

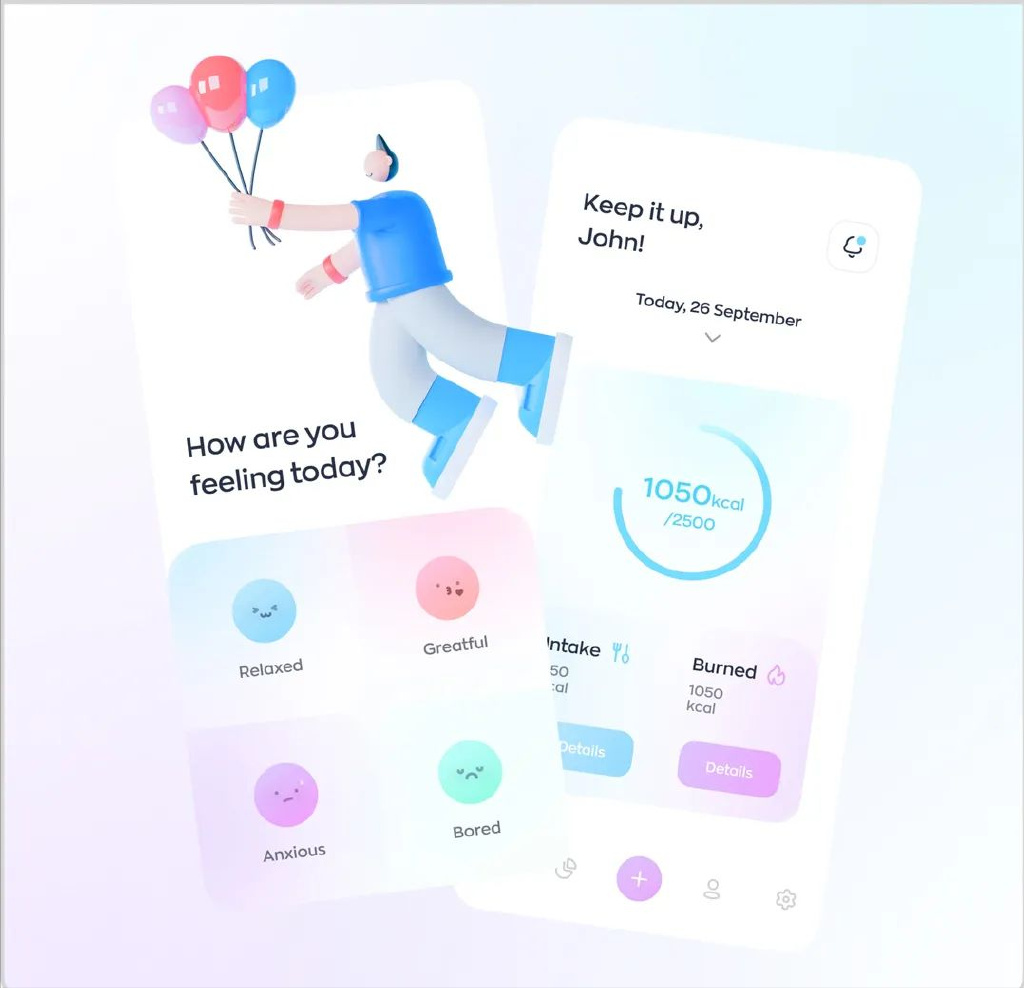
零基础学习UI设计掌握APP界面设计卡片式效果移动端UI设计中,卡片式设计撑起了半壁江山,它随性自由又充满了逻辑性,它正在变得更加流行。
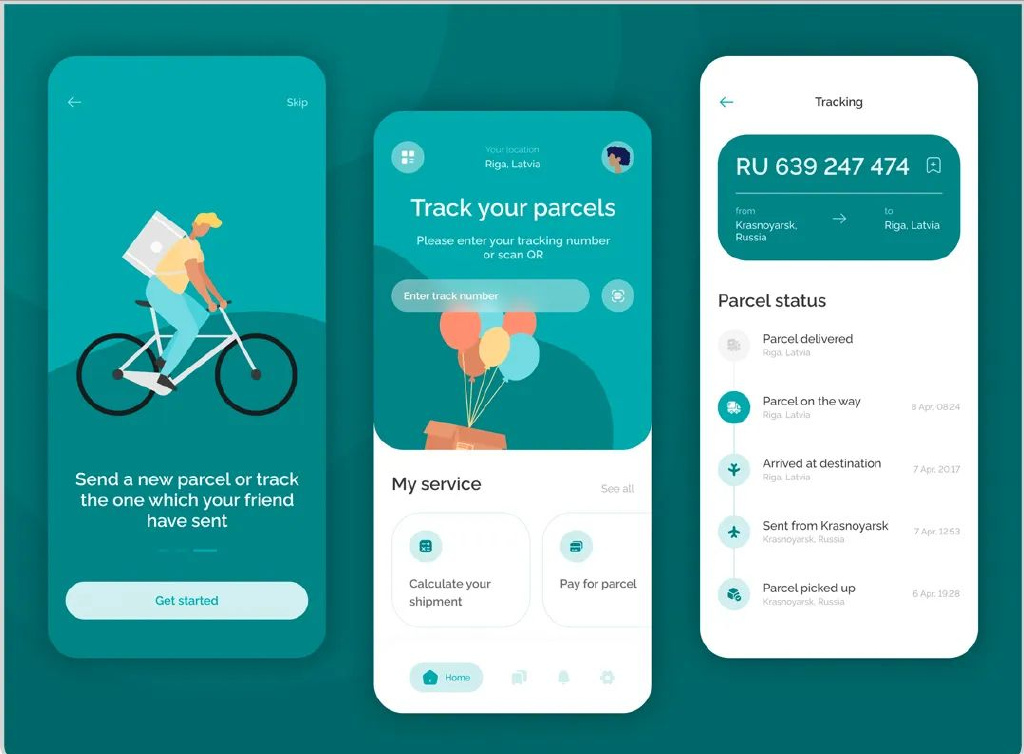
在各个APP中常常见到的那些承载着图片、文字等内容的矩形区块就是所说的卡片,卡片存在的方式多种多样,当你点击它的时候能够看到更多详细的内容。一般把这种容器称之为“卡片”。从另一个方面来说,它也指那些包含一定图片和文本信息在内的长方形,作为指向更多详细信息的一个入口。
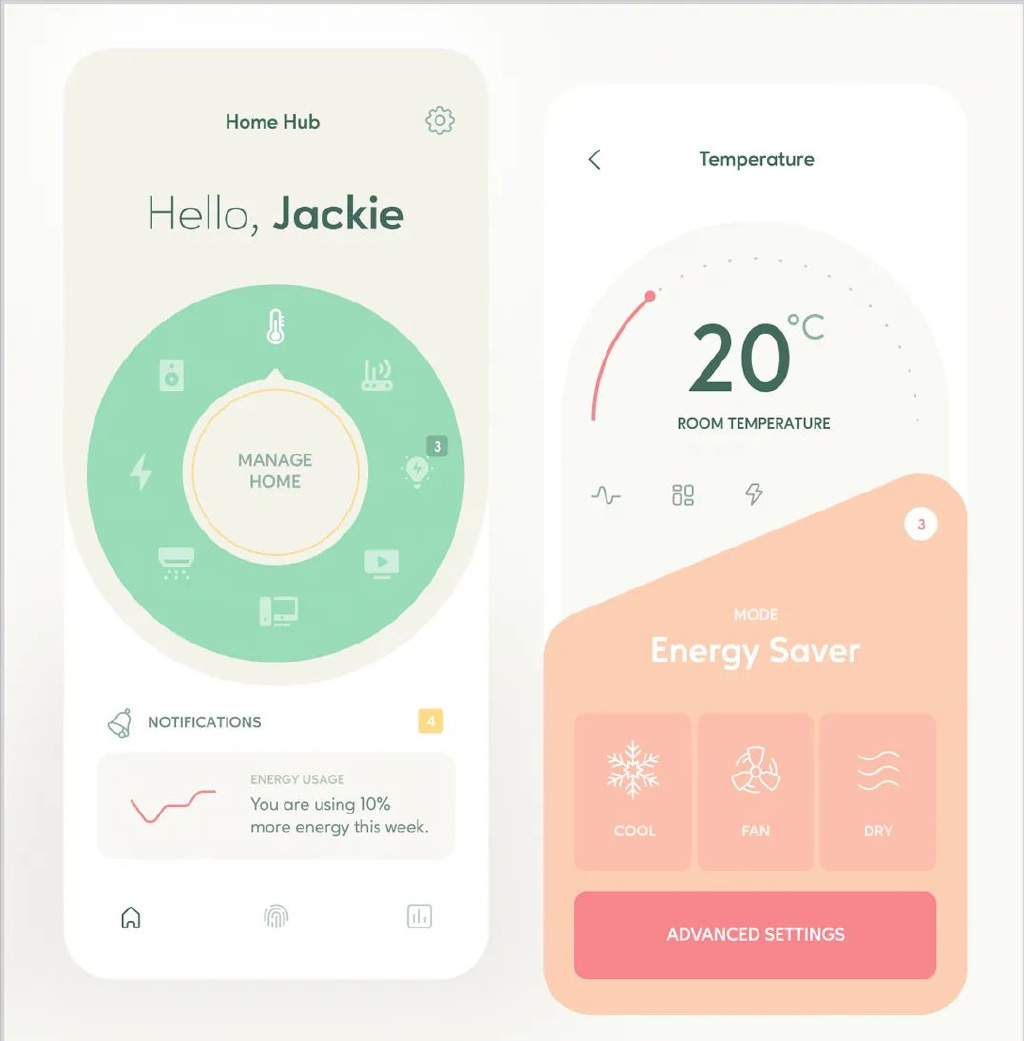
