Nue JS • 介绍
文章目录
- 前言
- 一、什么是 Nue JS
- 1.1 用更少的代码构建用户界面
- 1.2 “这只是 HTML”
- 1.3 按比例构建
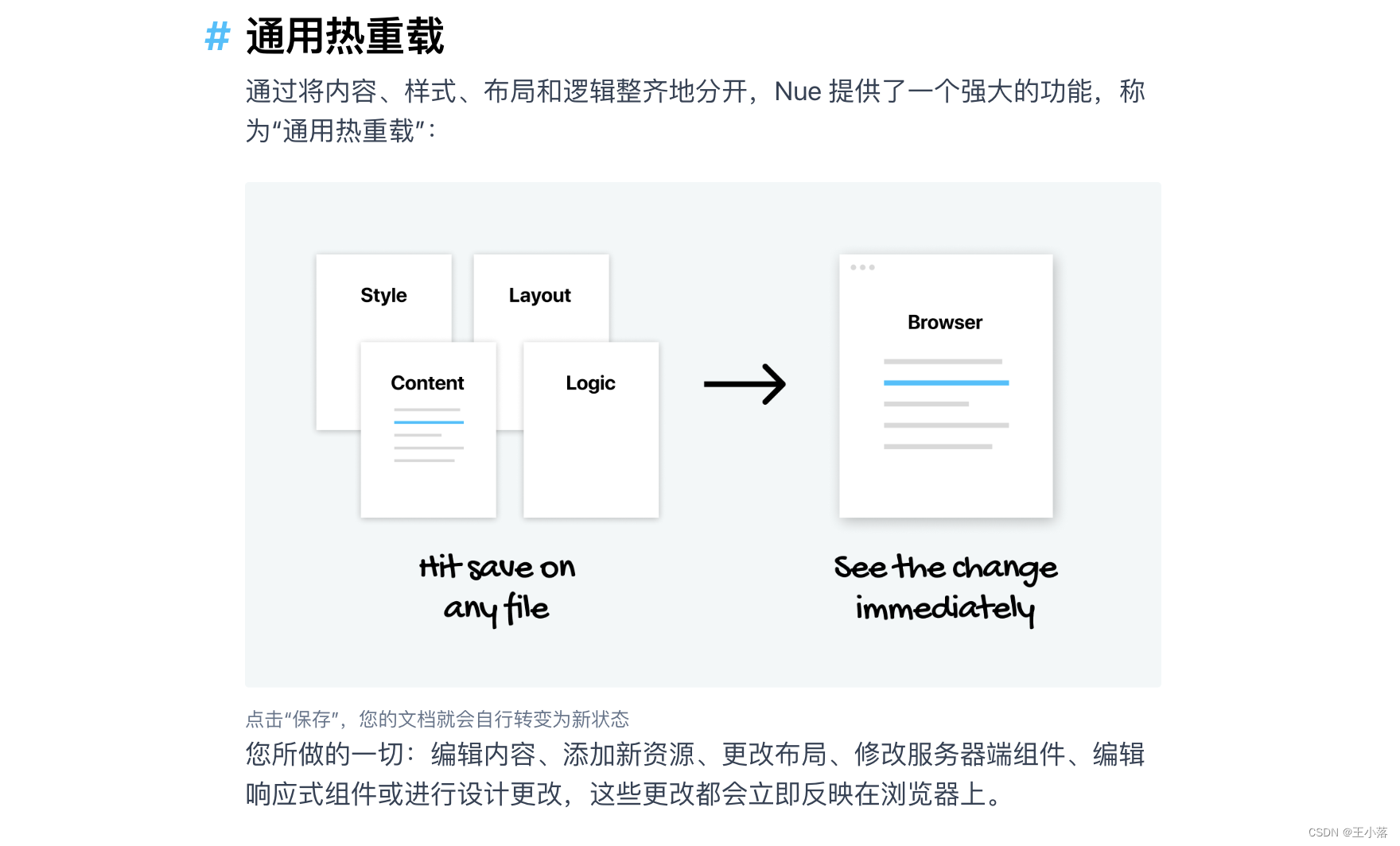
- 1.4 解耦样式
- 1.5 四种组件
- 1.6 UI库文件
- 1.7 更简单的工具
- 二、入门
- 1.先决条件
- 2. 创建方式
- 2.1 create-nue
- 2.2 npm 安装
- 3. 模板语法
- 3.1 **括号**将替换为相应组件实例中的**属性值**
- 3.2 输出 HTML,需要使用双括号
- 3.3 @click 以@符号开头的属性定义事件处理程序。这些是在用户交互(如单击、按键或鼠标移动)时调用的 JavaScript 函数。
- 3.4 if else 语句
- 3.5 :for 循环
- 3.6 使用属性渲染子组件
- 3.7 @mousemove 鼠标追踪
- 3.8 form 表单 输入值更改时更新视图
- 3.9 函数调用
- 三 、未推出
前言
据悉,Nue 源自德语单词 neue,与英语中的“new”同义。你也可以叫它 ’虐.js‘
一位构建开源项目、技术产品和初创公司方面拥有 25 年以上的经验的Tero Piirainen ,来自赫尔辛基的前端开发人员对现在前端的构建方式并不满意。工具复杂,代码难以理解,编译时间长,网站过于臃肿。完成项目需要太多的时间和精力,于是自己创建了一个新轮子Nue JS。 它支持服务器端渲染和客户端响应式组件,设计灵感来自 Vue 2.0 和 Riot.js(Piirainen 本人也是 Riot 的原作者)。现在是 Nue 的唯一开发者。
