
974
文章
611810
访问
分类
暂无分类
标签
暂无标签
日期归档
暂无数据
若依前后端分离框架去掉首页 登录后跳转至动态路由的第一个路由
发布于2023-02-19 12:53 阅读(2558) 评论(0) 点赞(5) 收藏(2)
若依 前后端分离框架去掉首页 登录后跳转至动态路由的第一个路由
- 若依框架VUE前端界面,登录后默认跳转至动态路由第一路由(第一个子菜单)
- 一、登录后跳转第一路由界面
- 二、设置路由的首页路径,方便后续的获取
- 三、点击若依的logo跳转的页面的修改
- 四、关闭所有tagview后,会展示默认页面,设置禁止关闭首界面
- 五、个人中心关闭按钮后跳转的页面,防止点击关闭后页面空掉
- 六、隐藏掉若依原本导航中的首页
- 七、401和404页面返回首页,返回至默认首页
- 八、屏蔽首页
- 九、重新登陆页面修改
若依框架VUE前端界面,登录后默认跳转至动态路由第一路由(第一个子菜单)
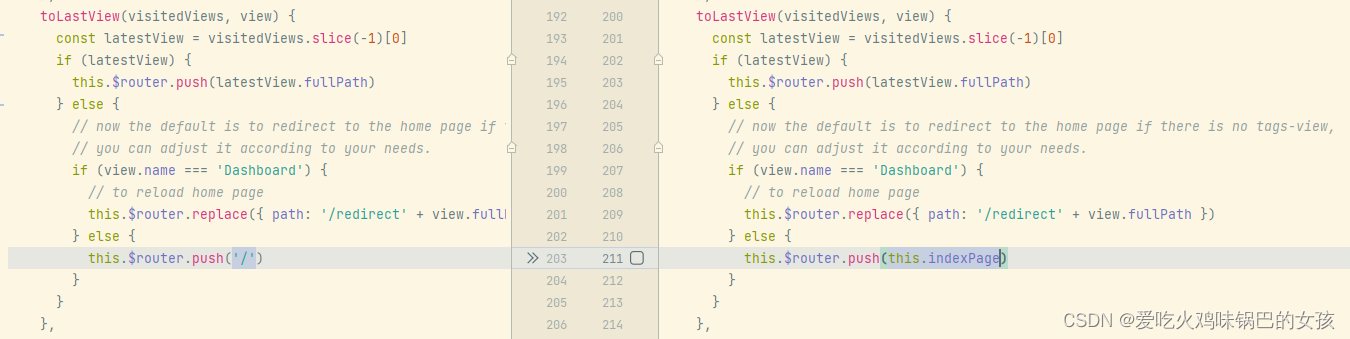
一、登录后跳转第一路由界面
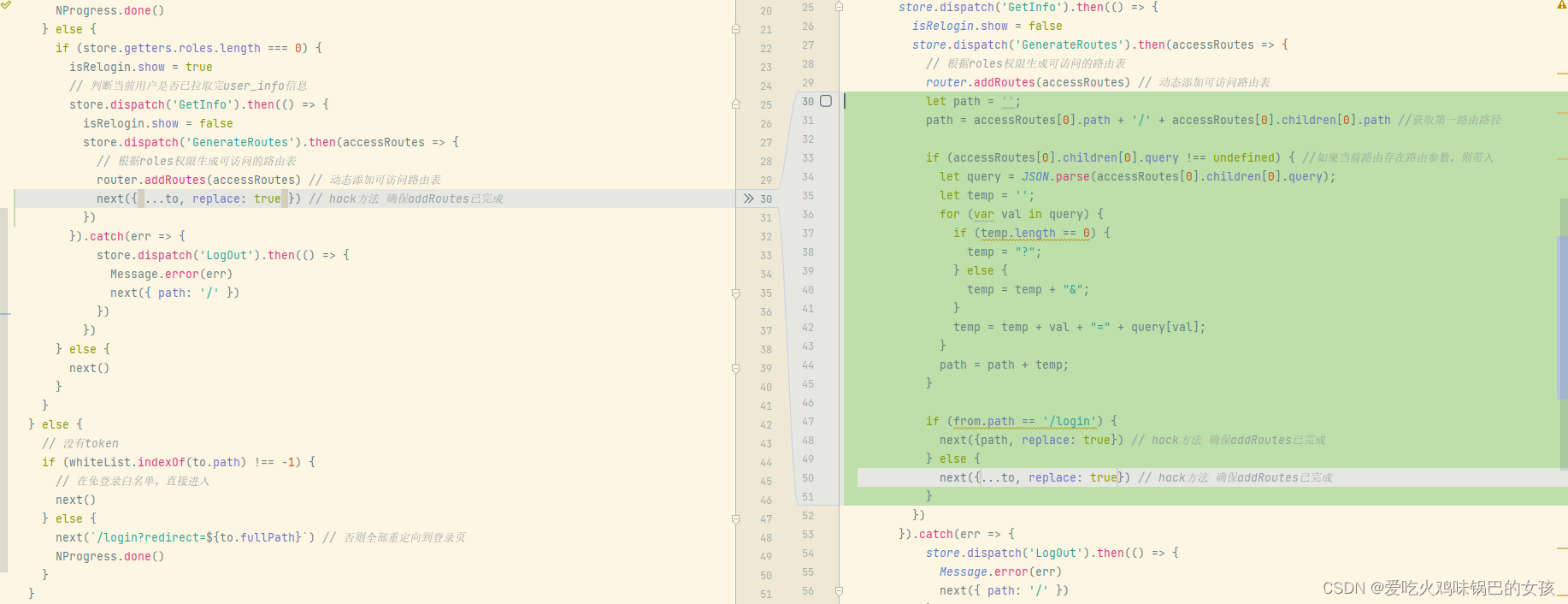
找到src目录下permission.js文件,作如下改动(如果存在路由参数,则带入):

let path = '';
path = accessRoutes[0].path + '/' + accessRoutes[0].children[0].path //获取第一路由路径
