如何利用html制作网页水平导航菜单?
LoRa网关需要一个简单的web配置,参考网上的,这个比较清楚。
-

1
-

2
-

3
-

4
-

5
-

6
分步阅读
我们在利用html进行网站制作时,网站头部的水平导航菜单通常是必不可少的,许多初识html的小伙伴对于如何创建水平菜单可能有些疑惑,诸如:如何设置CSS样式达到自己想要的效果。接下来,我就为大家简单介绍一下。


工具/原料
-
html书写工具(dreamweaver、记事本、Sublime Text 3、Notepad++、JetBrains WebStorm 10.0.3、HBuilder)
-
html基础知识,css基础知识
-
联网的电脑
方法/步骤
-
1
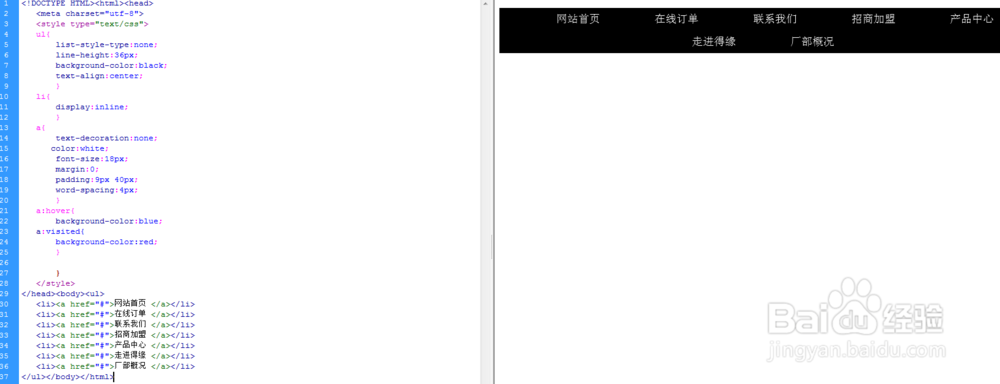
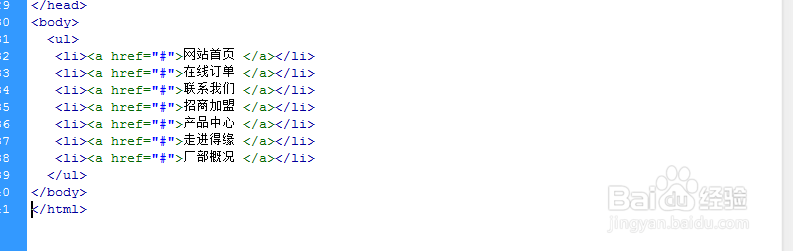
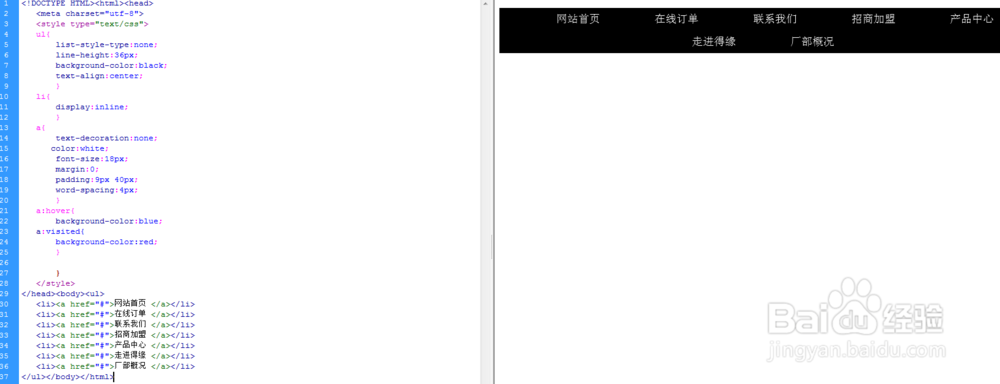
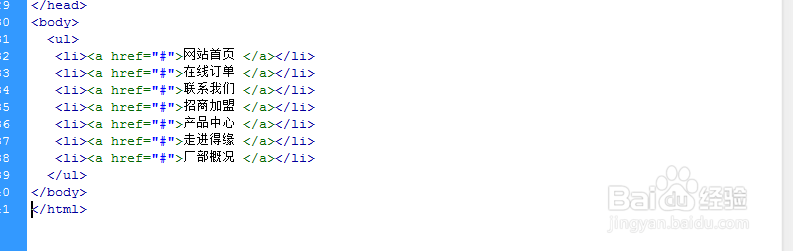
使用<ul>标签书写将用于创建导航菜单的主题内容,并使用<a>标签为每个导航栏目设置对应的链接地址(我这里使用“#”代替链接地址)。详细的代码如下图所示。