具体来说,Nue 有三大优势:改善开发者体验;加快项目进度;加快页面加载速度。而其最大的亮点在于,它能将用户界面代码量控制在其他同类方案的十分之一。

作者在卡利奥的工作场所
一、什么是 Nue JS
Nue JS 是一个非常小的(压缩后 2.3kb)JavaScript 库,用于构建用户界面。它是Nue工具集的核心。它就像Vue.js、React.js 或 Svelte,但没有hooks、effects、props、portals、watchers、injects、suspensions等各种抽象元素。学习 HTML、CSS 和 JavaScript 的基础知识,就可以开始了。

1.1 用更少的代码构建用户界面
Nue 的最大好处是您需要更少的代码来完成同样的事情。
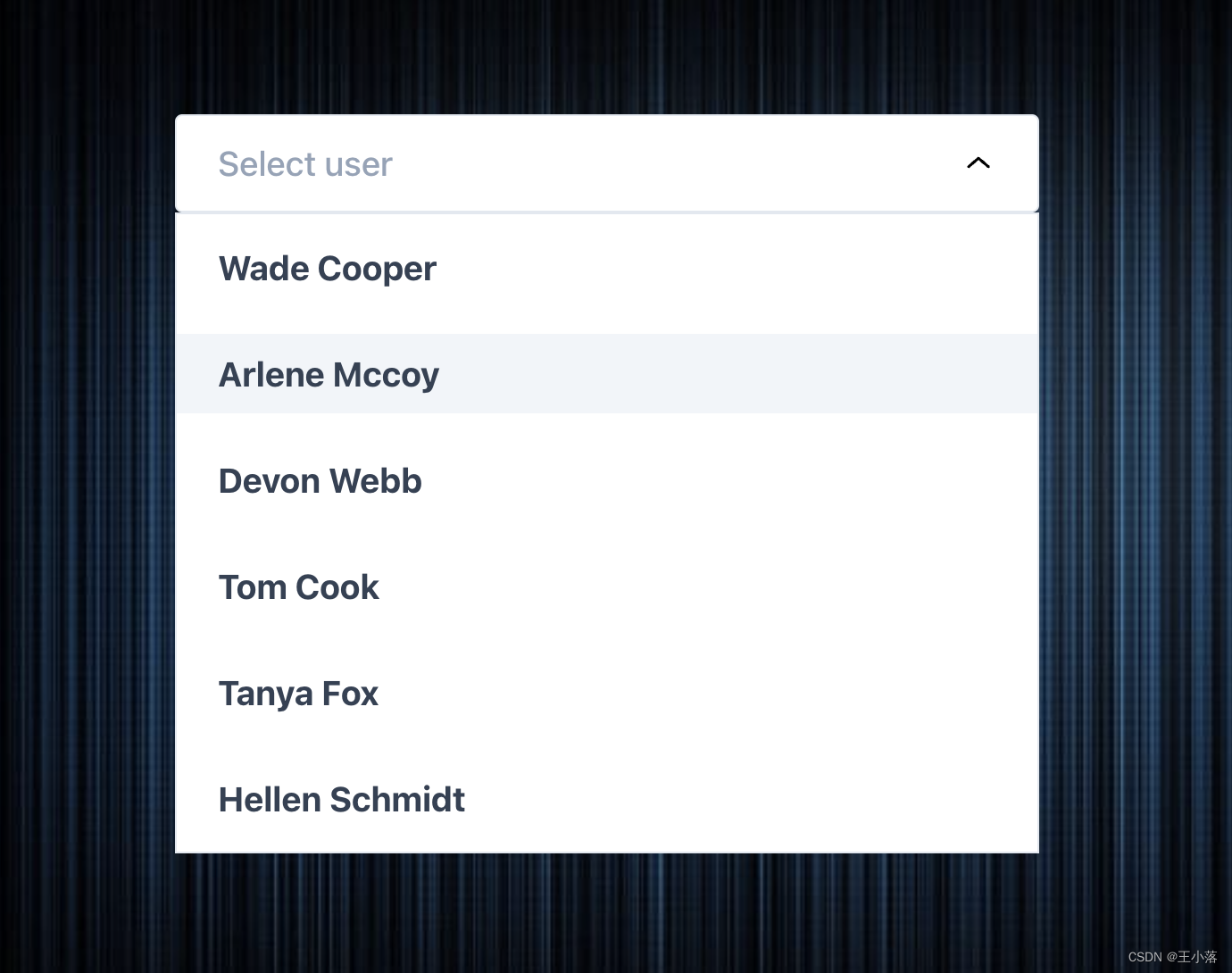
例如,这是一个用 Nue 编写的自定义列表框组件:

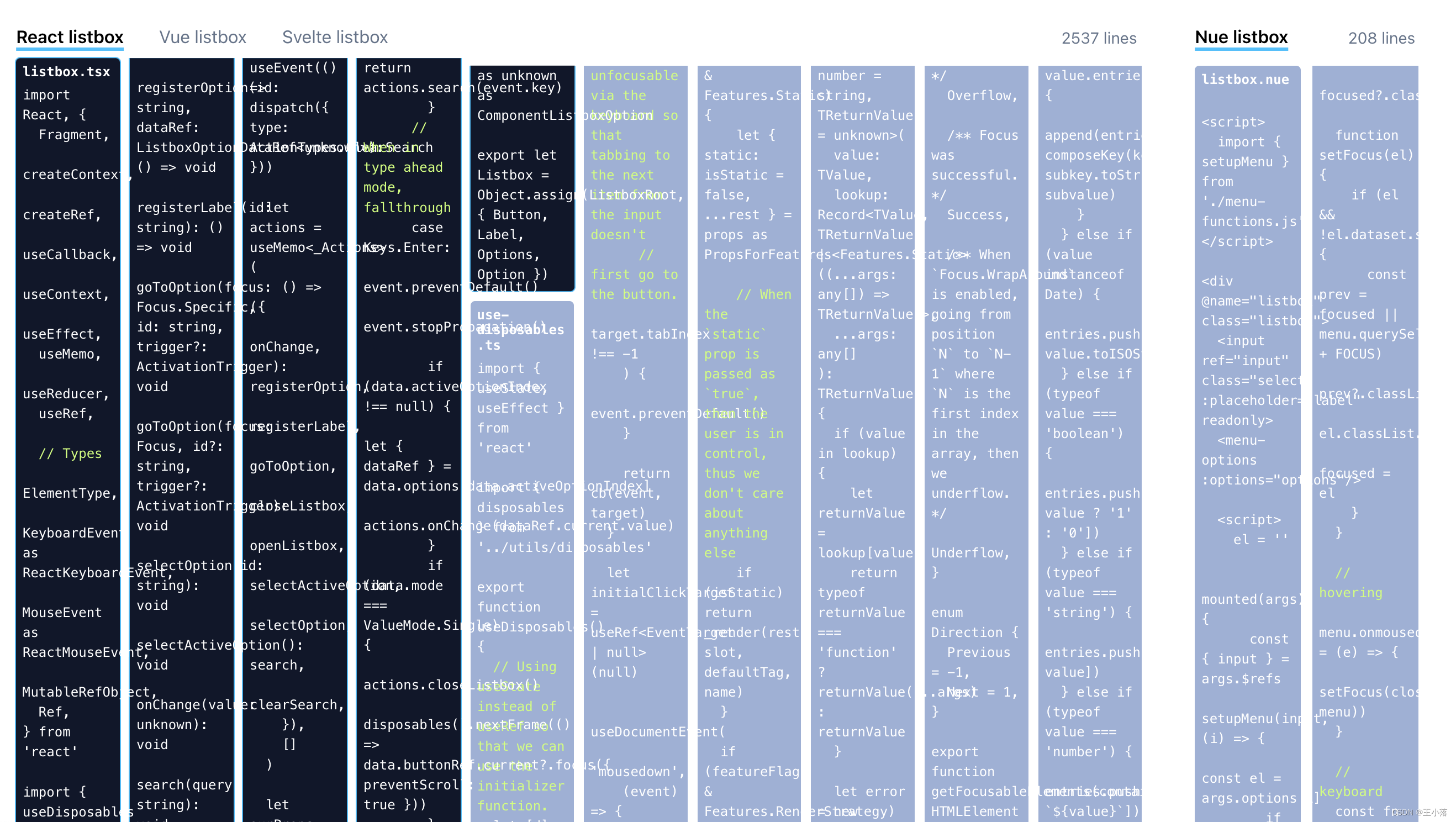
React 版本有2500 行 JavaScript。即使具有 50-80% 的功能,Nue 版本也小了大约十倍:
编码风格的差异

1.2 “这只是 HTML”
Nue 使用基于 HTML 的模板语法:
<div class="{ type }">
<img src="{ img }">
<aside>