if (accessRoutes[0].children[0].query !== undefined) { //如果当前路由存在路由参数,则带入
let query = JSON.parse(accessRoutes[0].children[0].query);
let temp = '';
for (var val in query) {
if (temp.length == 0) {
temp = "?";
} else {
temp = temp + "&";
}
temp = temp + val + "=" + query[val];
}
path = path + temp;
}
if (from.path == '/login') {
next({path, replace: true}) // hack方法 确保addRoutes已完成
} else {
next({...to, replace: true}) // hack方法 确保addRoutes已完成
}
二、设置路由的首页路径,方便后续的获取
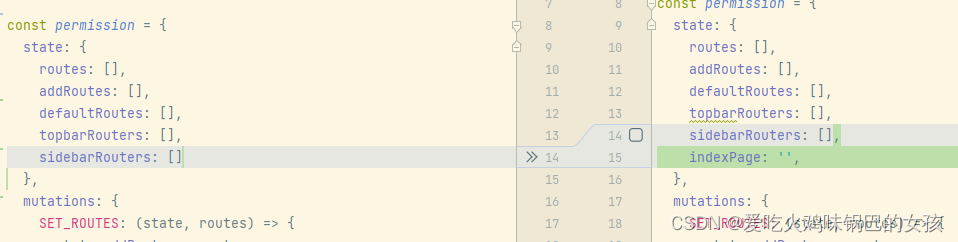
找到src目录下store\modules\permission.js文件,作如下改动:
- 声明

,
indexPage: '',
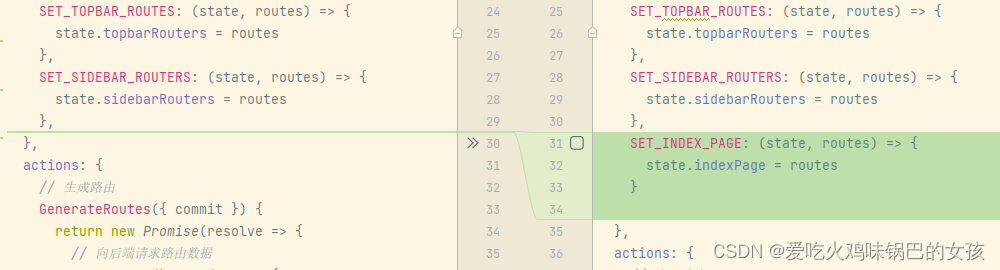
- 赋值

