首页 插画 摄影 生活 灵感 产品

界面 原创 下载 教程 买啊 读图
|
关于 投稿

简介
在这篇文章中给出了设计一个华丽高档网页设计方面的方案,强调背景与字体的重要性,熟练运用Photoshop,可以轻松创建一个专属于你的独特风格的美丽页面。具体的HTML代码实现请看第二部分教程。
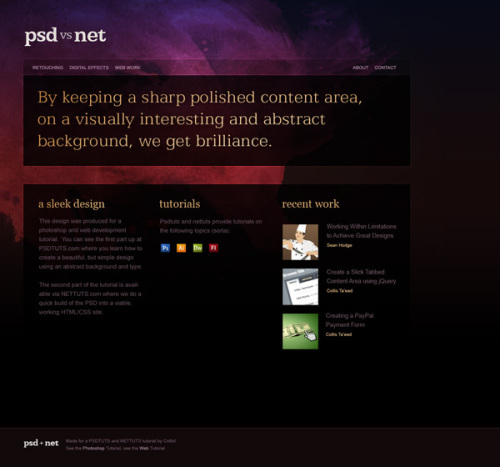
从零开始教您设计一个华丽高档的网页
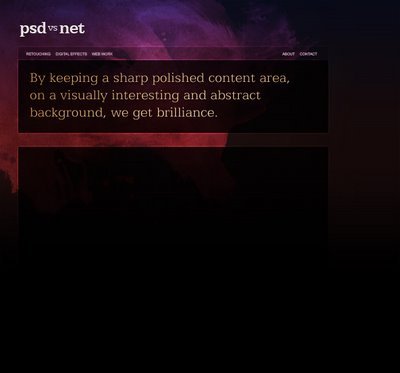
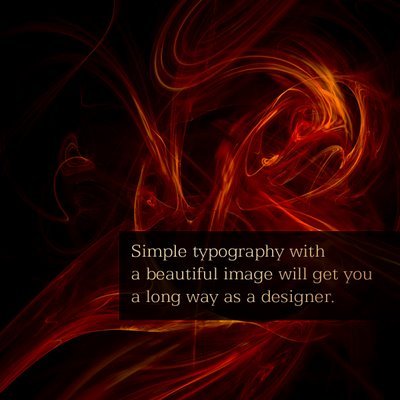
在本教程中,我们使用简洁细瘦的字体,配上优美的背景图片,经过精心排布的空间布局,设计一个高档的网页。
当你看完本教程,你再去看看我们的姐妹站点NETTUTS,然后跟着做,这样我们就用简洁的HTML代码实现设计。来吧,让我们开始!
大家好!我在数年前通过阅读Photoshop教程开始进入设计领域,而后创建了PSDTUTS。我希望这个站点可以帮助和鼓舞其他人!除了PSDTUTS之外,我还在一家叫做Envato的大公司里做了很多不同站点,完成了很棒的项目。
前端设计
一个优雅的设计可能符合设计者的文件夹类型站点的需求,但是可能要根据各种各样的原因而改变。这一切取决于要有良好的版面,结构化的布局以及具有视觉吸引力的背景。
设计真正的力量在于向您展现如何在保持设计简洁的同时并完成。在教程中Photoshop部分的最后,我将向您展示如何轻易地更换背景和字体,并阐述这样设计良好效果的原因。

结构很简单:横向菜单,主标题面板和内容区。尽管是设计主页,你也可以想象一下内部页面可能也就是具有不同的主题面板和新的内容区。出于简洁的考虑,我们将只讲解主页的设计。
第一步
首先新建一个文档。我创建的是宽1100px高1100px的文档。这个文档可以用于宽为1024px的站点,仍然还有空间去决定在可视区域之外如何布置,这样在更大屏幕下也很好的适应。
现在第一步先创建一个美观抽象背景。我们使用从#1b204c到#472373这两种颜色按照线性递减绘制背景。

第二步
现在我们要一个吸引眼球的背景,足够抽象到不会干扰人阅读文字。很走运,在GoMedia’s Arsenal站点里有一张很棒的免费水彩图片,点击“freebie(免费赠品)”区,你就能找到两张水彩图片;我们要的是绿色那张。
现在这样很开心了,你按下CTRL+I将图片反置,会在黑色为底的背景上呈现漂亮的粉紫色,这样就更酷了!

第三步
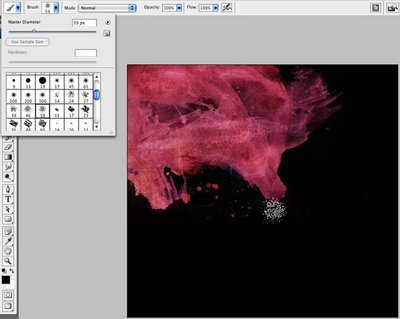
现在把处理过的水彩图片拷贝到主画布上,按下CTRL+T键,将其调整到适当大小。这里我们要将右边淡化为黑色(这样在后面我们可以更方便地编辑我们的HTML代码)。另外,我们也不想在竖直方向过长,因此最好擦掉一些超出的地方。选取一个画刷,选用黑色擦去底下部分。
注意最好选取带有一些纹理的画刷,这样擦去部分不会显得很明显。如果你向下滚动画刷列表,有一个Photoshop自带的像图例中的画刷。这个画刷也能用,当然你可能有其他更漂亮的画刷,用起来更加自如。
你选中以后,在右边和底下区域黑色填充,这样这层就覆盖在整个画布上了。

第四步
现在将水彩图层的透明度减少到70%左右,将覆盖模式设置为混合模式。这样一些颜色头出来显得更加美观。

第五步
现在在水彩图层之上再新建一个图层,然后从下至上从黑色到透明做线性递减绘制,这样基本上整个画布到底部就褪化为黑色了。

第六步
下一步在两个新图层中,绘制一组白色到透明的光线梯度,逐步扩大。将这些设置为覆盖,最外圈和最小圈的透明度分别设置为40%和100%。
基本上你应该在图像上做高亮设置,显得更多的纹理。

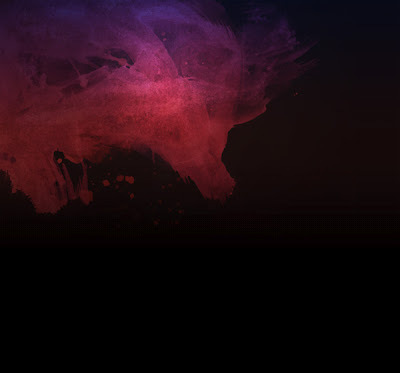
第七步
现在就是最后完工的背景了。深色、抽象,颜色也相当别致。当然一般来说粉色可能不是你的最爱,如果这样的话,在顶层图层上再加一种颜色图层做调整。我比较喜欢粉紫色,我就这么干了!

第八步
现在我们创建一个新图层,加上一个“图标”。我本来没有打算做它,因此我决定只是放一些文字做我的图标。因为这个教程一半在PSDTUTS,另一半在NETTUTS,我就写“ psd vs net”几个简单字而已。
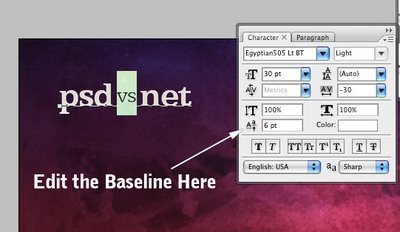
这里我用的字体是Egyptian505 BT粗体和Egytian505 LT BT Light(这个字体更淡的版本我用在‘vs‘上了)。要让‘vs’抬起来一些,可以在字体面板的基线控制(在下面第二幅图里展示)。
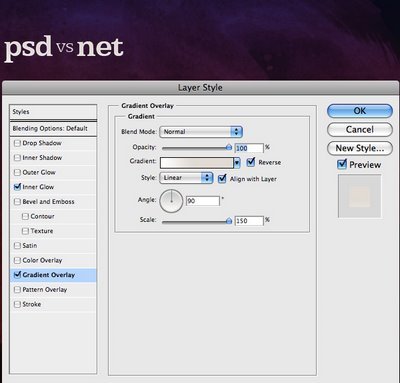
最后还要给文字加上一点淡淡梯度重叠和1个像素的内部白光。


第九步
现在这一步打开标尺(按下CTRL+R)绘制一组引导线。分别在50px,320px,610px,900px分别绘制四条线将页面划分为三栏。至少这些是我已经用过的数值。看看我的屏幕截图,我才发现第三条线已经出界了。。。哦!
反正我已经所有元素放入空间里去了。但是如果要做多重页面,可能就按照其他方式用网格。像这样只是设计主页,我打算用一次这三栏——一会儿以后。

第十步
来,现在我们绘制第一个黑色方框。保持标尺和引导线打开状态,新建一个图层从一边到另一边绘制一个方形选取框。用黑色填充,再将透明度设置为80%,右键点击图层选择混合选项。点击“比划”,然后在外边加1px的白色笔画,设置为重叠模式。这样边界看起来更酷,黑色盒子看起来更锐利。

第十一步
现在复制方框所在图层,按CTRL+T调整方框大小,保持宽度不变,高度变短(如下图所示)。这就是我们的浏览框。
将透明度设置为40%,填充设置为50%。这样这个方框看起来更淡,给两个方框添加了一些深度感,让人觉得主次分明,有所侧重。
这种两个方框的对比方式可以很好用来表现元素之间的视觉差异。用户浏览该页面,我们首先想让他们看到大块信息,然后才是浏览栏。将其淡化处理意在告诉用户这部分并不是要想突出的地方,可以稍后再看。

第十二步
来,我们现在加上一些文字。这里我仍给大标题使用Egyptian Light字体(在最终的HTML代码中这里是一幅图片),菜单栏使用Arial字体(这里将是HTML文字链接)。
这里给出关于字型的一些建议。这样的设计很大程度上取决于我们使用一种简洁字型。漂亮大方的文字显得非常大气,同时它是一种细瘦字型,因此看起来十分优雅。
如果你在寻找一个高端设计外观,细瘦经典的字型必不可少。当我第一次看到Helvetica超幼体的时候,我记得疯狂地将它应用到所有设计中,设计看起来的确既简洁又高档。
另外,Egyptian这种特别字体具有非常笔直的衫线,又有一种方形感觉,看起来很酷(我的感觉)。
还有其他很多很棒的字体可以使用。但是一般来说要用一些更为经典的字体。换句话说,除非你确定知道你的需求,否则最好还是不要使用那些样子奇怪的字体——比方说一些看起来具有未来派的字体。实际上一个有效总体原则就是除非你自信满满,否则还是选择一些更为普通的字体。
另外一种用在这里效果非常不错的字型是那种位技术——看起来像是Chris Garrett Media用的字体。我也不知道这是什么字体,或者这种类型的字体叫什么,不过非常简洁。也许一个热心的印刷达人在评论里告诉我们的。

第十三步
不管怎样,看完Chris Garrett Media的站点之后,我决定给字体上再加一个梯度覆盖,增加一些亮光,这样看起来更酷。你在下面可以看到,这里我们正在添加一个从黑到白的梯度覆盖,在覆盖模式下淡化一点。

第十四步
现在我们再画一个大黑框作为内容区。实际上你可以复制先前的涂层,然后做一些调整。
这样我们就实现下图所示的样子了。看起来相当酷吧!!

第十五步
现在我们在内容框里加一些假内容。这里我还是给大多数文字用Arial字体,但是标题没用Egyptian,我用了Georgia字体。Georgia没有那么优雅,但是也是个标准字体,可以放在之前的HTML代码里用作标题,可以不用图像或者Flash。
实际上,随着Windows Vista的发布又有一种叫做Cambria的半标准字体产生。但是在苹果上火狐浏览器特定尺寸下Cambria存在一些奇怪的渲染问题,因此我们现在还是用表现稳定的Georgia字体。

第十六步
最后我在底部新建一个新图层,用深紫色填充,在顶部加1px的边界,瞧,就有个页脚了。

准备建站
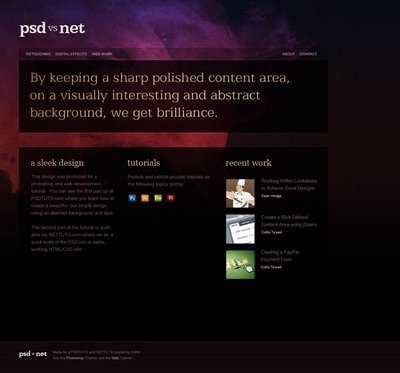
把以上这些放在一起,准备建站了。

可选背景1
这个设计很酷地方之一就是更换背景图片很容易,换了以后依然很炫。这里我换了一张从iStockPhoto站点叫做“Passion”的图片做背景,其颜色策略相似。这是一张很酷的3D光线渲染图,像我们现在用的背景一样,也是抽象派,看起来很炫目。

