
927
文章
585219
访问
分类
暂无分类
标签
暂无标签
日期归档
2023-06(3)
Vue--》详解vue组件及其组件化的使用
发布于2022-11-19 06:39 阅读(852) 评论(0) 点赞(1) 收藏(0)

目录
Vue组件
非单文件组件
单文件组件
组件的组成部分
组件中定义methods方法
vue-cli中组件的使用步骤
vue-cli中注册全局组件
组件的props属性
props中的常用属性
组件间的样式冲突
Vue组件
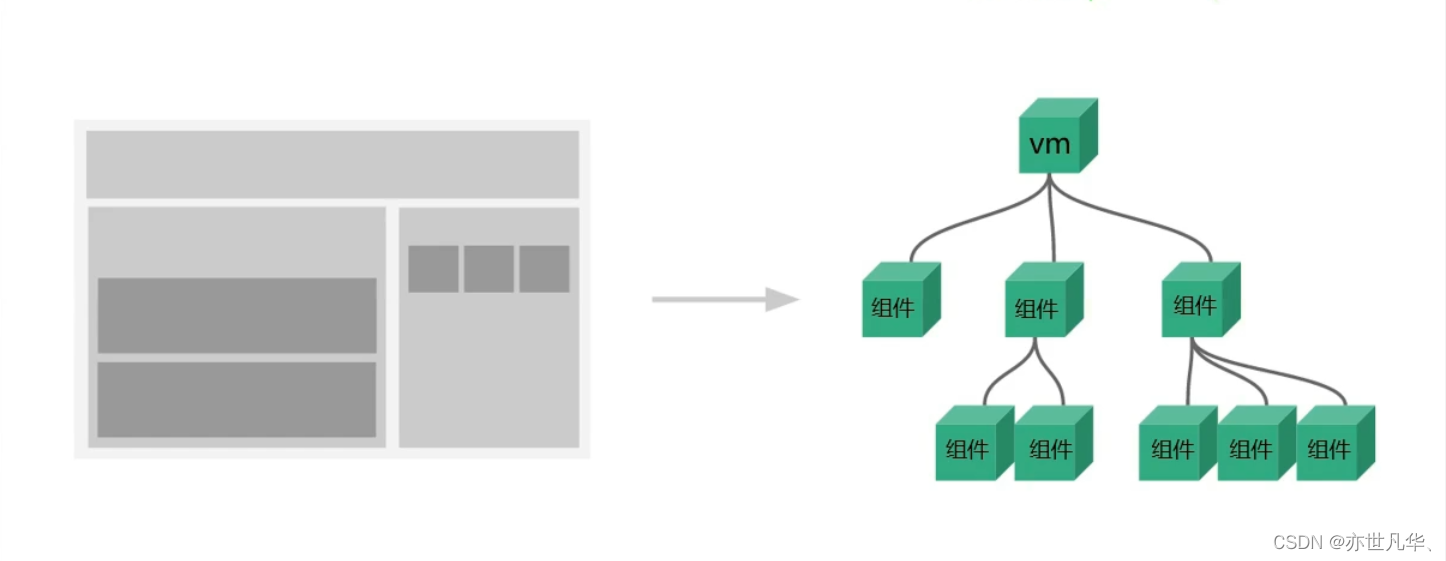
vue是一个支持组件化开发的前端框架。什么是组件化开发?组件化开发是指:根据封装的思想,把页面上可重用的UI结构封装为组件,从而方便项目的开发与维护。vue中规定:组件的后缀名是.vue。用vue-cli搭建自动生成的App.vue文件本质上就是一个vue组件。

