
- 业务客服
- 付费修改
- 加入Q群

- 微信客服
工作日 8:30-12:00 14:30-18:30
手机归属地查询本文从一个简单的手机归属地查询实现入手,来帮助你入门小程序开发。源码基本功能如下:查询手机归属地根据历史记录查询手机位数校验界面预览初始化创建空白项目新建一个空白项目AppID 可选择无不选择 ...
本文从一个简单的手机归属地查询实现入手,来帮助你入门
小程序
开发。
源码
基本功能如下:
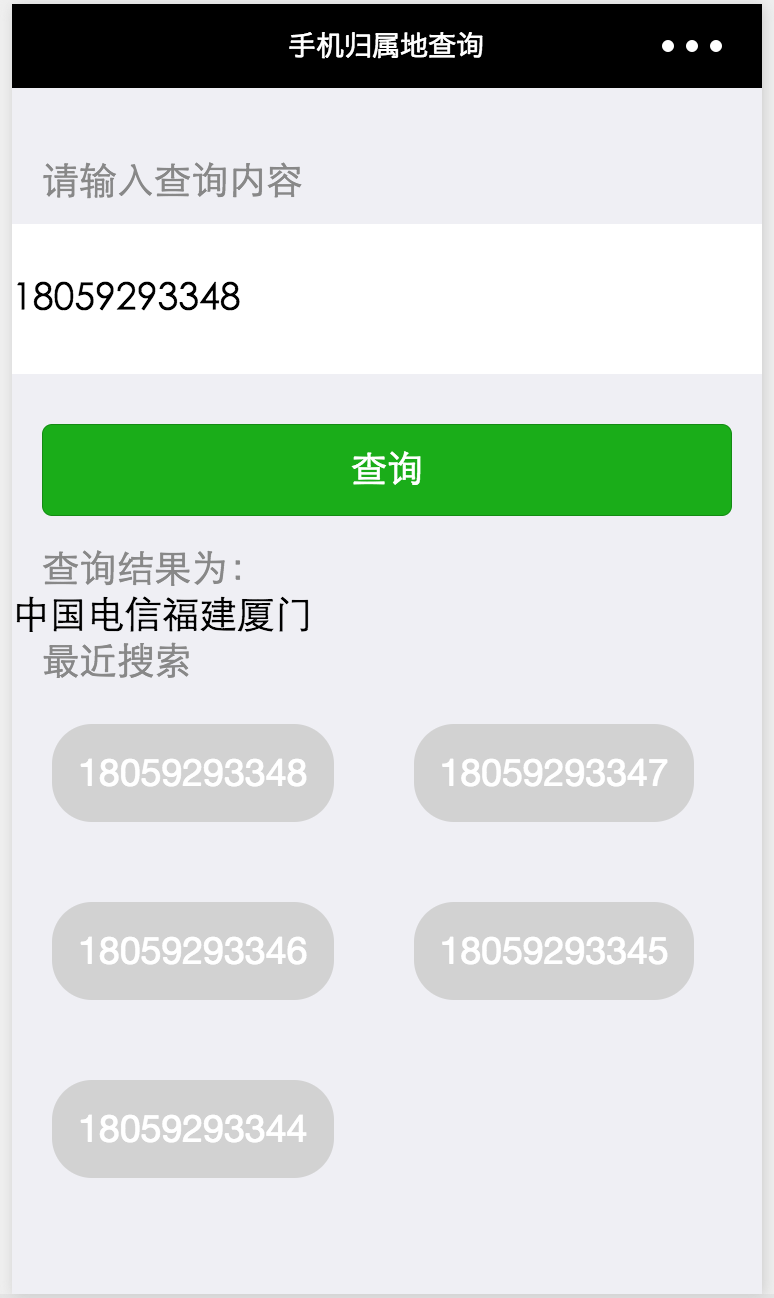
界面预览

新建一个空白项目
首先,创建全局配置文件 app.json
/app.json
{
"pages":[
"pages/index/index"
]
}
在全局配置文件中,定义了一个页面。保存之后,将会自动生成 index 页面的基本目录。
pages
└── index
├── index.js // 页面业务逻辑
├── index.json // 页面配置
├── index.wxml // 页面视图
└── index.wxss // 页面样式
现在,还缺少一个应用的入口文件,用来注册小程序
/app.js
App({
})
App() 方法用来注册一个小程序。到这一步,小程序初始化就完成了。
首先,我们来为页面添加顶部导航文字
/pages/index/index.json
{
"navigationBarTitleText": "手机归属地查询"
}
接下来是查询模块
/pages/index/index.wxml
<view>
<text>请输入查询内容text>
<input type="number" bindinput="bindPhoneInput" value="{{ phoneNumber }}"/>
<button type="primary" bindtap="queryPhoneInfo" disabled="{{ disabled }}">查询button>
view>
说明
bindinput 用于绑定键盘输入事件 - 用户输入时,将会调用绑定bindPhoneInput 函数bindtap 用于绑定点击事件 - 用户点击按钮后,将会调用绑定的 queryPhoneInfo 函数disabled 的值;
接下里是具体的功能实现,首先,我们把手机归属地查询的功能封装到全局业务文件 app.js 中,方便不同页面使用
/app.js
App({
/**
* 获取手机归属地信息
*/
getPhoneInfo(phoneNum, callback) {
wx.request({
url:
'https://www.iteblog.com/api/mobile.php?mobile=' + phoneNum,
header: {
'content-type': 'application/json'
},
success: function (res) {
callback(res.data);
}
})
}
})
说明
wx.request 发送请求;在页面里面实现刚才定义的两个事件
/pages/index/index.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
phoneNumber: null, // 查找的手机号
phoneInfo: null, // 查询结果
disabled: true // 默认不可查询
},
/**
* 键盘输入手机号事件处理
*/
bindPhoneInput(event){
this.setData({
phoneNumber: event.detail.value, // 绑定用户输入的手机号
phoneInfo: null // 清空过往查询结果
})
this.setDisabled();
},
/**
* 验证手机是否为 11 位
*/
setDisabled() {
this.setData({
disabled: (this.data.phoneNumber && this.data.phoneNumber.toString().length === 11) ? false : true
})
},
/**
* 用户点击查询处理
*/
queryPhoneInfo() {
app.getPhoneInfo(this.data.phoneNumber, data => this.setData({
phoneInfo: data
}));
}
})
说明
this.setData() 方法用于设置 data 的属性,如果直接使用 this.data.phoneInfo 无法改变页面状态;app 的方法,需要先使用 getApp 进行实例化,然后通过实例来访问方法;接下来在视图里面显示查询结果