SET_INDEX_PAGE: (state, routes) => {
state.indexPage = routes
}
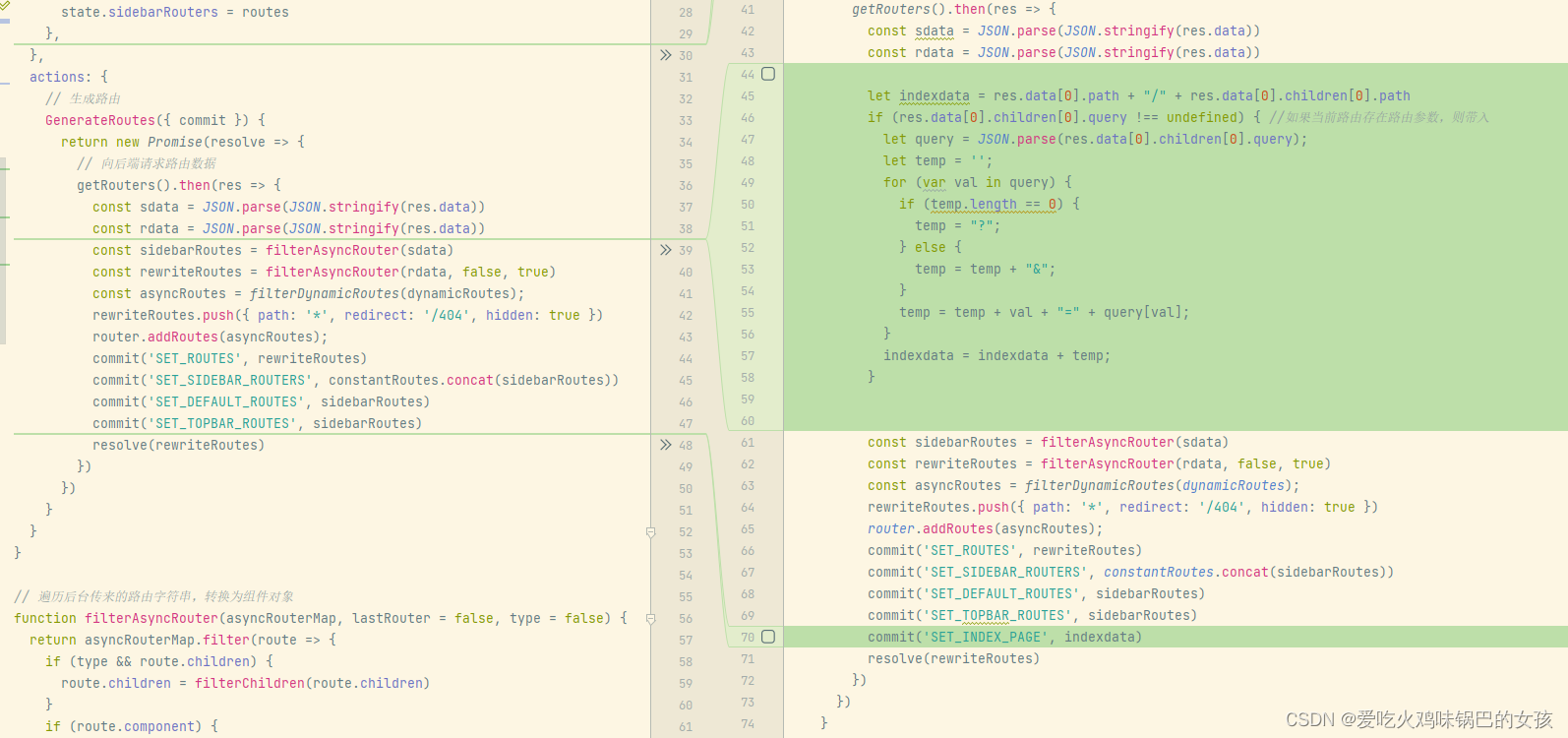
- 获取默认路由的路径

getRouters().then(res => {
const sdata = JSON.parse(JSON.stringify(res.data))
const rdata = JSON.parse(JSON.stringify(res.data))
let indexdata = res.data[0].path + "/" + res.data[0].children[0].path
if (res.data[0].children[0].query !== undefined) { //如果当前路由存在路由参数,则带入
let query = JSON.parse(res.data[0].children[0].query);
let temp = '';
for (var val in query) {
if (temp.length == 0) {
temp = "?";
} else {
temp = temp + "&";
}
temp = temp + val + "=" + query[val];
}
indexdata = indexdata + temp;
}
const sidebarRoutes = filterAsyncRouter(sdata)
