element-ui时间选择器(DatePicker )数据回显
系列文章目录
第一篇【element-ui】table表格底部合计自定义配置
目录
前言
一、element-ui时间选择器(DatePicker )是什么?
DatePicker 日期选择器
二、返回数据格式
1.引入
总结
前言
需求:element-ui时间选择器(DatePicker )数据回显,后台返回数据时间,然后回显到前台展示。
效果:

一、element-ui时间选择器(DatePicker )是什么?
DatePicker 日期选择器
用于选择或输入日期 https://element.eleme.cn/#/zh-CN/component/date-picker
二、返回数据格式

首先将【DatePicker 】绑定值的格式转换成你要显示的格式,让你要回显的值和【DatePicker 】绑定值的格式保持一致就可以回显,否则是不能回显的,我这里得到的数据格式是年月日时分秒,前台要展示月份日期,所以我给【DatePicker 】绑定值的格式也设置为HH:mm:ss
1.引入
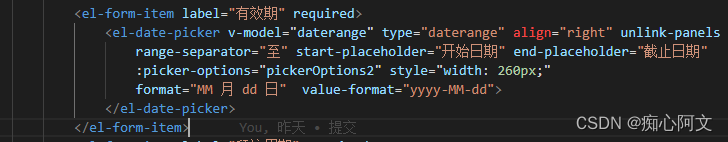
代码如下: format="MM 月 dd 日" value-format="yyyy-MM-dd"
代码如下(示例):

//时间回显处理 将data 返回的时间push进去
let tmpArr = []
tmpArr.push(new Date(data.data.start_date))
tmpArr.push(new Date(data.data.end_date))
console.log('转成啥', tmpArr)
this.daterange = tmpArr总结
以上就是今天要讲的内容,本文仅仅简单介绍了DatePicker 的使用,而DatePicker 提供了大量能使我们快速便捷地处理数据的函数和方法。
🍉🍉🍉教程结束,觉得有帮助帮忙点个👍支持一下学友哥~






















 4520
4520










 暂无认证
暂无认证















































痴心阿文: 一起努力
一起努力
普通网友: 文章结构严谨有条,层次分明,读起来一点也不费劲,让人受益匪浅。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
普通网友: 文章构思巧妙,结构紧凑,既有深度又有广度,读后让人受益匪浅,确实是一篇值得一读的佳作。【我也写了一些相关领域的文章,希望能够得到博主的指导,共同进步!】
痴心阿文: 确保你的webpack版本与happypack版本兼容。如果不兼容,可能需要升级或降级其中之一。
痴心阿文: 如果安装后问题依旧,尝试删除node_modules文件夹和package-lock.json或yarn.lock文件,然后重新安装依赖: