html3d电子相册,3d电子相册制作软件哪个好, 自带翻页电子相册模板,电子相册生成flash等多种格式...
有没有这么一个电子相册制作软件,可以添加3d效果,自带多个电子相册模板?答案已经被小编找到,特来分享这个3d相册制作软件,可以方便的将您的照片制作成电子相册,轻松制作生成可独立运行的exe格式相册程序,这里包括自动翻页电子相册模板等,也可以生成可独立运行的屏幕保护程序,并支持200多种相片切换效果哦,如果你已经心动的话就看下去吧~
3d电子相册效果预览:
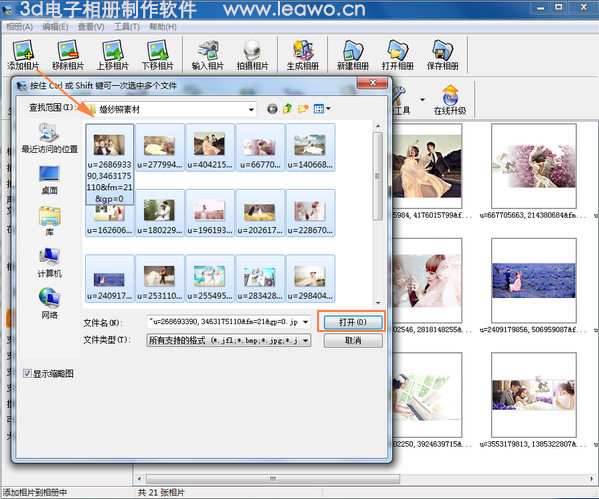
本文用到的3d电子相册制作软件不需要安装,在文件夹的最下面找到应用程序双击就可以运行了。打开以后首先将照片添加进来,点击“添加相片”按钮,找到照片所在的文件夹,按住ctrl键可一次选中多个文件,点击“打开”,照片添加成功。

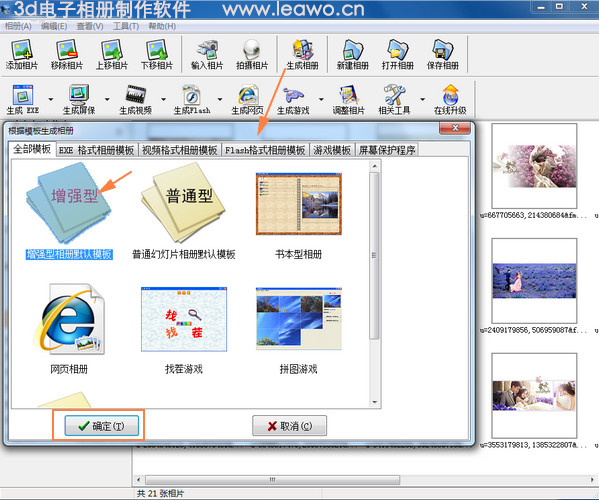
选择一个电子相册的类型。点击“生成相册”按钮,在弹出的相册模板中有包括视频格式相册模板等五个分类,点击一个需要的模板,跟着它的步骤一步一步添加制作就OK。别担心不会,3d电子相册制作软件全程都是提示的哦。小编也会以增强型电子相册默认模板为例,简单讲解一下过程,选中它,然后“确定”。

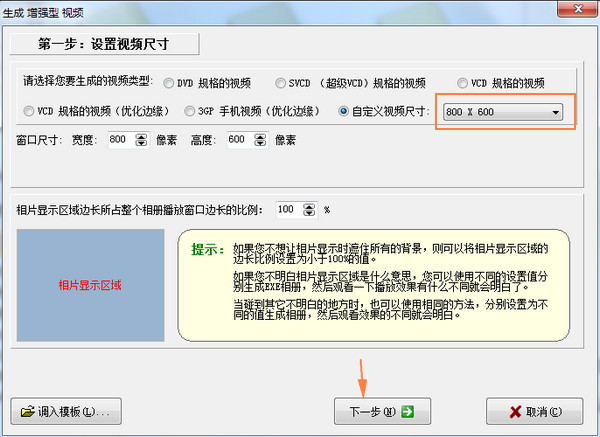
现在来到生成增强型视频的页面。开始制作吧,第一步设置视频尺寸,这里有不同规格的视频尺寸可以参考,DVD、SVCD等,有特殊需要的可以自定义视频尺寸,在下方窗口尺寸中输入数值即可。