const rewriteRoutes = filterAsyncRouter(rdata, false, true)
const asyncRoutes = filterDynamicRoutes(dynamicRoutes);
rewriteRoutes.push({ path: '*', redirect: '/404', hidden: true })
router.addRoutes(asyncRoutes);
commit('SET_ROUTES', rewriteRoutes)
commit('SET_SIDEBAR_ROUTERS', constantRoutes.concat(sidebarRoutes))
commit('SET_DEFAULT_ROUTES', sidebarRoutes)
commit('SET_TOPBAR_ROUTES', sidebarRoutes)
commit('SET_INDEX_PAGE', indexdata)
resolve(rewriteRoutes)
})
三、点击若依的logo跳转的页面的修改
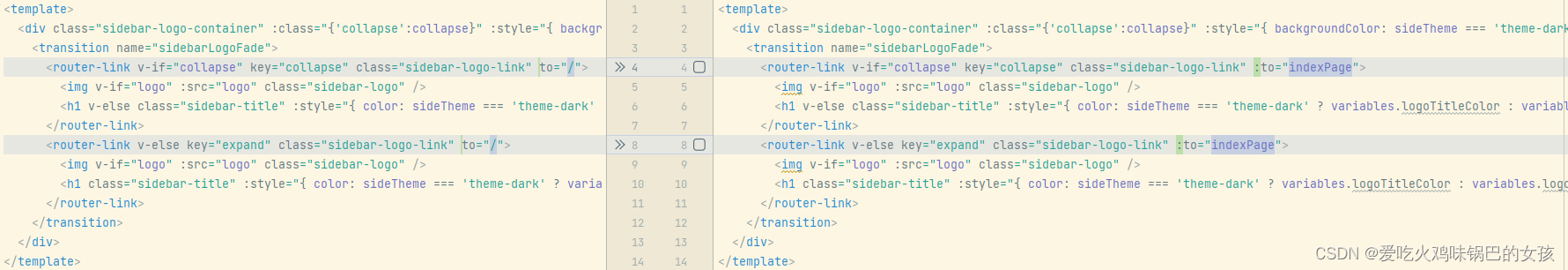
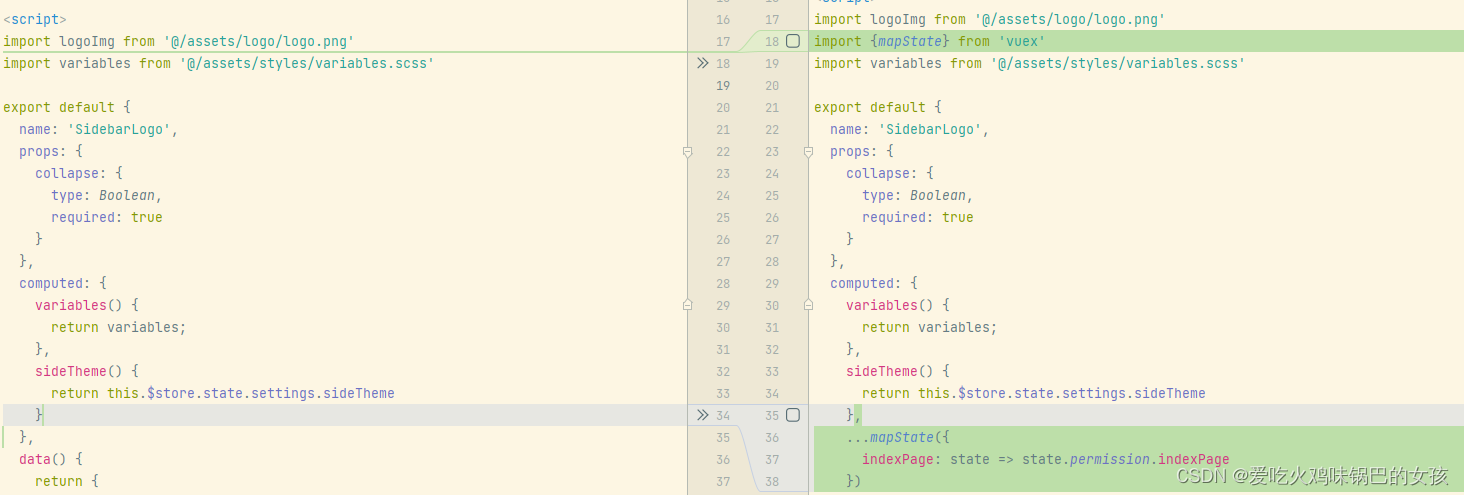
找到src目录下src\layout\components\Sidebar\logo.vue文件,作如下改动:

<router-link v-if="collapse" key="collapse" class="sidebar-logo-link" :to="indexPage">
<img v-if="logo" :src="logo" class="sidebar-logo" />
<h1 v-else class="sidebar-title" :style="{ color: sideTheme === 'theme-dark' ? variables.logoTitleColor : variables.logoLightTitleColor }">{{ title }} </h1>
</router-link>
<router-link v-else key="expand" class="sidebar-logo-link" :to="indexPage">
<img v-if="logo" :src="logo" class="sidebar-logo" />
<h1 class="sidebar-title" :style="{ color: sideTheme === 'theme-dark' ? variables.logoTitleColor : variables.logoLightTitleColor }">{{ title }} </h1>
</router-link>

import {mapState} from 'vuex'
...mapState({
indexPage: state => state.permission.indexPage
})
四、关闭所有tagview后,会展示默认页面,设置禁止关闭首界面
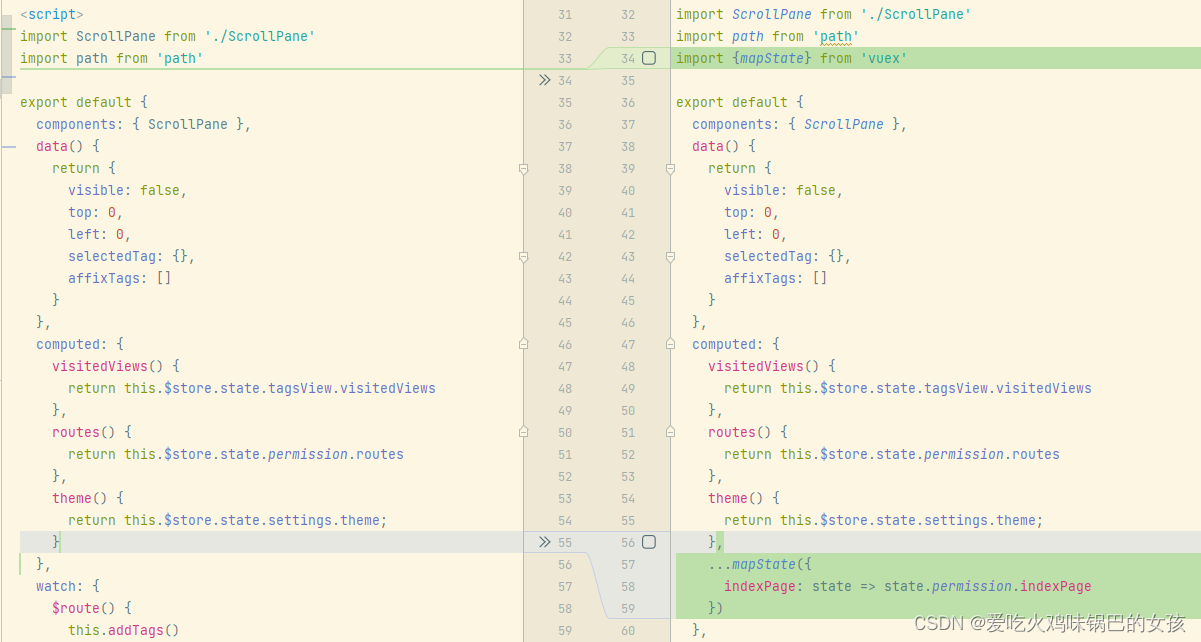
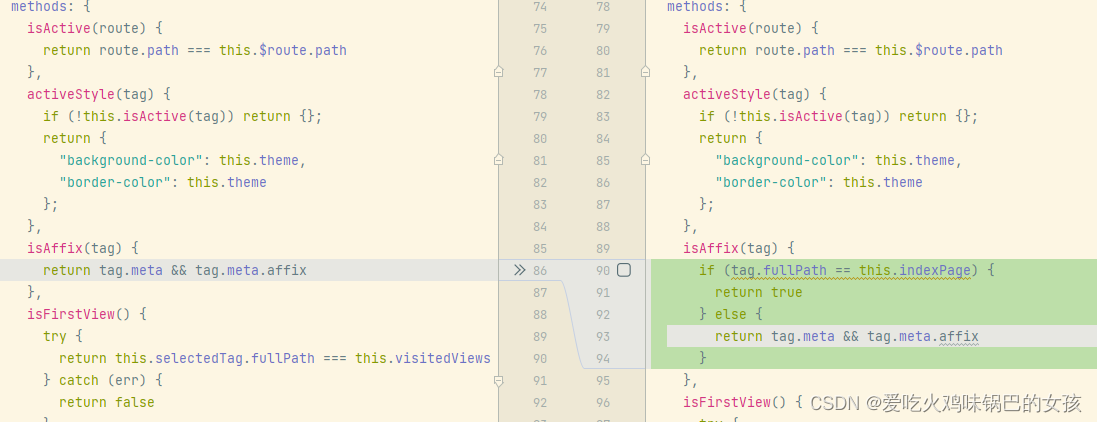
找到src目录下src\layout\components\TagsView\index.vue文件,作如下改动:

import {mapState} from 'vuex'
...mapState({
indexPage: state => state.permission.indexPage
})

if (tag.fullPath == this.indexPage) {
return true
} else {
return tag.meta && tag.meta.affix
}

this.$router.push(this.indexPage)
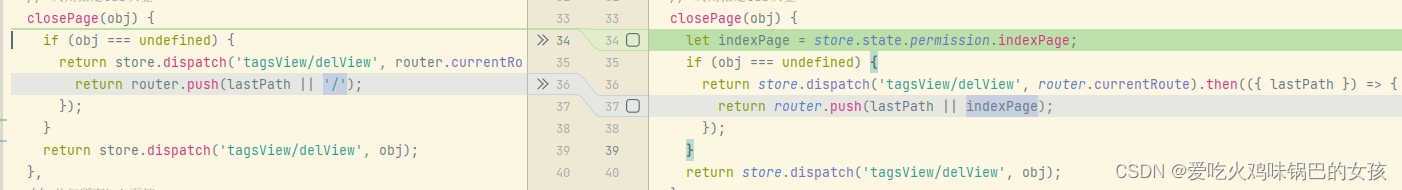
五、个人中心关闭按钮后跳转的页面,防止点击关闭后页面空掉
找到src目录下src\plugns\tab.js文件,作如下改动:

let indexPage = store.state.permission.indexPage;
if (obj === undefined) {