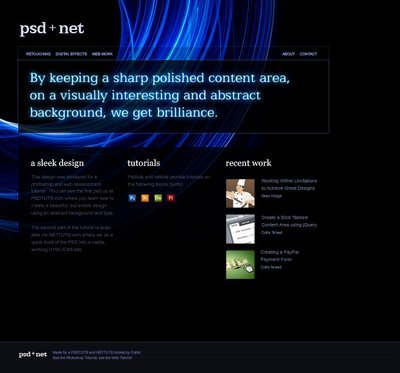
可选背景/颜色2
这里我又换了一张iStockPhoto站点的叫做“Blue Energy”的抽象图片做背景。因为颜色变了,所以通览一遍,将一些地方的颜色做了修改——特别是文字地方——再在主图层上添加一个亮光。

为什么奏效
现在你可能也不会想这个详细设计了——既然我已经写了完整教程。现在谈一谈为什么有这个效果,这样可以帮助你用这些原则来创建你的专属页面。
这里是本次设计的几条原则:
首先,我挑选了几张很炫的背景图片。用几张iStock的图片和一张GoMedia图片可以做出来很好看图片。虽然很好看,但是不会喧宾夺主。他们也很容易淡出。一般容易淡化的图片更容易处理。
好图片一定要搭配简洁的字体排版。因为图片已经很可爱了,就没有必要过分强调字体。一定要是清爽明了,井井有条。
作品另一个因素就是有足够空间。在复杂背景下,很容易看东西就一团糟,所以元素之间,方框以内等地方要保持足够的空间。空间宽裕也是让设计看起来更为高档的好方法。没人喜欢乱七八糟的下等设计。
诚然还有很多其他方面的东西可以谈,像颜色、优先级等,但是我认为这里需要关注的主要设计元素还是字体和背景的搭配。最后总结一下,这里一幅小图就说明一切了:-)


聚圣源www.33pipi.com2020鼠年起名禁忌特色便利店起名字北森李姓女孩起名单名企业国有资产交易监督管理办法公司起名需要注意哪些八字免费取起名打分板面馆起名易经经起名宋词公司起名取名静女猪宝宝起名容易用字玻璃起名2018年杨姓女宝宝起名秋天的作文200字饺子起名怎样为公司店铺起名中央五台足球直播新零售公司起名字菲律宾总统周易免费起名两个字的商标起名大全青岛往事电视剧舟字起名的寓意网游之全球在线免费的起名软件都有什么peterpan姓莫的男孩起名大全App 起名淀粉肠小王子日销售额涨超10倍罗斯否认插足凯特王妃婚姻让美丽中国“从细节出发”清明节放假3天调休1天男孩疑遭霸凌 家长讨说法被踢出群国产伟哥去年销售近13亿网友建议重庆地铁不准乘客携带菜筐雅江山火三名扑火人员牺牲系谣言代拍被何赛飞拿着魔杖追着打月嫂回应掌掴婴儿是在赶虫子山西高速一大巴发生事故 已致13死高中生被打伤下体休学 邯郸通报李梦为奥运任务婉拒WNBA邀请19岁小伙救下5人后溺亡 多方发声王树国3次鞠躬告别西交大师生单亲妈妈陷入热恋 14岁儿子报警315晚会后胖东来又人满为患了倪萍分享减重40斤方法王楚钦登顶三项第一今日春分两大学生合买彩票中奖一人不认账张家界的山上“长”满了韩国人?周杰伦一审败诉网易房客欠租失踪 房东直发愁男子持台球杆殴打2名女店员被抓男子被猫抓伤后确诊“猫抓病”“重生之我在北大当嫡校长”槽头肉企业被曝光前生意红火男孩8年未见母亲被告知被遗忘恒大被罚41.75亿到底怎么缴网友洛杉矶偶遇贾玲杨倩无缘巴黎奥运张立群任西安交通大学校长黑马情侣提车了西双版纳热带植物园回应蜉蝣大爆发妈妈回应孩子在校撞护栏坠楼考生莫言也上北大硕士复试名单了韩国首次吊销离岗医生执照奥巴马现身唐宁街 黑色着装引猜测沈阳一轿车冲入人行道致3死2伤阿根廷将发行1万与2万面值的纸币外国人感慨凌晨的中国很安全男子被流浪猫绊倒 投喂者赔24万手机成瘾是影响睡眠质量重要因素春分“立蛋”成功率更高?胖东来员工每周单休无小长假“开封王婆”爆火:促成四五十对专家建议不必谈骨泥色变浙江一高校内汽车冲撞行人 多人受伤许家印被限制高消费