<h3>{ title }</h3>
<p :if="desc">{ desc }</p>
<slot/>
</aside>
</div>
虽然 React 声称“Just JavaScript”,但 Nue 可以被认为是“Just HTML”
1.3 按比例构建
Nue 为前端开发带来新水平的可扩展性的三个原因:
-
关注点分离,易于阅读的代码比“意大利面条代码”更容易扩展。
-
极简主义,小型代码库更容易维护和扩展,并且出现错误的空间更小。一百行代码比一千行代码更容易扩展。
-
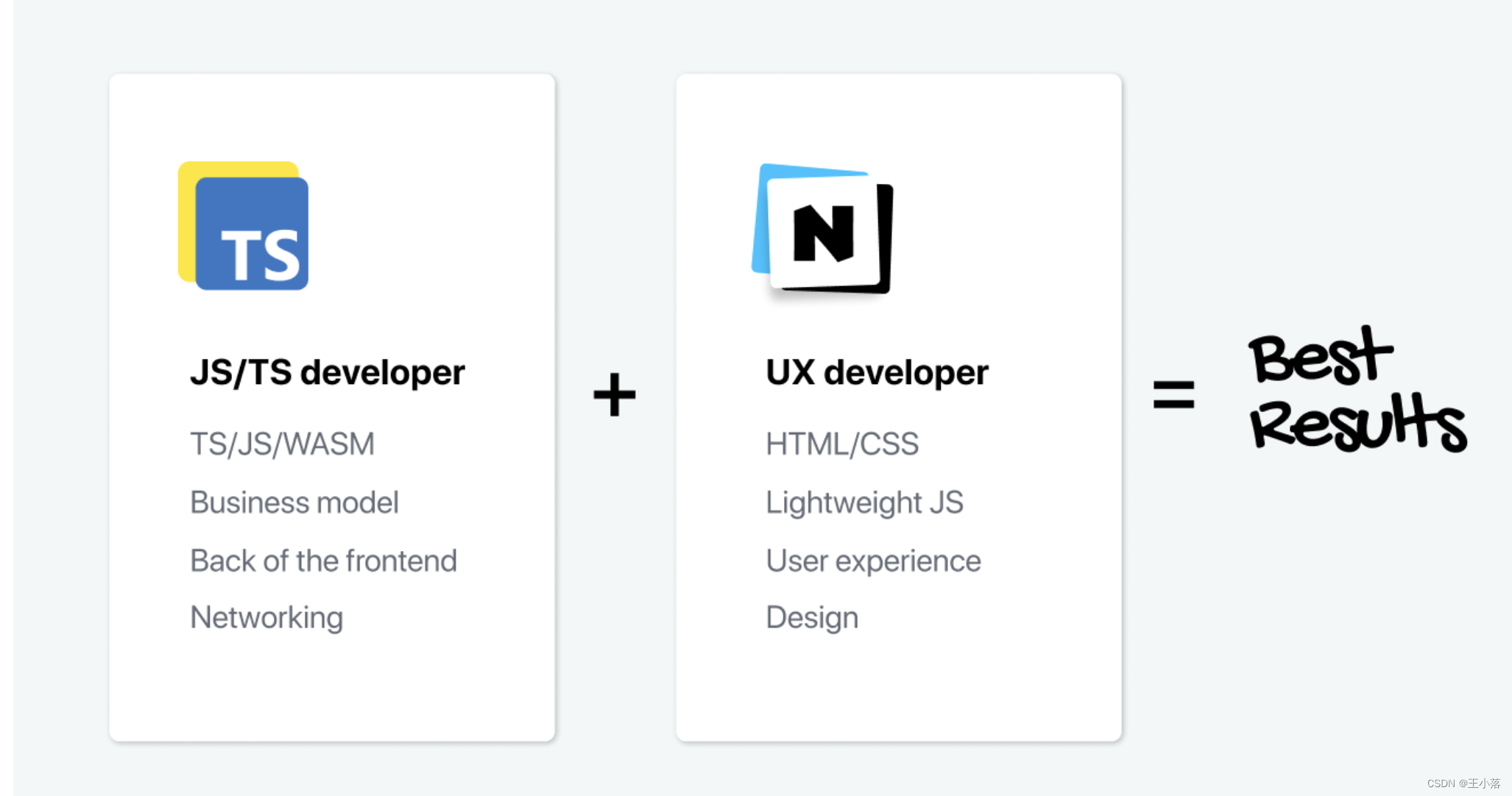
人才分离,当人们专注于自己的专业领域时,交付速度会更快:内容创建者专注于内容,UX 开发人员进行交互设计,JS 开发人员在前端后端工作。您的团队技能就会达到最佳平衡:

1.4 解耦样式

由于紧密耦合,Nue 不提倡使用作用域 CSS、Tailwind 或其他 CSS-in-JS 框架。最好将样式与布局和结构分开,因为:
-
更多可重用代码:当样式未硬编码到组件时,同一组件可能会根据页面或上下文而看起来有所不同。
-
没有意大利面条式代码:纯 HTML 或纯 CSS 比混合意大利面条式代码更容易阅读

-
更快的页面加载:通过解耦样式,可以更轻松地从辅助 CSS 中提取主 CSS,并将 HTML 页面保持在关键的 14kb 限制以下。
意大利面条代码是对非结构化且难以维护的源代码的贬义词。意大利面条式代码可能是由多种因素造成的,包括项目需求不稳定、缺乏编程风格规则以及软件工程师的技能和经验不足。
