Axure教程:按钮的启用和禁用设计
原型中常要用到按钮的禁用和启用,比如常见的:输入手机号获取验证码的获取按钮,在未输入内容前按钮不可点,输入按钮后,可点击获取按钮获取验证码。那我们本文就一起来看看按钮的启用和禁用设计。

如下图:

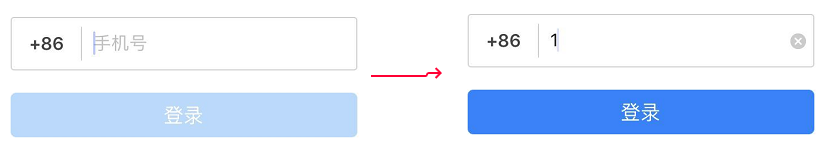
首先,我们来看看效果
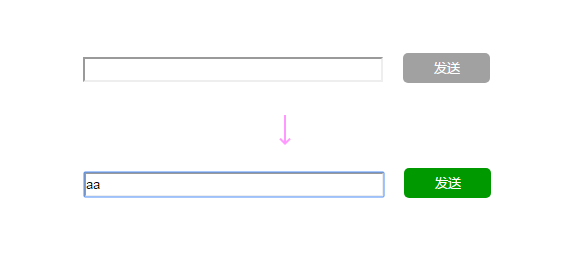
