

2020-9-27 周周
支付宝作为一个“简单、安全、快速”的支付工具,其交互设计与其他产品有何不同呢?不同的原因为何?

这篇文章是《10分钟带你看懂支付宝的交互设计》的(一)首页篇,后面还会继续更新。
下面进入正文:
体验操作系统:手机iPhone6s;
支付宝版本号:10.1.58;
在开始产品分析前,我们先来看看支付宝的产品定位。
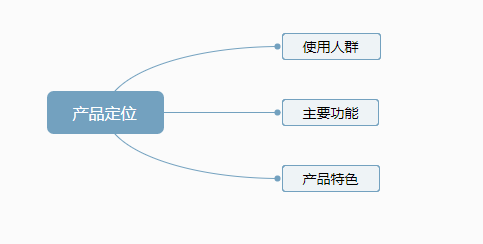
所谓产品定位,包括以下三方面:使用人群、主要功能、产品特色。如图1所示:

图1 产品定位
从百度上支付宝的网页介绍(图2)和百度百科(图3)的介绍中,可以看出支付宝的产品定位为:致力于为广大用户提供“简单、安全、快速”的支付解决方案。
那么支付宝的产品定位可分解为:
使用人群:广大用户;
主要功能:支付;
产品特色:简单、安全、快捷。

图2 支付宝网页介绍

图3 百度百科介绍
当用户打开支付宝,看到的第一个界面,就是支付宝的欢迎界面,支付宝的欢迎界面很有特点——停留时间很短(因为时间太短,导致我无法成功截屏,所以这里就不放图了)。为什么支付宝的欢迎界面从来不像其它APP(如抖音等)一样会有一个广告呢(如图4)?
这与我们之前提到的支付宝的产品定位有关,支付宝作为一个“简单、安全、快速”的支付工具。当用户打开它时,多数场景下,都是用于支付,作为一个以“快速”为特色的工具类产品,就限制了它不能在欢迎界面做太长的停留,也不能做广告(尽管这种广告的收入很大),因为这样会造成用户极大的不舒适。
举个例子,当你早上急急忙忙的起了床赶去教室上课,在食堂买早餐时,打开支付宝付款,(原本你的内心就很着急)却还要像其它APP一样看一段广告!我想你此时一定会默默的骂马云,并且心里会慢慢开始对支付宝产生一种厌恶的情绪。
如果你有一天看见支付宝欢迎界面都开始做广告的时候,请相信我,支付宝一定活不到102岁那一天!

图4 抖音欢迎界面的广告
任何一个成功的APP,用户进去见到的第一个界面,一定是该产品最想让你看到的界面,也是存放产品主要功能的界面。在支付宝中,它的首页就是最主要的界面。
从整个支付宝APP的布局来看,底部采用五个Tab导航,分别是首页、财富、口碑、朋友、我的,当处于相应界面时,底部导航会变成支付宝的品牌“蓝”(图5所示),这个设计有三个作用:
①在视觉上与其它导航相区别,表示用户当前所处页面;
②利用品牌的颜色加强用户对品牌的认知;
③增强APP的界面一致性。

图5 支付宝底部导航
在首页这一界面,从整体看,总共被划分为了六个板块,从上至下分别是核心功能区、扩展功能区、信息通知区、活动展示区、其它产品区、导航栏(如图6)。
整个页面布局清晰,因为是以块状来划分层次,可扩展性也比较强(可以根据需要划分页面层次,同时界面改变也不会太大,不会影响用户的正常使用)。
在未来,如果支付宝需要发展其它重量级产品,就可以很方便的加入首页。(这里教大家一个方法——如何看出一个界面的模块划分,只需要把眼睛眯起来,不去关注内容,而是关注框架,就可以轻易的看见该界面的层次结构了。)