1.5 四种组件
Nue拥有丰富的组件模型,它允许您使用不同类型的组件创建各种应用程序:
- 服务器组件在服务器上呈现。它们可以帮助您构建以内容为中心的网站,无需 JavaScript 即可加载速度更快,并且可以被搜索引擎抓取。
服务器端不需要反应性。没有用户交互,也没有 DOM 更新。没有动态更新或生命周期方法。每次渲染仅渲染给定的数据。如果定义了该方法,则在创建组件时仅constructor调用该方法。
服务器端渲染通过以下render方法进行:
render(template: string, data?: Object, deps?: Array<Component>)
template要渲染的基于 HTML 的 Nue 代码
data模板要使用的数据或数据模型。数据可以包含任意数量的属性和方法
deps更复杂的应用程序中的嵌套/依赖组件的数组
- 反应式组件在客户端上呈现。它们帮助您构建动态岛或单页应用程序。
反应式组件是交互式的:它们响应用户在浏览器上的鼠标和键盘事件。
创建应用程序实例createApp() 方法:
createApp(
component: Component,
data?: object,
deps?: Array<Component>) : App
component要挂载的根组件
data组件的可选数据或数据模型。数据可以包含任意数量的属性和方法
deps更复杂的应用程序中嵌套/依赖组件的可选数组。
-
混合组件 其中一些部分在服务器上渲染,一些部分在客户端上渲染。这些组件可帮助您构建响应式、SEO 友好的组件,例如视频标签或图片库。