没有输入内容前,按钮灰色不可点,输入内容后,按钮变亮,表示可以点击。

设计步骤
(1)设计好元件:输入框+按钮。

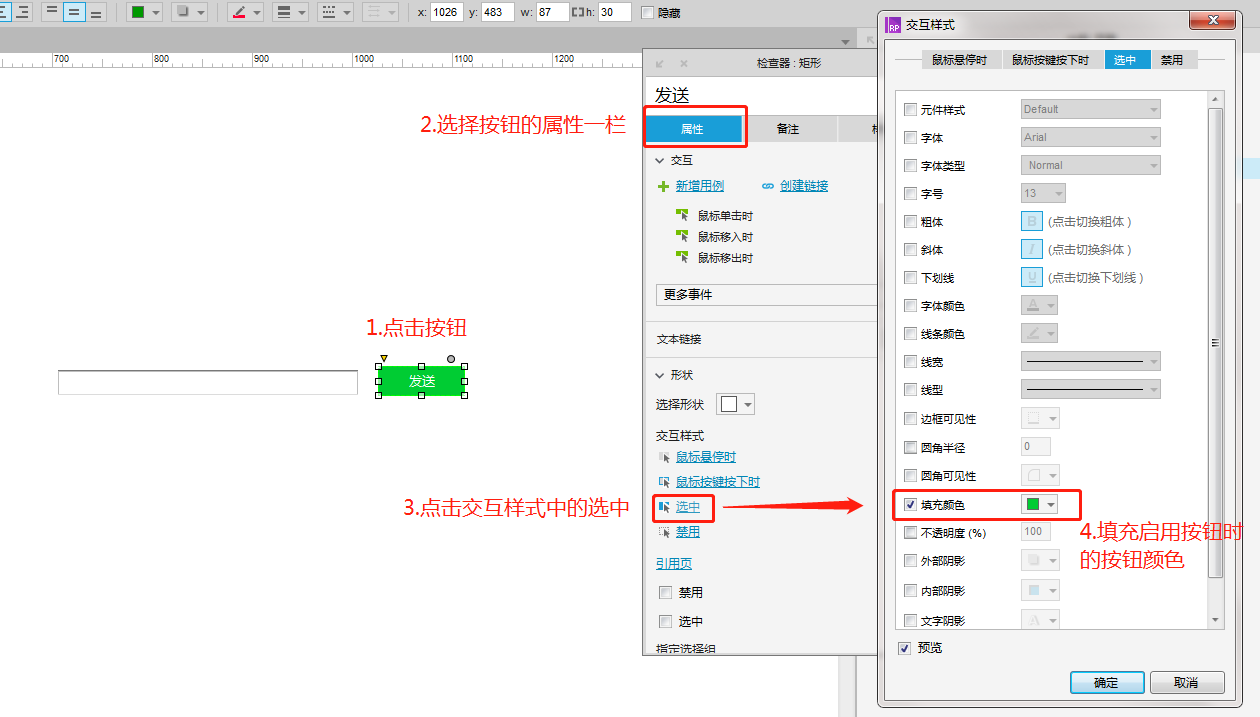
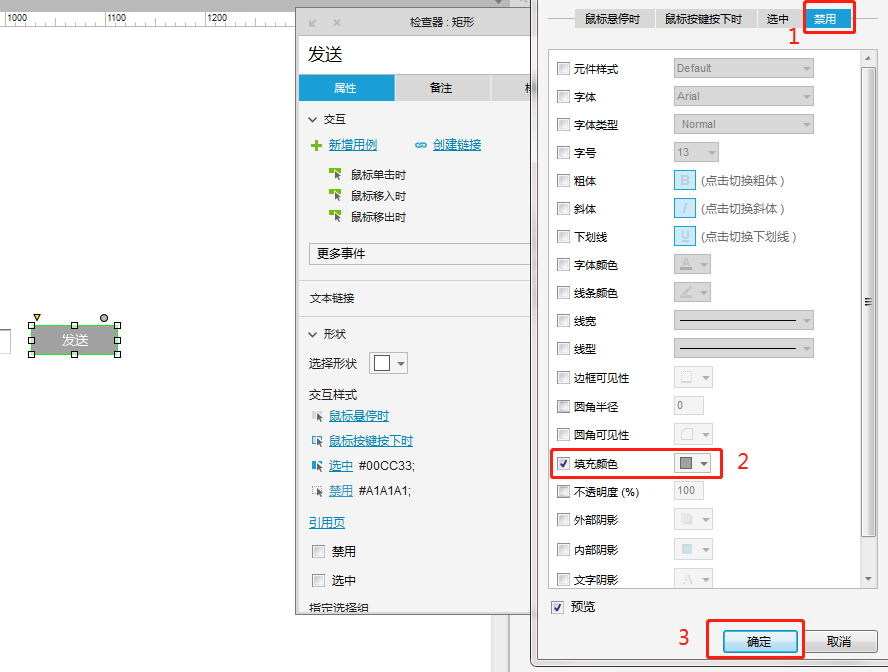
(2)设置按钮的属性:点击交互样式中的选中,在弹窗中设置按钮被选中时的颜色为绿色;在弹窗中切换到禁用,禁用时的颜色为灰色,点击确定。