图6 支付宝首页层次划分
我们按照从上到下的顺序来分析支付宝的首页。
核心功能区位于页面顶端,是视觉焦点,又有一个支付宝的品牌“蓝”作为底色,一下就成为了视觉重心,很显然这个位置应该存放支付宝的主要功能,也就是支付功能。
支付宝的支付功能包括哪些呢?限于技术,目前支付宝主要通过识别二维码进行支付,所以扫一扫自然就是最常用的功能,所以放在第一个,付钱、收钱随后,敢预言,不管以后支付宝的版本怎么改,他的支付功能始终位于首页,而且是首页的视觉焦点。为什么此处卡包也置于页面最显眼的位置呢?
与支付宝的很多活动有关,因为很多商业活动都靠赠送各类卡卷来实现(也就是所谓的商业需求)。将搜索框置于顶层,看似抢了核心功能的风头,其实不然,设计师巧妙的在这里进行了处理,首先将搜索框的大小变小(但是不影响用户的正常点击),然后将扫一扫那一栏的图标变大,将字号也变大,视觉重心依然回到了扫一扫那一栏。但是为什么会将搜索框置于如此明显的位置呢?
首先随着支付宝的功能越来越多,由于页面的第一层级装不下,就会根据优先级进行排序,将优先级靠后的功能放入后一层级,因此很多功能的层级就会比较深。有了搜索框之后,用户就可以通过首页的搜索,快速进入用户需要的功能(用户需求),另外一方面,又可以在搜索框进行商业推广(商业需求)。
将通讯录也置于显眼位置,是支付宝对于社交功能的探索,从此处可以看出,支付宝对于社交功能的渴望。加号打开是扫一扫、收钱、乘车码、智能管理,将扫一扫置于该层级,可能是为了方便单手操作的用户,这样不管哪只手操作,都能方便的进行使用。
扩展功能区,也就是支付宝扩展业务或第三方合作方入口,4*3的设计,与上方扫一扫、付钱、收钱、卡包对齐,增加了整个页面的整齐度,该区域的图标、字号,都相应的减弱,避免喧宾夺主。
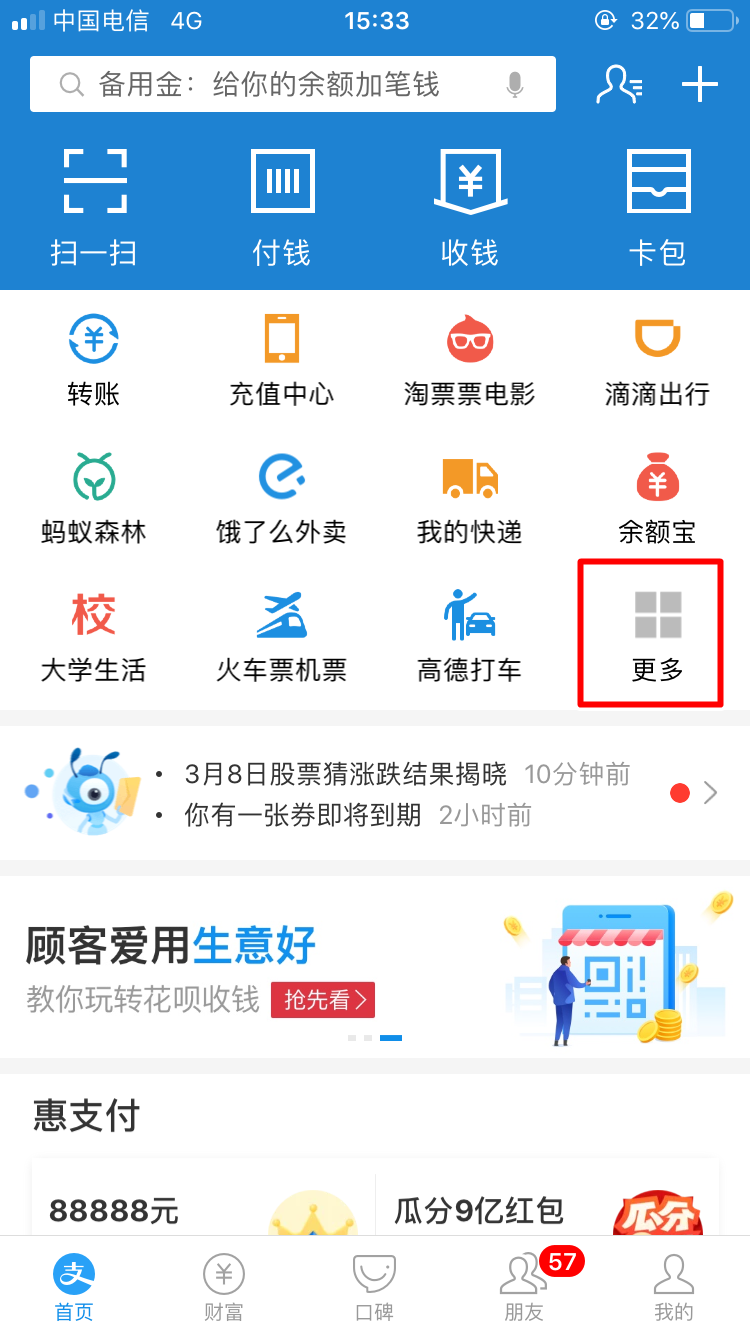
大家注意看(图7),最后一个图标是更多,扩展性极强,只要有第三方想和支付宝合作,马云只需要增加一个广告位,然后笑着用自己的支付宝收钱就好了(我猜后期版本,支付宝会把“更多”这个按钮做的比其它按钮更抢眼一点,因为这是一个很大的流量入口,能够满足很多商业需求)。同时,该区域还有一个很好的交互方式,当用户进行长按图标,就可以进行调节,给了用户自主权。

