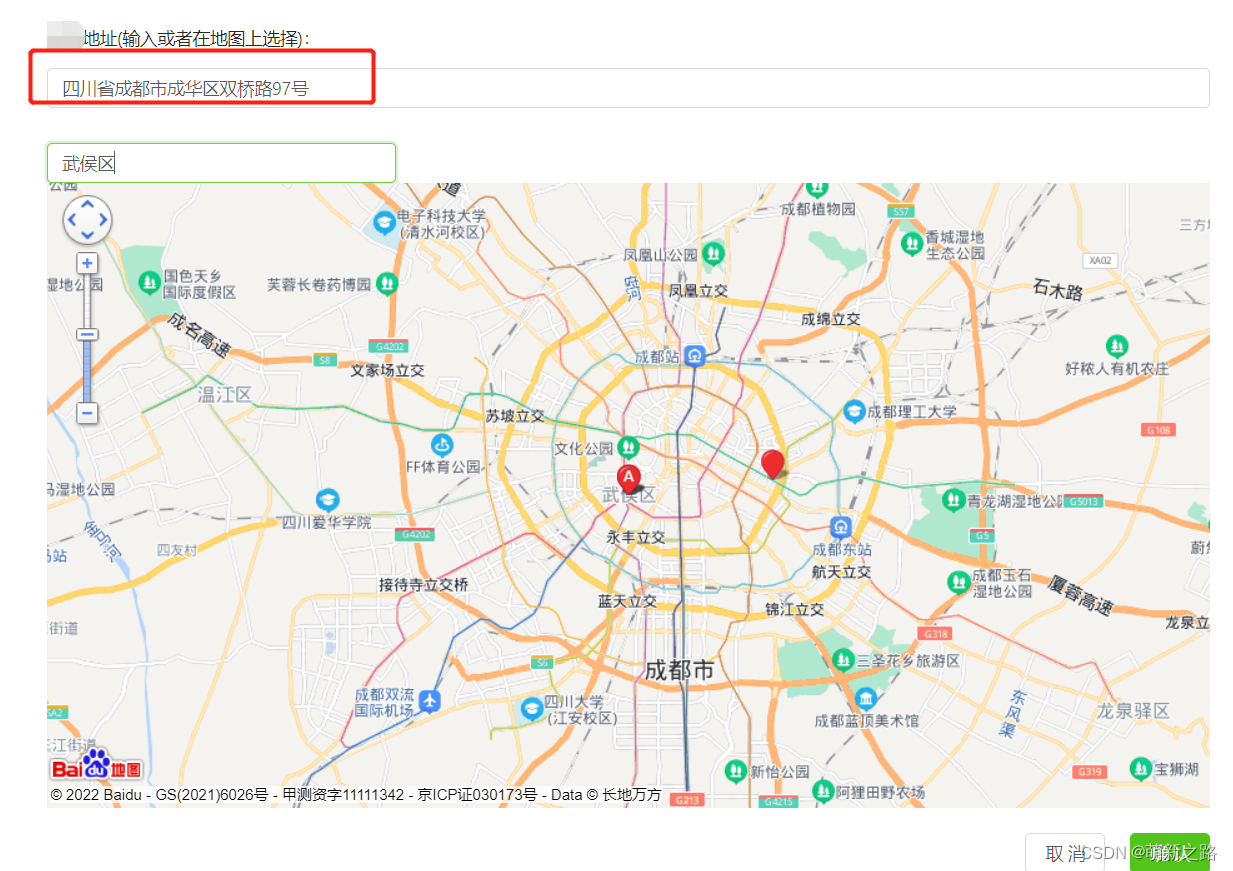
修改表单时::根据数据回填地址显示标点
代码背景::
vue+antd+vue-baidu-map
实现效果:

默认选中成都

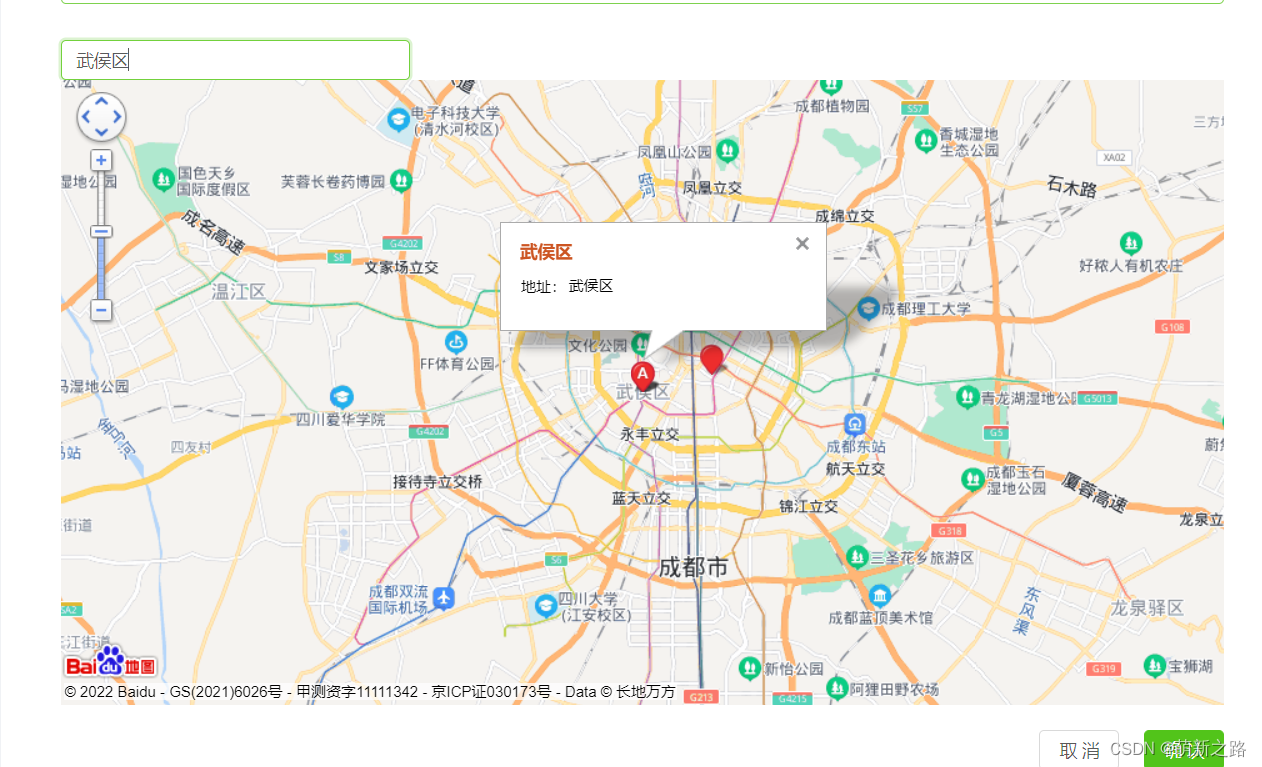
有搜索值时,显示搜索值相关的标点数据

有地址标点同时输入了搜索值时,显示搜索值相关数据

有地址数据,没有搜索值时,显示地址数据相关标点

代码:
表单显示:
<a-row>
<a-col :span="12">
<a-form-model-item label="经度" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="storeLongitude">
<a-input-number v-model="model.storeLongitude" placeholder="请输入门店经度" style="width: 100%" />
</a-form-model-item>
</a-col>
<a-col :span="12">
<a-form-model-item label="纬度" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="storeLatitude">
<a-input-number v-model="model.storeLatitude" placeholder="请输入门店纬度" style="width: 100%" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-form-model-item label="诊所地址(输入或者在地图上选择)" prop="address">
<a-input placeholder="请输入诊所地址" v-model="model.address"></a-input>
</a-form-model-item>
</a-row>
<!--地图模块-->
<div>
<div class="mb-10">
<label><a-input v-model="inputValue" placeholder="输入关键字查询或点击地图" @change="confirmAddress" style="width: 30%;"/></label>
</div>
<baidu-map
ak="ak码" //需从百度api中申请获得
scroll-wheel-zoom
@ready="mapReady"
>
<!--地图视图-->
<bm-view class="map"></bm-view>
<!--搜索-->
<bm-local-search
:keyword="keyword"
:panel="isShowPanel"
auto-viewport
:zoom="10"
style="display: none;"
:location="location"
@markersset="setAddressList"
></bm-local-search>
<!--点标注-->
<bm-navigation anchor="BMAP_ANCHOR_TOP_LEFT" />
<bm-marker-clusterer averageCenter>
<bm-marker :position="location" />
</bm-marker-clusterer>
</baidu-map>
</div>
页面引入包(选择需要的引入即可):
import BmInfoWindow from "vue-baidu-map/components/overlays/InfoWindow"; //标注弹窗
import BaiduMap from "vue-baidu-map/components/map/Map.vue";
import BmView from "vue-baidu-map/components/map/MapView.vue";
import BmNavigation from "vue-baidu-map/components/controls/Navigation";
import BmMarkerClusterer from "vue-baidu-map/components/extra/MarkerClusterer";
import BmMarker from "vue-baidu-map/components/overlays/Marker";
import BmLocalSearch from "vue-baidu-map/components/search/LocalSearch.vue";
参数方法:
let geocoder; 需要把这句放到引入包的下面
compontens数据:
components: {
BaiduMap,
BmView,
BmNavigation,
BmMarkerClusterer,
BmMarker,
BmLocalSearch,
BmInfoWindow,
},
data数据:
model:{},
labelCol: {
xs: { span: 24 },
sm: { span: 7 },
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 16 },
},
location: {
lng: 104.081534,
lat: 30.655822
},
isShowPanel: true,
BMap: {},
map: {},
