热门的Vue项目
本篇文章给大家分享20 个近期比较火热的Vue项目给前端,希望对大家有所帮助。

注:排名不分先后
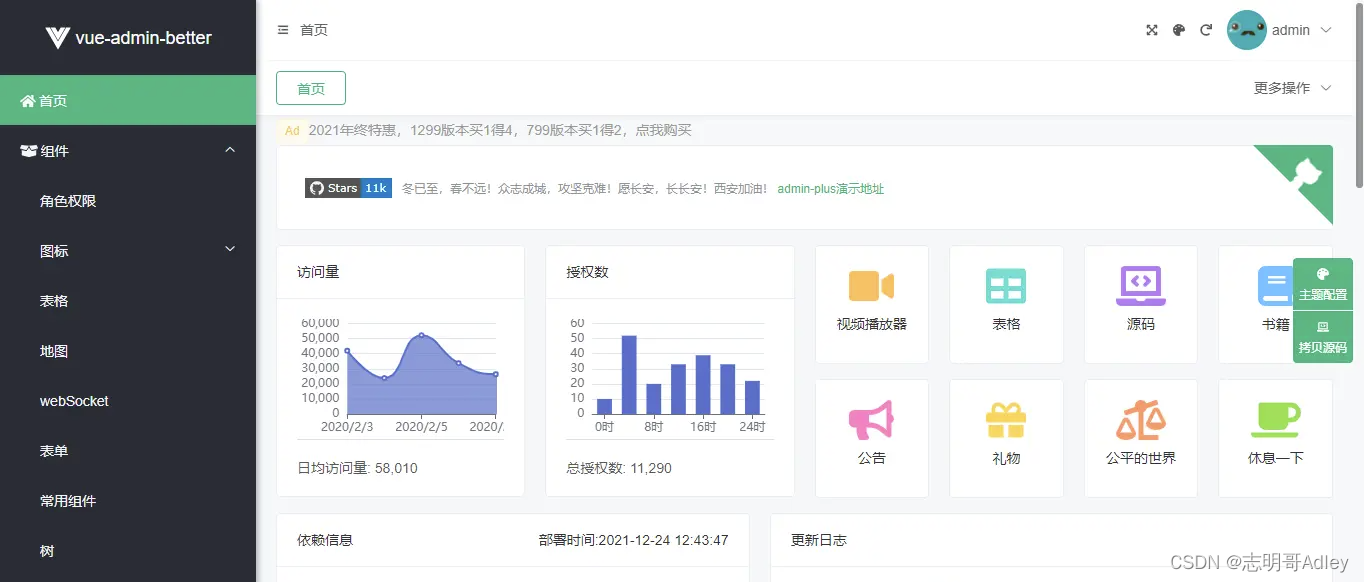
1. vue-admin-better
是一个后台管理系统,开源版本支持免费商用,有40多个单页,RBAC 模型 + JWT 权限控制,良好的类型定义,跨平台 PC、手机端、平板,后端路由动态渲染
组件库,Vue2使用的是element-ui,Vue3有使用element-plus和ant-design-vue,适合正在以及想使用Vue + element-ui/element-plus/ant-design-vue 开发的伙伴。
GitHub地址:https://github.com/chuzhixin/vue-admin-better
2. element-plus
一个Vue3的UI组件库;知道Vue的应该都是知道element,element-plus就是element的Vue3版本,如果你对TS和Vue3感兴趣,记得去看看哦。
GitHub地址:https://github.com/element-plus/element-plus
文档地址:https://element-plus.gitee.io/zh-CN/
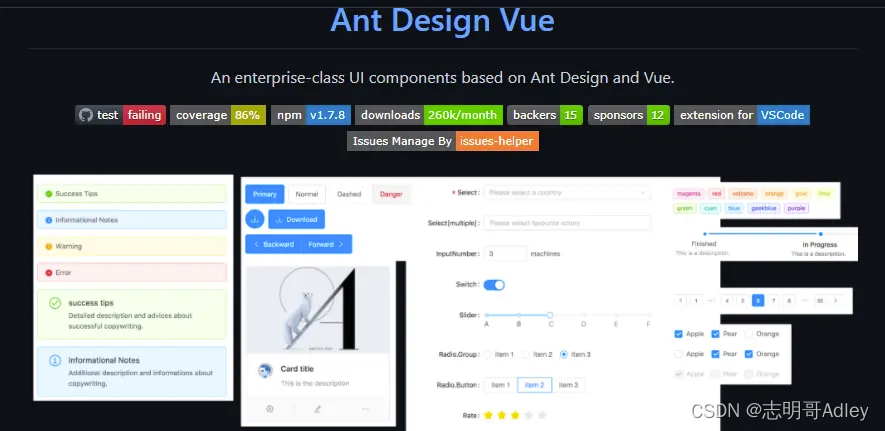
3. ant-design-vue
ant-design-vue和element-plus一样,算是比较知名的比较老的组件库一直延续下来的,也是尤雨溪多次推荐的组件库之一,它是 Ant Design的Vue 实现,组件的风格与 Ant Design 保持同步,组件的 html 结构和 css样式也保持一致,真正做到了样式 0 修改,组件 API 也尽量保持了一致,支持服务端渲染。
GitHub地址:https://github.com/vueComponent/ant-design-vue/