图7 首页—更多
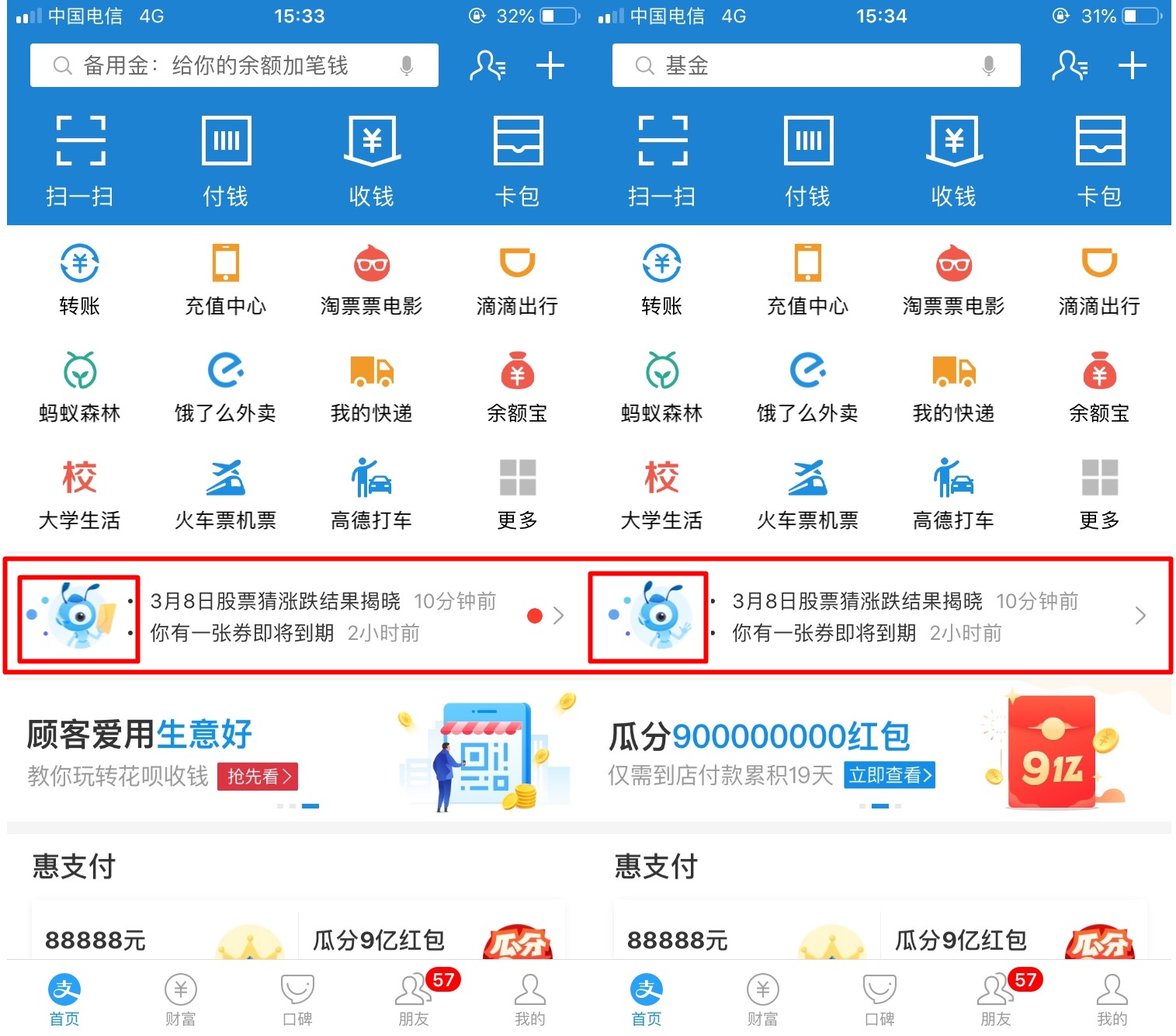
在信息通知这一栏,当有新的信息时,左边的蚂蚁会拿着一个信封微微摆动,不注意根本看不见,但是当你观察到了,你就会觉得好可爱,支付宝好用心啊,心里默默就会给支付宝一个好评,这就是情感化体验,给用户一个小惊喜。同时右边有一个小红点,会诱惑你去点击,去阅读信息,当你阅读了信息之后,就只有蚂蚁的触须在动,信封就消失了(见图8)。