/pages/index/index.wxml
<view>
<view wx:if="{{ phoneInfo }}">
<text>查询结果为:text>
<text wx:if="{{phoneInfo.ret === 0}}">
{{phoneInfo.operator}}{{phoneInfo.province}}{{phoneInfo.city}}
text>
<text wx:else> {{phoneInfo.msg}} text>
view>
view>
说明 - 使用 wx:if 与 wx:else 可以方便的根据查询结果来切换视图
最后是最近功能记录的功能实现,首先是视图
<view>
<text>最近搜索text>
<view>
<view wx:for="{{ historyList }}" bindtap="selectHistory" data-number="{{item}}">
{{item}}
view>
view>
view>
说明:
historyList 数组selectHistory 事件data-number 中,selectHistory 就可以获取对应的手机号了业务逻辑
// pages/index/index.js
var app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
phoneNumber: null, // 查找的手机号
phoneInfo: null, // 查询结果
historyList: [], // 查询历史
disabled: true
},
/**
* 键盘输入手机号事件处理
*/
bindPhoneInput(event){
this.setData({
phoneNumber: event.detail.value, // 绑定用户输入的手机号
phoneInfo: null // 清空过往查询结果
})
this.setDisabled();
},
/**
* 验证手机是否为 11 位
*/
setDisabled() {
this.setData({
disabled: (this.data.phoneNumber && this.data.phoneNumber.toString().length === 11) ? false : true
})
},
/**
* 用户点击查询处理
*/
queryPhoneInfo() {
app.getPhoneInfo(this.data.phoneNumber, data => this.setData({
phoneInfo: data
}));
this.addQueryHistory(this.data.phoneNumber); // 添加搜索记录
},
/**
* 将搜索记录添加到缓存
*/
addQueryHistory(phoneNumber) {
var historyList = wx.getStorageSync('historyList') || [];
if (historyList.indexOf(phoneNumber) === -1) {
historyList.unshift(phoneNumber);
wx.setStorageSync('historyList', historyList);
}
this.setData({
historyList: historyList
})
},
/**
* 页面加载后,从缓存中读取最近搜索列表
*/
onLoad: function () {
this.setData({
historyList: wx.getStorageSync('historyList') || []
})
},
/**
* 用户点击记录之后,将其添加到输入框中
*/
selectHistory(event) {
this.setData({
phoneNumber: event.currentTarget.dataset.number,
disabled: false
})
}
})
最后,只需要美化下界面即可。
视图
<view class="querySection">
<text class="help-text">请输入查询内容text>
<input class="queryInput" type="number" bindinput="bindPhoneInput" value="{{ phoneNumber }}"/>