组件:
定义:用来实现局部(特定)功能效果的代码集合(html/css/js/images...)
作用:一个界面的功能很复杂,组件能复用编码,简化项目编码,提高运行效率
组件化:
当应用中的功能都是多组件的方式来编写的,那么这个应用就是一个组件化的应用
非单文件组件
非单文件组件:一个文件中包含有n个组件,说白了就是借助vue框架链接书写,这种开发方式日常项目用的很少,在此讲解仅作了解即可。
要想使用组件,应该知道其使用的步骤是啥,如下:
一、定义组件(创建组件)
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别,如下:
el不要写:最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
data必须写成函数:避免组件被复用时,数据存在引用关系。
二、注册组件
局部注册:靠new Vue的时候传入components选项
全局注册:靠Vue.component('组件名',组件)
三、使用组件(书写组件标签)
<组件名></组件名>
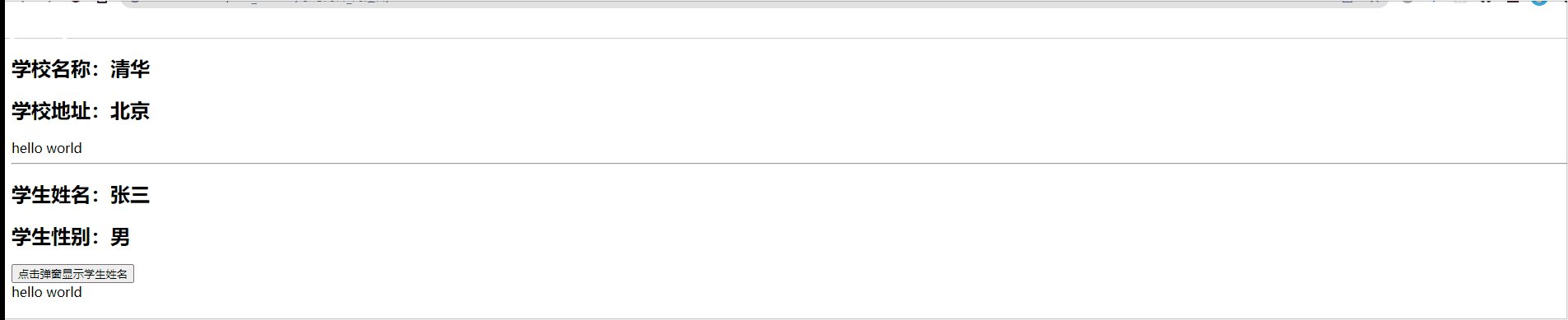
- <body>
- <div id="root">
- <!-- 第三步:编写组件标签 -->
- <school></school>
- {{msg}}
- <hr>
- <student></student>
- <hello></hello>
- </div>
- <script src="../Vue.js/vue.js"></script>
- <script>
- Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
-
- // 第一步:创建school组件
- const school = Vue.extend({
- template:`
- <div>
- <h2>学校名称:{{schoolName}}</h2>
- <h2>学校地址:{{address}}</h2>
- </div>
- `,
- data(){
- return {
- schoolName:'清华',
- address:'北京'
- }
- }
- });
-
- // 第一步:创建student组件
- const student = Vue.extend({
- template:`
- <div>
- <h2>学生姓名:{{studentName}}</h2>
- <h2>学生性别:{{studentSex}}</h2>
- <button @click="showName">点击弹窗显示学生姓名</button>
- </div>
- `,
- data(){
- return {
- studentName:'张三',
- studentSex:'男'
- }
- },
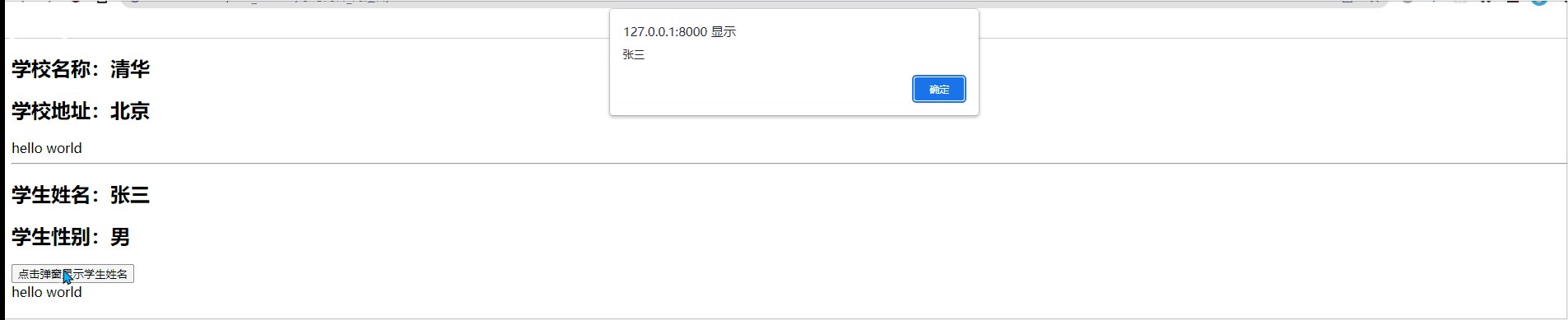
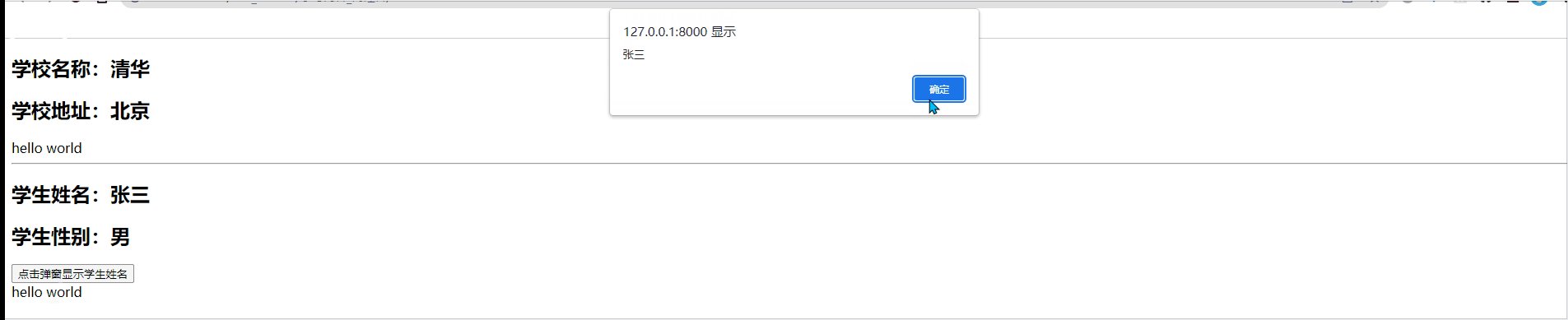
- methods: {
- showName(){
- alert(this.studentName)
- }
- },
- })
-
- // 第一步:创建全局组件Hello
- const hello = Vue.extend({
- template:`
- <div>hello {{name}}</div>
- `,
- data(){
- return {
- name:'world'
- }
- }
- })
-
- // 第二步:注册全局组件
- Vue.component('hello',hello)
-
- const vm = new Vue({
- data:{
- msg:'hello world'
- },
- // 第二步:注册组件
- components: {
- school,
- student
- },
- })
- vm.$mount('#root')
- </script>
- </body>