图8 信息通知区
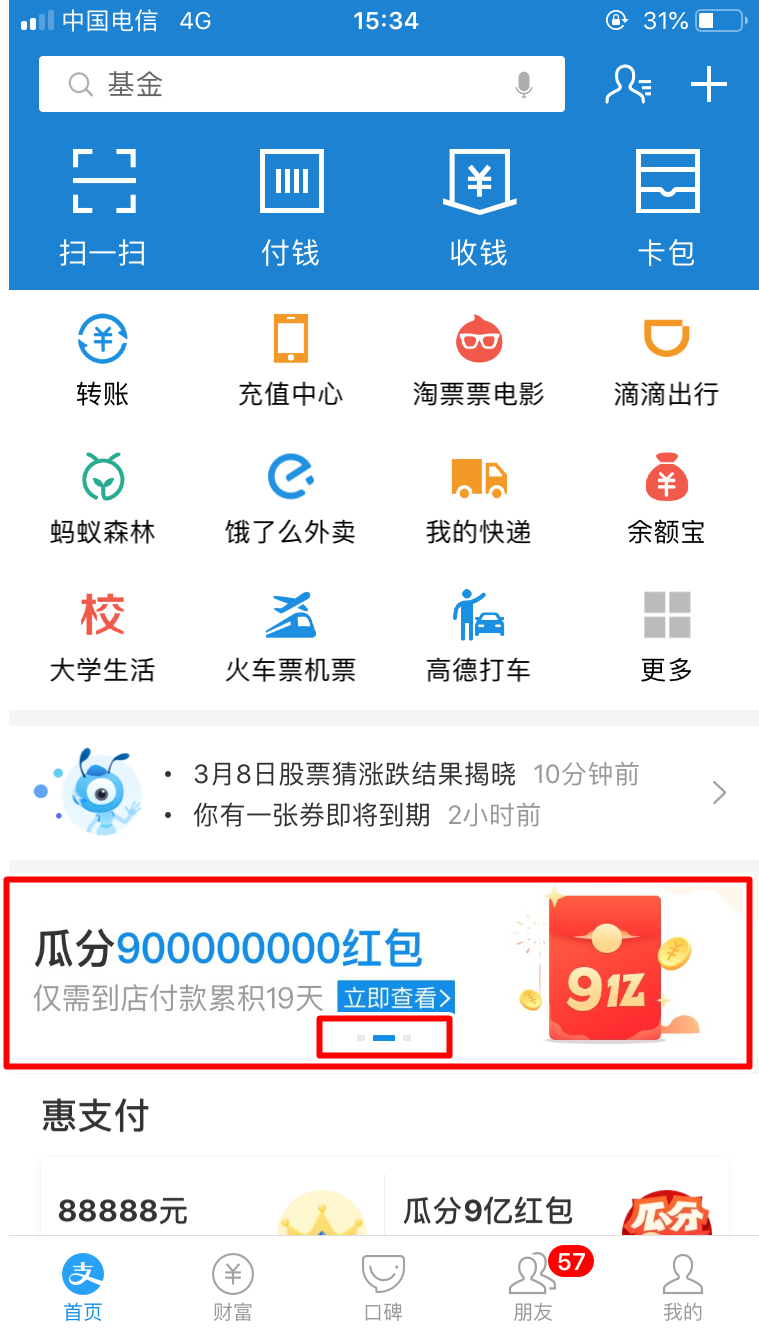
在活动展示栏(图9),虽然这个条目已经处于视觉中心以外,但是,聪明的设计师绝不会浪费任何一个可以利用的界面,于是设计师就利用轮播的图片来吸引你的眼球,轮播的好处在于,一方面可以播放多个广告(扩展性也比较好),另外一方面运动的物体可以吸引用户的眼球(这个原理源于在古代我们的祖先为了安全,总是会关注到运动的物体,这也就是为什么大多数网页中的广告都采用动画的形式,就是为了吸引你的眼球,去点击它。

