第二章 Vue开发基础(上)
@TOC
2.1Vue实例
2.1.1创建Vue实例
通过new关键字实例化Vue({})构造函数
var vue=new Vue({})
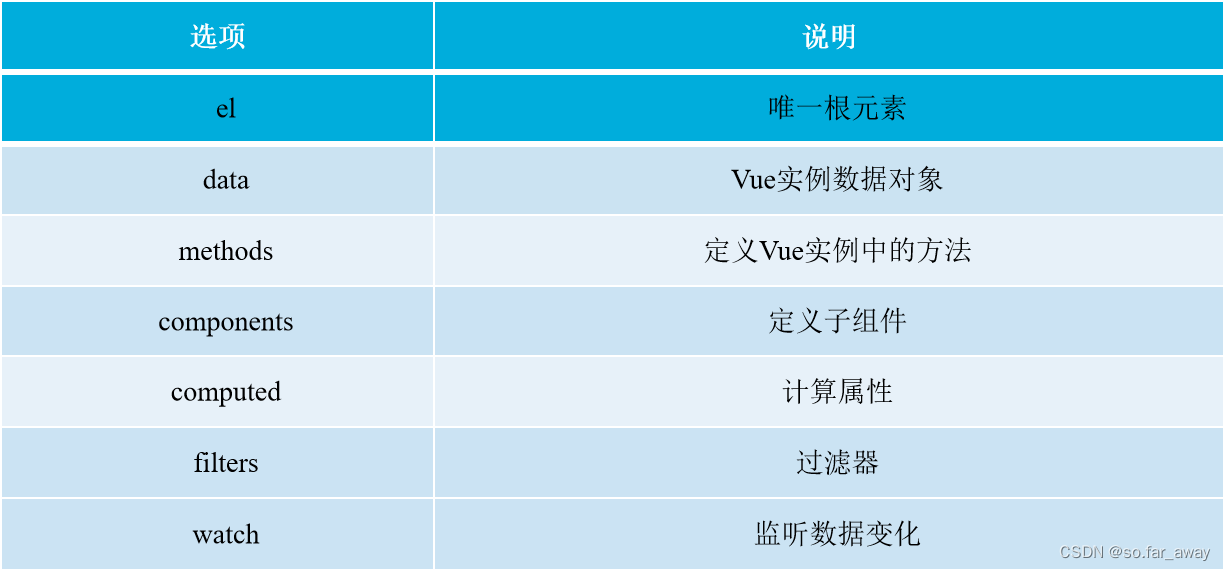
Vue实例配置对象:

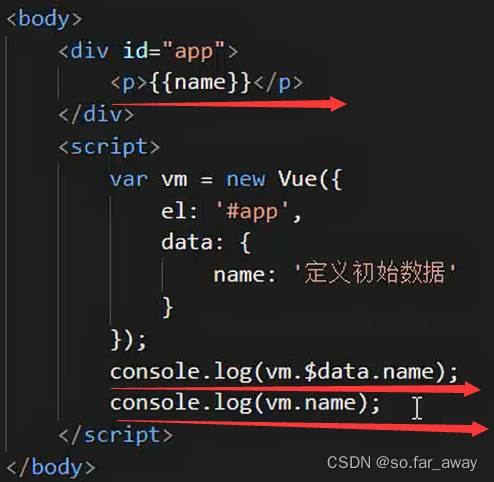
2.1.2 el唯一根标签
在创建Vue实例时,el表示唯一根标签,通过指定class或id选择器可用来将页面结构与Vue实例对象vm进行绑定
绑定的这个元素,作为Vue实例在界面上的根元素
Vue的数据只能在el绑定的元素内部使用
2.1.3 data初始数据
Vue实例的数据对象为data,Vue会将data属性转换为getter、setter,从而让data的属性能够响应数据变化

2.1.4 methods定义方法
在定义的方法中,this指向Vue实例本身
定义在methods选项中的方法可以作为页面中的事件处理函数使用
2.1.5 computed计算属性
计算属性结果会被缓存起来,当依赖的响应式属性发生变化时,才会重新计算,返回最终结果
计算属性虽然叫属性,但其实是一个方法,在用的时候当属性来用
当有一些数据需要随着其他数据变动时,就需要使用computed计算属性
计算属性需要将结果返回
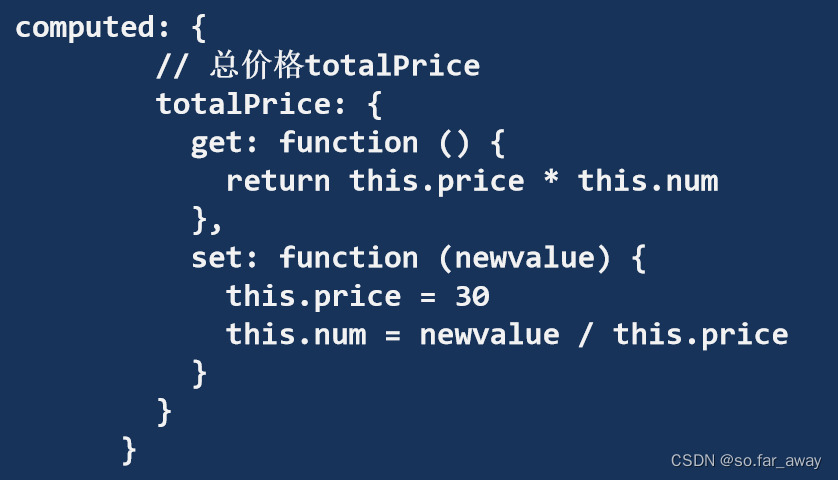
注:computed默认是只读属性,只有get,如果想完成set,如下所示:

2.1.6 watch状态监听
用来监测Vue实例中的数据变动,会调用当前数据所绑定的事件处理方法
监测哪个属性名就要把该属性名作为watch中的方法名
应用场景:要在数据变化的同时进行异步操作或者是开销比较大的场景
2.1.7 filters过滤器
数据的变化除了在Vue逻辑层进行操作外,还可以通过过滤器来实现,即在页面中直接操作数据,返回最终结果
对数据进行格式化,比如字符串首字母变大写,日期格式等等
用法1:
在插值表达式中使用filters过滤器
|是管道符,其之前的代码执行结果会传到后边作为参数进行处理
<div id='app'>
<div>{{msg | toUppercase }}</div>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:'helloworld'
},
filters:{
toUppercase(value){
return value?value.toUpperCase():'';
}
}
})
</script>
注:过滤器函数必须定义第一个参数,此参数就是使用过滤器的数据,将格式化的结果返回
用法2:
在v-bind属性绑定中使用filters过滤器
<div id='app'>
<div v-bind:id='dataId | formatId'>helloworld</div>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
dataId:'dff1'
},
filters:{
formatId(value){
return value?value.charAt(1)+value.indexOf('d'):'';
}
}
})
</script>
补充:
1.Vue中computed和methods的区别:
computed是属性调用,而methods是函数调用
computed带有缓存功能,而methods不是
2.Vue中computed和watch的区别
如果一个数据需要经过复杂计算就用computed
如果一个数据需要被监听并且对数据做一些操作就用watch
当需要在数据变化时执行异步或开销较大的操作时,watch是最有用的
3.Vue中methods和watch的区别
methods根据用户所需自行定义,通过鼠标、键盘事件等触发条件来触发;watch自动监听当前Vue对象的状态变化,触发
2.2Vue数据绑定
2.2.1样式绑定
Vue提供了样式绑定功能,可以通过绑定内联样式和绑定样式类这两种方法实现
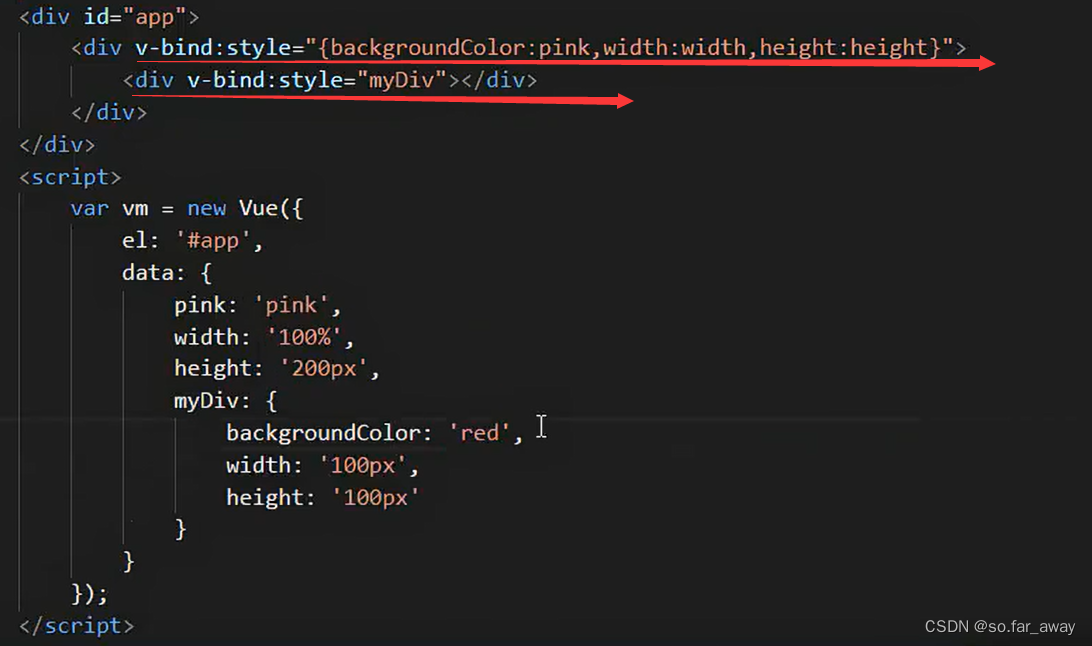
1.绑定内联样式/绑定行内样式style
①绑定单个属性
②绑定对象

注:可以添加多个样式对象,放到数组中即可,如:
<div v-bind:style="[myDiv1,myDiv2]"></div>
为什么要进行样式绑定?
绑定之后,可以通过操作data数据,来改变样式
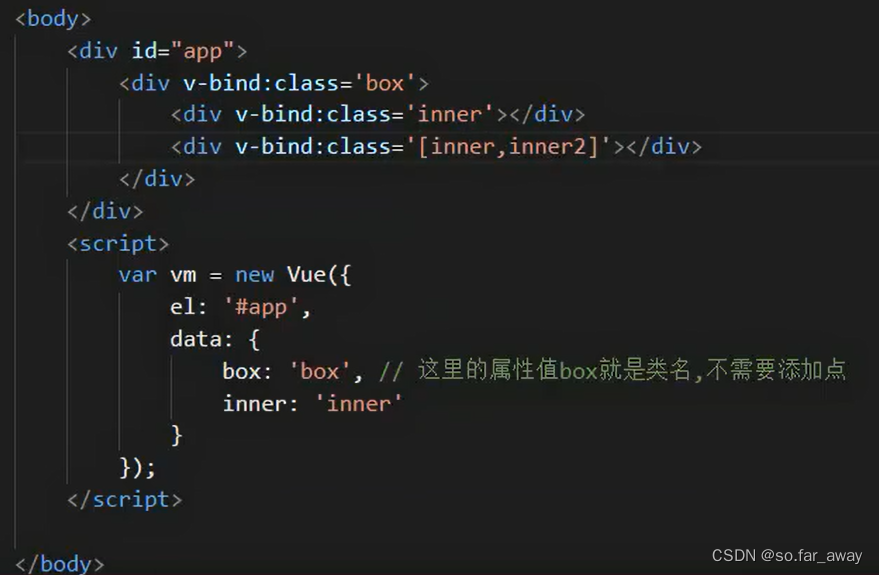
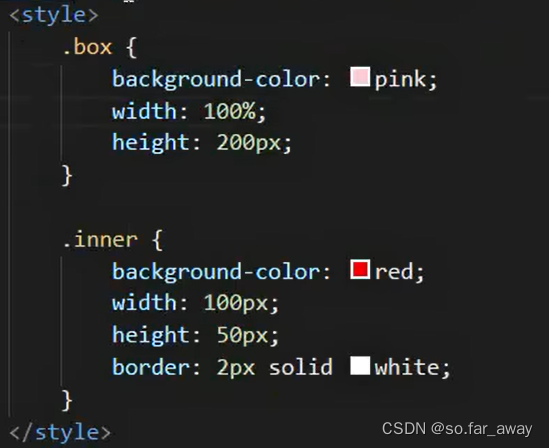
2.绑定类样式class