单文件组件
单文件组件:一个组件都是以 .vue 结尾的文件,便于文件数据的管理,在日常项目开发中经常使用这种方式。
组件的组成部分
每个 .vue 组件都由三部分构成,分别是:
template:组件的模板结构
script:组件的JavaScript行为
style:组件的样式
- <!-- 书写页面结构 -->
- <template>
- <div class="Vue">
- Vue--{{username}}
- </div>
- </template>
- <!-- 书写JS行为 -->
- <script>
- // 固定写法:默认导出!
- export default {
- // 在组件中 data 必须是个函数
- data() {
- return {
- // 这个 return 出去的{},可以定义数据
- username:'组件'
- }
- },
- }
- </script>
- <!-- 书写组件的样式 -->
- <style>
- .Vue{
- color:#008c8c;
- }
- </style>

组件中定义methods方法
在vue组件中定义的methods方法和调用vue库时使用方式一致,如下:
- <!-- 书写页面结构 -->
- <template>
- <div class="Vue">
- Vue--{{username}}
- <button @click="changeName">点击改变名字</button>
- </div>
- </template>
- <!-- 书写JS行为 -->
- <script>
- // 固定写法:默认导出!
- export default {
- // 在组件中 data 必须是个函数
- data() {
- return {
- // 这个 return 出去的{},可以定义数据
- username:'组件'
- }
- },
- methods:{
- changeName(){
- if(this.username=='组件'){
- this.username = 'zujian'
- }else{
- this.username = '组件'
- }
- }
- },
- // 当前组件中的侦听器
- watch:{},
- // 当前组件中的计算属性
- computed:{},
- // 当前组件中的过滤器
- filters:{}
- }
- </script>
- <!-- 书写组件的样式 -->
- <style>
- .Vue{
- color:#008c8c;
- }
- </style>


vue-cli中组件的使用步骤
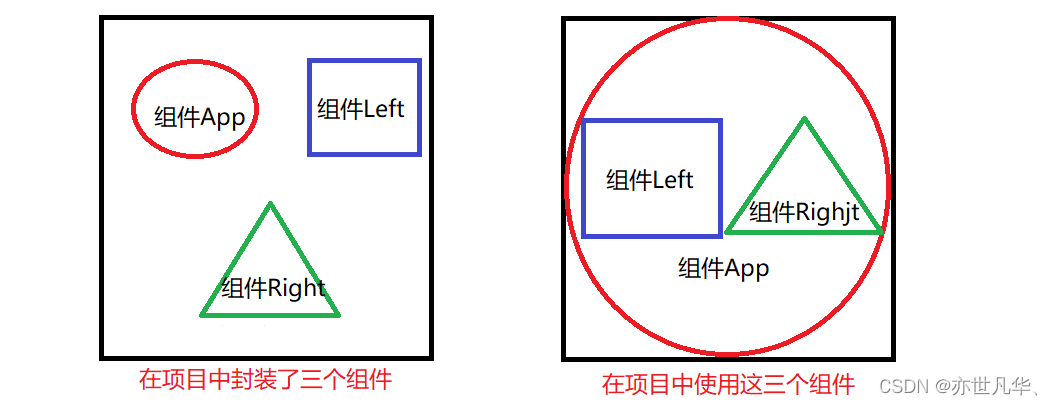
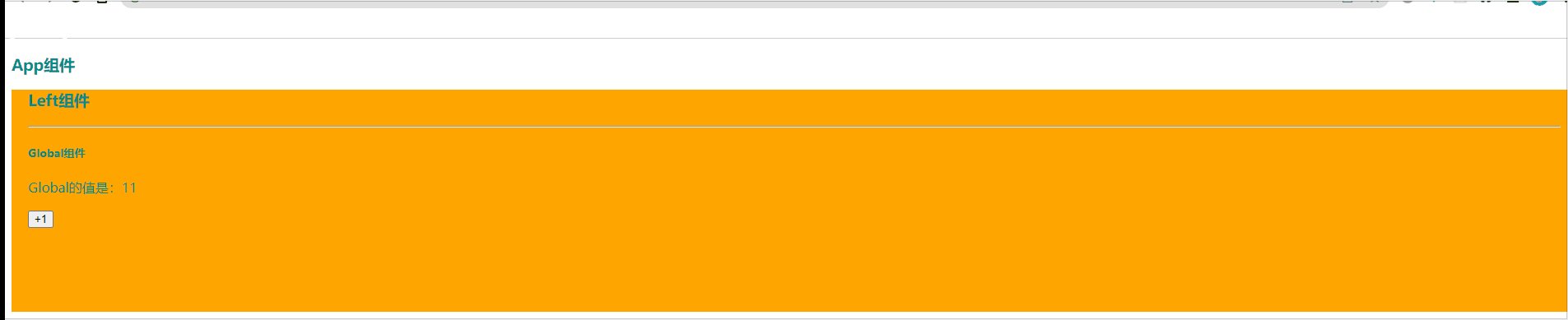
项目中除了根组件还可以自定义其他组件使用。组件在被封装好之后,彼此之间是相互独立的,不存在父子关系,在使用组件的时候,根据彼此的嵌套关系,形成了父子关系、兄弟关系。

那么如何在项目中使用其他自定义组件呢?看如下的组件使用步骤:

- <template>
- <div class="app-container">
- <h2>vue组件</h2>
- <Left></Left>
- <Right></Right>
- </div>
- </template>
-
- <script>
-
- import Left from '@/components/Left.vue'
- import Right from '@/components/Right.vue'
-
- // 固定写法:默认导出!
- export default {
- components:{
- Left,
- Right
- },
- }
-
- </script>
-
- <style>
- .app-container{
- color:#008c8c;
- }
- </style>

我们在App.vue注册使用Left和Right组件,但是在Left中是不能用Right组件的,如果想用又得重新在Left中注册Right组件,能不能简化这种方式呢?
vue-cli中注册全局组件
在vue项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件,如下:
- // 导入需要全局注册的组件
- import Global from '@/components/Global.vue'
-
- // 参数1:字符串格式,表示组件的“注册名称”
- // 参数2:需要被全局注册的那个组件
- Vue.component('Myglobal',Global)
能够设置为全局组件的,一定是频繁使用的组件。
- import Vue from 'vue'
- import App from './App.vue'
-
- // 导入需要被全局注册的那个组件
- import Global from '@/components/Global.vue'
- Vue.component('Myglobal',Global)
-
- Vue.config.productionTip = false
-
- // 创建 Vue 的实例对象
- new Vue({
- // 把render函数指定的组件,渲染到 HTML 页面中。
- render: h => h(App),
- }).$mount('#app')
组件的props属性
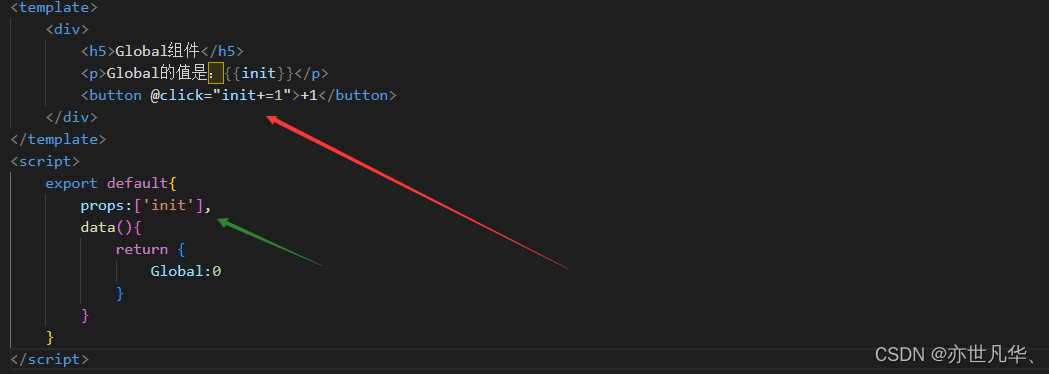
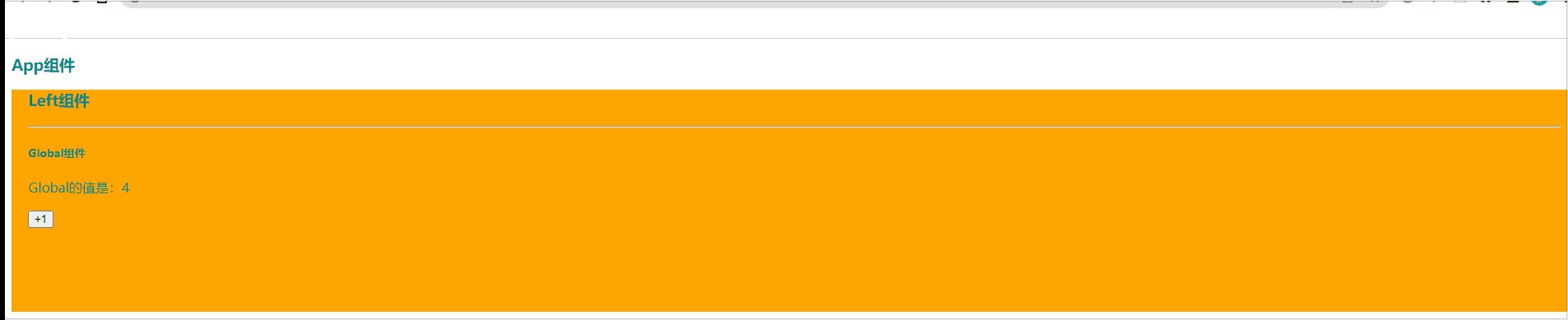
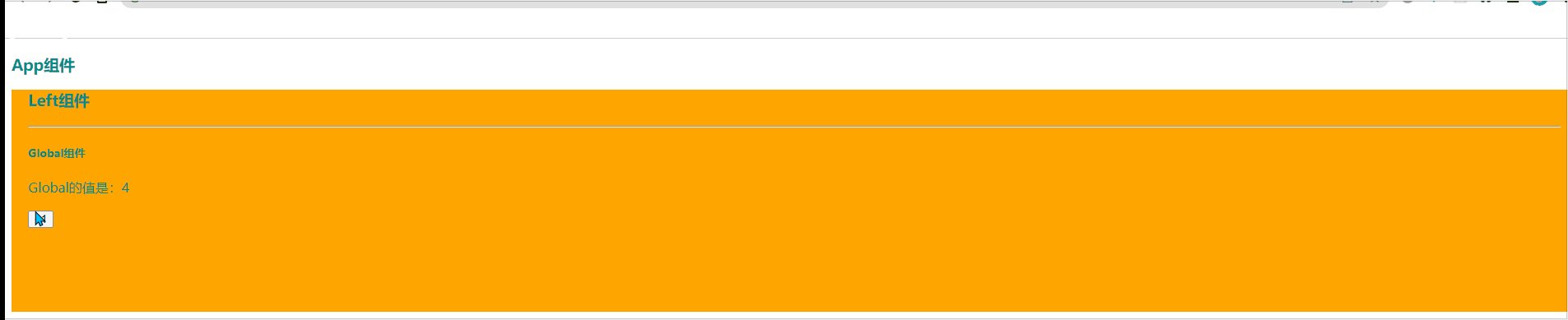
props是组件的自定义属性,允许使用者通过自定义属性,为当前组件指定初始值,在封装全局(通用)组件的时候,合理地使用props可以极大的提高组件的复用性。 其语法格式如下:
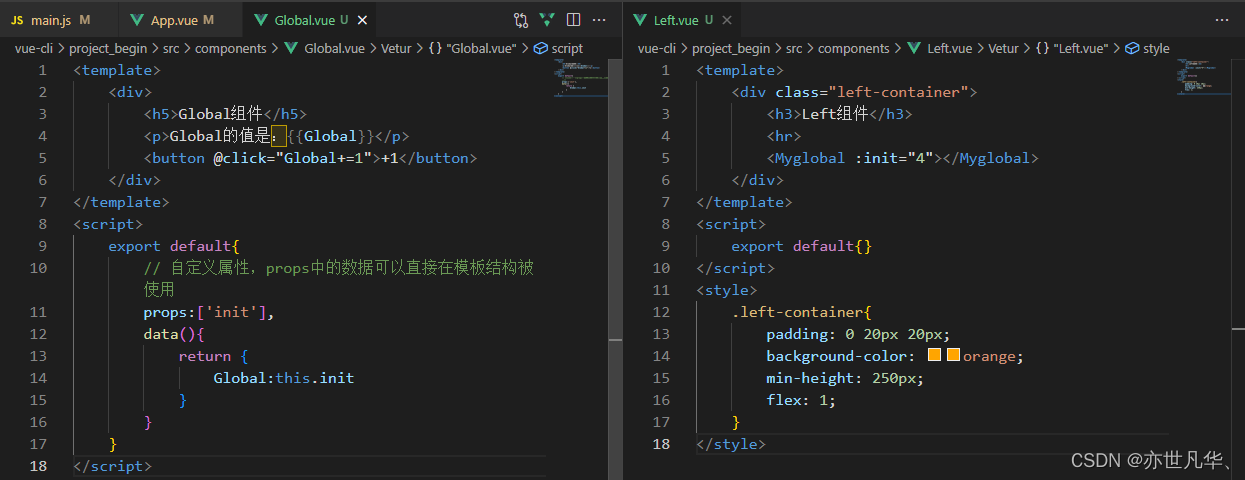
- <script>
- export default{
- // 自定义属性,props中的数据可以直接在模板结构被使用
- props:['init'],
- data(){
- return {
- Global:this.init
- }
- }
- }
- </script>
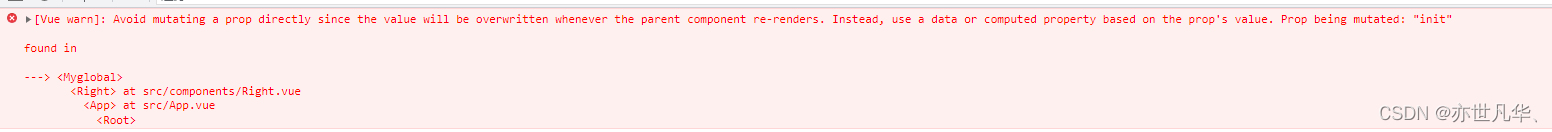
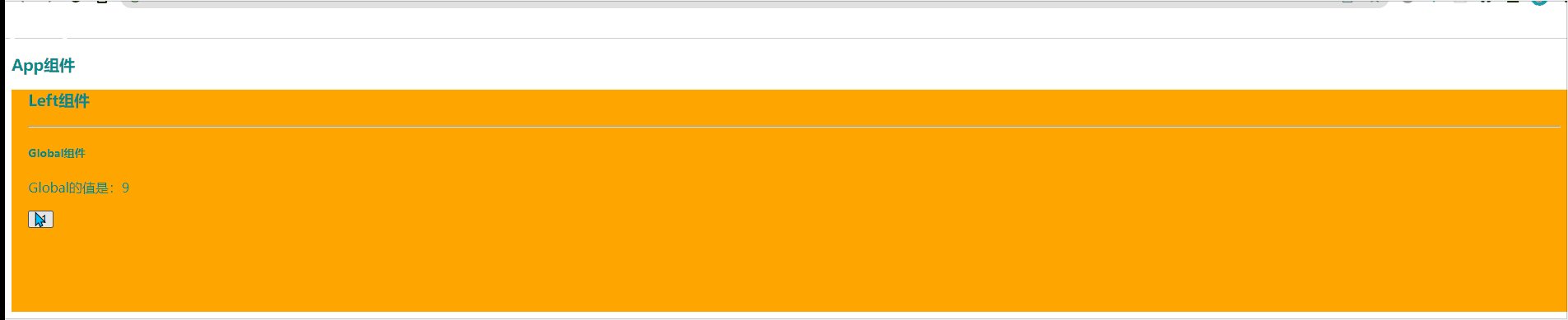
vue规定:组件中封装的自定义属性是只读的,程序员不能直接修改 props 的值。否则会直接报错:


如果要想修改 props 的值,可以把 props 的值转存到 data 中,因为 data 中的数据是可读可写的。
- props:['init'],
- data(){
- return {
- Global:this.init
- }
- }


props中的常用属性
在声明自定义属性时,可以通过 default属性 来定义属性的默认值,代码如下:
- export default{
- props:{
- init:{
- // 如果外界使用该组件时,没有传递init属性,则默认值生效
- default:0
- }
- }
- }
在声明自定义属性时,可以通过 type属性 来定义属性的值类型,代码如下:
- export default{
- props:{
- init:{
- // 用default属性定义属性的默认值
- default:0,
- // 用type属性定义属性的值类型,如果传递过来的值不符合此类型,则会在终端报错
- type:Number //还可以是其他类型:字符串、数组、布尔、对象等等
- }
- }
- }
在声明自定义属性时,可以通过 required属性 来规定是否是必填项,代码如下:
- props:{
- init:{
- // 用default属性定义属性的默认值
- default:0,
- // 用type属性定义属性的值类型,如果传递过来的值不符合此类型,则会在终端报错
- type:Number,
- // 必填项校验,如果使用该组件没有使用 init 属性就会报错
- required:true
- }
- },
组件间的样式冲突
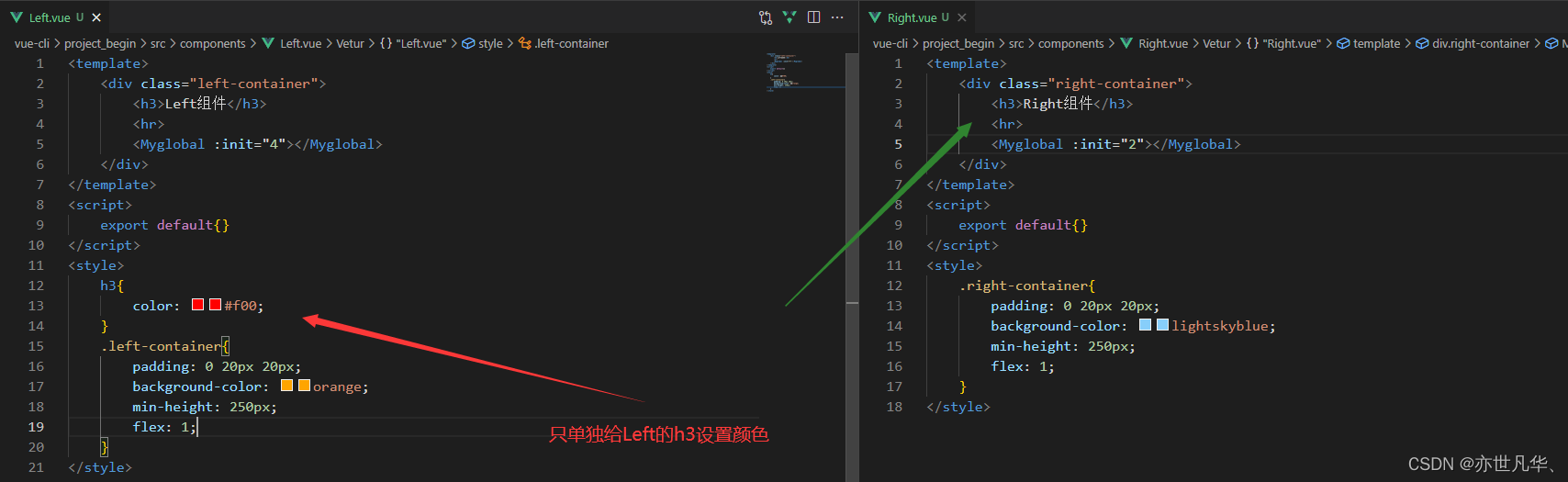
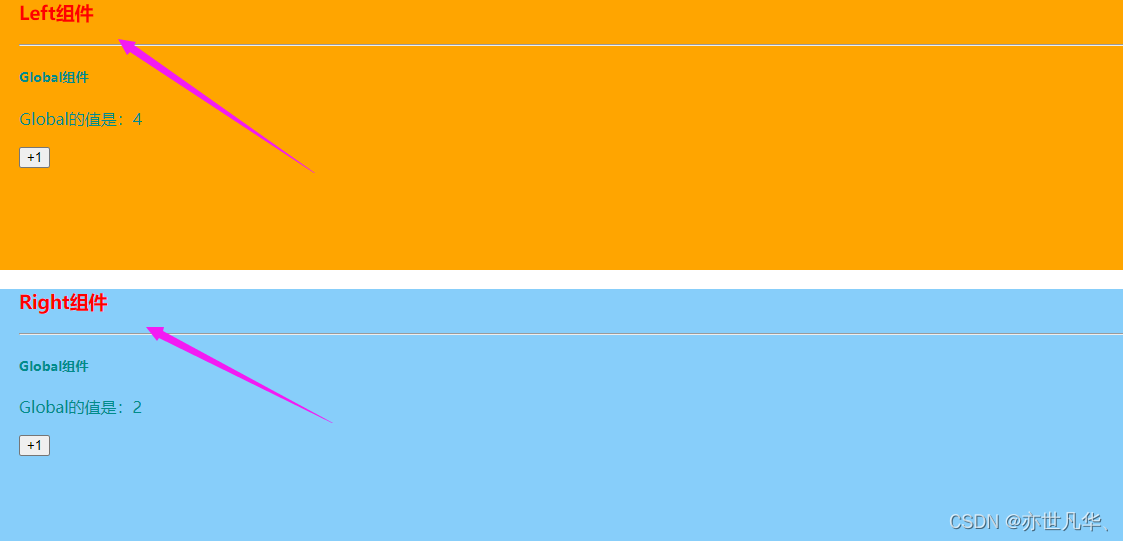
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题