文档地址:https://next.antdv.com/docs/vue/introduce-cn/

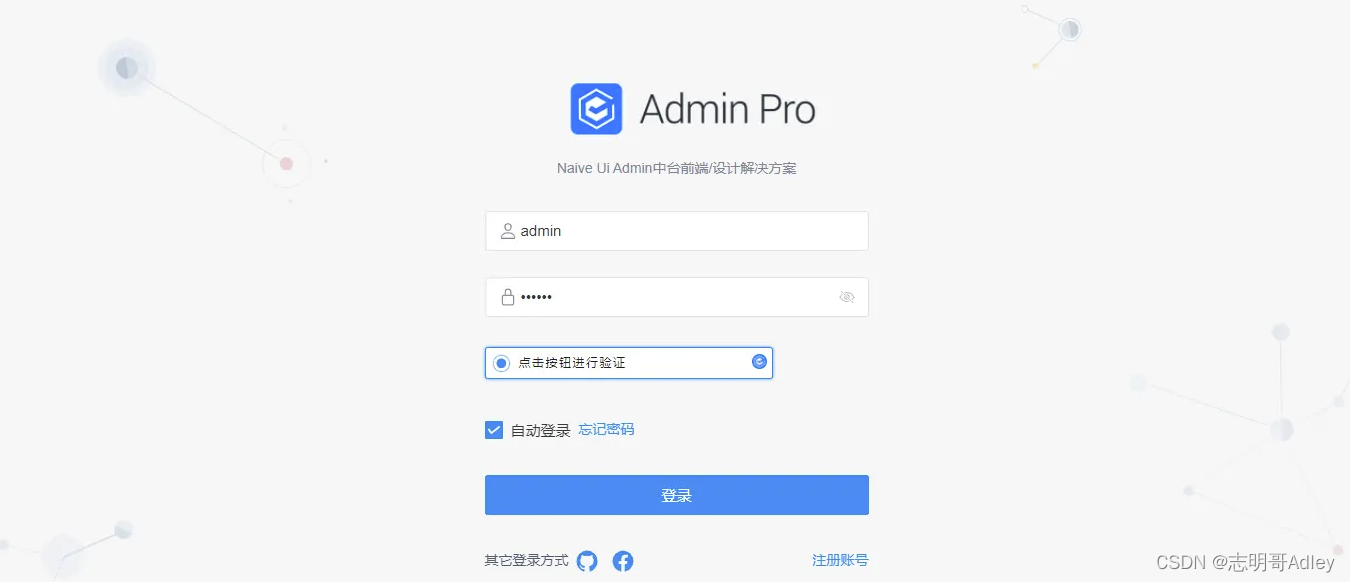
4. naive-ui-admin
类似vue-admin-better,naive-ui-admin是一个基于 vue3+vite2+TS 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目是一个新的开源项目,如果你对vue3、vite2和TS最新技术感兴趣,可以去试试。
GitHub地址:https://github.com/jekip/naive-ui-admin
预览地址:https://naive-ui-admin.vercel.app/


