HBuilder X 项目开发指南:基础入门及其可用插件推荐
部分数据来源:ChatGPT
uniapp 项目搭建
1、创建组件
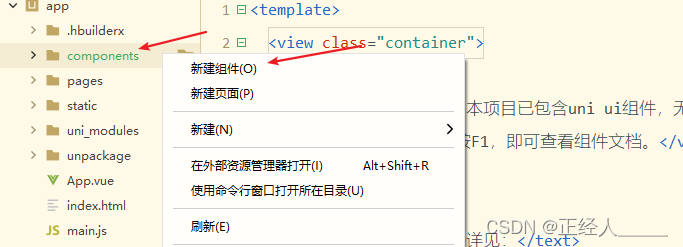
1.1 在项目根目录创建 components 文件夹,然后选择新建组件

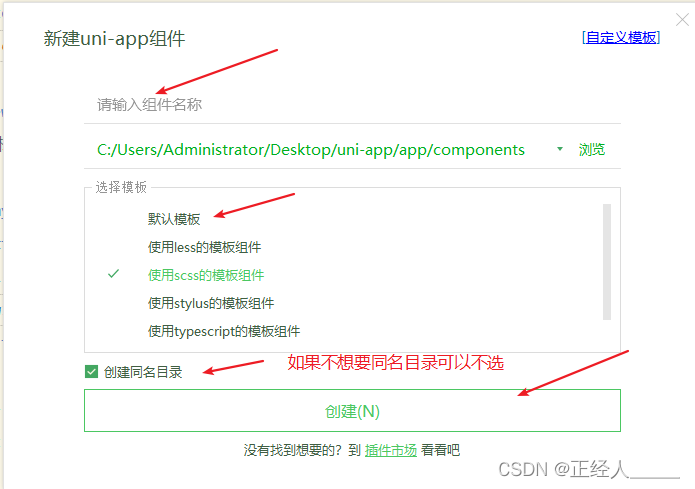
1.2 填入需要的内容
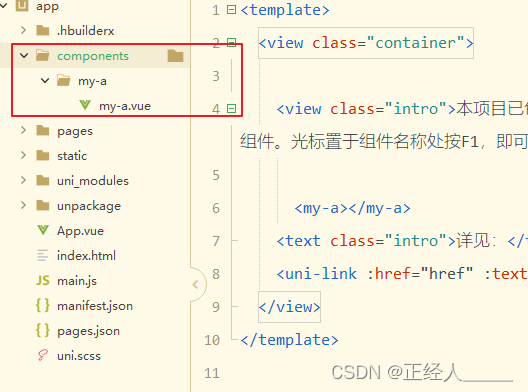
1.3 创建成功