inputValue: "",
methods数据:
mapReady({ BMap, map }) {
this.BMap = BMap;
this.map = map;
geocoder = new BMap.Geocoder(); //创建地址解析器的实例
if(this.model.hasOwnProperty('address')){//如果当前model中包含address 则证明是修改表单数据(地址存在,打开表单显示地址标点)
this.keyword = this.model.address
}else{//否则显示默认标点(这里的经纬度代表成都)
//第二个参数 10 代表地图缩放级别,最大为19,最小为0
this.map.centerAndZoom(new BMap.Point(104.081534,30.655822), 10);
}
map.addEventListener("click", ({ point }) => {
this.location.lng = point.lng;
this.location.lat = point.lat;
geocoder.getLocation(point, res => {
this.model.address = res.address;
console.log("11当前所在位置信息",res);
console.log("当前所在位置信息",this.model.address);
this.model.storeLongitude = point.lng
this.model.storeLatitude = point.lat
this.$forceUpdate();
});
});
},
setAddressList(e) {
//这里是搜索位置的一些相关数据
console.log(e);
},
confirmAddress(e) {
console.log("this.model.address:",this.model.address)
if (this.inputValue != ''){
console.log("输入框不为空赋值输入框的值")
this.keyword = this.inputValue
}else if(this.model.address != undefined) {
console.log("输入框不为空 地址也不为空 赋值地址的值")
this.keyword = this.model.address
}
//为啥使用延时??
//因为上面搜索框是change事件,变化的太快了看起来效果不好所以添加了延时
setTimeout(()=>{
//搜索时把需要标点的地址传入local.search中
var local = new BMap.LocalSearch(this.map, {
renderOptions:{map: this.map}
});
local.search(this.keyword);
// geocoder.getPoint(this.keyword, point=> {
// // this.map.centerAndZoom(new BMap.Point( point.lng,point.lat), 20);
// // this.map.addOverlay(new BMapGL.Marker(point));
// // this.map.centerAndZoom(point, 15);
// this.map.centerAndZoom(new BMap.Point(point.lng,point.lat), 12);
//
// // geocoder.getLocation(point, res => {
// // //在方法中给变量赋值
// // // this.model.address = res.address;
// // this.keyword = "";
// // this.location.lng = point.lng;
// // this.location.lat = point.lat;
// // });
// })
},600)
},
样式数据(可能有些都没用上):
<style lang="less" scoped>
.map {
width: 100%;
height: 500px;
}
.more_panel {
text-align: center;
font-size: 12px;
color: #2878ff;
padding-top: 10px;
span {
cursor: pointer;
i {
transform: rotate(90deg);
}
}
span.down {
i {
transform: rotate(-90deg);
}
}
}
</style>
完结。。。。。。

























 1735
1735










 暂无认证
暂无认证






























虚妄狼: 不用输入用户名和密码吗?
ikun在线敲打: 是不是宽度就不能自己定义了
萌新之路: 写在对应style标签里面撒 里面的.quan_man这个class你就在最外层dom元素上设置个class就行了
是小佳呀: 这个style代码是写哪里啊
萌新之路: 引入的index文件