Ant Design是蚂蚁集团体打磨出的一个服务于企业级产品的设计体系,旨在通过组件化设计规范,降低冗余的生产成本,让设计者专注于更好的用户体验。Pixso资源社区内置了Ant Design浅色和深色的设计规范资源,本文以 浅色Ant Design为例,谈谈如何在Pixso中调用素材。
1. Ant Design设计价值观
在使用一套组件之前,我们有必要了解一下其设计背后的考量。Ant Design有四大设计价值观:自然、确定性、意义感、生长性。Ant Design为设计者提供评价设计好坏的内在标准,启示并激发了 Ant Design 设计原则和设计模式,进而为具体设计问题提供向导和一般解决方案。

2. Ant Design组件
2.1 颜色
Ant Design 将色彩体系解读成两个层面:系统级色彩体系和产品级色彩体系。
-
系统级色彩体系主要定义了蚂蚁中台设计中的基础色板、中性色板和数据可视化色板。
-
产品级色彩体系则是在具体设计过程中,基于系统色彩进一步定义符合产品调性以及功能诉求的颜色。

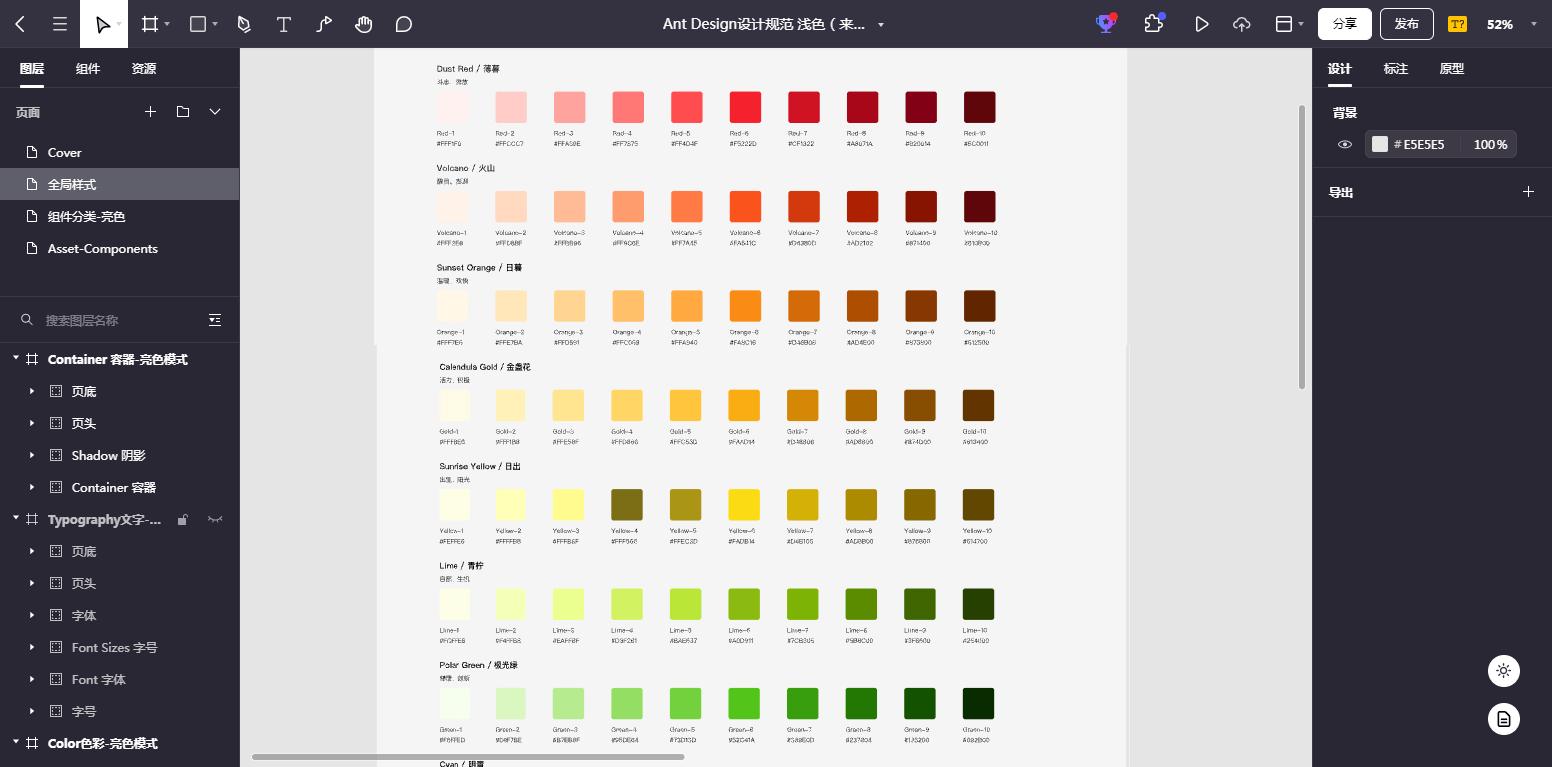
Ant Design的基础色板共计120个颜色,包含12个主色以及衍生色。这些颜色基本可以满足中后台设计中对于颜色的需求。

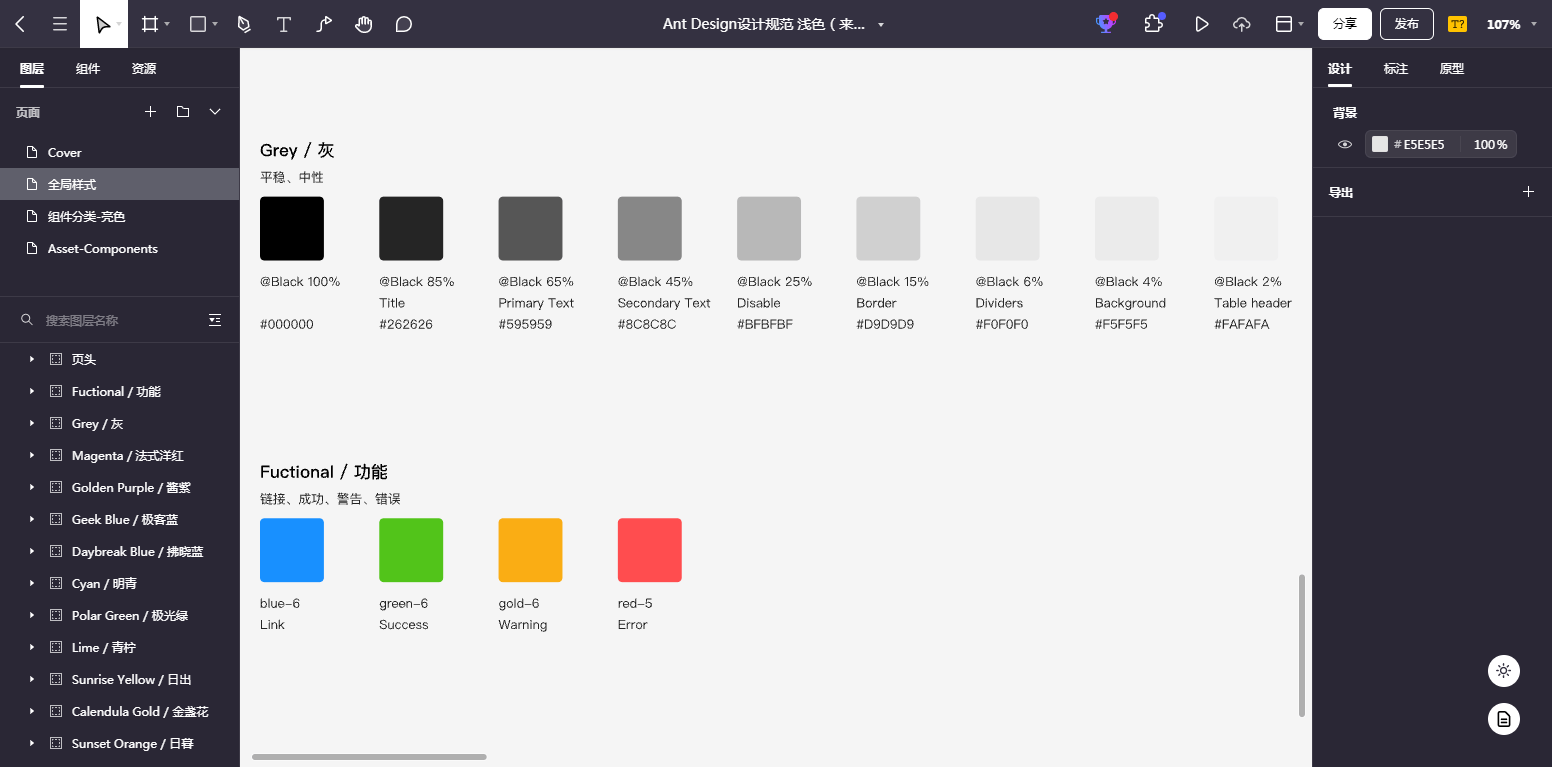
中性色包含了黑、白、灰,主要被大量的应用在界面的文字部分,此外背景、边框、分割线等场景中也非常常见。
功能色代表了明确的信息以及状态,比如成功、出错、失败、提醒、链接等。

2.2 字体
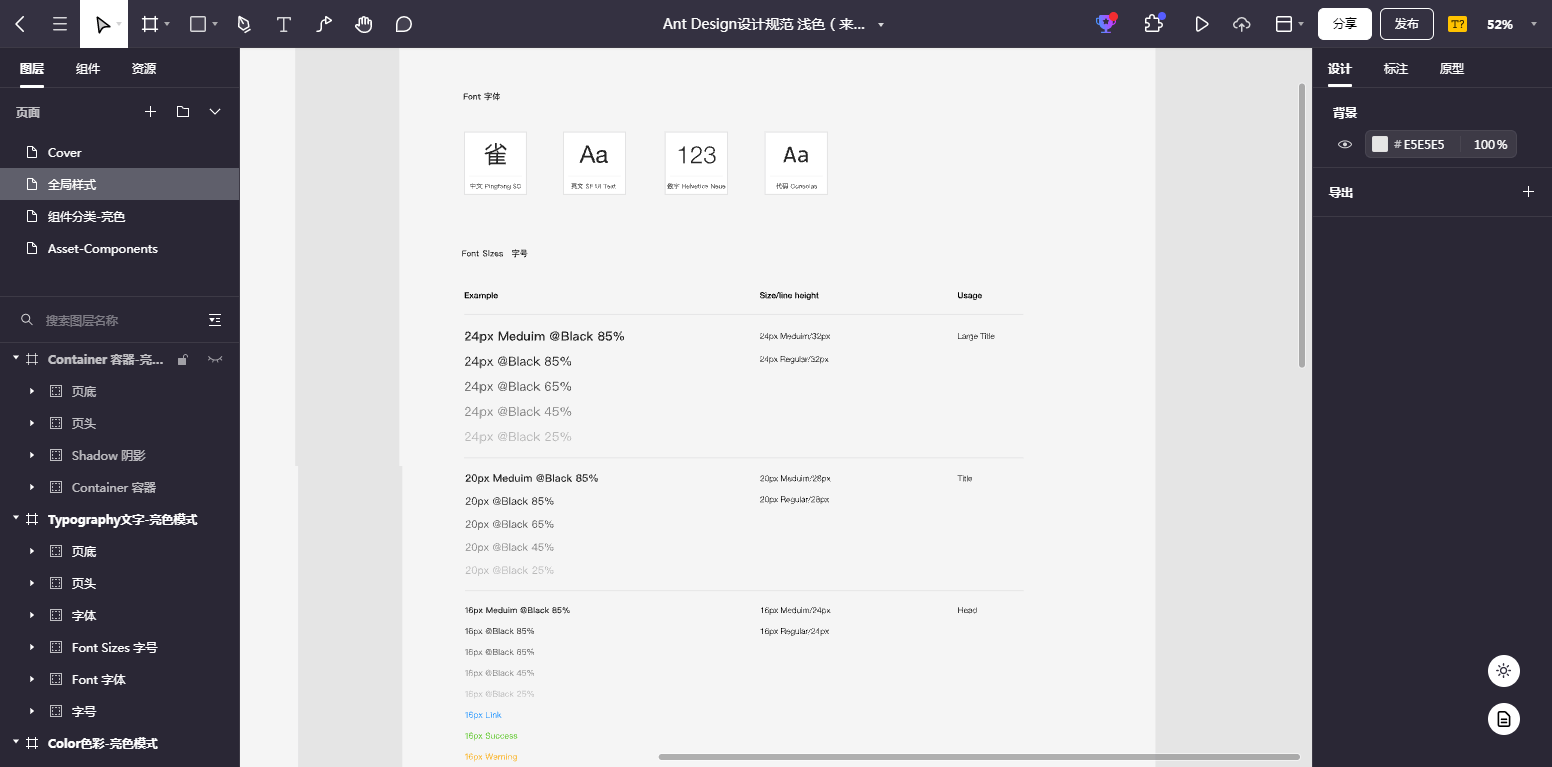