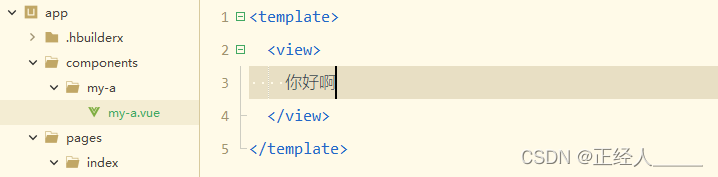
1.4 往组件内随便写点东西测试一下

1.5 在页面内使用
这里需要注意的是按照上面的方法创建的组件,不需要我们手动引入,直接使用就

1.6 保存代码,打开微信开发者工具看运行结果

注意:以下的文件配置如有配置项不熟悉的可以把鼠标放到改属性上

2、tabBar(底部导航栏)
2.1 创建 tabBar 页面
在 pages 目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my) 这 4 个 tabBar 页面。在 HBuilderX 中,可以通过如下的两个步骤,快速新建页面:
-
在
pages目录上鼠标右键,选择新建页面 -
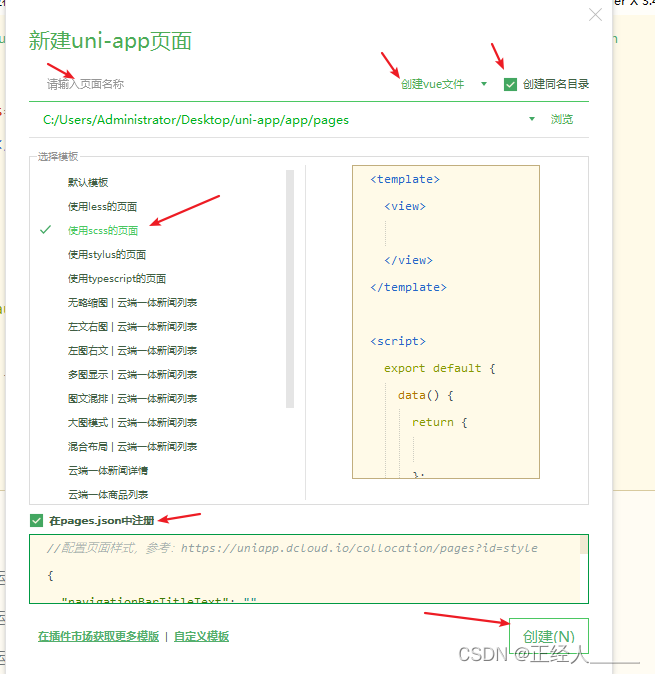
在弹出的窗口中,填写页面的名称、勾选 scss 模板之后,点击创建按钮。截图如下

2.2 配置 tabBar 效果
-
将
资料目录下的static 文件夹拷贝一份,替换掉项目根目录中的static 文件夹 -
修改项目根目录中的
pages.json配置文件,新增tabBar的配置节点如下:
{
"pages": [{...}],
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
}2.3 删除默认的 index 首页
-
在 HBuilderX 中,把
pages目录下的index首页文件夹删除掉 -
同时,把
page.json中记录的index 首页路径删除掉 -
为了防止小程序运行失败,在微信开发者工具中,手动删除
pages目录下的index 首页文件夹 -
同时,把
components目录下的uni-link 组件文件夹删除掉
2.4 修改导航条的样式效果
-
打开
pages.json这个全局的配置文件 -
修改
globalStyle节点如下:
{
"pages": [{...}],
"tabBar": {...},
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序名称",
"navigationBarBackgroundColor": "#c00000",
"backgroundColor": "#F8F8F8",
"app-plus": {
"background": "#efeff4"
}
}
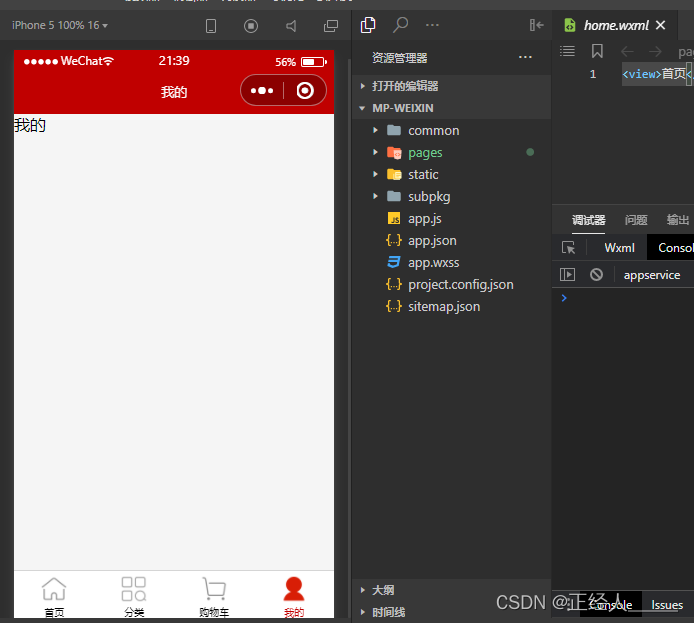
}2.5 代码运行效果

3、uniapp 实现分包加载
-
打开
pages.json这个全局的配置文件 -
修改
subPackages节点如下:
{
"pages": [{...}],
"tabBar": {...},
"globalStyle": {...},
"subPackages": [{
"root": "subpkg", // 子包根目录
"pages": []
}]
}3. 在项目根目录创建 subpkg 文件夹