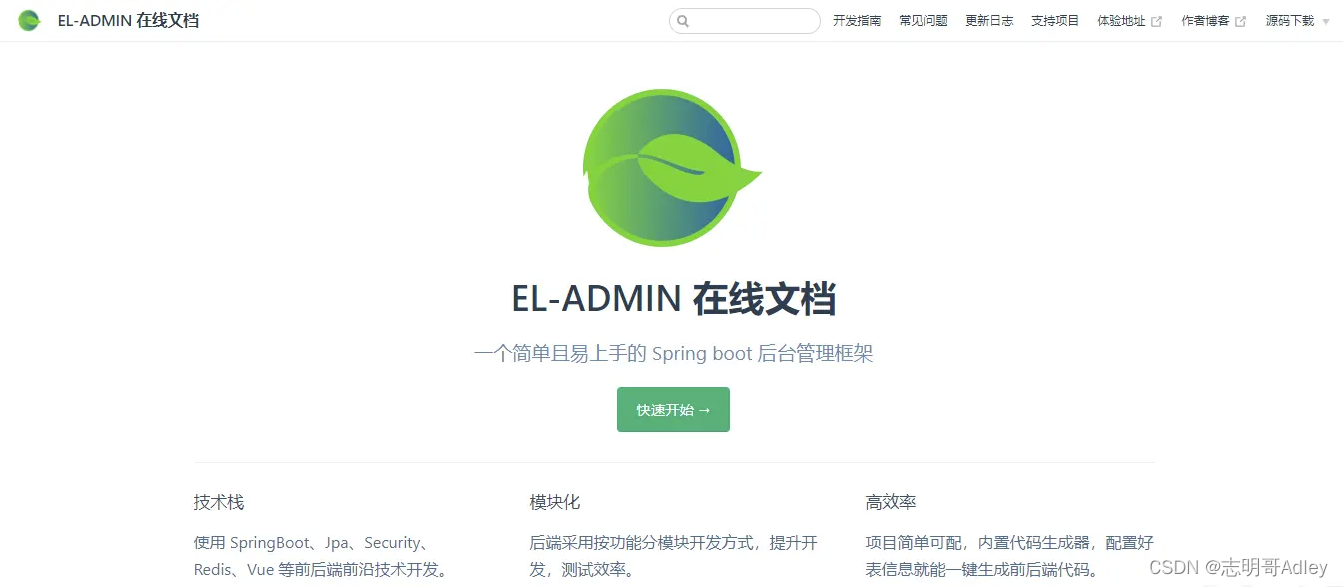
5. eladmin-web
eladmin的前端源码,该项目基于 Spring Boot 2.1.0 、 Spring Boot Jpa、 Spring Security、Redis、Vue的前后端分离后台管理系统, 权限控制采用 RBAC,菜单动态路由
eladmin项目的官方文档地址:https://el-admin.vip/

6. element
不用多说,一个Vue2知名的UI组件库
GitHub地址:https://github.com/ElemeFE/element
官方文档:https://element.eleme.cn/#/zh-CN

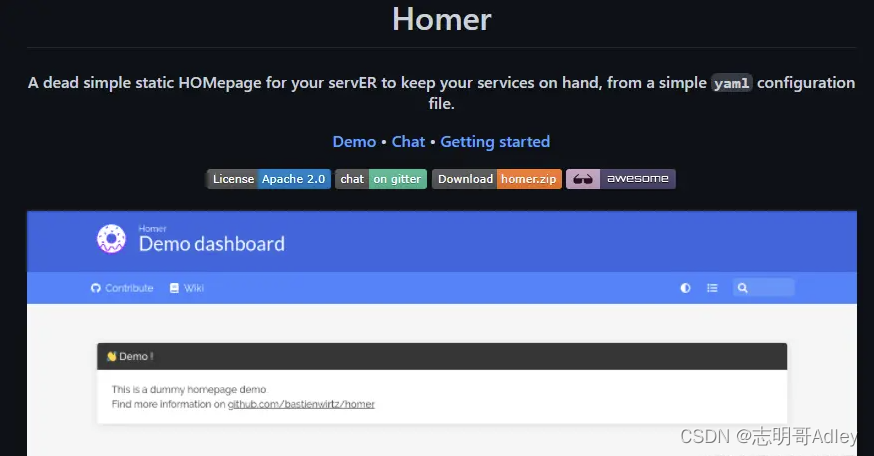
7. homer
一个简单的静态网站首页生成器,通过简单的 yaml 配置文件就能实现
GitHub地址:https://github.com/bastienwirtz/homer

