一种基于unity3D的全景漫游场景编辑方法与流程

本发明属于虚拟漫游技术领域,特别涉及一种基于unity3d的全景漫游场景编辑方法,提供给开发人员一种快速开发全景场景漫游程序的方法。
背景技术:
随着计算机软硬件的快速进步和虚拟现实技术(virtualreality,简称vr)的蓬勃发展,复杂场景的虚拟漫游炙手可热,在各行各业,尤其是建筑、旅游、医药、航空航天、游戏等具有广阔的应用前景。利用这一技术,人们可以足不出户地观赏博物馆中的文物,观看美丽的风景名胜,甚至在线体验利用这一技术展示的新楼盘广告等,方便快捷、全面直观。
虚拟现实技术是一种可以创建和体验虚拟世界的计算机仿真系统,它利用计算机生成一种模拟环境,是一种多源信息融合的、交互式的三维动态视景和实体行为的系统仿真,使用户沉浸到该环境中。它是仿真技术的一个重要方向,是仿真技术与计算机图形学人机接口技术多媒体技术传感技术网络技术等多种技术的集合,是一门富有挑战性的交叉技术前沿学科和研究领域。
虚拟漫游,是虚拟现实技术的重要分支,在建筑、旅游、游戏、航空航天、医学等多种行业迅速地发展以及应用。由于其具有沉浸感、交互性和构想性,使得沿用固定漫游路径等手段的其他漫游技术和系统无法与之相比。
unity3d是由unitytechnologies公司开发的一个让玩家轻松创建诸如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具,是一个全面整合的专业游戏引擎。unity类似于director,blendergameengine,virtools或torquegamebuilder等利用交互的图型化开发环境为首要方式的软件。其编辑器运行在windows和macosx下,可发布游戏至windows、mac、wii、iphone、webgl(需要html5)、windowsphone8和android平台。也可以利用unitywebplayer插件发布网页游戏,支持mac和windows的网页浏览。它的网页播放器也被mac所支持。
在unity3d中可以使用javascript、c#和boo来编写脚本。c#完整地支持面向对象,在c#中,万物皆类,不允许有任何一个独立于类的函数或变量。在unity中,所有的行为脚本都必须直接地或间接地继承至monobehaviour类。在使用javascript时,这种继承关系将自动生成,但在使用c#编写脚本时,必须显式地进行定义。unity内的c#运行于mono虚拟机,它是一个开源软件平台,以微软的.net开发框架为基础,能够实现跨平台开发,因此unity内使用c#不但能调用unity引擎本身的功能,还能调用.net平台提供的大部分功能。
unity3d以其强大的跨平台特性,交互式图形化开发环境以及全面齐全的功能吸引了众多的开发者。
技术实现要素:
本发明的主要目的在于克服现有技术的缺点与不足,提供一种基于unity3d的全景漫游场景编辑方法,利用该方法开发人员能够快速开发出基于unity3d的全景场景漫游程序,并将它发布或者嵌入到各种平台。
本发明的目的通过以下的技术方案实现:
一种基于unity3d的全景漫游场景编辑方法,基于封装的功能接口包括:
(1)自定义场景;
(2)场景切换(即漫游);
(3)自定义场景漫游路线;
(4)自定义场景总俯瞰图;
(5)场景打点;
使用本方法开发全景场景漫游程序时,只需一一调用接口,依照接口指示放入相应的文件,设置所需的交互的点,便可自动生成具有交互热点的全景场景漫游程序。
优选的,所提供的功能接口基于4个部分的unity模型:
(1)一个三维的cube物体,作为承载全景图片的容器;
(2)一个三维plane物体,作为承载全局图片,即鸟瞰图的容器;
(3)一个ui的canvas,用于放置各种ui控件;
(4)camera,模拟人眼所看到的视野。
这4部分相互配合,实现多个功能;同时本方法的所有源码以及接口,均是基于这四部分编写的。