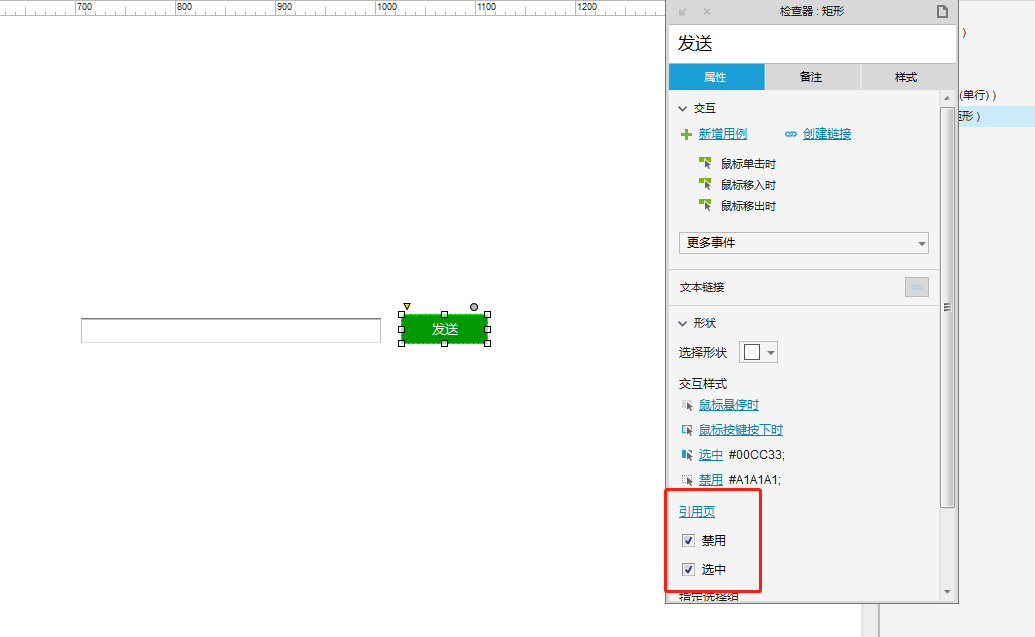
(3)勾选引用页中的禁用、选中。

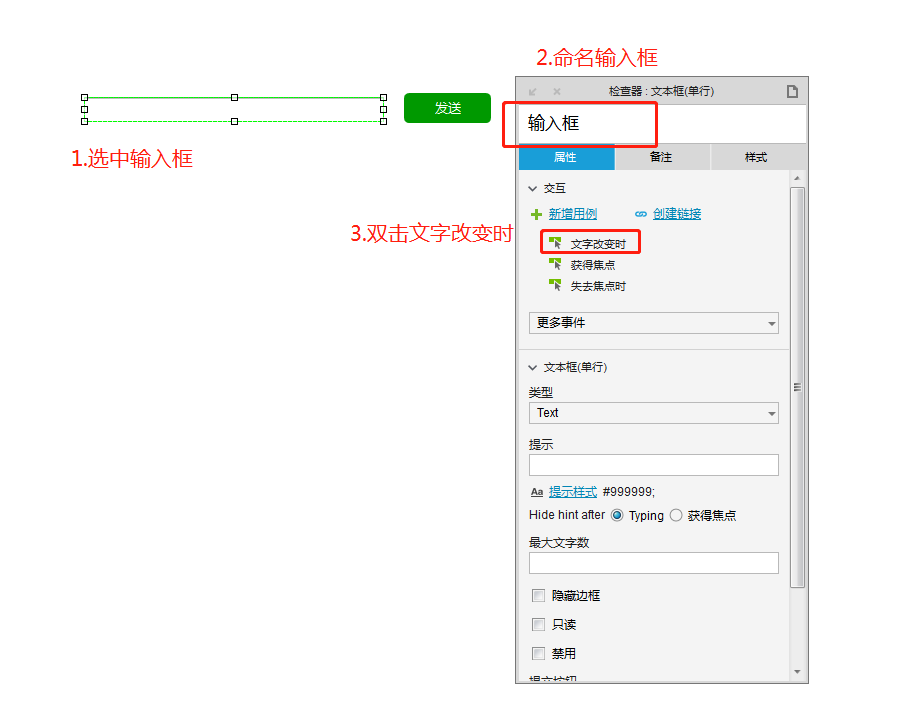
(4)对输入框进行交互设置:选择交互方式:文字改变时。