卡片作为界面。有时你甚至看不到卡片的设计形态,因为它们和屏幕完美重合了。但如果仔细看,仍然可以识别出它采用卡片式设计。卡片式界面通常整体作为一个可触元素。无论点击或滑动至屏幕上任意位置,都可操作。在游戏界面中应用卡片式设计也是一个亮点。
卡片作为界面流的中断,卡片式设计也经常以向下滑动覆盖屏幕的方式,用于移动端或APP广告与界面式卡片不同的是,这些卡片包含两种链接一强链接和弱链接。可以通过超强链接跳转至产品广告页。点击弱链接则返回上一个界面,一般来说弱链接很难被点击。
从用户体验来看,广告与整体界面的和谐度比较高。虽然这样广告会占满屏幕,但并不会给用户造成太多困扰,因为你仅仅在屏幕卡片顶端叠加了广告卡片,用户可以关闭或者忽略它。卡片帮助用户快速浏览信息,用视觉风格一致的广告提供直接的商业价值。
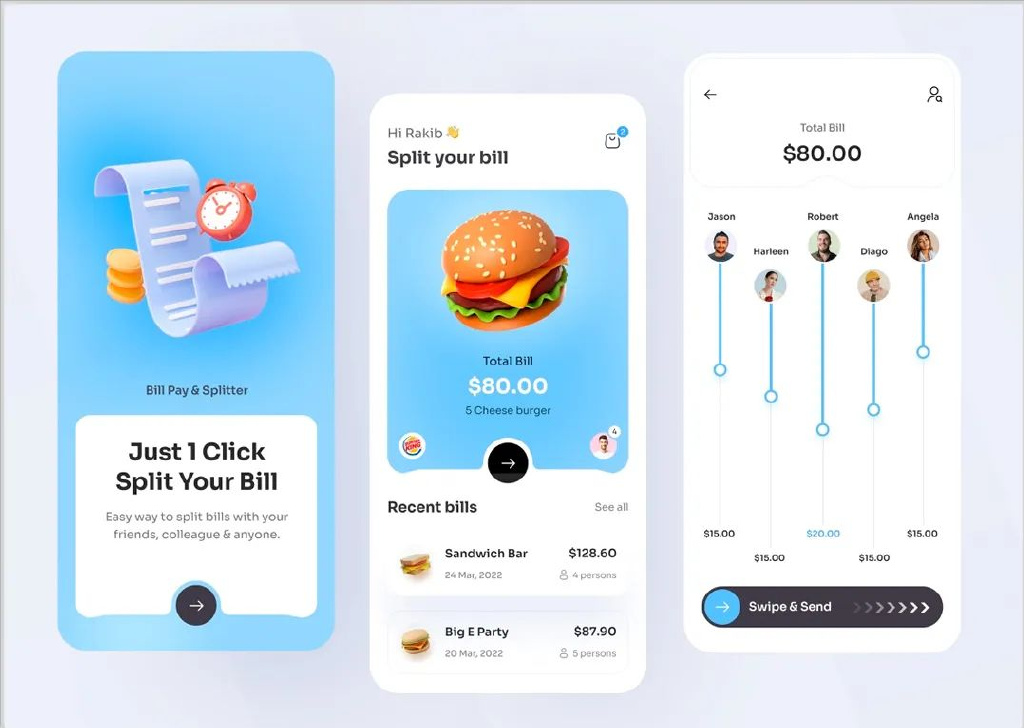
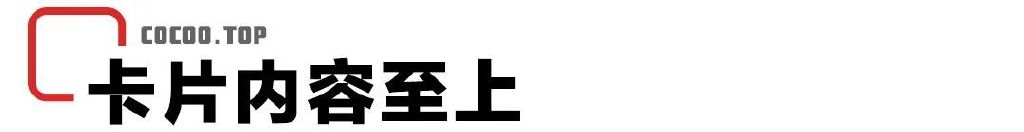
卡片可以承载不同类型的内容,因而成为内容型网站和APP的完美容器一这种通用的框架不会拒绝任何内容。卡片的元素可以包含:照片、文本、视频、优惠券、音乐、付款信息、注册或表单、游戏数据、社交媒体流或分享、奖励信息、链接以及以上元素的组合。这样做的好处是用卡片承载内容信息,层次简单易懂,用户易于滑动浏览。
