jQuery - 右键菜单插件contextMenu使用详解1(安装配置、基本用法
最新推荐文章于 2024-03-23 09:51:54 发布

shadow_zed
 最新推荐文章于 2024-03-23 09:51:54 发布
最新推荐文章于 2024-03-23 09:51:54 发布
分类专栏:
jquery
文章标签:
jquery
原文链接: https://www.hangge.com/blog/cache/detail_1821.html
版权
一、基本介绍
1,插件说明
(1)contextMenu 是一个专门用于 Web 应用的右键菜单插件。
(2)与一般的菜单插件不同,contextMenu 不需要将其自身绑定到触发对象上。这就使得我们可以随时注入和删除触发器,而不必重新初始化或更新 contextMenu。
(3)contextMenu 可以根据需要创建菜单,即根据触发元素的不同而不同。同时还支持动态创建上下文菜单。
2,功能特点
- 多种上下文菜单触发方式:右键单击、左键单击、鼠标悬停、自定义触发事件
- 在触发对象添加或移除的时候,委托处理事件不需要重新初始化
- 按需动态创建菜单
- 支持命令图标(可选)
- 支持多种菜单输入元素:text, textarea, checkbox, radio, select
- 支持自定义 html 元素
- 支持显示/隐藏回调来更新命令的状态
- 即使有数百个触发对象也只占用很小的内存
- 自动调整菜单的位置以适应窗口
- 支持启用/禁用命令
- 支持嵌套子菜单
- 支持全键盘互动
- 支持 HTML5<menu>
- 支持通过 CSS 设置样式
3,安装配置
- 使用 contextMenu 要引入 jquery.contextMenu.js 和 jquery.contextMenu.css
- 同时由于 contextMenu 依赖 jQuery(必须)和 jQuery UI position(非必须,但还是推荐使用),还必须将这两个引入进来。
| 1 2 3 4 | <script src="jquery-3.1.1.js" charset="utf-8"></script>
<script src="contextMenu/jquery.ui.position.min.js" type="text/javascript"></script>
<script src="contextMenu/jquery.contextMenu.js" type="text/javascript"></script>
<link href="contextMenu/jquery.contextMenu.css" rel="stylesheet" type="text/css" />
|
二,基本用法
1,在单一的元素上添加菜单
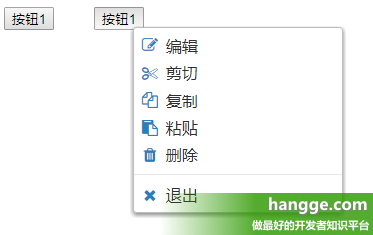
(1)效果图
- 我们在“按钮1”上绑定一个菜单,右键点击即可弹出菜单。
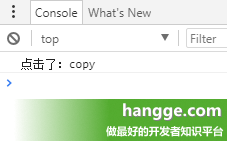
- 点击菜单项后菜单消失,同时在控制台中输出对应菜单项的命令。


(2)样例代码
注意:
本样例中右键菜单的触发元素是 button 按钮,它在页面初始化时就已经在那里了。
但即使我们右键菜单先初始化,后面再在页面上动态创建对应的触发元素也是没有问题的。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-3.1.1.js" charset="utf-8"></script>
<script src="contextMenu/jquery.ui.position.min.js" type="text/javascript"></script>
<script src="contextMenu/jquery.contextMenu.js" type="text/javascript"></script>
<link href="contextMenu/jquery.contextMenu.css" rel="stylesheet" type="text/css" />
</head>
<body>
<button class="context-menu-one">按钮1</button>
<script type="text/javascript">
$(function() {
//初始化菜单
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
console.log("点击了:" + key);
},
items: {
"edit": {name: "编辑", icon: "edit"},
"cut": {name: "剪切", icon: "cut"},
"copy": {name: "复制", icon: "copy"},
"paste": {name: "粘贴", icon: "paste"},
"delete": {name: "删除", icon: "delete"},
"sep1": "---------",
"quit": {name: "退出", icon: function(){
return 'context-menu-icon context-menu-icon-quit';
}}
}
});
});
</script>
</body>
</html>
|
2,在多个元素上添加菜单
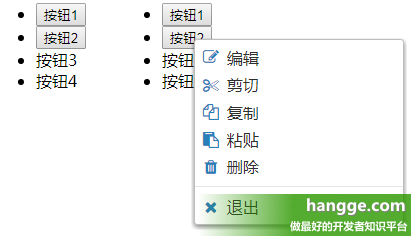
(1)效果图
这个样例同上面的区别是让页面上所有的 li 元素都使用同一个菜单,即右键点击任意一个 li 元素都会显示菜单。
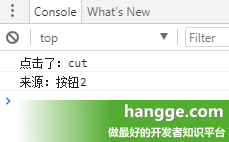
同时点击菜单项后,控制台中除了会输出菜单命令,还会输出对应的 li 元素的文本信息。