字体是体系化界面设计中最基本的构成之一,Ant Design字体方案,是基于「动态秩序」的设计原则,结合了自然对数以及音律的规则得出的。
-
字阶与行高。在Ant Design的视觉体系中,主要字体为14,与之对应的行高为 22。建议在一个系统设计中(展示型页面除外),字阶的选择尽量控制在 3-5 种之间,保持克制的原则。
-
字重。多数情况下,只出现 regular 以及 medium 的两种字体重量,分别对应代码中的 400 和 500。在英文字体加粗的情况下会采用 semibold 的字体重量,对应代码中的 600。
-
字体颜色。Ant Design将正文文本、标题和背景色之间保持在了7:1以上的AAA级对比度。

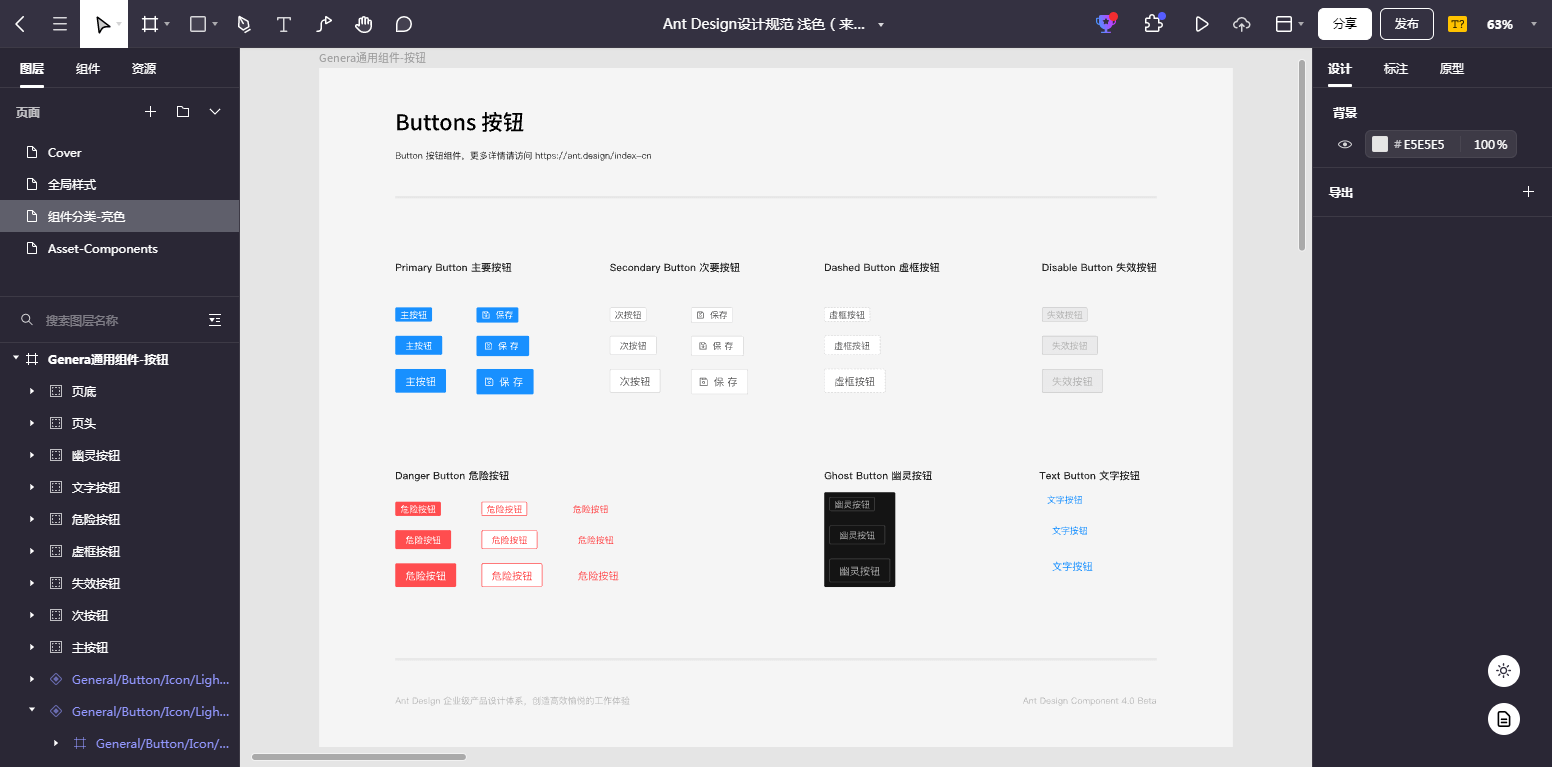
2.3 按钮
-
次按钮,常规按钮,用于非主要动作。
-
主按钮,突出“完成”、“推荐”类操作;一个按钮区最多使用一个主按钮。