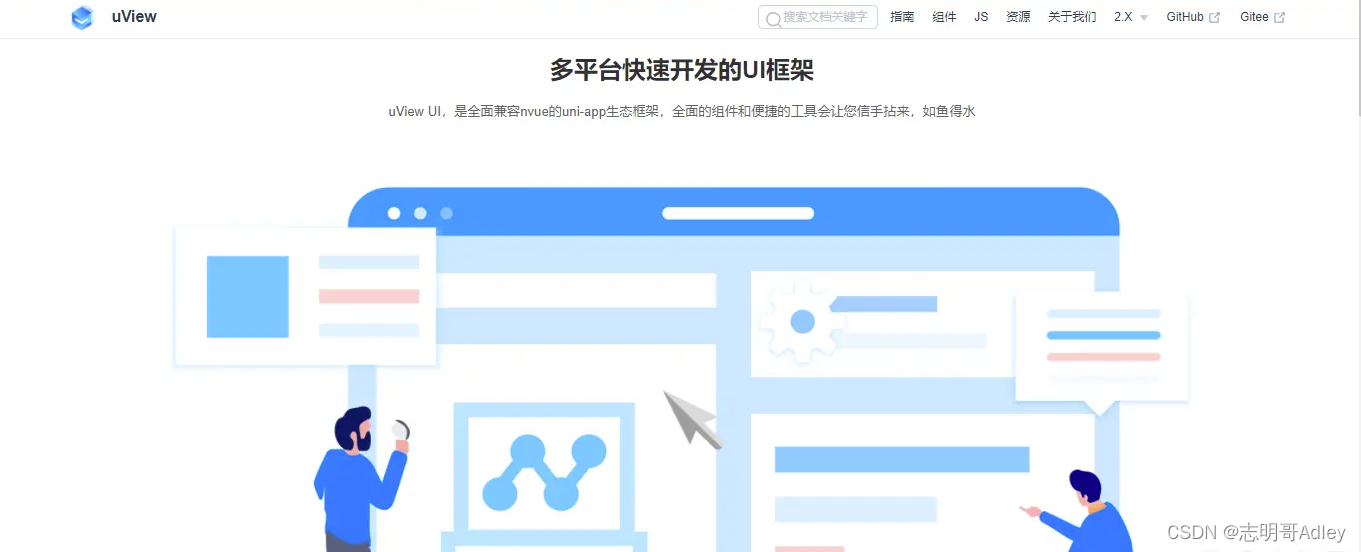
8. uView2.0
uView2.0是多平台快速开发的UI框架,全面兼容nvue,原生渲染,兼容安卓、iOS、微信小程序、H5、QQ小程序、百度小程序、支付宝小程序、头条小程序
GitHub地址:https://github.com/umicro/uView2.0
官方文档:https://uviewui.com