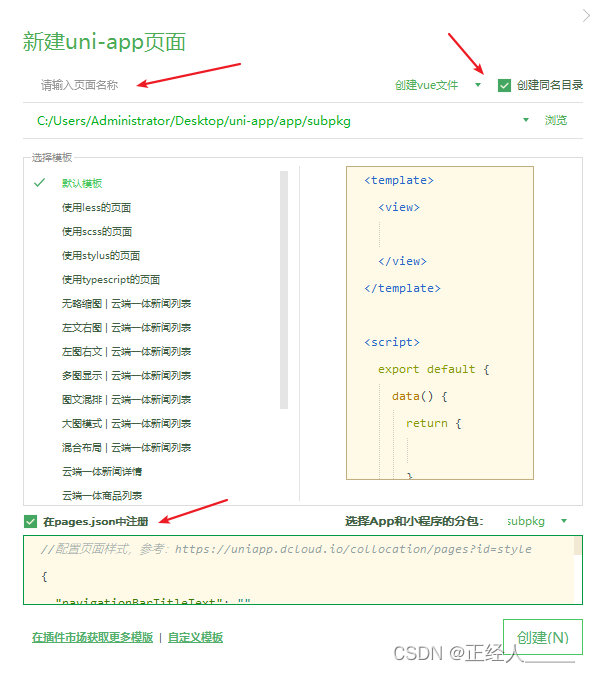
4. 然后在 subpkg 文件夹上创建你需要分包的页面
一般来情况除了 tabBar 页面,其他的子页面都会分包,注意:这里是选择"新建页面"

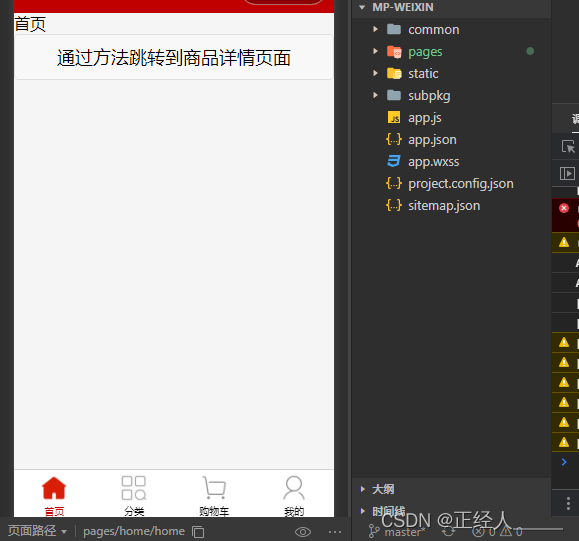
5. 文件创建好的截图

6. 测试跳转商品详情页
在home\home.vue 中添加跳转方法
<template>
<view>
首页
<button type="default" @click="gotoDetail">通过方法跳转到商品详情页面</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods:{
// 点击商品跳转到商品详情页面
gotoDetail(item) {
uni.navigateTo({
url: '/subpkg/goods_detail/goods_detail' // 正常跳转
// url: '/subpkg/goods_detail/goods_detail?goods_id=' + 22 // 传参
})
}
}
}
</script>
<style lang="scss">
</style>
效果截图


到这里分包加载就配置完成了
以下是一些与 HBuilder X 配合使用的常用插件推荐:
- Vue Helper:可视化操作工具,支持 Vue.js 开发。
- Sass/Less/Stylus Converter:方便地将 Sass/Less/Stylus 代码转换为 CSS。
- Color Picker:可以快速选择和调整颜色的工具。
- Auto Close Tag:自动关闭 HTML 标签,提高开发效率。
- Git History:可视化 Git 历史记录查询和比较工具。
- Linter:用于语法检查和自动修复的工具。
- emmet-abbreviations:Emmet 缩写扩展、支持 JavaScript 和 Vue 文件。
- Project Templates:快捷创建基本项目框架的工具。
希望这些插件能够为您的 HBuilder X 开发体验带来更多便利!
























 2521
2521










 网络安全领域优质创作者
网络安全领域优质创作者


















































m0_54846402: 好文,细节很到位!【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
lopeope: 博主我也是这样,kali也有java11,但也是找不到支持teamserver的类
Louis919: 是不更新
Louis919: shallowRef定义的count 一维的也会响应式更新呀
下一个十年你会在哪里:  gaoxueli55码龄9年GET /index.php?m=admin&c=index&a=login&dosubmit=1 HTTP/1.1 Host: www.xxx.com User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; rv 11.0) like Gecko Cookie: PHPSESSID=pj4p5smtitsiiucbludpq8m8q4 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Encoding: gzip,deflate Accept-Language: zh-cn,en-us;q=0.7,en;q=0.3 Referer: a'"></script><sVg/OnLoAd=prompt(20240429)> 你好,帮忙看看我这个是怎么模拟攻击的呢?