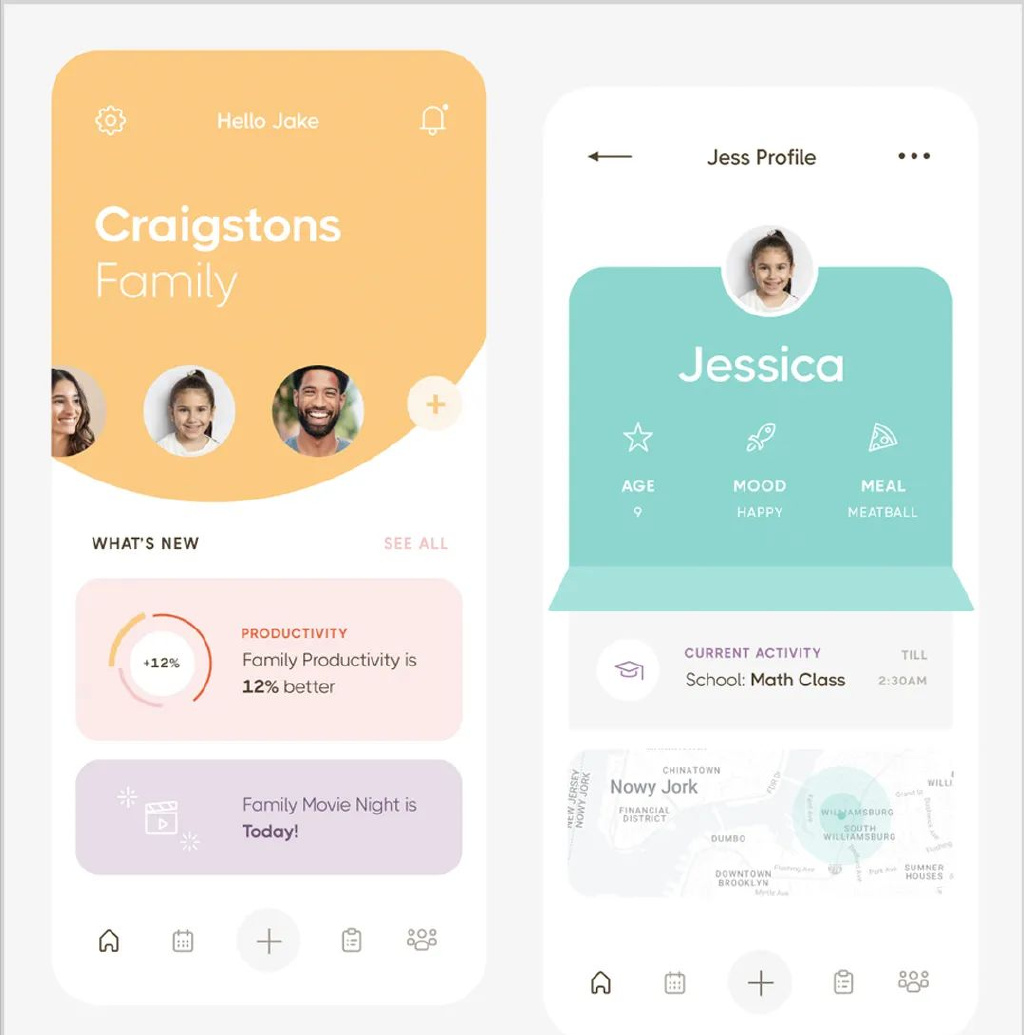
典型布局中,屏幕中每张卡片地位相等,不存在一个卡片主导其他的情况。多张卡片井然有序排列,用户自主选择他们想点击的卡片进行操作。
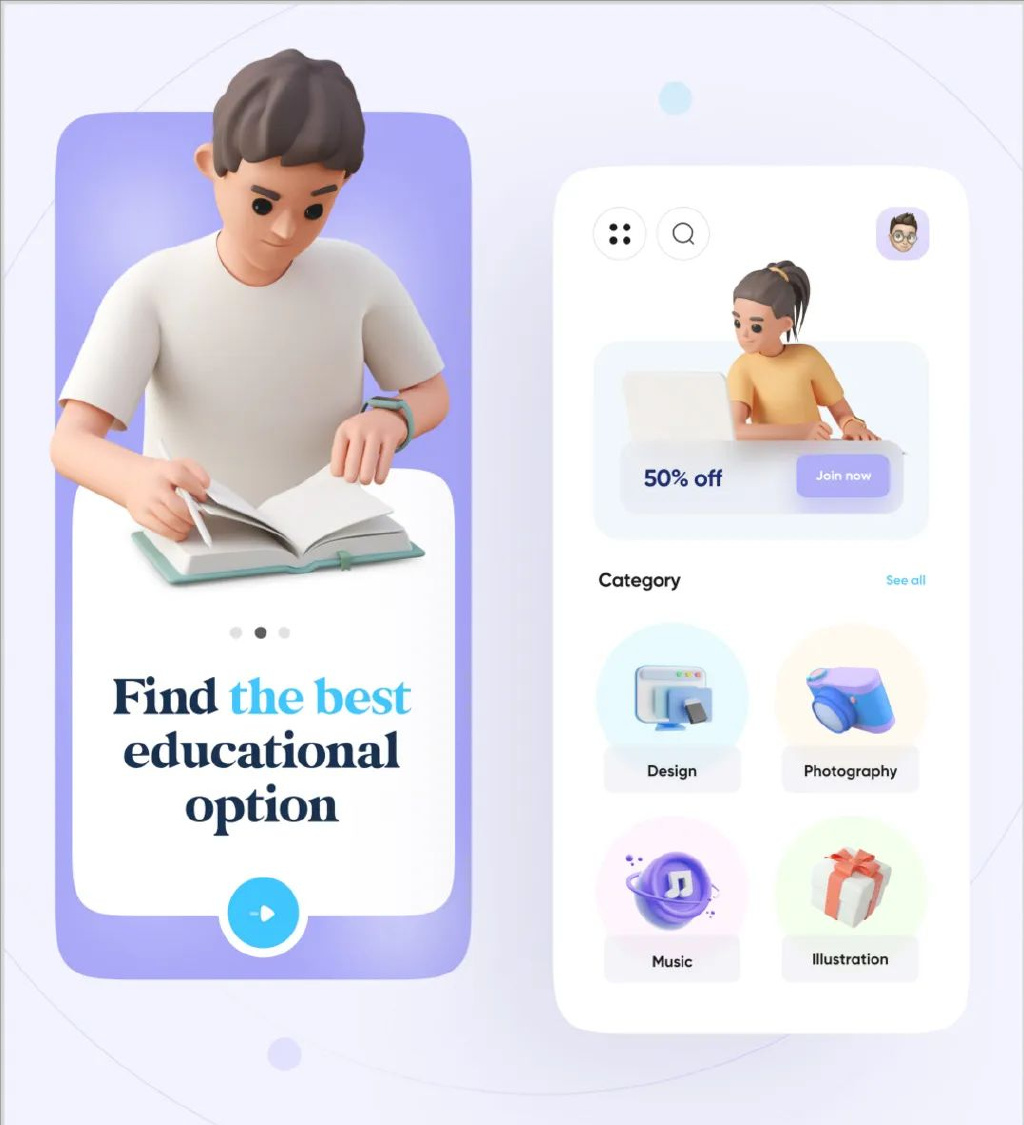
在数字领域的应用程序中,卡片式设计提升了操作行为体验。从另一方面来想,当用户与卡片进行交互时,可以分成几种行为模式。卡片通常会做三件事:记录信息、用信息吸引用户或提醒用户信息。根据卡片内容元素,将卡片进一步细化为不同类型容器。
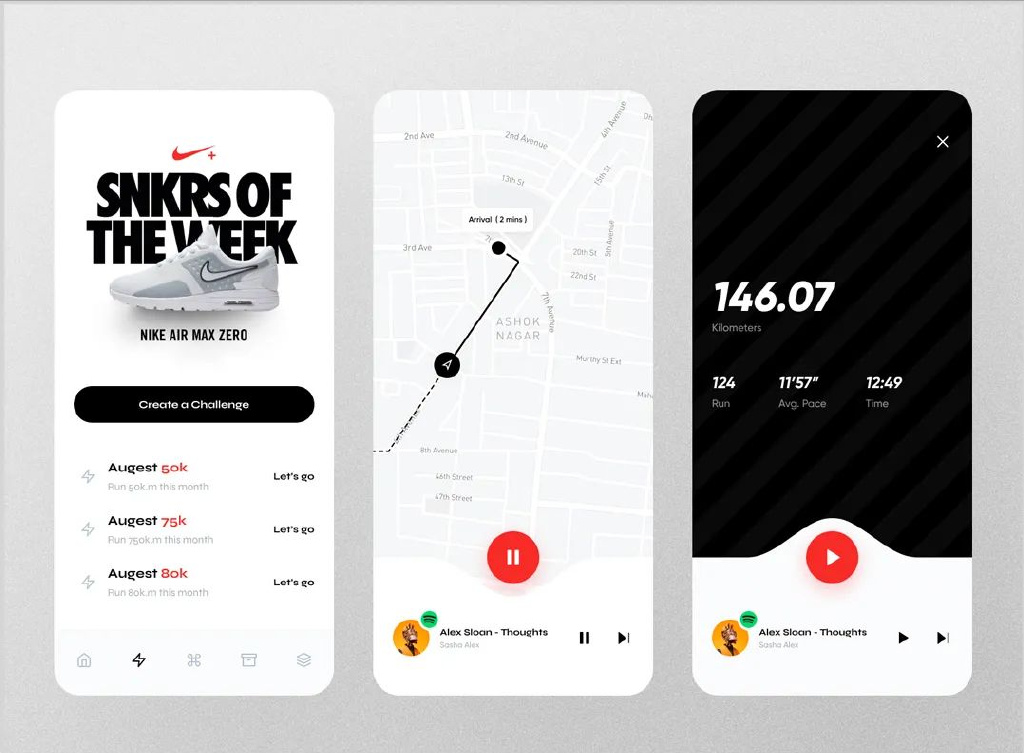