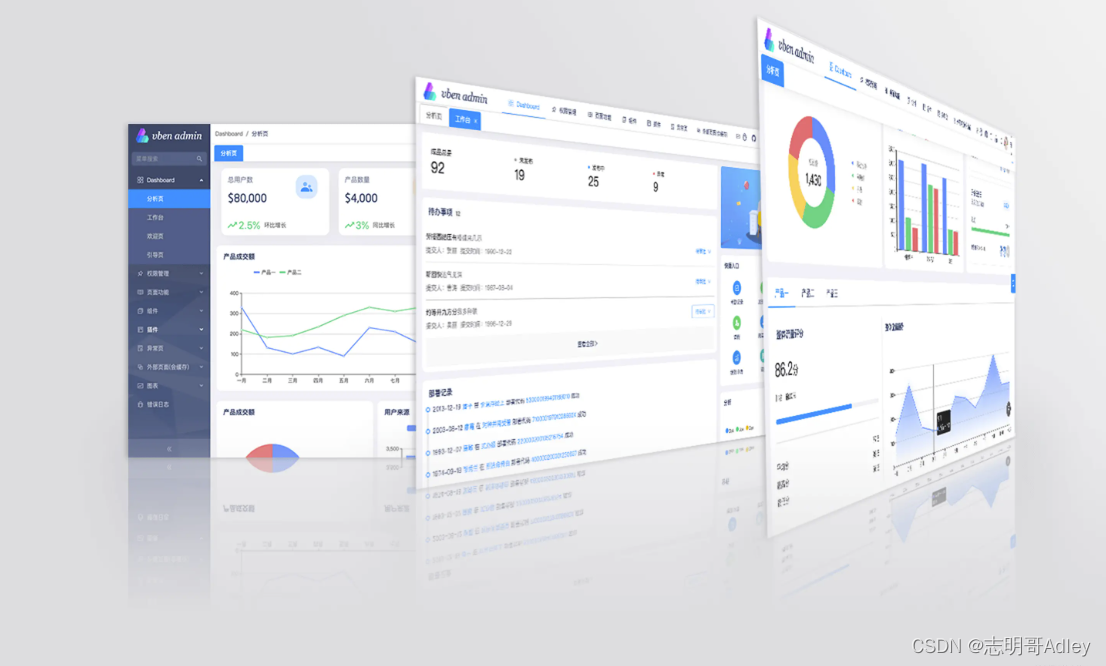
9. vue-vben-admin
官方以快著称,其实就是基于Vue3+vite2+TS
GitHub地址:https://github.com/anncwb/vue-vben-admin

预览地址:https://vvbin.cn/next/

10. vue3-composition-admin
vue3-composition-admin 是一个管理端模板解决方案,它是基于vue3,ts和element-plus,项目都是以composition api风格编写,想了解Vue3 composition api的深入使用的,可以去看看
GitHub地址:https://github.com/RainManGO/vue3-composition-admin
在线demo演示地址:https://admin-tmpl-test.rencaiyoujia.cn/

11. vue-element-admin
上一个项目vue3-composition-admin就是基于这个vue-element-admin项目实现
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
在线demo演示地址:https://panjiachen.github.io/vue-element-admin/#/dashboard

12. vue3-antd-admin
是一个基于vue-cli5.x/vite2.x + vue3.x + ant-design-vue3.x + typescript hooks 的基础后台管理系统模板 RBAC的权限系统, JSON Schema动态表单,动态表格,漂亮锁屏界面
GitHub地址:https://github.com/buqiyuan/vue3-antd-admin
预览地址:http://buqiyuan.gitee.io/vue3-antd-admin/

13. form-generator
一个Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单
GitHub地址:https://github.com/JakHuang/form-generator
预览地址:https://mrhj.gitee.io/form-generator/#/

14. varlet
好像前几天还看到作者在掘金发文字,是一个基于Vue3的Material design风格移动端组件库,尤雨溪提到过
GitHub地址:https://github.com/haoziqaq/varlet
文档地址:https://varlet.gitee.io/varlet-ui/#/zh-CN/home

15. sub-web
基于vue-cli与 tindy2013/subconverter后端实现的配置自动生成
GitHub地址:https://github.com/CareyWang/sub-web
展示地址:https://sub-web.netlify.app/

16. vue2-manage
此项目是 vue2 + element-ui 构建的后台管理系统,是后台项目node-elm 的管理系统,所有的数据都是从服务器实时获取的真实数据,具有真实的注册、登陆、管理数据、权限验证等功能
GitHub地址:https://github.com/bailicangdu/vue2-manage
展示地址:https://cangdu.org/manage/#/

17. vue-pure-admin
vue-pure-admin 是一个免费开源的中后台模版,使用了最新的vue3 vite2 Element-Plus TypeScript等主流技术开发,开箱即用的中后台前端解决方案,附有配套视频、文档和UI设计
GitHub地址:https://github.com/xiaoxian521/vue-pure-admin
预览地址:http://yiming_chang.gitee.io/manages