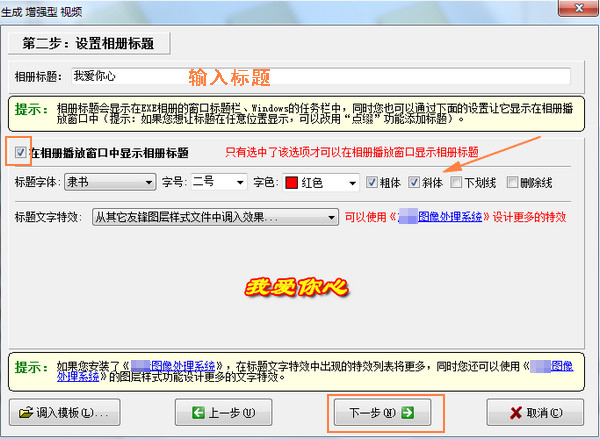
第二步设置相册标题。首先在相册标题中输入文字,勾选“在相册播放窗口中显示相册标题”选项,注意:这里的标题会全程显示。然后设置标题的字体、字号,颜色、文字特效等。下方空白区域内可以预览效果哦,最后“下一步”。

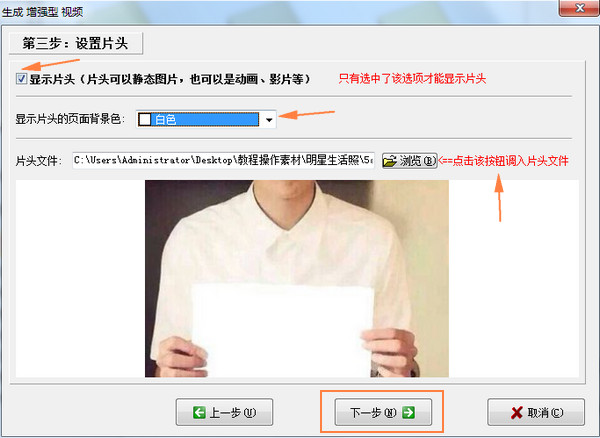
第三步:设置片头。片头可是是静态图片、动画或视频格式,勾选“显示片头”选项,单击片头文件后面的“浏览”按钮,找到文件所在的位置,添加即可,至于显示片头的页面背景色按照需求选择就好,一般是白色的,比较简单大方,最后“下一步”。

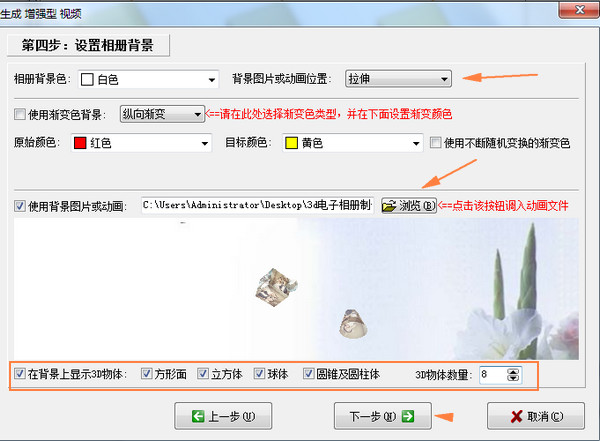
现在需要设置3d电子相册的背景图片或是背景色。如果选择背景图片的话其他的选项就不要太复杂了,不然会很花哨哦,勾选“使用背景图片或动画”选项,单击“浏览”按钮,添加图片或动画即可。3d电子相册制作软件的文件夹内自带多种片头动画、背景图片等,需要应用的话浏览添加哦。最重要的别忘记了今天的重点哦,勾选“在背景上显示3d物体”选项以及需要的形状,最后自定义数量,点击“下一步”。

这一步是播放设置也就是照片运动效果,单击“批量设置”按钮,这里可以先设置相片显示时长、效果时长的数值,这样就不用一个一个设置,哈哈哈,如果你比较任性的话照片的效果可以随机选择哦,3d电子相册制作软件自带500多种效果哦。





















 4099
4099










 暂无认证
暂无认证





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








