别人发给你的vue 怎么运行_【前端开发】【总结】VUE项目搭建
VUEJS是目前主流的三大前端MVVM框架,使用VUE能大大增强我们前端开发对数据的处理能力,对页面交互,前后端交互等功能都大大增强了,所以VUEJS现在也广泛运用于前端开发中,那么今天我们主要讲讲怎么搭建一个VUE项目及其搭建项目过程中的要点。本文以VUE脚手架vue-cli的搭建方式为实例给大家进行讲解。
-
下载并安装nodejs。vue-cli是基于nodejs的脚手架,那么我们在搭建vue项目之前就需要先安装好我们的nodejs环境,在nodejs环境下我们能方便的安装项目所需依赖,运行项目,以及构建纯静态html项目。
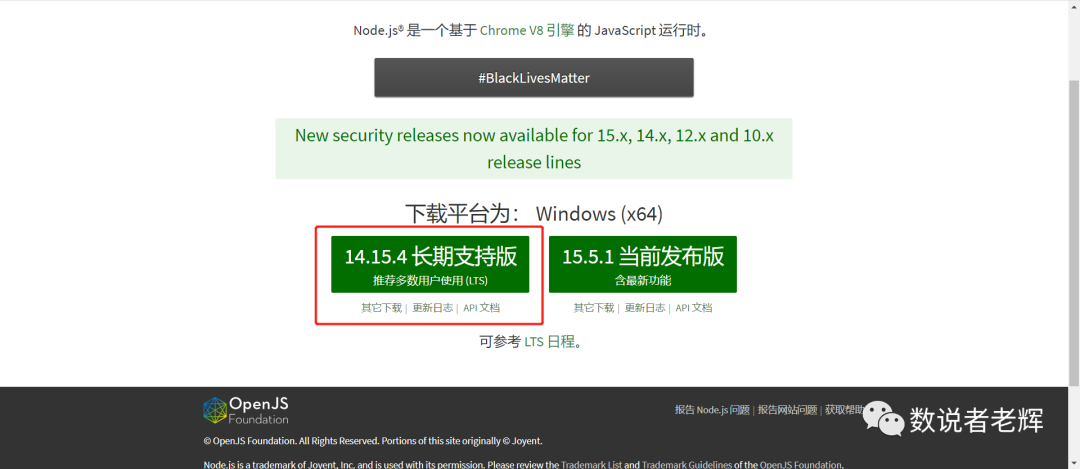
下载nodejs的windows下的msi安装文件
https://nodejs.org/zh-cn/

执行msi安装,注意安装路径中最好不要包含中文
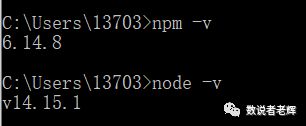
安装完成后分别在cmd中执行node -v和npm -v查看是否安装成功

安装国内镜像源的cnpm,由于众所周知的原因,在国内使用cnpm下载速度会特别慢,通常我们还是会安装cnpm用于nodejs环境下安装相关依赖。执行以下命令安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
需要注意的是如果我们用npm但是又想使用国内例如taobao的镜像源那么我们可以通过--registry参数设置镜像源,但每次都要加上参数不是很方便,使用nrm可以管理npm的镜像源,使用cnpm默认也是国内镜像源。
可选择安装nrm用于管理镜像源,执行如下命令:
cnpm install -g nrm
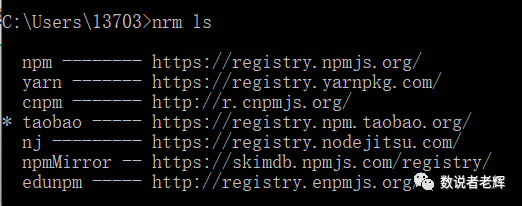
nrm常用命令如下:
nrm ls 该命令会列出可用镜像源,*代表当前使用的镜像源

nrm use taobao 该命令会切换到相应镜像源
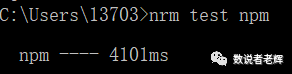
nrm test npm 该命令能测试镜像源速度