18. vuejs / docs
是Vue3的核心文档
GitHub地址:https://github.com/vuejs/docs
官网:https://v3.vuejs.org/

19. PicGo
一个用于快速上传图片并获取图片 URL 链接的工具,这个应该也不陌生
GitHub地址:https://github.com/Molunerfinn/PicGo
文档地址:https://picgo.github.io/PicGo-Doc/zh/guide/

官网:https://molunerfinn.com/PicGo/

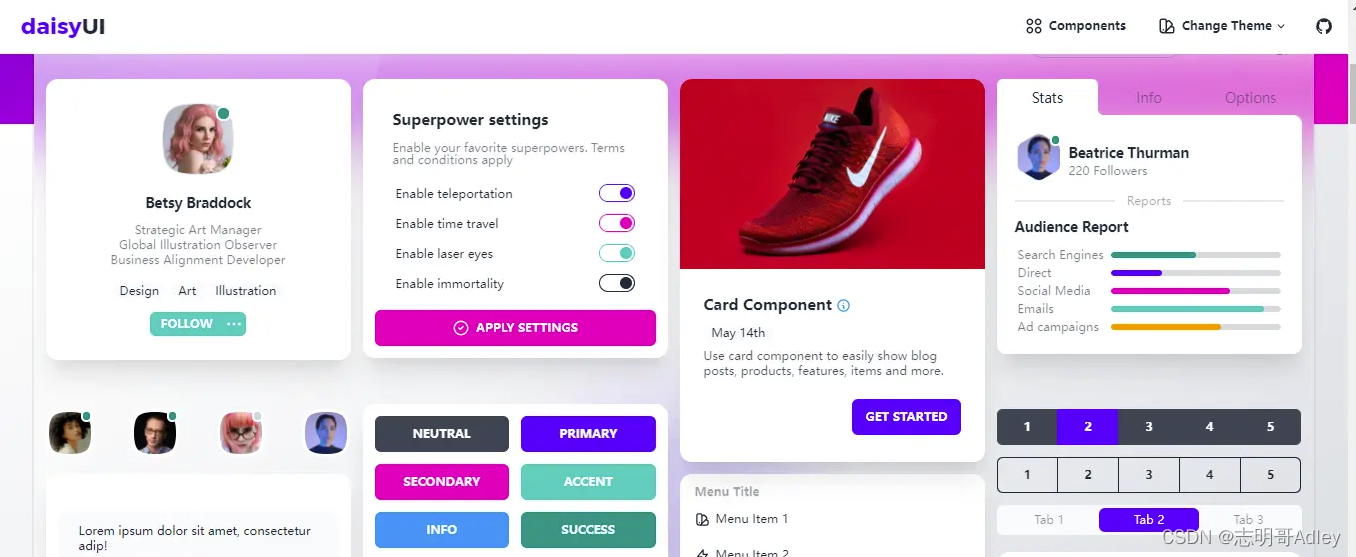
20. daisyui
daisyUI可能比较陌生,它是Tailwind CSS的Components,Tailwind CSS实际上是一个通过以token list 语法(HTML class)承载的 DSL,用来书写等价于 CSS/Sass/Less 的样式声明
GitHub地址:https://github.com/saadeghi/daisyui
文档地址:https://daisyui.com/
官网地址:https://daisyui.com/

























 3395
3395










 企业员工
企业员工



































Gerry123zhang: 没看懂
网络豆: 虚拟机(virtual machine)就是带环境安装的一种解决方案。它可以在一种操作系统里面运行另一种操作系统,比如在 Windows系统里面运行 Linux系统。应用程序对此毫无感知,因为虚拟机看上去跟真实系统一模一样,而对于底层系统来说,虚拟机就是一个普通文件,不需要了就删掉,对其他部分毫无影响。 了解到了支持博主
了解到了支持博主
网络豆: 支持博主,优质文章 也期待博主来我这里指点一二
也期待博主来我这里指点一二
阿J~: 支持博主,欢迎回访!
是桃萌萌鸭~: 前来观摩大佬的优质好文,已点赞关注,期待回访哟~