优选的,所提供的功能接口基于以下自定义的数据结构:
整体视为一个map,称为walkmap;其中的每一个具体的场景视为一个node,称为mapnode;mapnode中包括自己的序号index和自己的“邻居”,即与之相邻的场景(mapnode)的index;“邻居”之间可以互通漫游。
优选的,接口(1)自定义场景包含以下过程:
根据前面所述的unity模型,规定cube的6个面分别为“前后左右上下”;将一张全景图切割成6张立方体片图,分别对应cube的6个面;在源码walker\assets\resources\image文件夹中放入每个node的一套图,按照命名顺序存放每张图片;同一套的6张图之间顺序必须为back-bottom-front-left-right-top,由此实现了定义一个场景。
优选的,接口(2)场景漫游包含以下过程:
根据前面所述的unity模型,将camera置于cube的内部中心点,实现观看当前全景,即当前处于某一个具体的mapnode中;漫游,即是cube中切换全景图片;点击cube的“前后左右”四个面时,就会检测该mapnode的邻接信息,判断在这个方向上是否有“邻居”;如果有,则切换全景图片;否则,原地不动;
实现漫游时的过渡效果,仅仅需要缩短camera的视野,造成“向前走”的视觉效果;达到一定程度后,瞬间切换成新的全景图;
在整个漫游过程中,camera始终处于cube的中心;cube和camera并没有发生位置的移动。
优选的,接口(3)自定义场景漫游路线包含以下过程:根据前面所述的数据结构,通过创建mapnode并且指定该mapnode的邻居,使mapnode相互关联,形成一个整体;定义mapnode之间的邻接信息,也就定义了整体路线,使各场景能够按照该路线切换。
优选的,接口(4)自定义场景俯瞰图包含以下过程:根据前面所述的unity模型,在plane模型上贴上全局俯瞰图,俯瞰图应命名为airmapimage,放入文件夹walker\assets\resources\airmapimage中。
优选的,接口(5)场景打点包含以下过程:根据前面所述的创建mapnode时,可在某一面的图片上指定一个点,同时定义点击该点后的响应事件(跳转第三方链接或者播放视频);当场景漫游到该场景时,所打的点会以一定的形式显示,提示用户可点击。
本发明与现有技术相比,具有如下优点和有益效果:
1、直接提供封装良好、种类齐全的功能接口,方便开发人员直接调用以及进行二次开发。
2、提供了开发场景漫游程序的新思路,有效地提高了开发效率。
3、提供快速开发具有交互热点的全景场景漫游程序的方法。
附图说明
图1是使用实施例方法提供的接口开发全景场景漫游程序的流程示意图。
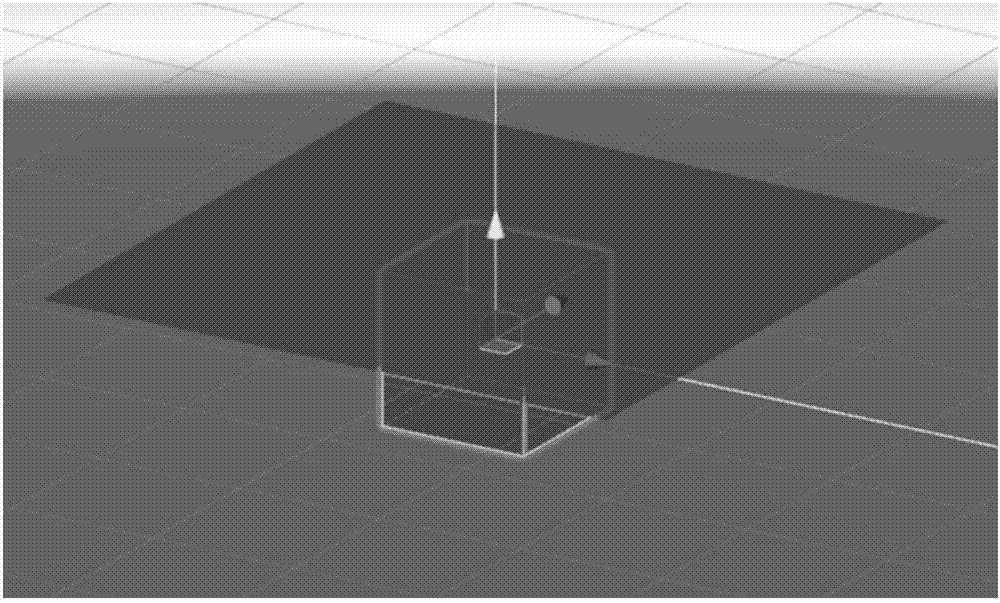
图2是实施例方法使用的unity基本模型图。
图3是cube模型表面抽象示意图。
图4是plane模型表面抽象示意图。
具体实施方式
下面结合实施例及附图对本发明作进一步详细的描述,但本发明的实施方式不限于此。
实施例1
本发明方法提供的接口乃至于所有的源码都是使用c#编写的。
一种基于unity3d的全景漫游场景编辑方法,基于自定义场景、场景切换、自定义场景路线、场景打点、自定义俯瞰图等功能接口,这些功能接口做了良好的封装。
本实施例涉及的所有接口基于以下4个unity模型:
(1)一个三维的cube物体,作为承载全景图片的容器;
(2)一个三维plane物体,作为承载全局图片(即鸟瞰图)的容器;
(3)一个ui的canvas,用于放置各种ui控件,比如button和videoplayer。
(4)camera,模拟人眼所看到的视野。
这4部分相互配合,实现所有的接口功能。同时本方法的所有源码以及接口,均是基于这4部分编写的。
此外,在全景场景漫游程序中,定义以下的数据结构:
(1)每一个场景为一个node,称为mapnode,其中包含该node的index以及邻接信息。