绑定样式总结:
①字符串绑定方式
②布尔绑定方式
③变量的绑定方式(数组)
④综合的写法
2.2.2内置指令
1.常用内置指令

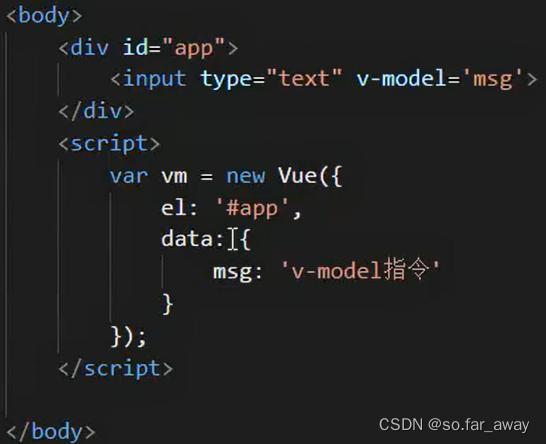
2.v-model指令
主要实现数据双向绑定,通常用在表单元素上,例如:input、textarea、select等
注:双向绑定即数据改变页面也会改变,页面改变数据也会改变

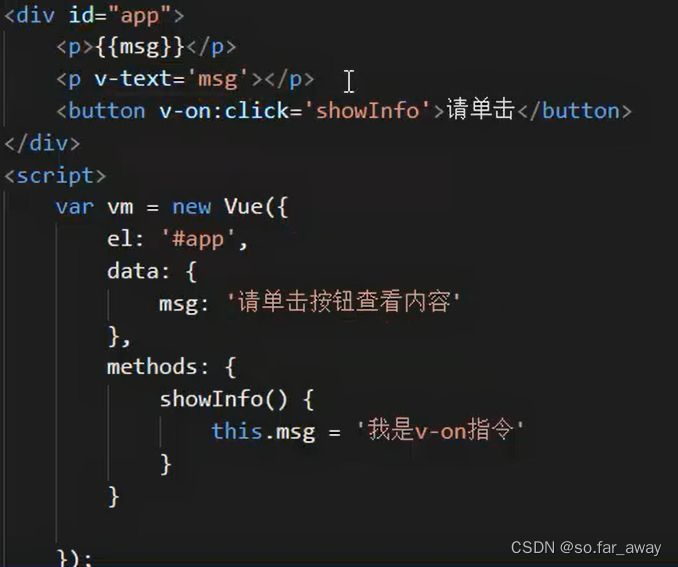
3.v-text指令
v-text是在DOM元素内部插入文本内容
单向绑定:数据改变影响界面
除了v-model其他的数据绑定都是单向的

4.v-html指令
是在DOM元素内部插入HTML标签内容
v-html是将元素内部HTML与data属性进行单向数据绑定
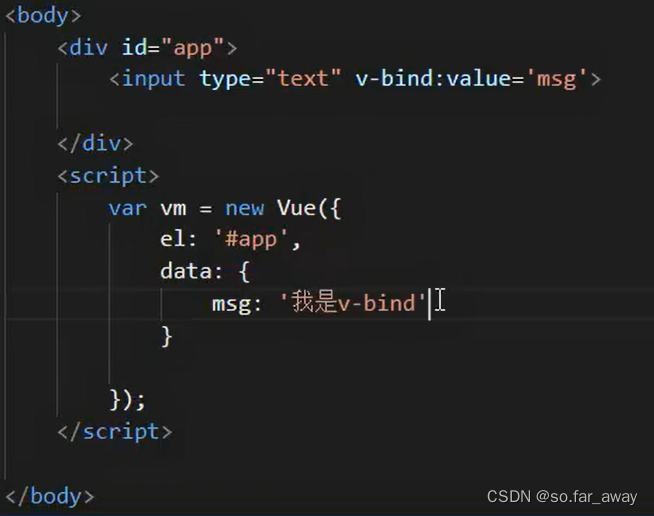
5.v-bind指令
v-bind可以实现属性单向数据绑定

6.v-on指令
v-on是事件监听指令,负责给DOM元素绑定事件,配合事件类型使用

注:v-text和插值表达式可以相互替换
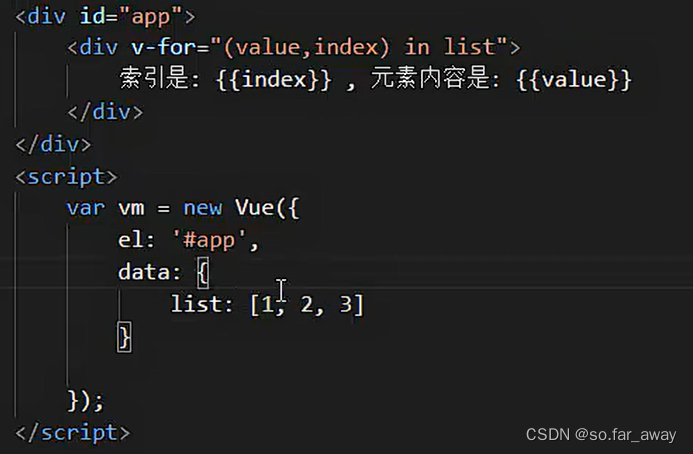
7.v-for指令
可以实现页面列表渲染,常用来循环数组
语法:v-for=“(value,key)” in xxx

8.v-if和v-show指令
用来控制元素显示或隐藏,属性为布尔值
v-if决定元素是否渲染,不渲染的话该元素就不存在
而v-show与v-if的区别在于前者隐藏后还存在,只是display属性变为none,而后者是不渲染,压根就不存在
v-show操作元素的display属性,v-if会对元素进行删除和重新创建,所以v-if在性能上步入v-show
2.3Vue事件
2.3.1事件监听
1.v-on绑定事件
在Vue中可以使用内置指令v-on监听DOM事件,并在触发时运行一些JavaScript代码,或绑定事件处理方法
语法:
①v-on:事件名=‘事件函数’
②v-on:事件名=‘js代码’
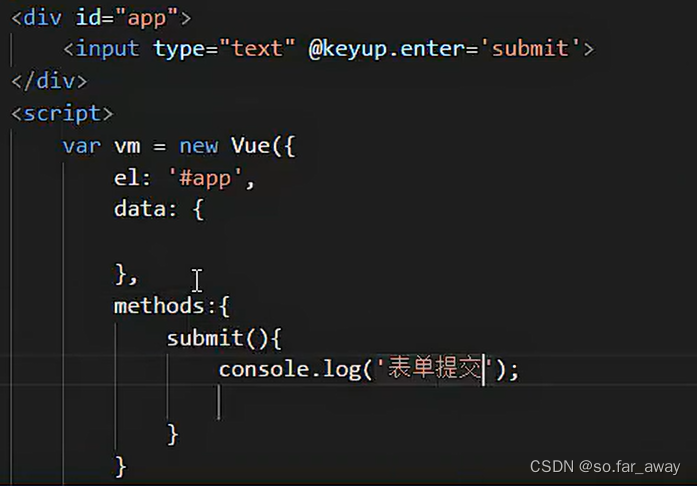
2.使用按键enter修饰符监听按键
监听哪个键盘按下/抬起
v-on:keyup.按键修饰符=“xxx”
按键修饰符其实就是按键名,代表监听哪个按键
创建vm实例对象并在methods中定义submit()事件处理函数