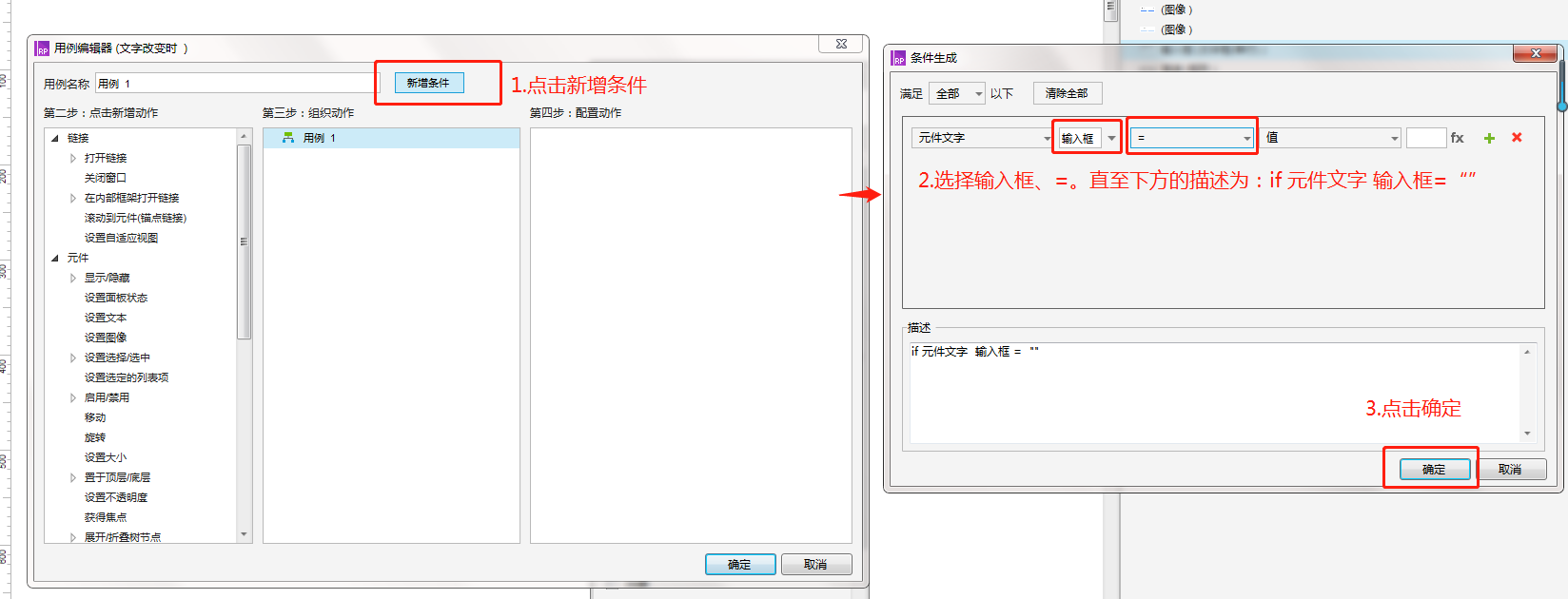
(5)在弹出的交互编辑窗口中编辑用例条件:当输入框中的元件文字为空时。

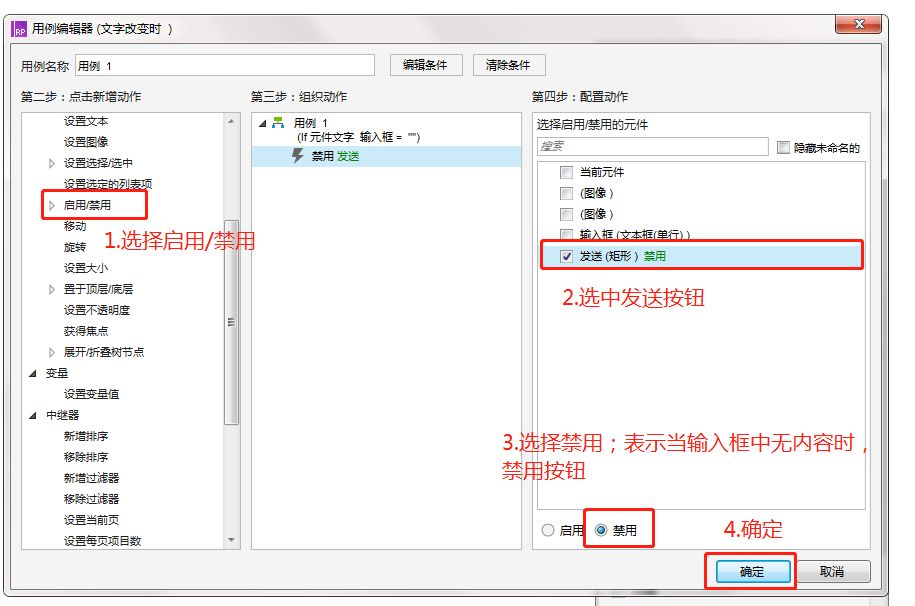