-
通用组件 在服务器端和客户端上运行相同
1.6 UI库文件
Nue 允许您在单个文件上定义多个组件。这是将相关组件组合在一起并简化依赖关系管理的好方法。
<!-- shared variables and methods -->
<script>
import { someMethod } from './util.js'
</script>
<!-- first component -->
<article @name="todo">
...
</article>
<!-- second component -->
<div @name="todo-item">
...
</div>
<!-- third component -->
<time @name="cute-date">
...
</time>
1.7 更简单的工具
Nue JS 带有一个简单的render服务器端渲染功能和一个compile为浏览器生成组件的功能。您不需要像Webpack或Vite这样的大型捆绑程序来控制您的开发环境。只需将 Nue 导入到您的项目中即可。
二、入门
1.先决条件
- 熟悉命令行
- 安装 Bun或 Node
- VSCode 扩展 Visual Studio 用户(可选)
2. 创建方式
2.1 create-nue
create-nue 存储库是熟悉 Nue JS 的最佳方式。获取方式如下:
# clone the repository
git clone https://github.com/nuejs/create-nue.git --depth 1
# cd to your newly created app
cd create-nue
# remove git directory
rm -rf .git
# install dependencies
npm install
# Build demo site and start a HTTP server
npm run start
# Open the demo on the browser
open "http://localhost:8080"
启动命令后,您将在该文件夹下看到一个演示create-nue/www,它在端口 8080 上本地提供。
随着Nue 工具集的进步,create-nue 会不断更新。最终,演示网站是由即将推出的 Web 应用程序构建器 (Nuekit) 生成的,但目前,它只是用于了解 Nue JS 工作原理的示例脚本。
正确的npm create nue 命令即将到来
2.2 npm 安装
通过 npm、pnpm 或 Bun 安装 Nue JS
npm install nuejs-core
安装后,您可以将主要功能导入 JavaScript 或 TypeScript 文件中:
import { render, parse, compile } from 'nuejs-core'
3. 模板语法
3.1 括号将替换为相应组件实例中的属性值
单括号将数据解释为纯文本,而不是 HTML
<h1 @name="hello-nue">
Hello, {names}!