2.3.2事件修饰符
事件修饰符是自定义事件行为
1.常用事件修饰符

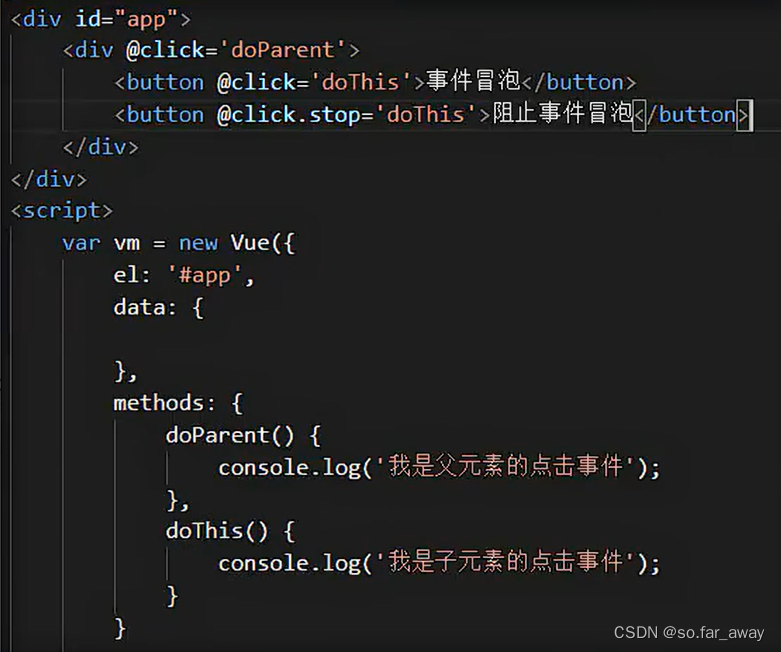
2. .stop事件修饰符
在前端开发中,复杂的页面结构需要很多事件来完成交互行为
默认的事件传递方式是冒泡,同一事件类型会在元素内部和外部触发,有可能会造成事件的错误触发,所以使用.stop修饰符阻止事件冒泡行为

3. .prevent事件修饰符
HTML标签具有自身特性,例如,标签被单击时会自动跳转。在实际开发中,如果标签的默认行为与事件发生冲突时,此时可以使用.prevent修饰符来阻止标签的默认行为

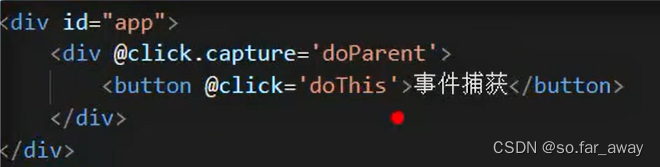
4. .capture事件修饰符
事件捕获的执行顺序是由外部向内部结构执行,与事件冒泡的顺序相反

要添加在父元素上,在子元素上没有作用
注:冒泡是由内向外,捕获是由外向内
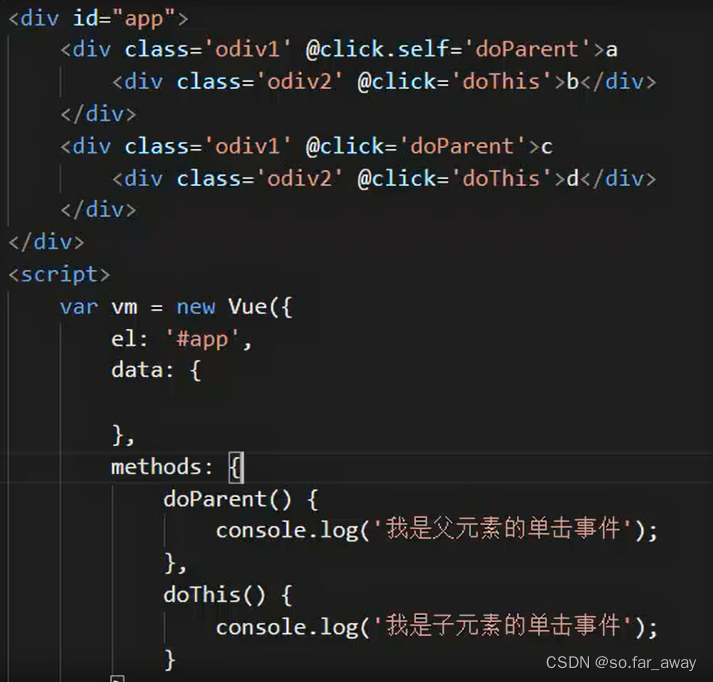
5. .self事件修饰符
事件修饰符.self用来实现只有DOM元素本身会触发事件
即只能通过自身触发而不能通过事件冒泡触发
跟.stop的区别在于,.self添加在父元素身上,.stop添加在子元素身上,前者是从源头阻止,后者是从终结点阻止