(6)选择交互工作:当输入框中的元件文字为空时,按钮禁用。

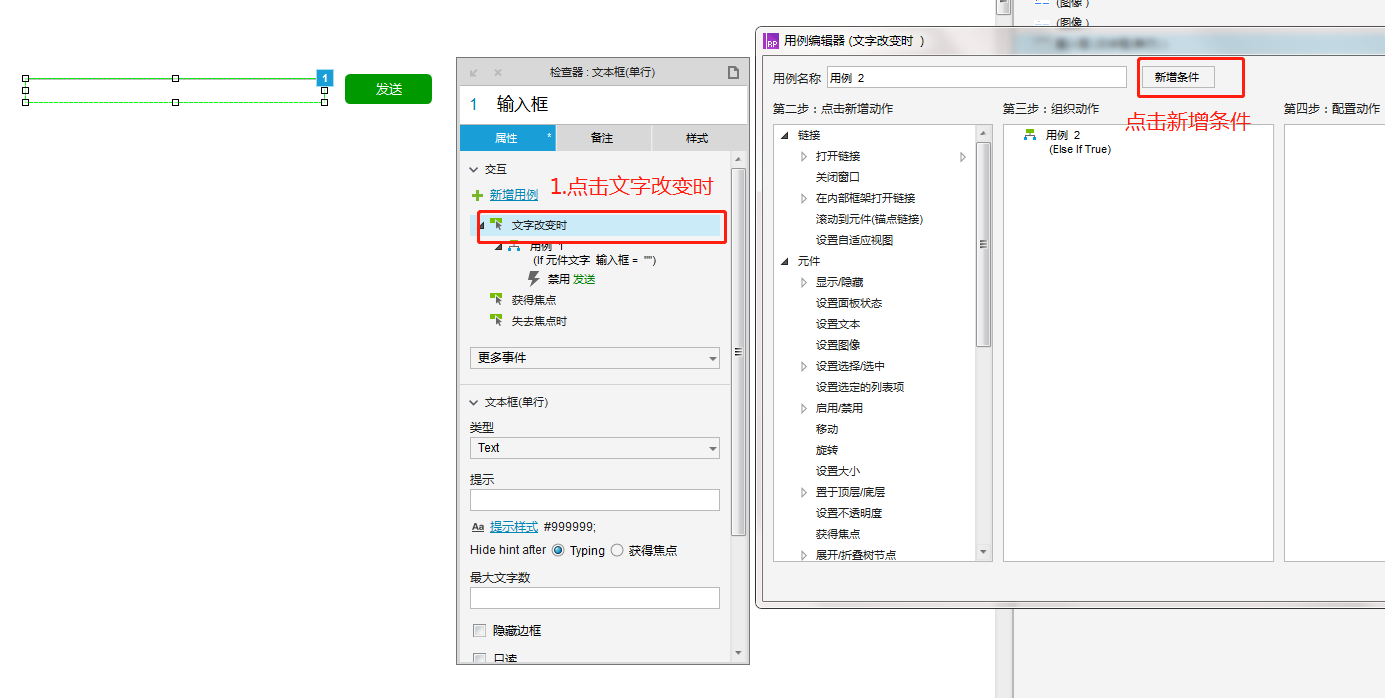
(7)可以看到,第5步点击了确定之后,属性中的用例1已经成功设置了按钮的禁用。再次点击文字改变时,设置用例条件。