-
文字按钮,弱化的按钮,采用更轻量的按钮样式,可用于需大面积展示按钮场景,例如表格组件中的操作列。
-
图标按钮,图标提供视觉线索,避免逐字阅读按钮文案,更高效地使用界面。使用纯图标按钮必须有Tooltip提示按钮含义。
-
幽灵按钮,置于复杂或较深的背景中,避免按钮突兀地破坏背景的整体性。
-
危险按钮,警示用户该操作存在风险。
-
虚线按钮,用于引导用户在一个区域中添加内容。

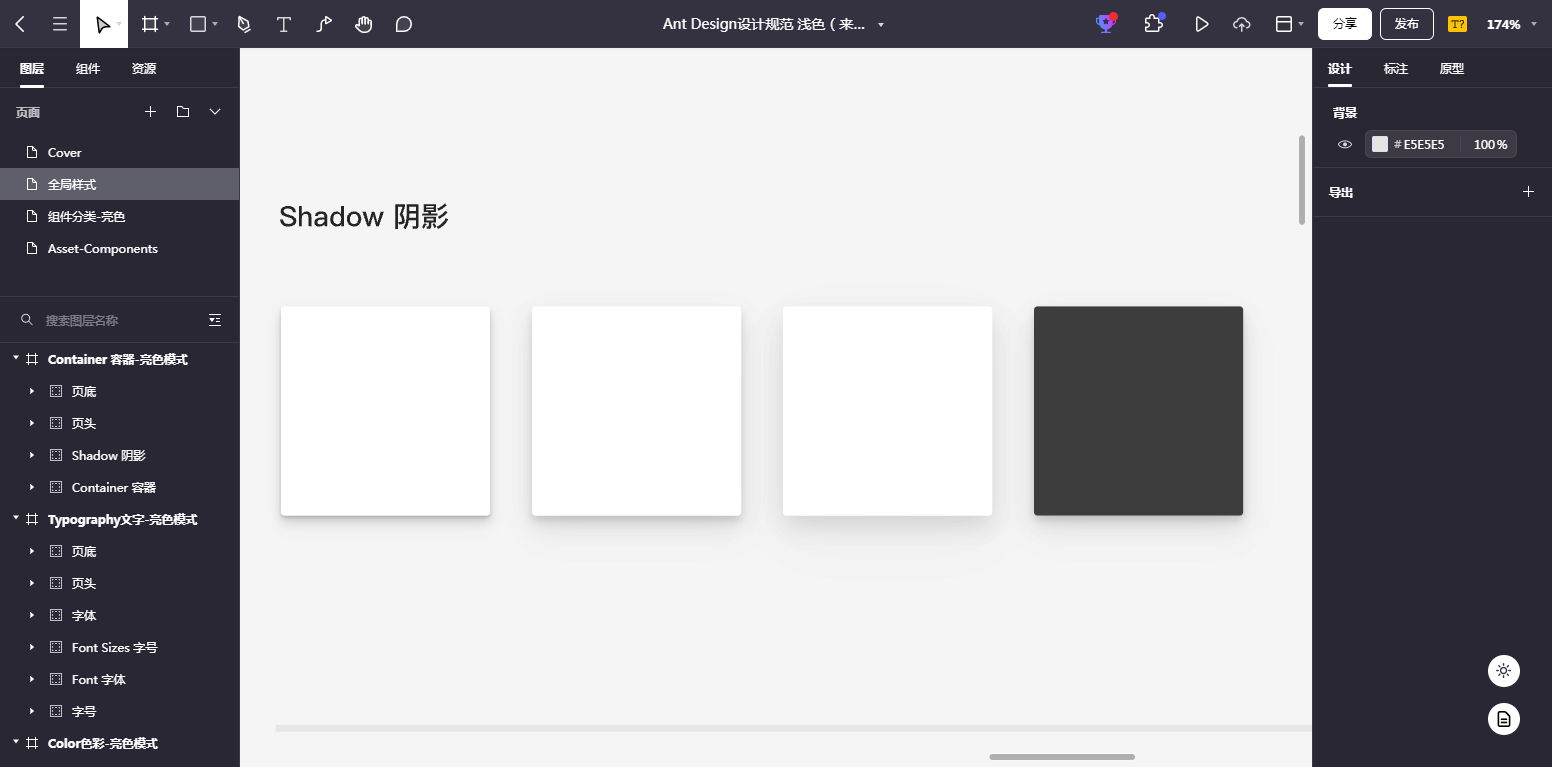
2.4 阴影
在Ant Design中不同的阴影方向使用在不同的地方:
-
阴影向下:主要应用于组件内部或组件本身,是比较常规场景的用法。
-
阴影向上:主要应用于底部导航或工具栏等。
-
阴影向左:主要应用于右边导航栏、抽屉组件或固定表格栏。
-
阴影向右:主要应用于左边导航栏、抽屉组件或固定表格栏。
阴影是模拟的真实世界的反馈,Ant Design为了更符合真实阴影,在4.0中采用了三层阴影的表达方式,让阴影更柔和,更符合真实状态。

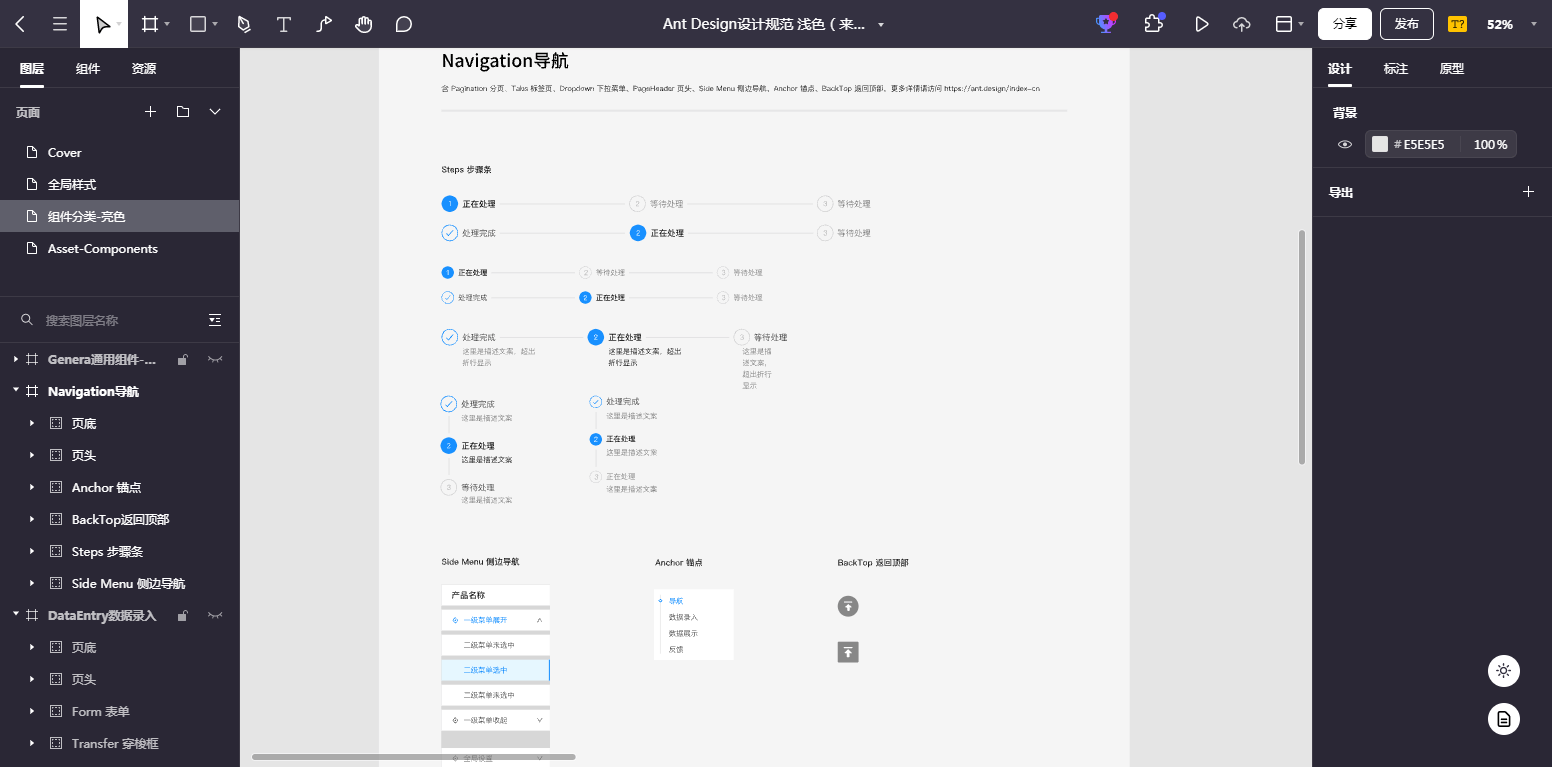
2.5 导航
Ant Design将导航划分为5 种类型:
-
全局导航。体现网站的核心组织结构。
-
返回类导航。反映当前页面在网站结构中的位置,在少于三个层级是无需展示,此时的全局导航能直接呈现位置。用户可通过面包屑返回上级页面。
-
页内导航。信息架构中较低层级的内容导航可以使用页内导航,如果页面需要分享给他人,需在在 url 添加定位标记。
-
下钻类导航。点击进入信息架构下层内容,默认站内跳转,站外新开标签页,典型场景为列表下钻至详情。
-
联想类导航。适用于用户访问路径是线性的;步骤条将复杂的任务分解为易于处理的小任务,减少用户出错,更快完成任务。

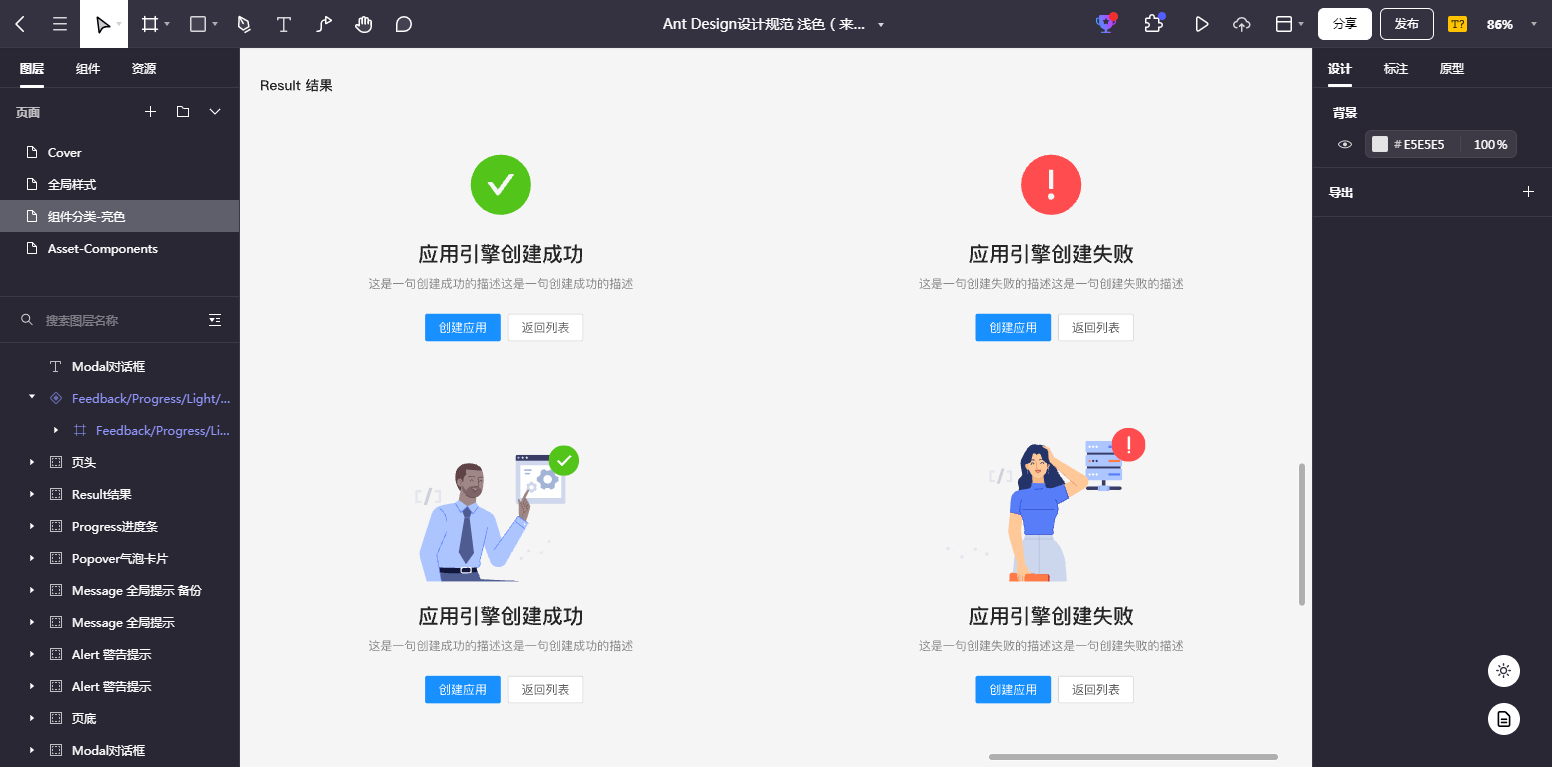
2.6 结果
结果页是比较重的反馈方式,仅适用于吸引用户注意程度强、信息量较大、页面永久停留的场景中,其余场景不建议使用。结果页可提供以下内容:
-
结果反馈
-
结果解释(可选)
-
建议操作
-
补充信息(可选)

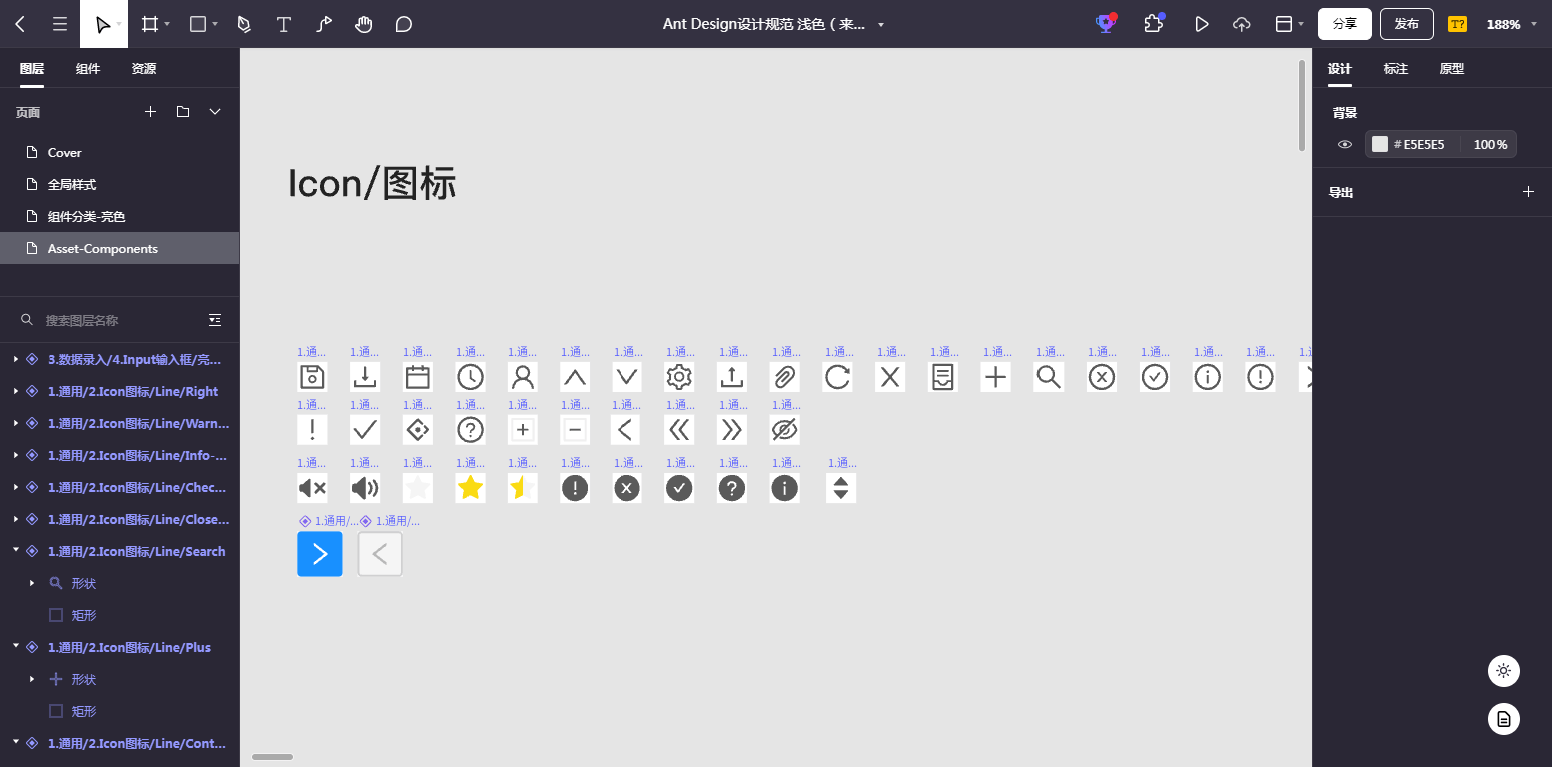
2.7 图标
Ant Design的系统图标都是按照 1024 x 1024 的画板进行制作的,整套基础图标基本上都是由圆、方、三角这样的图形演变而成的。追求图形初始结构的理性,而非直觉式的设计,是秩序之美的第一步。
3. 如何免费使用Ant Design组件
Pixso资源社区内置海量国内外大厂的设计系统及组件库,包括TDesign、Arco Design、Element UI 、Material design等优秀设计规范,所有大厂组件库资源均可一键调用,可以学习最新的设计规范,统一项目视觉效果。颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源共享到团队,实现快速复用。
接下来,我们以Ant Design浅色为例,看看在Pixso中如何使用大厂组件库。
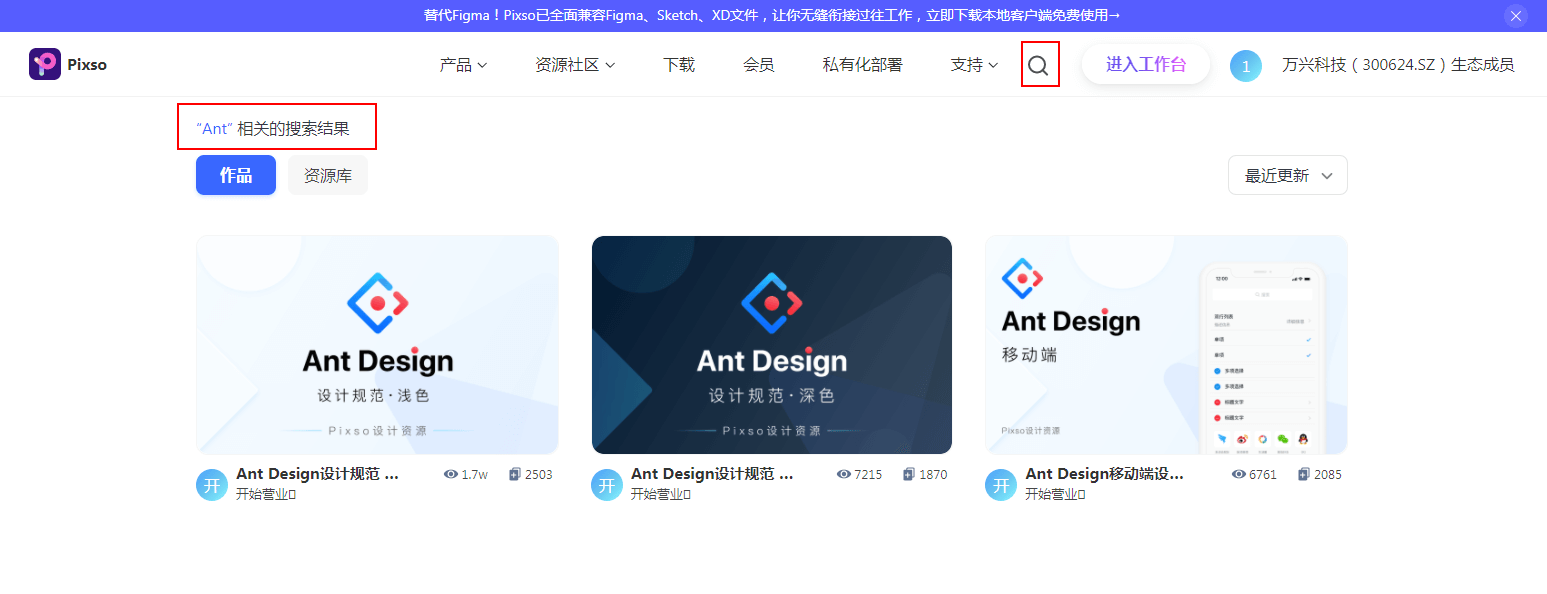
第一步:打开Pixso资源社区,直接搜索关键词【Ant】,找到Ant Design浅色素材资源。

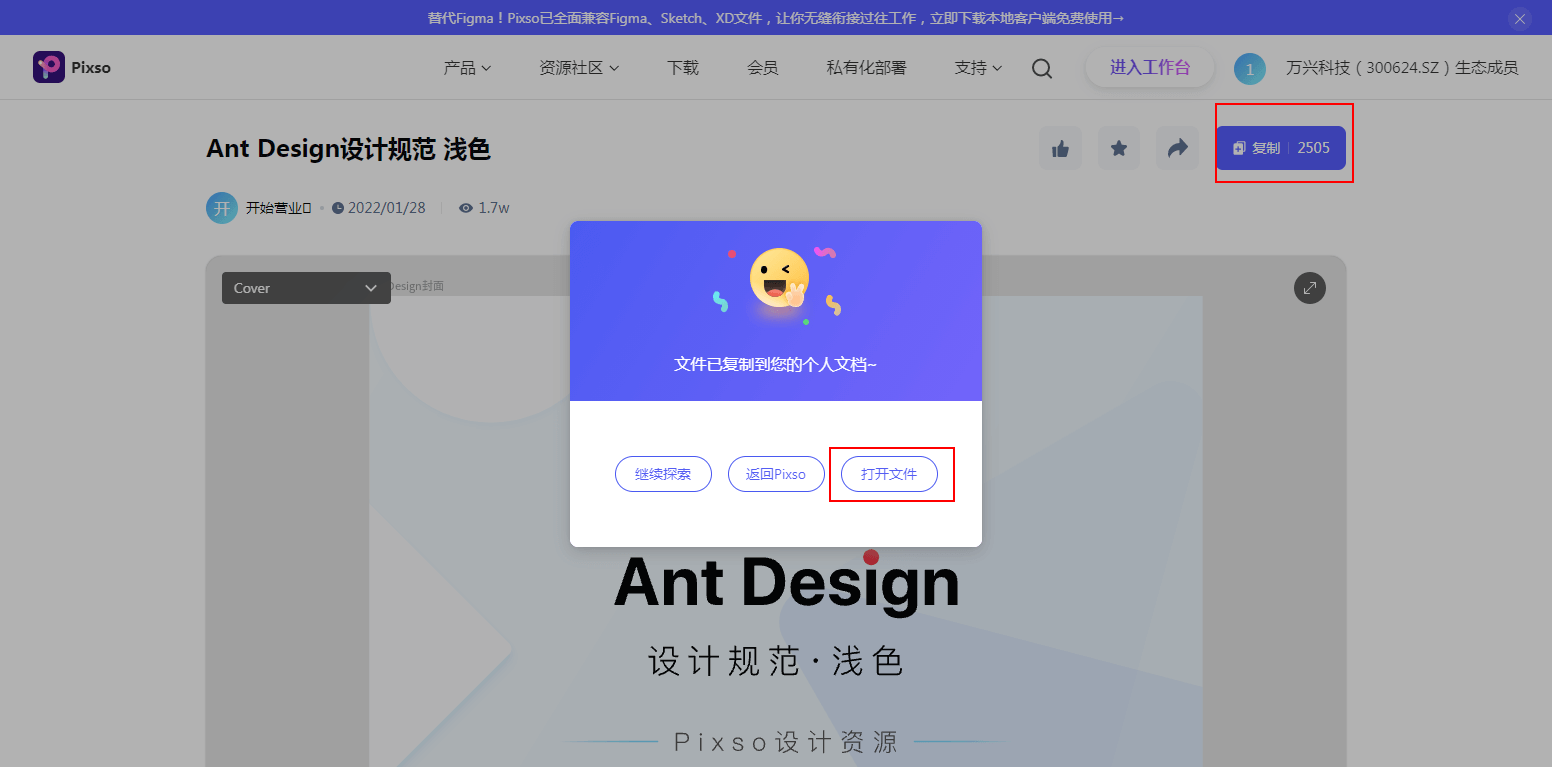