<script> names = 'Nue' </script>
</h1>
3.2 输出 HTML,需要使用双括号
<button @name="html-button">
{{label}}
<script>
label = '<h1>我是H1</h1>'
</script>
</button>
3.3 @click 以@符号开头的属性定义事件处理程序。这些是在用户交互(如单击、按键或鼠标移动)时调用的 JavaScript 函数。
<button @name="button-demo" @click="count++">
Clicked { count } { count == 1 ? 'time' : 'times' }
<script> count = 0 </script>
</button>
3.4 if else 语句
<button @name="if-conter" @click="count++">
<p :if="!count">no click yet</p>
<p :else-if="count == 1">first click</p>
<p :else-if="count ==2 ">nice. anther one</p>
<p :else>clicks: { count }</p>
<script> count = 0 </script>
</button>
3.5 :for 循环
<div @name="simple-loop">
<ul>
<li :for="item in arr">
{item}
</li>
</ul>
<script>
arr = [1, 2, 3]
</script>
</div>
3.6 使用属性渲染子组件
<h3 @name="props-demo">
{ a } + { b } =
<sum :a="a" :b="b" />
<script>
// instance variables
a = 10
b = 100
</script>
</h3>
<!-- nested sum component -->
<span @name="sum">
{ a + b }
</span>
3.7 @mousemove 鼠标追踪
<div @name="mouse-tracking" @mousemove="track" style="height: { h }em">
Position: { x } x { y }
<script>
h = 10
x = 0
y = 0
track(event) {
this.x = event.clientX
this.y = event.clientY
}
</script>
</div>
3.8 form 表单 输入值更改时更新视图
<form @name="input-demo">
<input type="number" :value="a" @change="a = $event.target.value">
<input type="number" :value="b" @change="b = $event.target.value">