return store.dispatch('tagsView/delView', router.currentRoute).then(({ lastPath }) => {
return router.push(lastPath || indexPage);
});
}
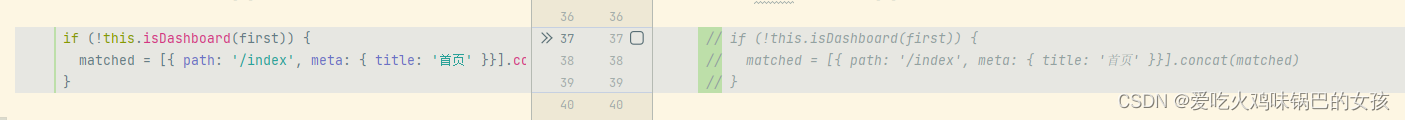
六、隐藏掉若依原本导航中的首页
找到src目录下src\components\BredCrumb\index.vue文件,作如下改动:

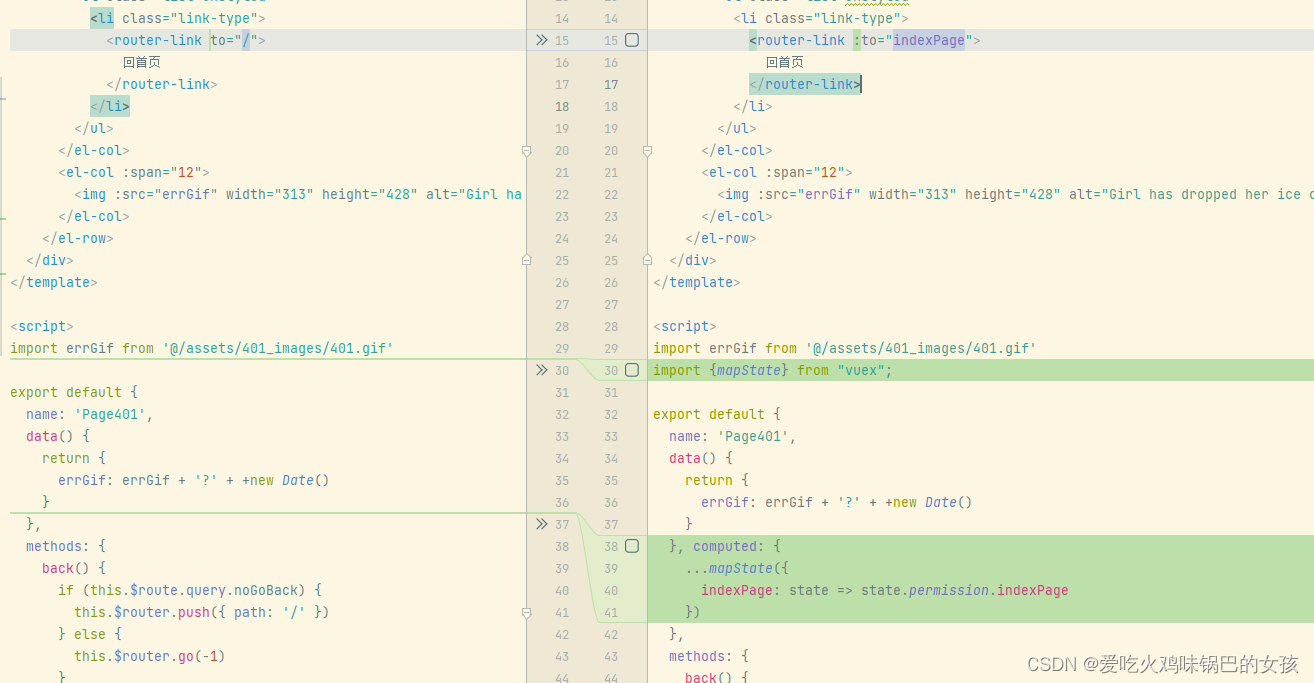
七、401和404页面返回首页,返回至默认首页
找到src目录下src\views\error\401.vue和404文件,作如下改动:

<ul class="list-unstyled">
<li class="link-type">
<router-link :to="indexPage">
回首页
</router-link>
</li>
</ul>
import {mapState} from "vuex";
, computed: {
...mapState({
indexPage: state => state.permission.indexPage
})
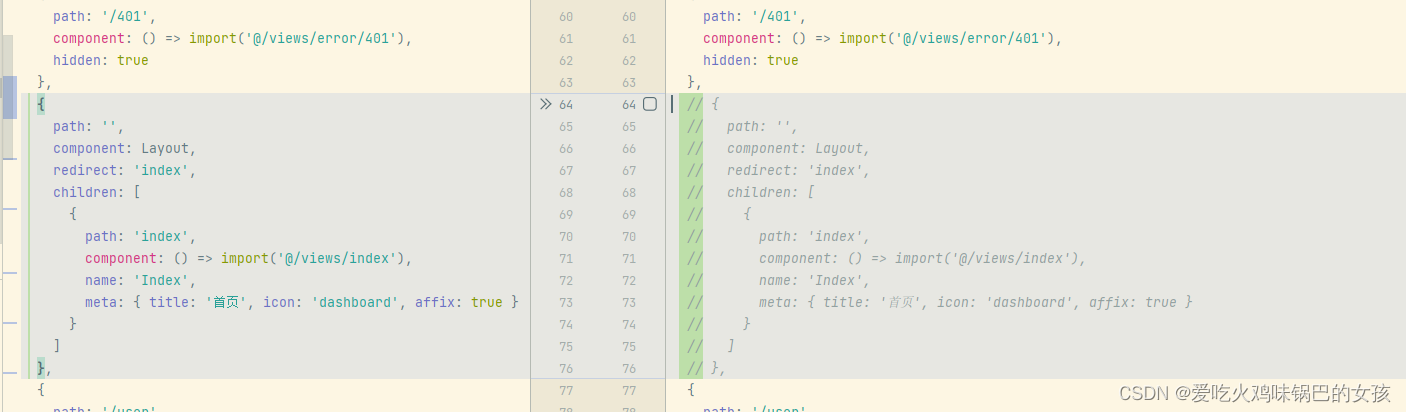
八、屏蔽首页
找到src目录下src\router\index.js文件,作如下改动:

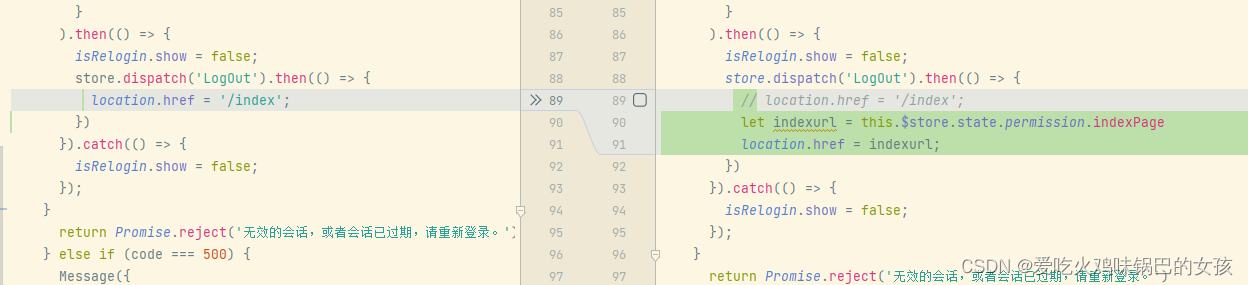
九、重新登陆页面修改
找到src目录下src\utils\request.js文件,作如下改动:

let indexurl = this.$store.state.permission.indexPage
location.href = indexurl;
为了防止有的童鞋没敲对导致404
我把我改的项目上传了
项目下载
原文链接:https://blog.csdn.net/qq_41089622/article/details/128417627
window属性:controllers
2022年最受欢迎的8大编程语言
为什么都说程序员找不到女朋友,但是身边程序猿的却没一个单身的
30岁以上你还死磕技术,别说拿高薪,可能你连饭碗都会保不住
程序员被开除,老板:“有你参与的项目全黄了!”
笑话:一个测试工程师走进一家酒吧
趣图:程序员头疼的4种原因
笑话:面试官:请拿出一段体现你水平的代码。我: sudo rm -rf /*面试官:这体现了你哪方面能力?
网友说:做开发,不被领导喜欢怎么办?
前端精选:在 WPF 中实现融合效果
所属网站分类: 技术文章 > 博客
作者: 小兔崽子
链接: http://www.qianduanheidong.com/blog/article/498290/c248e81d7b63f23fcae3/
来源: 前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力