(2)样例代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <ul>
<li><button>按钮1</button></li>
<li><button>按钮2</button></li>
<li>按钮3</li>
<li>按钮4</li>
</ul>
<script type="text/javascript">
$(function() {
//初始化菜单
$.contextMenu({
selector: 'li',
callback: function(key, options) {
console.log("点击了:" + key);
console.log("来源:" + $(this).text());
},
items: {
"edit": {name: "编辑", icon: "edit"},
"cut": {name: "剪切", icon: "cut"},
"copy": {name: "复制", icon: "copy"},
"paste": {name: "粘贴", icon: "paste"},
"delete": {name: "删除", icon: "delete"},
"sep1": "---------",
"quit": {name: "退出", icon: function(){
return 'context-menu-icon context-menu-icon-quit';
}}
}
});
});
</script>
|
三、子菜单
items 节点里还可以嵌套配置,contextMenu 便会自动生成相应的子菜单。
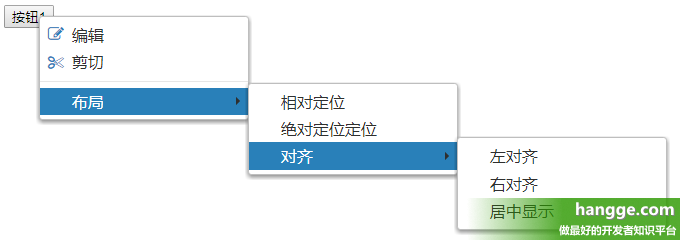
1,效果图
下面我们创建一个拥有三级子菜单的菜单。

2,样例代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <button class="context-menu-one">按钮1</button>
<script type="text/javascript">
$(function() {
//初始化菜单
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
console.log("点击了:" + key);
},
items: {
"edit": {name: "编辑", icon: "edit"},
"cut": {name: "剪切", icon: "cut"},
"sep1": "---------",
"fold1": {
name: "布局",
items: {
"fold1-key1": {name: "相对定位"},
"fold1-key2": {name: "绝对定位定位"},
"fold2": {
name: "对齐",
items: {
"fold2-key1": {name: "左对齐"},
"fold2-key2": {name: "右对齐"},
"fold2-key3": {name: "居中显示"}
}
},
}
},
}
});
});
</script>
|
四、给菜单项单独配置回调方法
我们知道所有的菜单项点击后都会触发配置的 callback 方法。其实每个菜单项也可以配置自己的 callback 方法。当然这个菜单项如果一旦有自定的 callback 方法,点击后是不会再调用外面那个 callback 方法了。
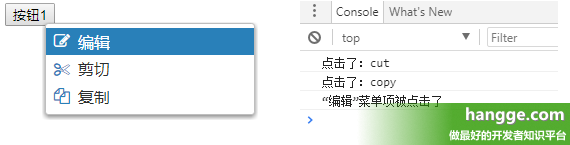
1,效果图
我们给“编辑”项添加了个单独的 callback 方法,可以发现点击后触发的方法和其它两个菜单项不一样。

 转存失败 重新上传 取消
转存失败 重新上传 取消 
2,样例代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <button class="context-menu-one">按钮1</button>
<script type="text/javascript">
$(function() {
//初始化菜单
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
console.log("点击了:" + key);
},
items: {
"edit": {
name: "编辑",
icon: "edit",
callback: function(itemKey, opt, rootMenu, originalEvent) {
console.log("“编辑”菜单项被点击了");
}
},
"cut": {name: "剪切", icon: "cut"},
"copy": {name: "复制", icon: "copy"},
}
});
});
</script>
|

 转存失败 重新上传 取消
转存失败 重新上传 取消 





















 1150
1150










 企业员工
企业员工






































Ealsen.: 我没有备份 是不是完蛋了
ababawaibi: ->后面可以接三目吗
Jsy_fintech_new: and table2.column2=table3.table2; 这个确定没有错误么
天蓝999: 可以的,我看的另一篇,我面试时90%以上的题目在下边这个博客里:https://knife.blog.csdn.net/article/details/121219272
Byxs20: 给我坑死了,还好我有一份备份真绝了