<h1>{a} + {b} = {1*a + 1*b} </h1>
<script>
a = 1
b = 2
</script>
</form>
3.9 函数调用
<div @name="simple-fun">
{fun()}
<script>
arr = [1, 2, 3]
fun() {
return '123456'
}
</script>
</div>
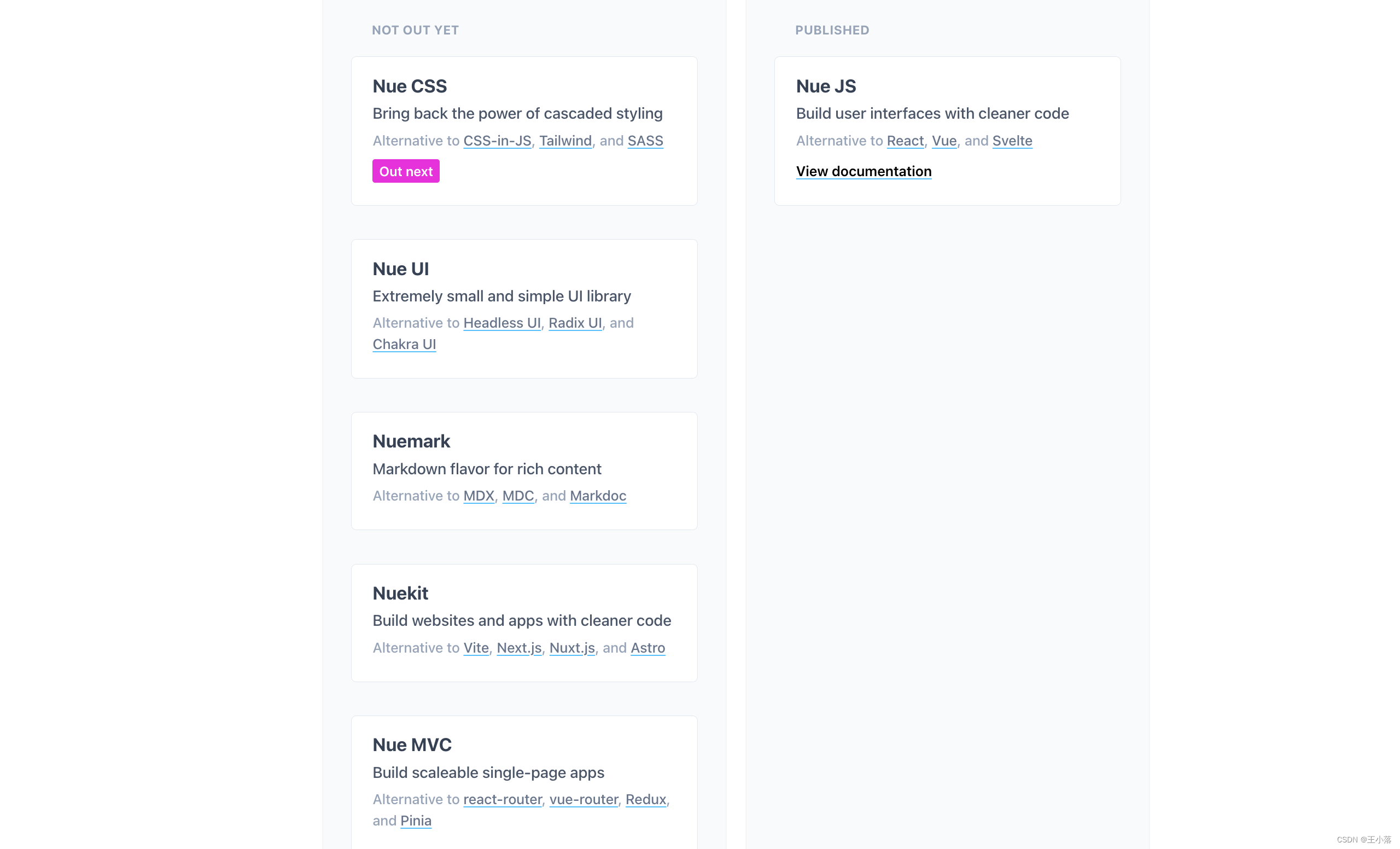
三 、未推出
Nue JS 是这个生态的核心组件,其他部分还没完成:
- Nue CSS: Tailwind和其他CSS-in-JS库的基于标准的替代方案 , 恢复级联样式的力量
- Nue MVC:模型-视图-控制器:将视图与业务逻辑分开。 构建可扩展的单页应用程序
- Nue UI: 小型、基于标准、主题化的 UI 库。Markdown、MDX和Markdoc的丰富、人性化替代品 用于快速 UI 开发的可复用组件
- Nuemark:Markdown 风格带来丰富的内容。恢复内容优先的 Web 开发方法。Headless UI和Shadcn UI的语义替代方案
- Nuekit:使用减少 10 倍的代码构建网站和 Web 应用程序
作者表示,一旦所有子项目完成,Nue 将成为 Vite、Next.js 和 Astro 等项目的重要替代品。
目标是在 2024 年 3 月之前发布所有工具。























 986
986










 暂无认证
暂无认证























CSDN-Ada助手: 哇, 你的文章质量真不错,值得学习!不过这么高质量的文章, 还值得进一步提升, 以下的改进点你可以参考下: (1)提升标题与正文的相关性;(2)增加条理清晰的目录;(3)增加除了各种控件外,文章正文的字数。
2301_80776537: 好厉害ヾ(Ő∀Ő๑)ノ太好惹棒棒棒棒棒棒!
CSDN-Ada助手: 恭喜你写了第15篇博客!标题看起来很有趣,我很期待阅读你关于【css】white-space文本超出不换行的内容。你的持续创作真是令人钦佩!在下一步的创作中,或许你可以考虑分享一些实际应用场景,以及如何结合其他CSS属性来优化文本的展示效果。无论如何,我都会继续关注你的博客,期待更多精彩的内容!
CSDN-Ada助手: 恭喜你达成了第20篇博客的里程碑!标题中的“Mac Homebrew 安装卸载”让我对你的博客产生了浓厚的兴趣。你在这个主题上的深入探索无疑为读者提供了宝贵的指导。在未来的创作中,或许你可以考虑分享一些与Mac Homebrew相关的实际应用案例,这将进一步丰富你的内容。再次恭喜你,并期待你的下一篇精彩文章!
CSDN-Ada助手: 恭喜你写了第18篇博客!看来你对Mac终端的使用已经相当熟练了。对于输入错误命令时如何清空输入,这篇博客无疑是非常有用的。希望你能继续分享更多关于Mac终端的使用技巧和经验。下一步,我建议你可以探索一下如何在终端中进行文件和目录的管理,或者分享一些高级命令的使用方法。期待你的下一篇博客!