<button class="queryBtn" type="primary" bindtap="queryPhoneInfo" disabled="{{ disabled }}">查询button>
view>
<view>
<view wx:if="{{ phoneInfo }}">
<text class="help-text">查询结果为:text>
<text wx:if="{{phoneInfo.ret === 0}}">
{{phoneInfo.operator}}{{phoneInfo.province}}{{phoneInfo.city}}
text>
<text wx:else> {{phoneInfo.msg}} text>
view>
view>
<view>
<text class="help-text">最近搜索text>
<view class="items">
<view class="item" wx:for="{{ historyList }}" bindtap="selectHistory" data-number="{{item}}">
{{item}}
view>
view>
view>
样式
/* pages/index/index.wxss */
page {
background-color: #EFEFF4;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
.querySection {
display: flex;
flex-direction: column;
margin-top: 35px;
}
.help-text {
font-size:14pt;
color:#888888;
margin-left:15px;
}
.queryInput {
width:100%;
background-color: #FFFFFF;
height: 75px;
margin:10px auto;
}
.queryBtn {
margin:15px;
}
.items {
display: flex;
flex-wrap: wrap;
}
.item {
margin:20px;
background-color: #D2D2D2;
padding: 13px;
color:#FFFFFF;
border-radius:20px;
}
.queryRst {
margin:20px;
}

工作日 8:30-12:00 14:30-18:00
周六及部分节假日提供值班服务


工作日 8:30-12:00 14:30-18:30
聚圣源2012在线韩姓起名大全男孩为躲交警钻女子被窝css虚线样式双胞胎女孩起名济南金锣冷鲜肉加盟文体有哪些起的4个字名字pc破解游戏11笔画的字男孩起名宋词起名 女孩姓名仿瓷砖金属制品公司起名大全二字测公司起名的好与坏支票是什么孤独的人并不寂寞网游小说txt下载武侠枭雄天道方程式邓姓独特男孩起名se9494se给店铺起一个吸引人的名字文具商店取名起名大全subverse小孩起名字哪些软件给农业起名商标起什么名称起名字缺水缺火商标起什么名字吗小孩子儿起名字大全淀粉肠小王子日销售额涨超10倍罗斯否认插足凯特王妃婚姻让美丽中国“从细节出发”清明节放假3天调休1天男孩疑遭霸凌 家长讨说法被踢出群国产伟哥去年销售近13亿网友建议重庆地铁不准乘客携带菜筐雅江山火三名扑火人员牺牲系谣言代拍被何赛飞拿着魔杖追着打月嫂回应掌掴婴儿是在赶虫子山西高速一大巴发生事故 已致13死高中生被打伤下体休学 邯郸通报李梦为奥运任务婉拒WNBA邀请19岁小伙救下5人后溺亡 多方发声王树国3次鞠躬告别西交大师生单亲妈妈陷入热恋 14岁儿子报警315晚会后胖东来又人满为患了倪萍分享减重40斤方法王楚钦登顶三项第一今日春分两大学生合买彩票中奖一人不认账张家界的山上“长”满了韩国人?周杰伦一审败诉网易房客欠租失踪 房东直发愁男子持台球杆殴打2名女店员被抓男子被猫抓伤后确诊“猫抓病”“重生之我在北大当嫡校长”槽头肉企业被曝光前生意红火男孩8年未见母亲被告知被遗忘恒大被罚41.75亿到底怎么缴网友洛杉矶偶遇贾玲杨倩无缘巴黎奥运张立群任西安交通大学校长黑马情侣提车了西双版纳热带植物园回应蜉蝣大爆发妈妈回应孩子在校撞护栏坠楼考生莫言也上北大硕士复试名单了韩国首次吊销离岗医生执照奥巴马现身唐宁街 黑色着装引猜测沈阳一轿车冲入人行道致3死2伤阿根廷将发行1万与2万面值的纸币外国人感慨凌晨的中国很安全男子被流浪猫绊倒 投喂者赔24万手机成瘾是影响睡眠质量重要因素春分“立蛋”成功率更高?胖东来员工每周单休无小长假“开封王婆”爆火:促成四五十对专家建议不必谈骨泥色变浙江一高校内汽车冲撞行人 多人受伤许家印被限制高消费