导致组件之间冲突的根本原因是:
1)单页面应用程序中,所有组件的DOM结构,都是基于唯一的index.html页面呈现的
2)每个组件中的样式,都会影响整个index.html页面的DOM结构
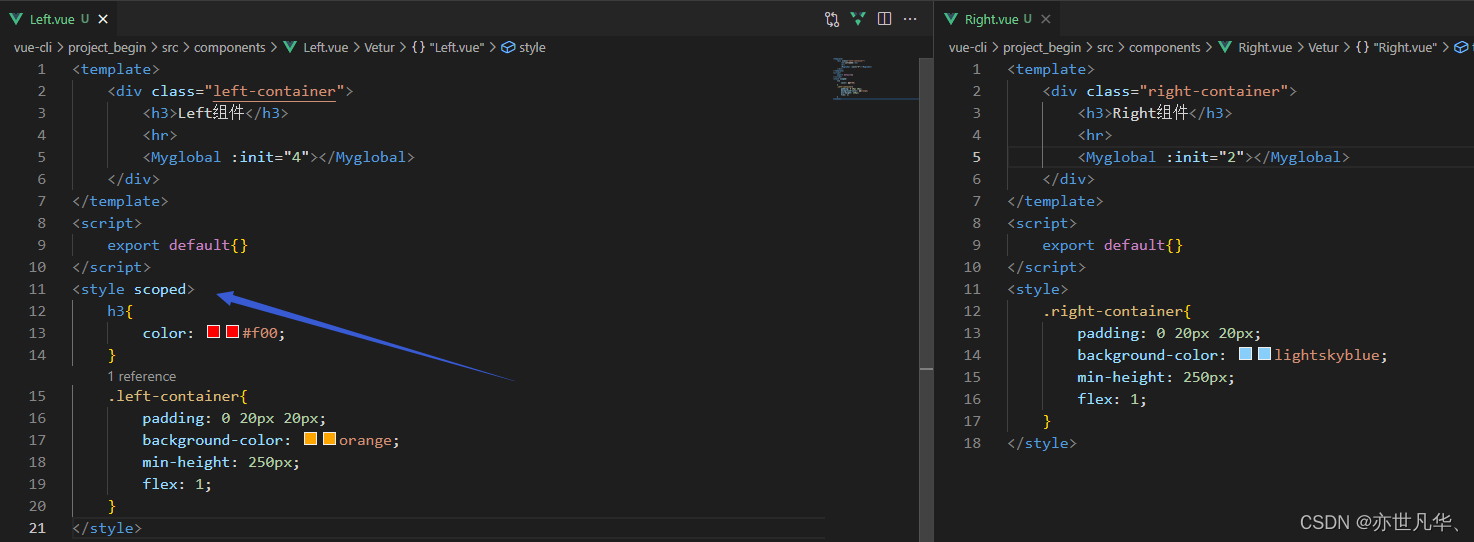
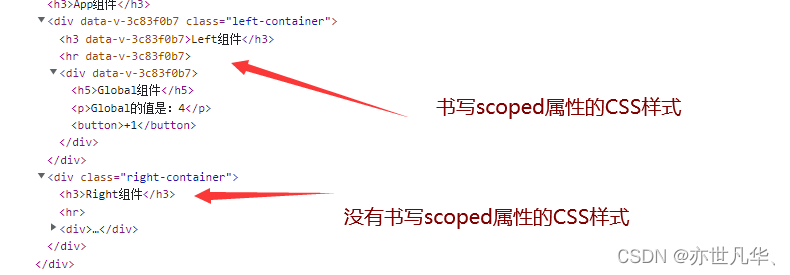
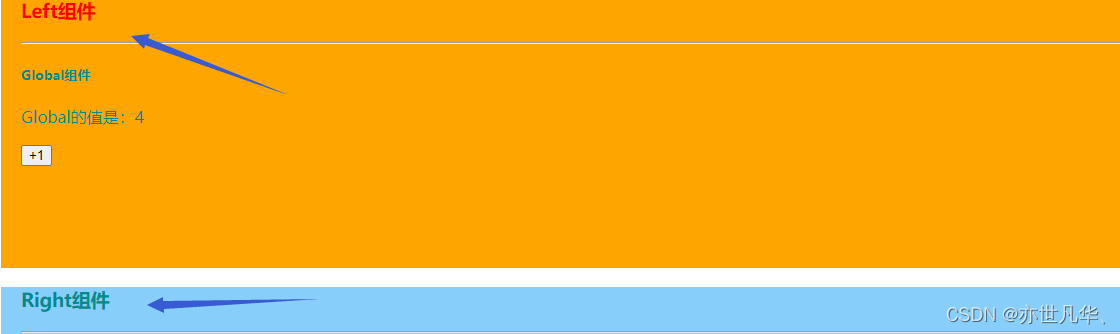
如果想防止组件与组件之间的样式污染,需要在style标签加一个 scoped 属性。