(2)所有场景构成一个map,称为walkmap,其中存储了所有mapnode的信息。
(3)在某个场景(node)中打的点称为dot,dot中包含该点的坐标信息、tag以及点击响应事件。
本方法提供的功能接口,具体实现方法为:
接口1——自定义场景:
基于上述所提到的unity模型,规定cube的6个面分别为“前后左右上下”。将一张全景图切割成6张立方体片图,分别对应cube的6个面。
在源码walker\assets\resources\image文件夹中放入每个node的一套图(6张),按照命名顺序存放每张图片。同一套的6张图之间顺序必须为back-bottom-front-left-right-top。由此实现了定义一个场景。
接口2——场景漫游:
基于上述unity模型,将camera置于cube的内部中心点,实现观看当前全景,即当前处于某一个具体的mapnode中。在cube中切换全景图片以实现漫游。点击cube的“前后左右”四个面时,就会检测该mapnode的邻接信息,判断在这个方向上是否有“邻居”。如果有,则切换全景图片;否则,原地不动。
实现漫游时的过渡效果,仅仅需要缩短camera的视野,造成“向前走”的视觉效果。达到一定程度后,瞬间切换成新的全景图。
在整个漫游过程中,camera始终处于cube的中心。cube和camera并没有发生位置的移动。
接口3——自定义场景漫游路线:
基于以上所述的数据结构,通过创建mapnode并且指定该mapnode的邻居,使mapnode相互关联,形成一个整体。定义mapnode之间的邻接信息,也就定义了整体路线(map),使各场景能够按照该路线切换。
接口4——自定义场景俯瞰图:
根据上述的unity模型,在plane模型上贴上全局俯瞰图,俯瞰图应命名为airmapimage,放入文件夹walker\assets\resources\airmapimage中。
将camera从cube的中心移到plane的正上方,即可实现全局纵览;将camera从plane的正上方移到cube中心,同时切换cube的贴图,即可实现从全局视角到具体场景的切换。
接口5——自定义打点:
创建mapnode时,可在某一面的图片上指定一个点,同时定义点击该点后的响应事件(跳转第三方链接或者播放视频)。
打点做标记并不是直接在图片上进行,而是在cube的6个面上进行。打点的标记信息记录在该节点mapnode中。定义cube的边长为100,几何中心的坐标为(0,0,0);plane的边长为400,几何中心的坐标为(0,51,0)。在打点时,只需要确定“在哪一个平面打点”和“在这个二维平面的(x,y)处打点”即可。(x,y)表示在这个平面上的坐标。
打点完毕后,当场景漫游到该场景时,所打的点会以一定的形式显示,提示用户可点击。
当鼠标点击时,由camera向鼠标点击的方向发射射线,射线可以检测到碰撞的物体。由此实现检测点击的是否为所打的点。每个物体都事先添加一个tag。发生碰撞后,根据不同的tag响应不同的事件。
同时提供定义点击后的响应事件接口,如果需要点击后打开浏览器,跳转到特定网页,只需指定网页url,调用函数application.openurl()即可。如果需要点击后播放某视频,则指定视频url,创建videoplayer控件,即可实现在线观看视频。
实施例2
如图一流程图所示,使用本方法开发全景场景漫游程序时,只需一一调用接口,依照接口指示放入相应的文件,设置所需的交互的点,便可自动生成具有交互热点的全景场景漫游程序。
步骤一自定义场景的详细实施方式如下:
在整个程序中有多少个场景需要进行漫游,就必须在项目文件夹walker\assets\resources\image内提前放入每个场景的图片,以便程序加载。程序会在运行时实时加载文件夹中的图片。在文件夹中放入每个node的一套图(6张),按照命名顺序存放每张图片。同一个node的6张图之间顺序必须为back-bottom-front-left-right-top,程序才能正常加载场景图片。