处理好npm镜像源的问题后,可以使用cnpm进行vue-cli的安装,执行:
cnpm install vue-cli -g
安装完成后查看vue脚手架版本确定是否安装成功:
vue -V

在本地创建一个工作目录文件夹

进入到该目录执行:
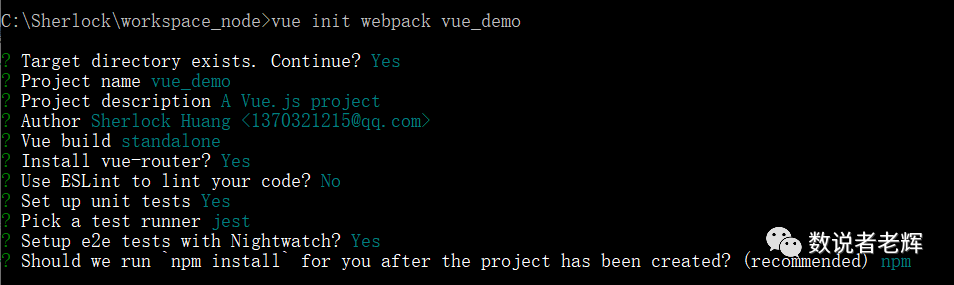
vue init webpack [项目名称]

需要注意的是,init时,其他选项都可以默认,而ESLint最好选择no这个是用于代码检测的,由于要求过于严格,安装后会出现很多时候运行项目报警告。
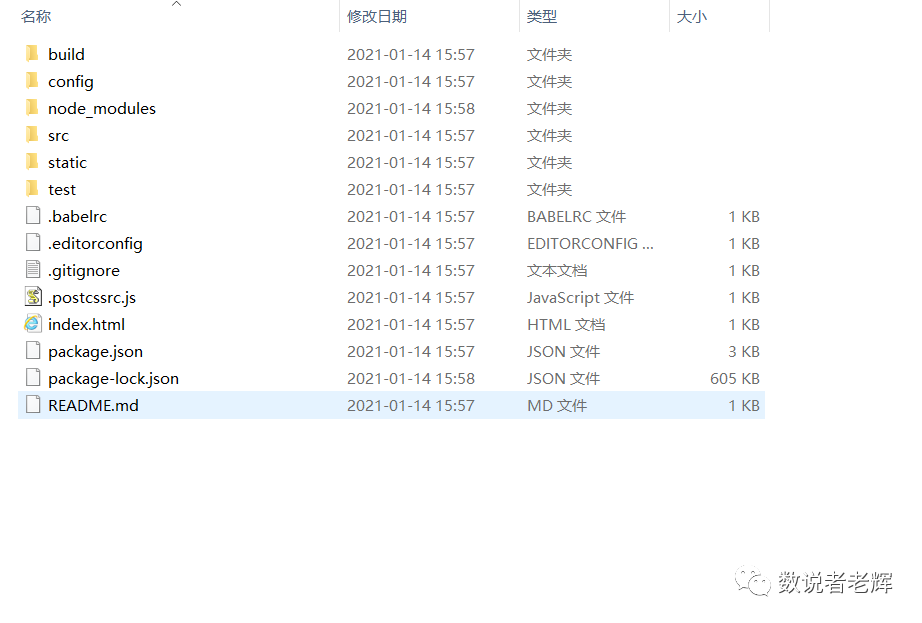
init完成后目录结构如下:

cd到此目录执行npm run dev即可运行项目,注意运行后不要按ctrl+c退出也不要关闭cmd窗口

访问图中地址即可访问一个最简单的vue项目地址

如果你是从git或者其他地方获取到别人的vue项目的话,你获取到的代码通常是没有node_modules但包含package.json的结构。

此时需要先执行npm install先安装依赖,执行后就会出现node_modules目录
然后就能正常执行npm run dev
我们在合作开发的过程中,可能有成员引入了新的依赖,所以在拉取别人代码后通常需要执行npm install安装依赖
至此,关于如何搭建vue项目进行开发就先讲解到这里!后续我会继续更新关于vue前端开发的内容,也欢迎各位同学关注或留言给我提出问题,我们一起探讨!





















 1万+
1万+










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