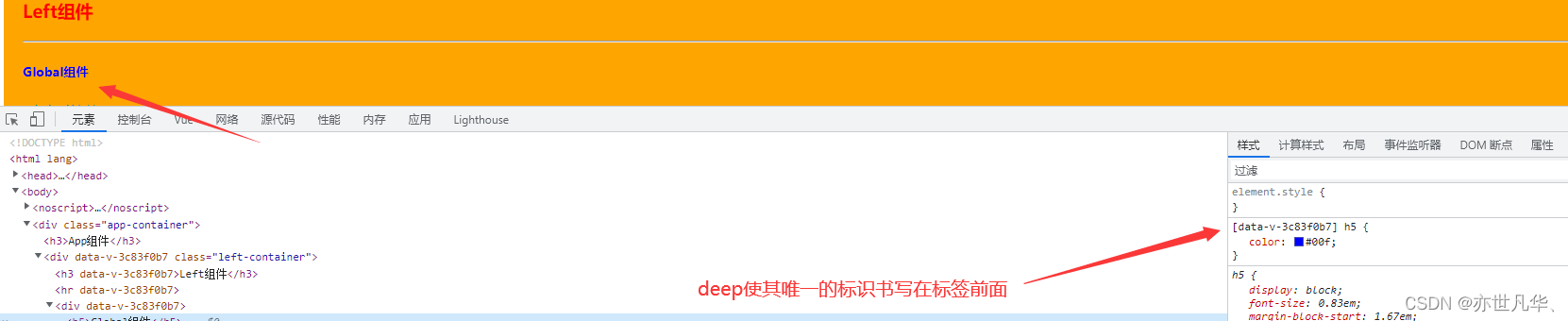
scoped的属性原理是给样式一个唯一标识来书写属性:


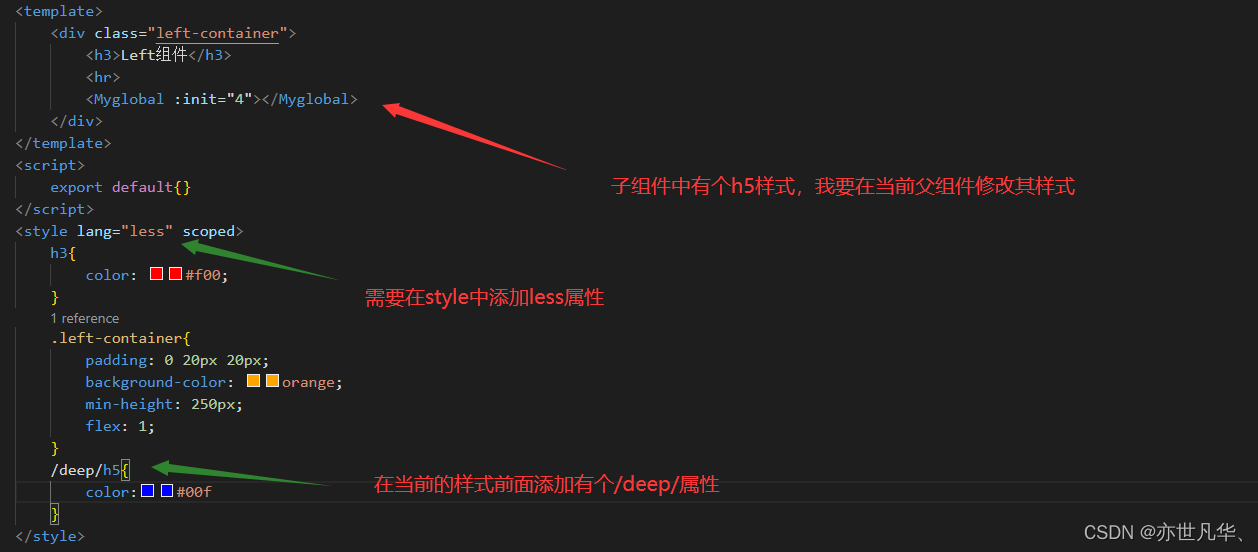
那么如何在父组件中修改子组件的样式呢?在子组件修改我们的样式显然是不明智的,不便于后期的灵活修改,所以我们如何在父组件中修改子组件呢?如下:

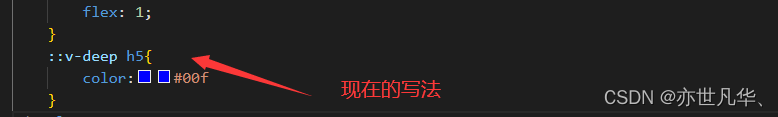
PS:/deep/ 是之前的写法,虽然弃用但还是能用的,现在的写法是 ::v-deep ,当然随便你怎么用吧,能达到效果就行。


注意:在日常开发中,我们一般是使用第三方组件库的时候,如果想修改其默认样式在父组件的文件下,我们就需要用到 /deep/ 也就是 ::v-deep 这个属性。
window属性:controllers
2022年最受欢迎的8大编程语言
为什么都说程序员找不到女朋友,但是身边程序猿的却没一个单身的
30岁以上你还死磕技术,别说拿高薪,可能你连饭碗都会保不住
程序员被开除,老板:“有你参与的项目全黄了!”
笑话:一个测试工程师走进一家酒吧
趣图:程序员头疼的4种原因
笑话:面试官:请拿出一段体现你水平的代码。我: sudo rm -rf /*面试官:这体现了你哪方面能力?
网友说:做开发,不被领导喜欢怎么办?
前端精选:在 WPF 中实现融合效果
所属网站分类: 技术文章 > 博客
作者: Jjxj
链接: http://www.qianduanheidong.com/blog/article/455474/5822f60fcc7f7025d388/
来源: 前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力