vue实现调用showModalDialog传递参数
需求分析
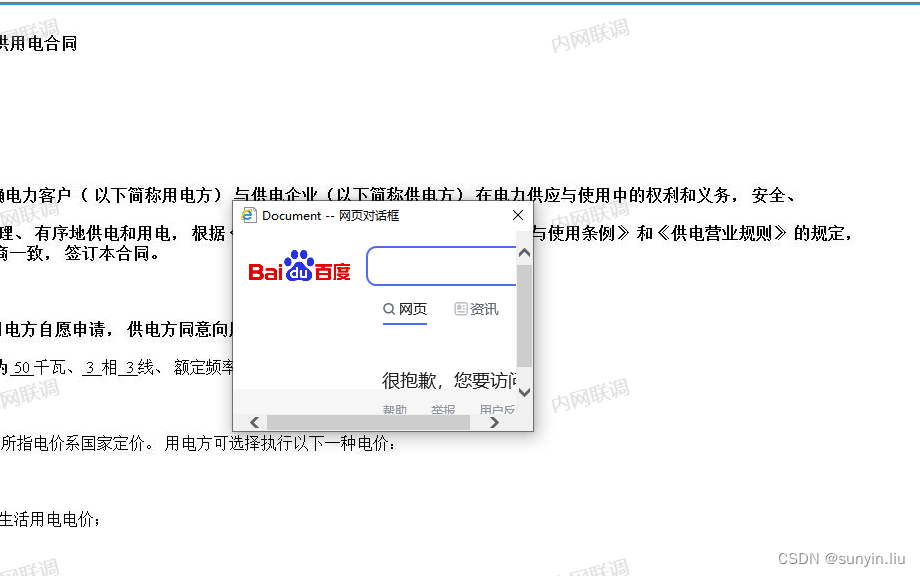
在当前页面打开一个别的网站的界面并可以传递数据到这个页面上,效果如下图

实现步骤
1.在vue的public文件夹里创建一个sendImage.html文件,作为过度页面,处理跨域请求的问题。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> -->
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>Document</title>
</head>
<script type="text/javascript">
window.onload = functio








 订阅专栏 解锁全文
订阅专栏 解锁全文















 1万+
1万+










 暂无认证
暂无认证






































sunyin.liu: 可算解决了
sunyin.liu: 有,加我vx
sunyin.liu: 有,加我wx
2301_79323476: 有档期吗?
2301_79323476: 有项目开发