6. .once修饰符
只触发一次事件处理函数

2.4Vue组件
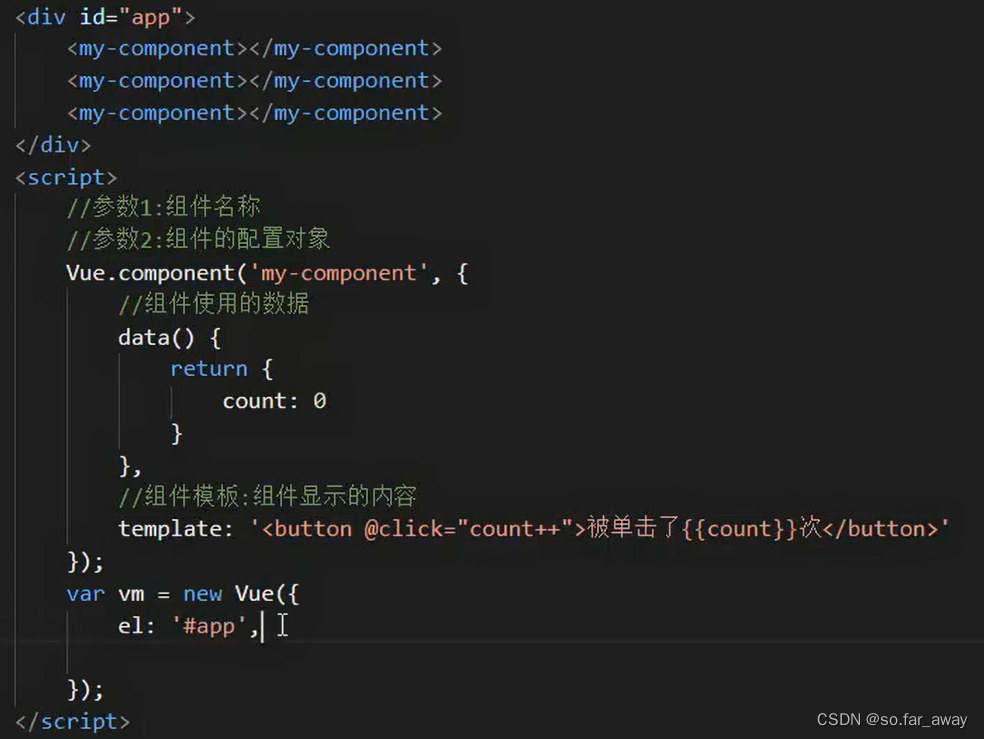
2.4.1什么是组件
在Vue中,组件是构成页面中独立结构单元,组件主要以页面结构形式存在,不同组件也具有基本交互功能
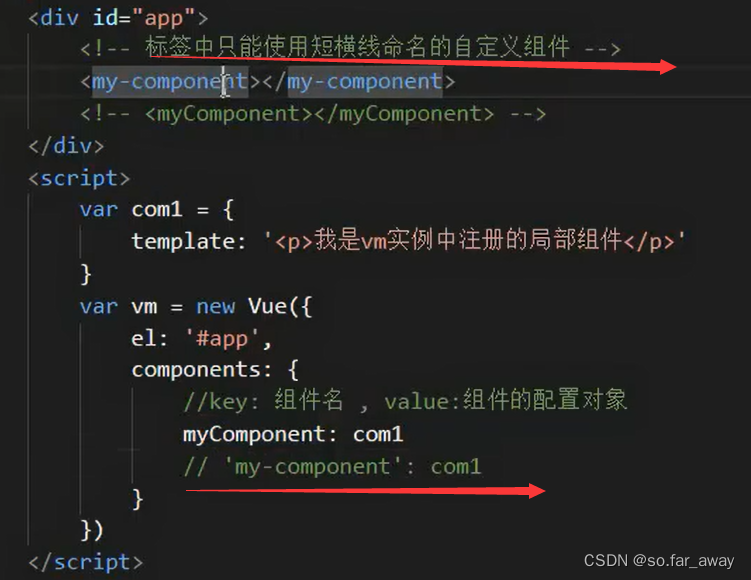
Vue.component()表示注册组件的API,参数my-component为组件名称,该名称与页面中的标签名对应。
组件名还可以用驼峰法,如在注册组件时,将参数修改为:myComponent
组件中的数据,必须是一个函数,并返回初始数据,每个实例可以维护一份被返回对象的独立的拷贝

2.4.2局部注册组件
Vue.component()方法用于全局注册组件,除了全局注册组件外,还可以局部注册组件,通过Vue实例的components属性来实现

全局组件在项目中的任何界面都可以使用
局部组件只能在当前界面使用
定义组件时如果是驼峰,在使用组件时必须换成短横线
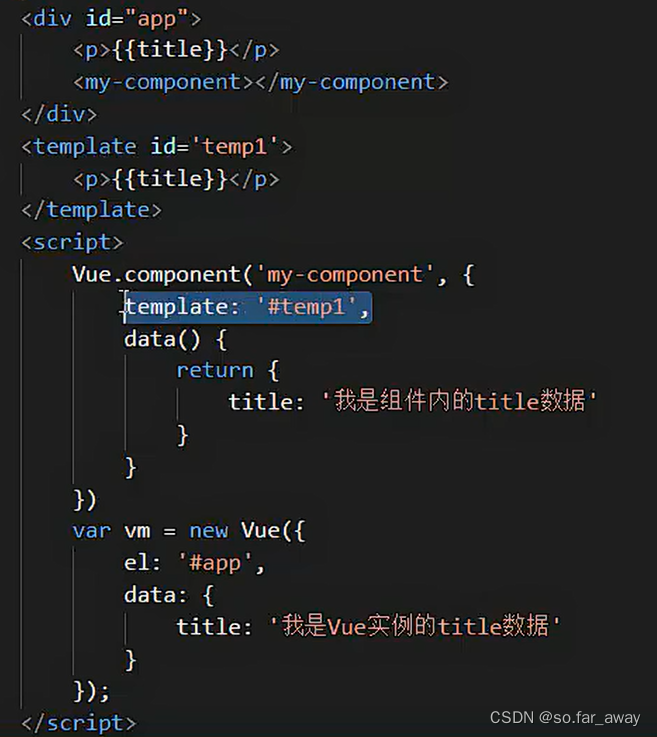
2.4.3template模板
Vue提供了< template >标签来定义结构的模板,可以在该标签中书写HTML代码,然后通过id值绑定到组件内的template属性上,这样就有利于在编辑器中显示代码提示和高亮显示,不仅改善了开发体验,也提高了开发效率