步骤二自定义漫游路线的详细实施方式如下:
在creator.cs脚本中createwalkmap()方法中创建自定义map。创建方法可以参考walkmap.cs脚本中getexampleinstance()方法。如果定义6个node,意味着这是一个有6个场景的map,每个node都有一个index,分别为0~5。然后为每个node添加“邻居”信息。例如,node0左方向可以到达node5,node0的右方向可以到达node4,后方向可以到达node1,等等。将创建的node添加到map上,进行关联。可以从四个方向定义路线,分别为:common.direction.left、common.direction.right、common.direction.front、common.direction.back。
步骤三自定义鸟瞰图的详细实施方式如下:
跟场景图片一样,鸟瞰图应命名为airmapimage,提前放入项目文件夹walker\assets\resources\airmapimage中,以便切换到全局视角时能够正常加载。
步骤四打点标记的详细实施方式如下:
创建mapnode时,可以根据需要同时在每一个mapnode中添加打点标记。创建方法可以参考walkmap.cs脚本中getexampleinstance()方法。首先输入要打的点在图片上的坐标以及这个点的tag创建dot。后续需要根据这个tag做出不同的响应事件。然后将dot与mapnode关联:dot需要与mapnode的6个面关联,以此确定dot在三维空间的位置。可以在六个面上打点,分别为:common.surface.left、common.surface.right、common.surface.front、common.surface.back。
步骤五定义点击响应事件的详细实施方式如下:
定义点击响应事件。在callback.cs中根据打的点的tag,添加不同的点击响应事件。视频链接可在common.cs中进行修改。如果需要点击后打开浏览器,跳转到特定网页,只需指定网页url,调用函数application.openurl()即可。如果需要点击后播放某视频,则指定视频url,创建videoplayer控件,即可实现在线观看视频。
实施这五个步骤过后,一个完整、流畅、具有交互热点的全景漫游程序即可初步呈现出来。可重复这五个步骤中的一个或几个继续完善和优化程序。
上述实施例为本发明较佳的实施方式,但本发明的实施方式并不受上述实施例的限制,其他的任何未背离本发明的精神实质与原理下所作的改变、修饰、替代、组合、简化,均应为等效的置换方式,都包含在本发明的保护范围之内。
- 二维地图转换三维地图的方法、...
- 一种动态结冰微观结构三维建模...
- 一种三维电缆模型的创建方法及...
- 基于三维仿真模型的倾斜摄影三...
- 一种全景空间构建方法与流程
- 一种基于Kinect的骨骼重...
- 一种三维场景中实现地形透明的...
- 用于图形渲染的几何图形处理方...
- 用于图形渲染的几何图形处理方...
- 一种基于色块匹配和仿射校正的...
-
 0132606... 来自[浙江省杭州市移动] 2020年04月16日 18:06坑爹
0132606... 来自[浙江省杭州市移动] 2020年04月16日 18:06坑爹
- 一种基于特征匹配的全景图生成方法及系统的制作方法
- 在全景场景中导航的方法
- 一体化大场景全景视频监控装置制造方法
- 面向大场景的全景视频监控的方法及装置制造方法
- 富媒体场景的生成方法、系统和动态场景生成装置的制作方法
- 场景选择画面生成装置、场景选择画面追加系统及其方法
- 一种用于多波段动态场景生成的芯片的制作方法
- 一种基于全景场景实现网络购物的方法及系统的制作方法
- 一种高帧频红外场景生成与输出系统及方法
- 基于互补场景模型的球面全景图缺失信息修复方法