第一,叙述:卡片以瀑布流形式出现,同时创建事件发展的时间轴。 第二,发现:卡片能让相关内容自然地呈现出来。采用网格或瀑布流布局时,使用淡入效果展现卡片,会让用户觉得好玩和身在其中。例如,当你向左或向右滑动,展现符合你口味的歌曲。 第三,对话:由于卡片是相对独立的,他们能够完美展示正在进行的对话。 第四,工作流:卡片可以将待办事项快速归类。
就像在生活中使用卡片一样,对设计师和用户而言,卡片必须很方便使用。当你设计卡片时,需要做一些重要的决定,合适的卡片尺寸,恰当的视觉风格。而常用的卡片尺寸有几个选择:小尺寸、摘要形式的卡片;中等尺寸的卡片;全屏卡片;叠在其他界面元素之上的弹出式卡片。
由于卡片式设计能够承载各种类型的内容,需要设计师精通从色彩到图像应用等方方面面知识。以下是最适用于卡片设计模式的原则: UI界面设计卡片式效果如何学习 http://www.yanguosheji.com/h-col-105.html
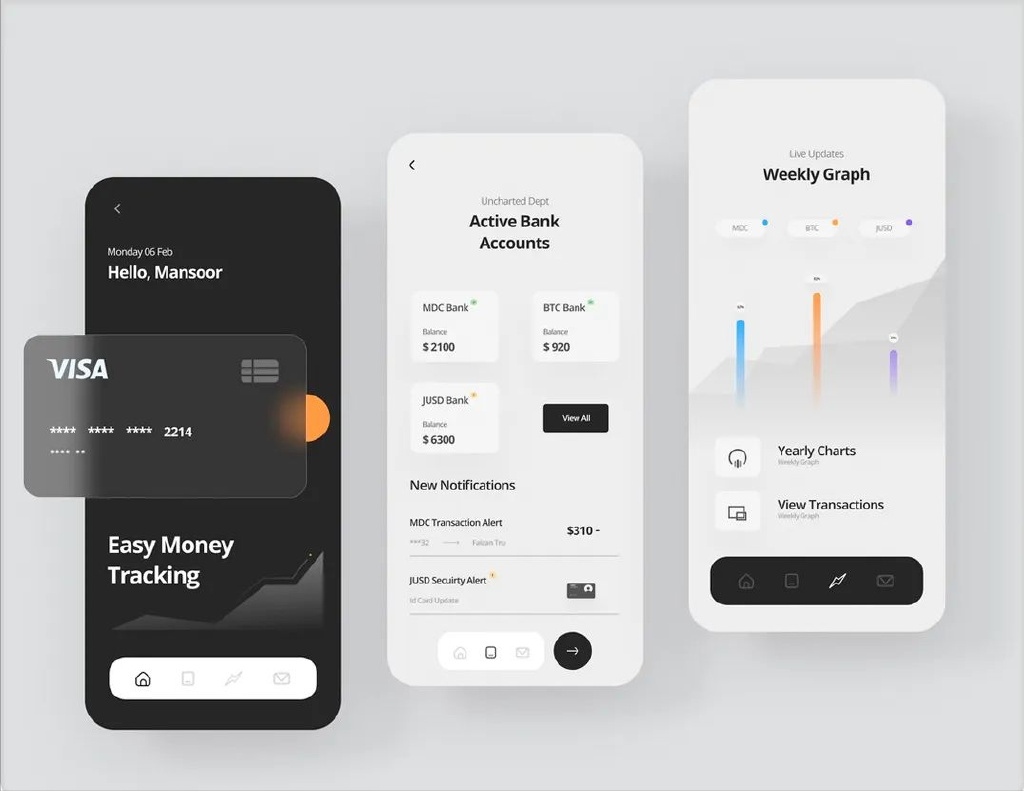
第一,了解阴影及其特点。为了让投影和渐变的元素更加真实,了解阴影特点在卡片设计中显得尤为重要。如果阴影投在整个卡片的边和角上,那卡片载体的物理交互感就不复存在了。其实我觉得你现在的生活状态是挺好的,这是我从外在看来,至于让我走的更进一步去了解,我这一下子我也不知道,我只能希望你的每天都会很好,也希望如果什么事情你也可以找我,我也非常愿意。 第二,在无色系中保证U1清晰。在无色系的条件下设计,必须考虑其可用性和所包含的内容,在此基础上再有目的地添加颜色。
第三,有意识地留白。卡片留白的重要性不言而喻,先给卡片一些空间恰当地增加文本内容。为了让文本看起来足够清楚,可以在文本下使用深色蒙层,把文本放在一个框里或者把背景做模糊处理。
第四,增加图文排版的对比性。比如通过字体大小、字体粗细来吸引用户的注意力。简单的图文排版其视觉效果是最好的,加之非衬线字体,会给卡片一些美感上的润色,这样的卡片会看上去既有熟悉感又富有创意。诸如阴影之类的元素,在很大程度上能帮助用户联想到实体卡片。
上一篇 零基础学平面设计包装容器造型设计原则!
下一篇 海报版面设计视觉流程
文章分类:
新闻动态
|