两个title的作用域不一样,自定义组件的title只能是组件内部的data,自定义组件的data是以方法的形式存在的
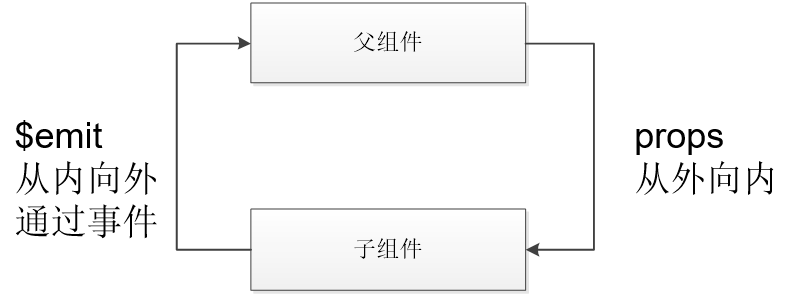
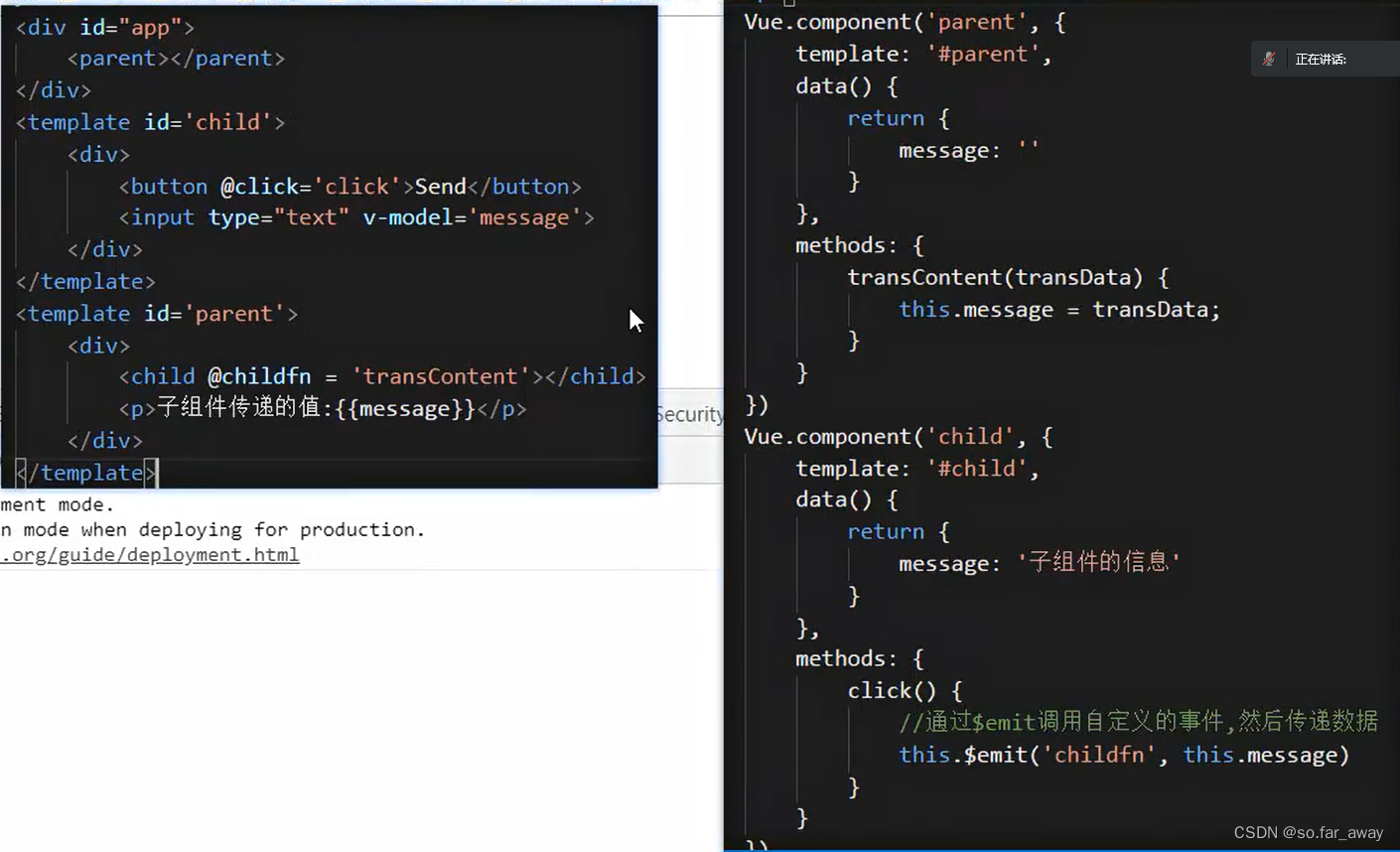
2.4.4组件之间的数据传递
组件之间的依赖关系:组件实例具有局部作用域,组件之间的数据传递需要借助一些工具(如props属性)来实现父组件向子组件传递数据信息

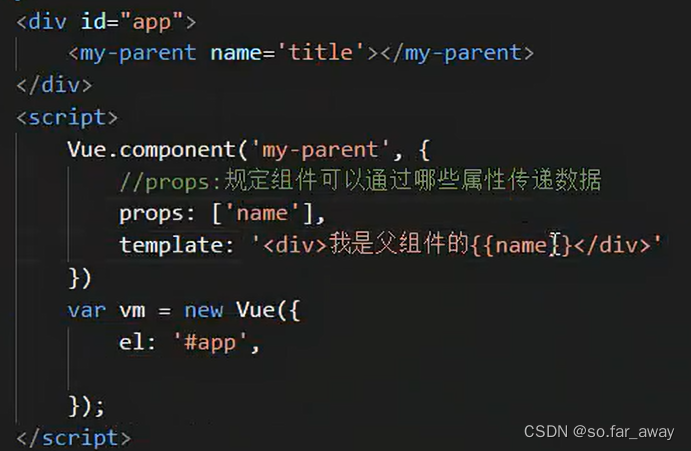
1.props传值
props即道具,用来接收父组件中定义的数据,其值为数组,数组中是父组件传递的数据信息
propertys,属性,意为通过属性传值

my-parent是父组件,而div是子组件
2.$emit传值
$ emit能够将子组件中的值传递到父组件中去,$emit可以触发父组件中定义的事件,子组件的数据信息通过传递参数的方式完成

