接口调整公告
前段时间,微信发布《小程序用户头像昵称获取规则调整公告》称实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。
如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。为减少此类不合理的强迫授权情况,小程序 wx.getUserProfile 接口将被收回,wx.getUserInfo 接口获取用户昵称头像将被收回。
新的替代方案
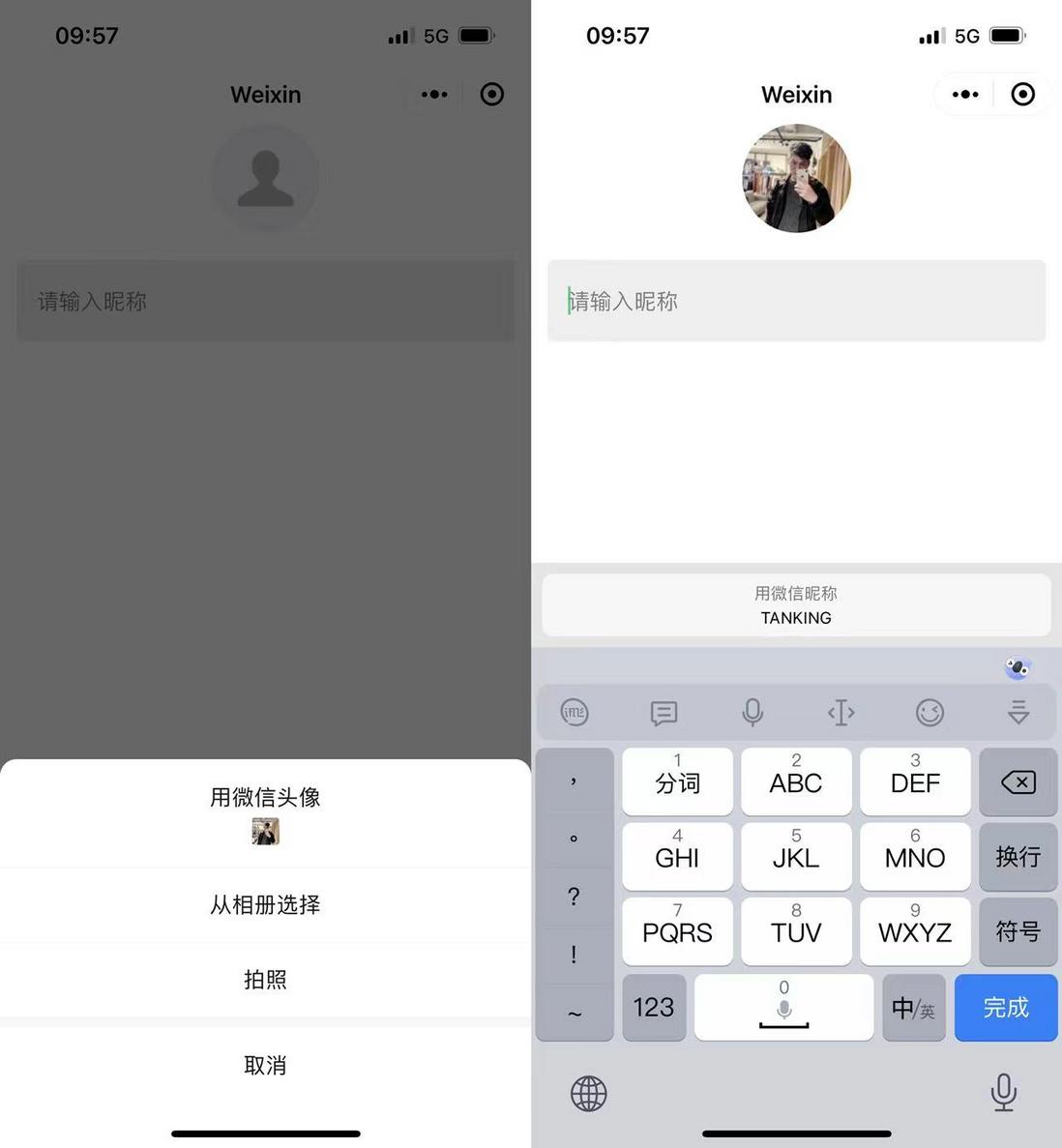
为了解决这个问题,小程序官方提供了一个头像昵称填写能力。当小程序需要让用户完善个人资料时,可以通过微信提供的头像昵称填写能力快速完善。
当你点击头像的时候可以直接将头像的临时地址获取到,当你点击输入框的时候,可以获取到你的微信昵称,可以将微信昵称直接填入输入框。
index.wxml
<button class="avatar" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image src="{{avatarUrl}}"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>index.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
}
})index.wxss
.avatar{
width: 80px;
height: 80px;
padding:0;
background: none;
}
.avatar image{
width: 80px;
height: 80px;
border-radius: 100px;
}
.weui-input{
width: 90%;
height: 60px;
margin:20px auto;
background: #eee;
border-radius: 5px;
padding-left: 15px;
}通过这种方法就可以杜绝那些强制授权获取头像和昵称的小程序了。不过这么阉割这个功能,还是降低了用户体验。
这里要注意的是:获取到的头像是临时地址,不要存进数据库,临时地址会失效,准确的做法就是通过wx.uploadFile这个接口将临时地址的头像上传到你服务器进行储存,获取永久地址。
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
avatarUrl: defaultAvatarUrl,
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
this.setData({
avatarUrl,
})
// 将头像上传到服务器
wx.uploadFile({
url: 'https://example.weixin.qq.com/upload',
filePath: tempFilePaths[0],
name: 'file',
success (res){
const data = res.data
//do something
}
})
}
})Author:TANKING
WeChat:sansure2016
如需深入学习,可以联系我!