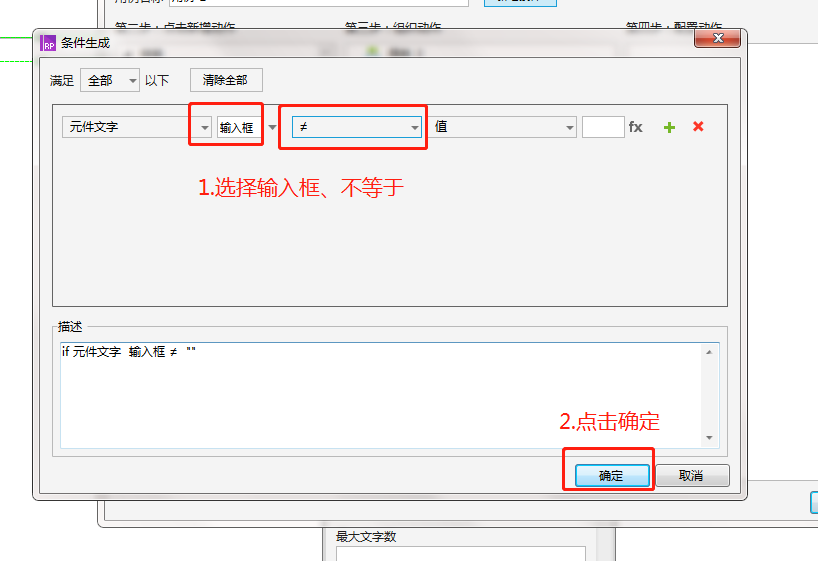
(8)将用例条件设置为输入框中的元件文字不为空时。

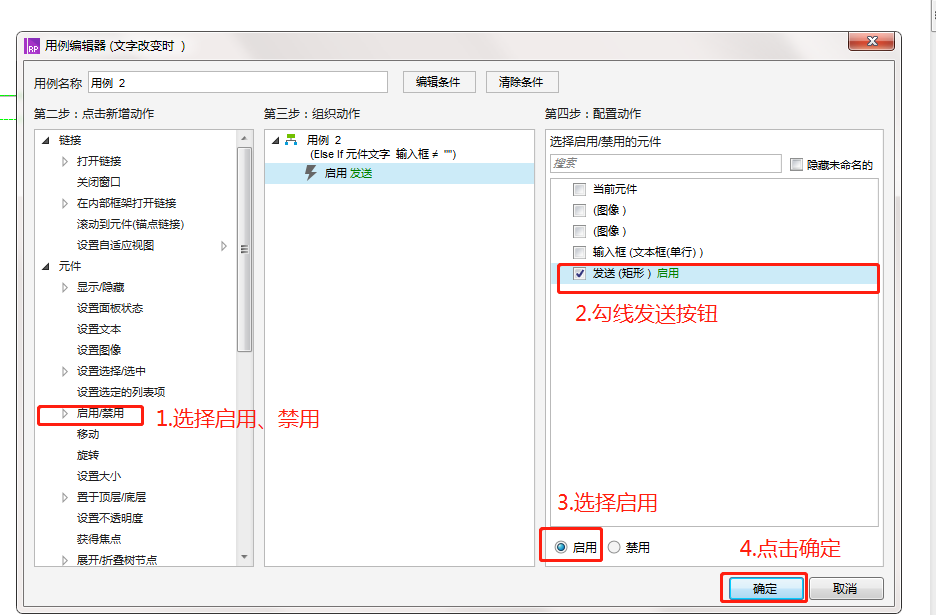
(9)选择启用/禁用,为输入框在改变文字之后配置启用动作,点击确定。

(10)此时按钮的禁用启用已经完成,点击预览测试一下吧。
本文由 @萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议







 起点课堂会员权益
起点课堂会员权益









解决了我的今天的难题,特定留言感谢,axure每个版本变来变去,给我整蒙圈了
你的是7 的axure吧 用例里面的”=” 8 里面是”==”, 而且你的文本框为啥还有基础的交互设置
亲,你用的哪个版本的axure啊,我用的8,可是预览的时候选中的状态由灰色变为白色,而不是绿色,什么原因呢?麻烦解答一下
我想问一下,为啥我文本框已经没有内容了,但是按钮还是不能禁用
个人觉得按楼主的思路,“选中”的显示就没有必要设置啊,毕竟输入文字后“发送”框显示的就是初始状态,并不是显示的“选中”状态(初学Axure,还请多指教)
如果只利用禁用(用例为:如果输入框内容为空时,禁用按钮);当输入框中有了内容之后,按钮是不会发生变化的。所以呀,选中的设置还是有必要的
您说的没错,可以加一个“选中”,但是您第9步少了“选中”的设置
直接在初始状态设置绿色就可以了,不用设置选中
这个编辑器是啥?
什么编辑器?就是用Axure做了原型之后,截图然后用word写粗来