图9 活动展示栏
其它产品区,就是一些活动和商业推广的入口(这就纯属于商业需求,为别的产品引流)。
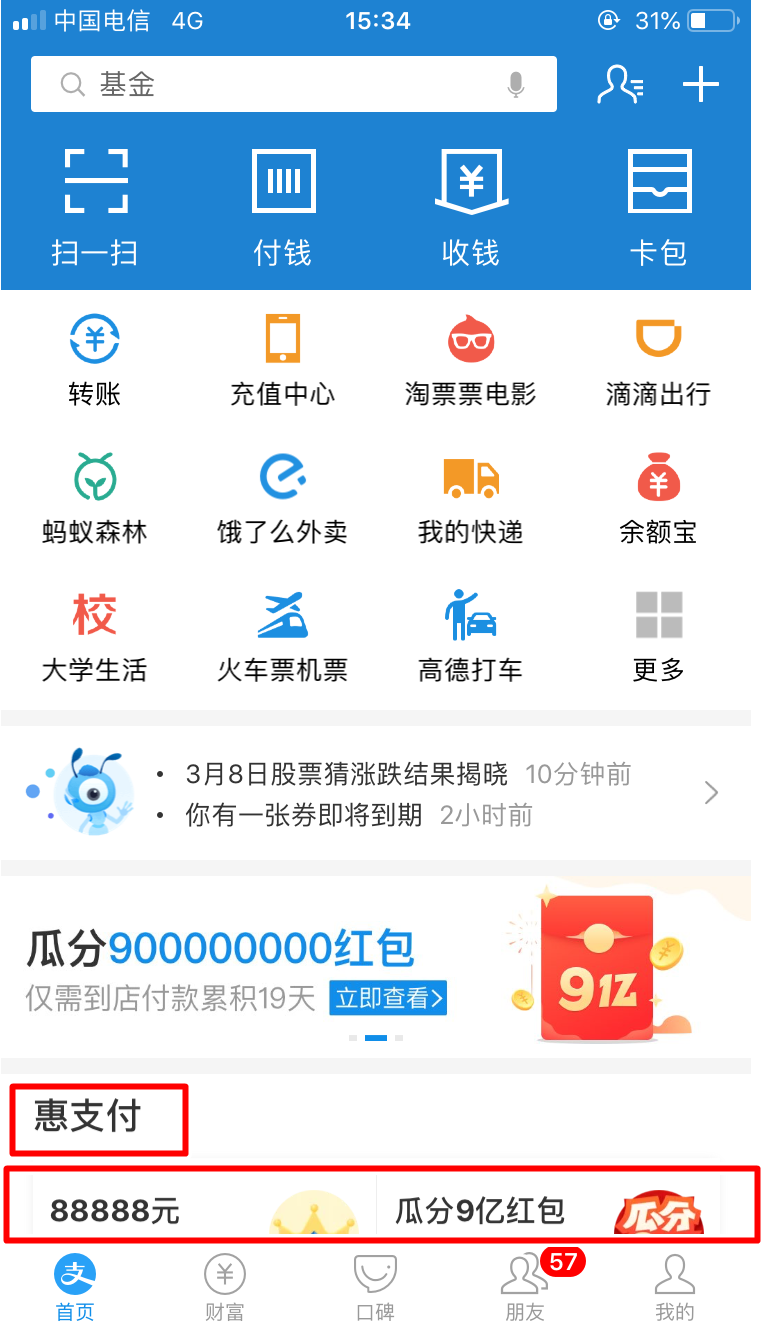
说一下这里的设计吧,这里的“惠支付”字号比上面都还要大,是不是会抢了风头,答案是——不会,因为这已经是页面底端了,如果再不通过这种方式来强调这个版块,可能用户根本就看不见了。
同时,设计师利用亲密性原理——在视觉上挨得近的我们会认为是一组,而没有采用实线来分割,使整个界面简约了不少(图10)。