第二步:打开Ant Designt浅色素材链接,点击右上角的「复制」按钮,文件就会保存到我们的 Pixso工作台,点击弹出窗口的「打开文件」,就可以在线使用Ant Design浅色组件素材了。

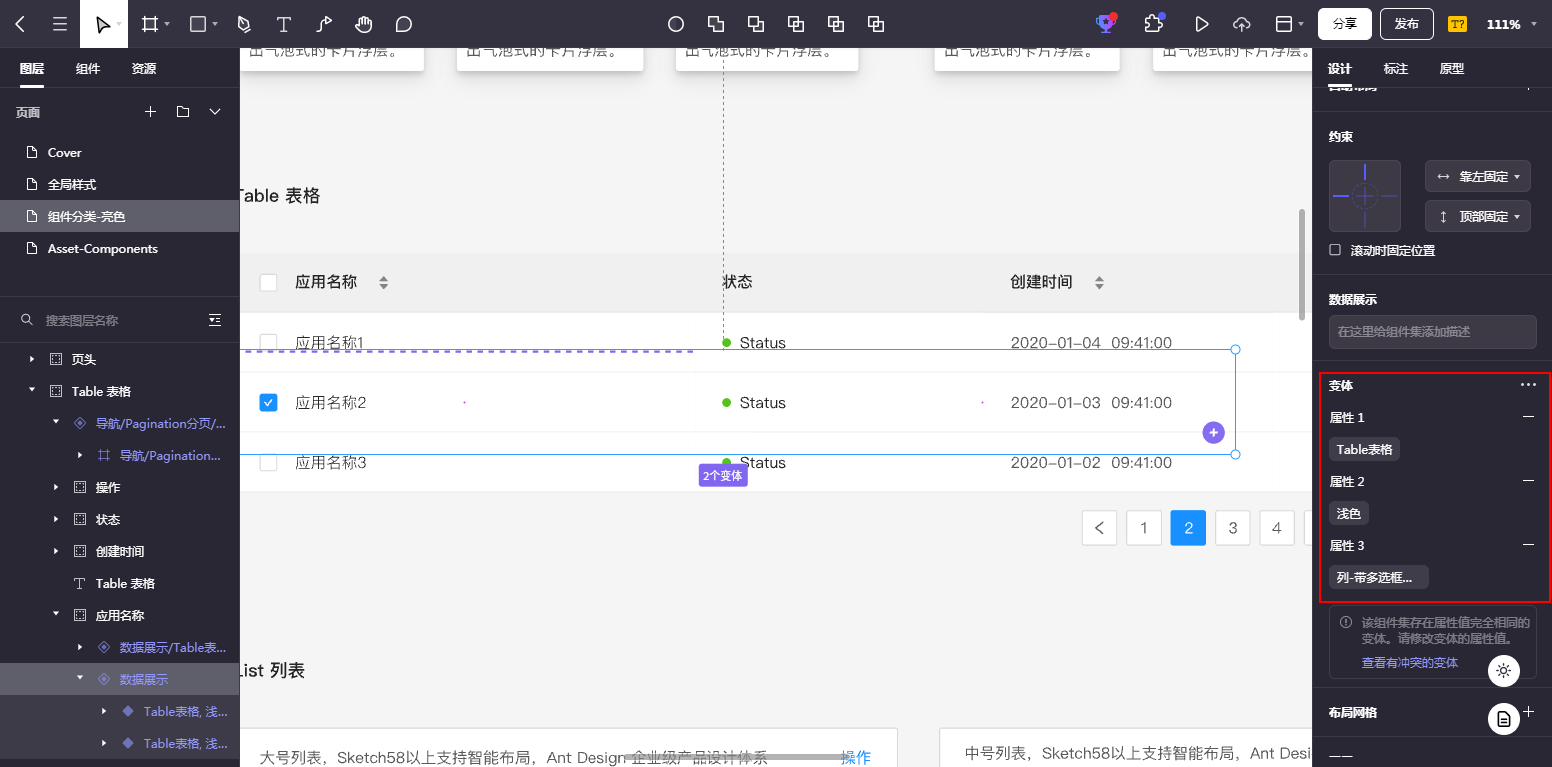
第三步:使用组件。在同一个文件中,复制组件即可创建实例;或点击组件面板,将鼠标光标悬浮至需要使用的组件上,单击左键将其拖拽至画板中,实例组件创建则创建成功。

此外,Pixso还有一个宝藏功能,就是UI组件变体——相同的母版下的副件可以单独设置样式,并不会影响与母版之前的关联。我们可以将相似的组件建立【组件变体】统一放置管理,这会简化组件库,并更容易找到所需要的东西。
Pixso资源社区的 Ant Design组件库, 提供了丰富的组件,基本满足各种设计和开发使用需求。使用方法也非常简单,一起打开Pixso工作台使用Ant Design组件,创造高效愉悦的工作体验吧。