-
2
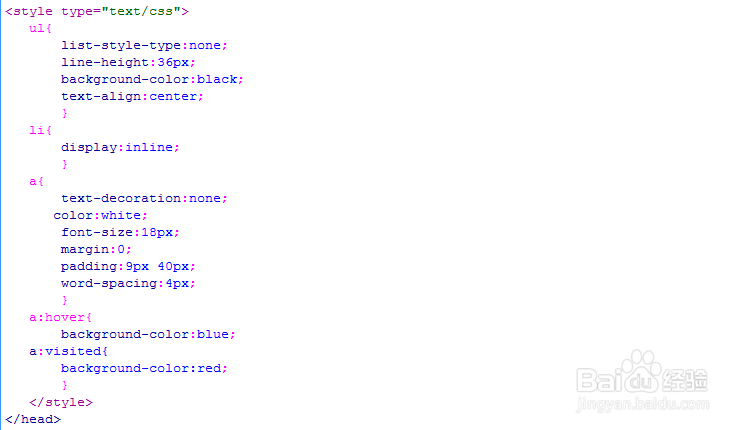
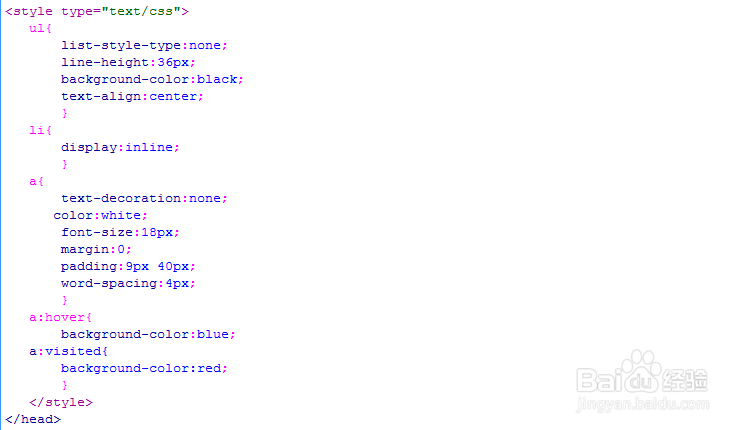
为第一步骤写好的主体内容设置CSS样式。详细CSS样式如下图所示:

-
3
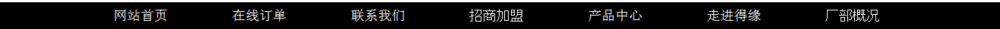
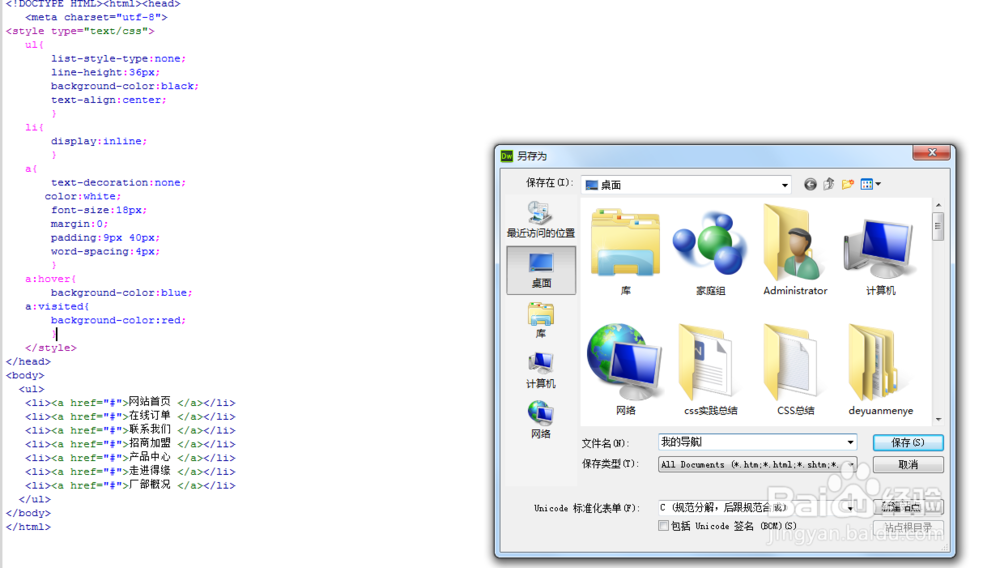
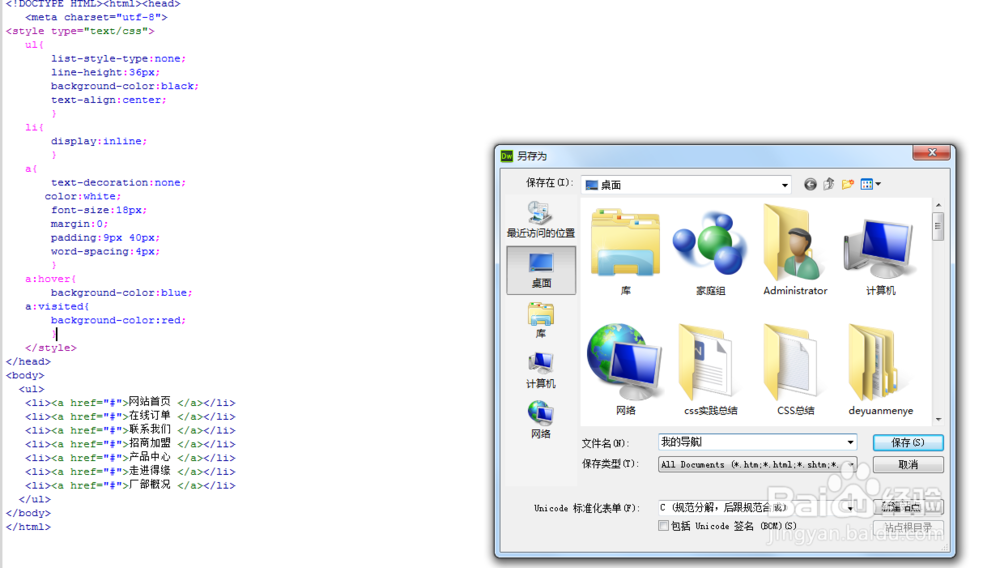
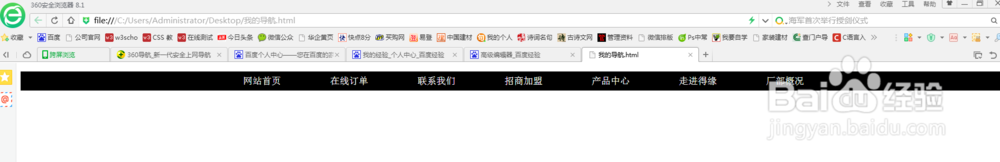
将整体代码以".html"或".htm"的文档格式保存,并使用浏览器打开。


END
注意事项
-
一定要在标签中声明文档的编码格式,不然使用浏览器打开之后可能会出现乱码。
-
注意一定要对"li"设置“display:inline”这样菜单才会显示为水平菜单。
-
注意对导航栏目设置水平居中和垂直居中。























 569
569











 暂无认证
暂无认证

























FOREVER-Q: 总结的很好,优质好文
sl8024: 请问配置 mosquitto的指令是什么啊
思想小guai兽: vscode上没有第(2)步,通过(1)(3)(4)步也完成了修改
JARVIS_TONY: 博主你好,我外挂 的W5500芯片,在esp_netif_new(&cfg_spi);后关闭dhcp,设置静态IP,运行后,没有IP事件,ping不通,无法访问目标主机,数据包发送确是OK的,是哪里设置有问题吗?该如何修改。
邵爷呀: 有解嘛 求更新