$emit就是用来触发自定义事件的
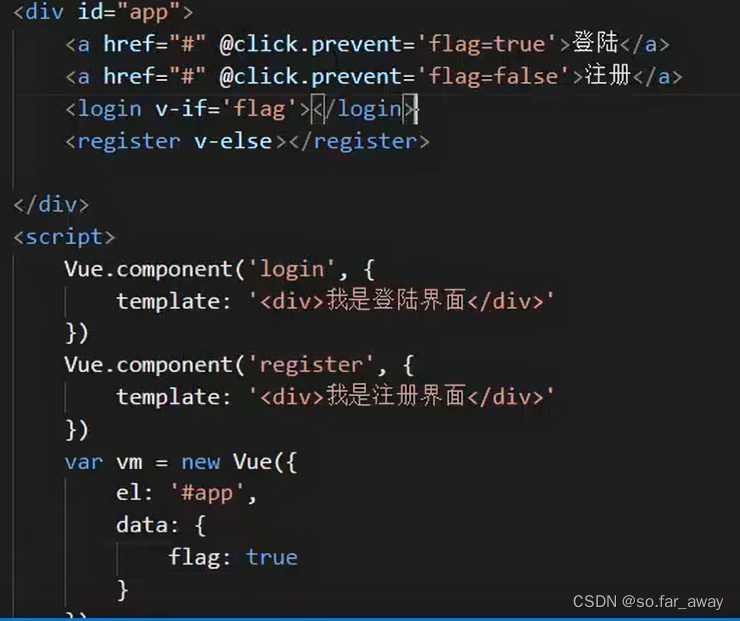
2.4.5组件切换
Vue中的页面结构是由组件构成的,不同的组件可以表示不同页面,适合进行单页应用开发

2.5Vue生命周期
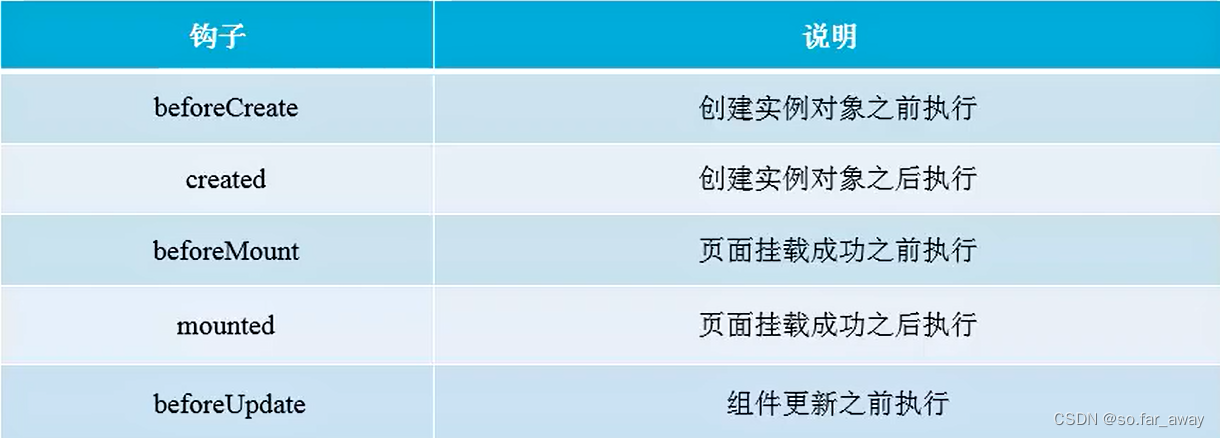
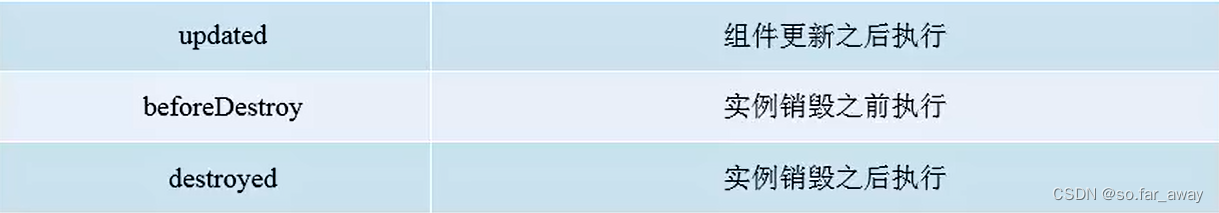
2.5.1钩子函数
钩子函数用来描述Vue实例从创建到销毁的整个生命周期


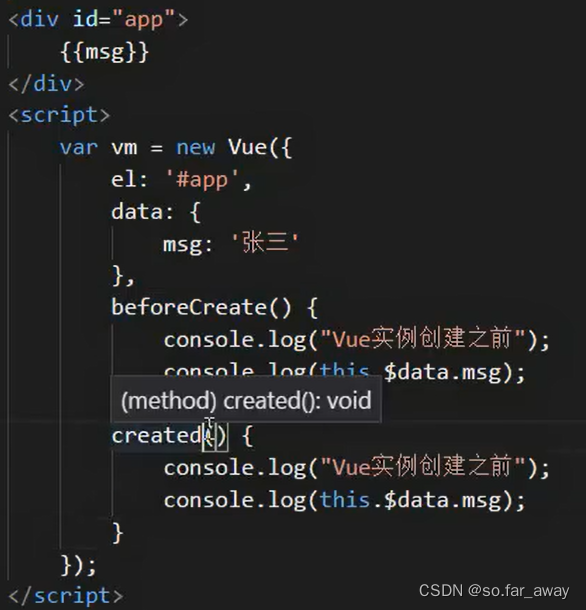
2.5.2实例创建
beforeCreate和created:创建实例对象之前或者实例对象创建之后执行

beforeCreate:此时数据不能使用
created:此时数据可以使用
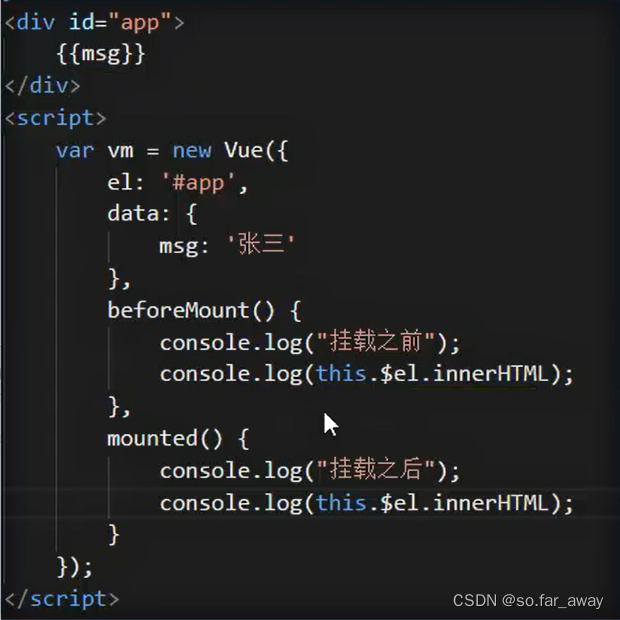
2.5.3页面挂载
beforeMount和mounted:在实例创建后,如果挂载点el存在,就进行页面挂载