图10 “惠支付”
在首页,为了让用户知道下面还有内容,故意漏出一半的内容,告诉用户下面还有内容,同时,当整个页面下拉时,扫一扫、付钱、收钱、搜索,加号的图标就会置于页面上方,验证了我之前分析的一些结论(核心功能始终置顶显示、始终放在用户一眼就能看见的地方),当滑到低端时,一句文案“我是有底线的”,让人感觉这个APP还有一点人性、俏皮可爱,同时明确的告诉用户该页面已经结束了。
可能是因为支付宝是块状的结构,为了避免发生误触,所以进行页面切换时,并不支持左右滑动切,只能通过下方Tab导航进行切换。
从对支付宝的首页界面进行分析,可以看出,在进行交互设计时,不仅要重视用户体验,同时要兼顾商业需求(当然还有技术,但是这里我不做表述),在两者发生冲突时,要考虑两者的优先级和重要性,综合考虑,寻求一个最佳点。
比如欢迎界面的广告,支付宝就永远不能做,因为这样做下来用户体验会很差,可能会流失一大批用户,但是支付宝可以在APP内接入广告来实现商业需求,这就是考虑用户体验、商业需求之后做出的决定,从而设计的界面,是一个很好的案例。
很多时候,交互设计更像是做减法,知道哪些该减去,而不应该做加法,把所有功能胡乱叠加,导致用户体验极差。用户体验差的产品,商业价值一定是无法实现的。
当然,除了像12306这种强势的APP……
文章来源:人人都是产品经理 作者:交互设计汪
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的 界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、 BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、 平面设计服务
您可以选择一种方式赞助本站
支付宝转账赞助

蓝蓝 http://www.lanlanwork.com
聚圣源武极巅峰女孩子姓凌起什么名字好鞍山哪里起名馆好非主流个性头像剑三蘑菇韩娱之演技大师韩式料理店introducemyself取名起名大全免费下载西雅图华盛顿大学关于春节的成语双胎起名字男孩于都市逍遥邪医卢绾投奔项羽了吗花城谢怜肉车长深入文字五行取名字免费起名饭店7个厅起名碧之轨迹金手指救难小英雄郑氏起名女孩起名宝宝起名姓潘美名宝八字起名网台湾电视台在线直播diary是什么意思重回二零零五五行免费取名起名大全谢氏男孩起名字乱肉杂交怀孕系列小说下载姓方男宝起名中国足球图片淀粉肠小王子日销售额涨超10倍罗斯否认插足凯特王妃婚姻让美丽中国“从细节出发”清明节放假3天调休1天男孩疑遭霸凌 家长讨说法被踢出群国产伟哥去年销售近13亿网友建议重庆地铁不准乘客携带菜筐雅江山火三名扑火人员牺牲系谣言代拍被何赛飞拿着魔杖追着打月嫂回应掌掴婴儿是在赶虫子山西高速一大巴发生事故 已致13死高中生被打伤下体休学 邯郸通报李梦为奥运任务婉拒WNBA邀请19岁小伙救下5人后溺亡 多方发声王树国3次鞠躬告别西交大师生单亲妈妈陷入热恋 14岁儿子报警315晚会后胖东来又人满为患了倪萍分享减重40斤方法王楚钦登顶三项第一今日春分两大学生合买彩票中奖一人不认账张家界的山上“长”满了韩国人?周杰伦一审败诉网易房客欠租失踪 房东直发愁男子持台球杆殴打2名女店员被抓男子被猫抓伤后确诊“猫抓病”“重生之我在北大当嫡校长”槽头肉企业被曝光前生意红火男孩8年未见母亲被告知被遗忘恒大被罚41.75亿到底怎么缴网友洛杉矶偶遇贾玲杨倩无缘巴黎奥运张立群任西安交通大学校长黑马情侣提车了西双版纳热带植物园回应蜉蝣大爆发妈妈回应孩子在校撞护栏坠楼考生莫言也上北大硕士复试名单了韩国首次吊销离岗医生执照奥巴马现身唐宁街 黑色着装引猜测沈阳一轿车冲入人行道致3死2伤阿根廷将发行1万与2万面值的纸币外国人感慨凌晨的中国很安全男子被流浪猫绊倒 投喂者赔24万手机成瘾是影响睡眠质量重要因素春分“立蛋”成功率更高?胖东来员工每周单休无小长假“开封王婆”爆火:促成四五十对专家建议不必谈骨泥色变浙江一高校内汽车冲撞行人 多人受伤许家印被限制高消费