beforeMount:无法展示数据
mounted:可以展示数据
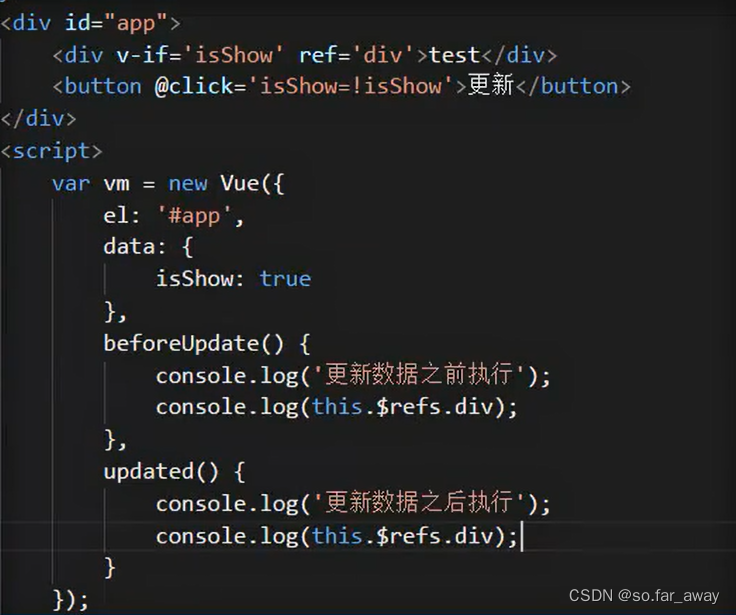
2.5.4数据更新
beforeUpdate和updated:Vue实例挂载完成之后,当数据发生变化时,会执行beforeUpdate和updated钩子函数

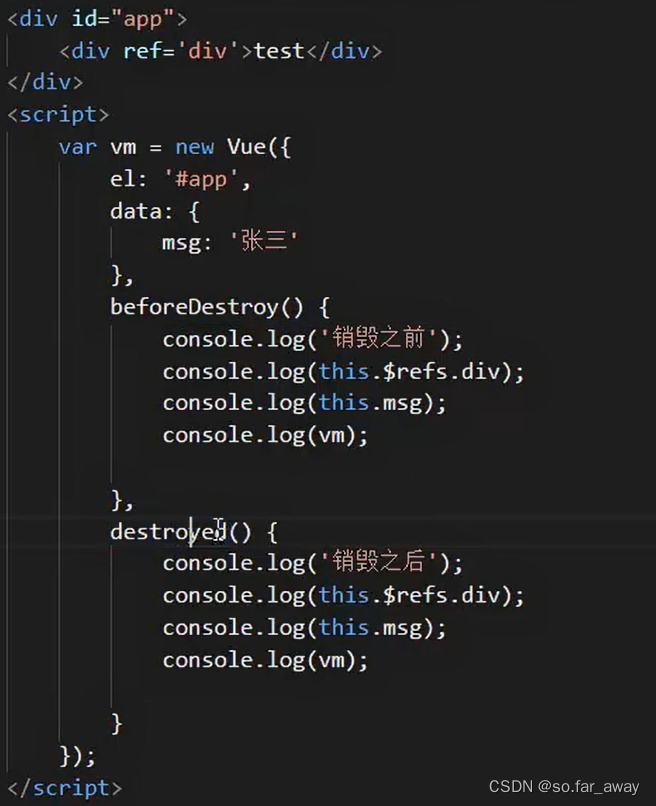
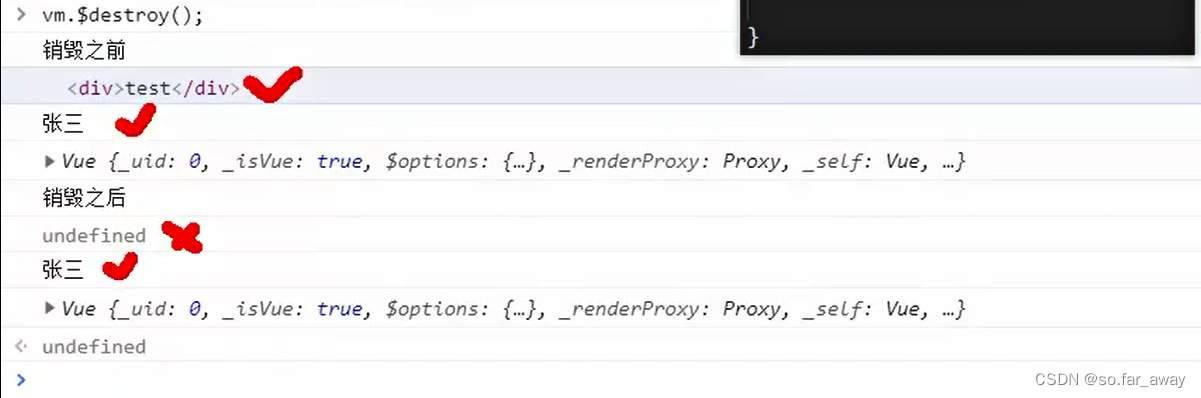
2.5.5实例销毁
beforeDestroy和destroyed:生命周期函数的最后阶段是实例的销毁,会执行beforeDestroy和destroyed钩子函数


vue销毁后仍然存在
befordDestroy:可以操作DOM
destroyed:无法操作DOM























 3321
3321










 暂无认证
暂无认证












































so.far_away: 强com,不需要提前联系老师,但是一些大牛导师比较抢手,也可以提前联系,但是必须拿到优营才有用。
verse_armour: 博主你好!请问东南网安院是强com还是弱com啊,需不需要提前联系老师呀?双非rank3/111,无论文,有一个水赛国一能入营吗
m0_63639995: 虽然代码段没有报红了,但是运行起来的时候还是找不到模块
m0_68527476: 感谢大大
so.far_away: 首先排查一下绝对路径里边反斜杠和斜杠是否用反,然后尝试一下鼠标右击项目文件夹Mark Directory as Sources Root。