干货分享| UI设计师必看的10个设计网站


分享UX设计师常用且必看的10个设计网站
作为一名UX(UE/UI/GUI) 设计师,了解现在流行的设计语言或是设计规范,学习它们的设计思想和方法是很有必要的,分享一下我最近整理的常用的10个设计网站,之前也看人整理过,原文链接在底部,这个是我根据自己平时使用的查阅习惯进行了重新整理,希望对大家的工作学习有所帮助。结尾有彩蛋哦~
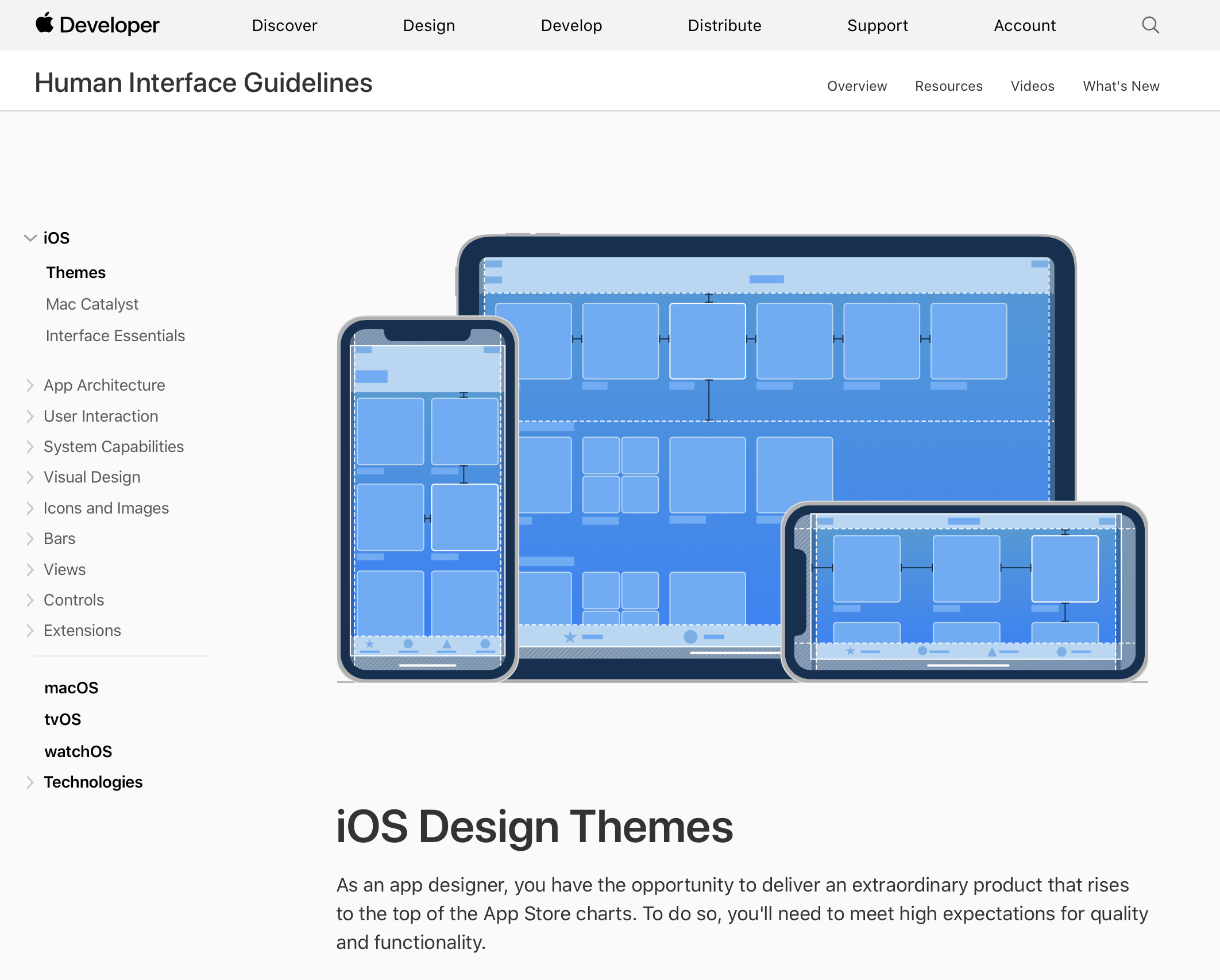
1、Apple Human Interface Guidelines-苹果人机界面设计指南
链接: https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
HIG被奉为UX设计师必须了解的设计法则,所以此网站也就是必读的TOP1,不过这个网站全英文的,你需要翻译~~ 嗯,如果没有途径的...可以关注我后面的文章,我会通过挑选重要部分进行案例解析~
简单介绍下,这个网站包含iOS的基本设计原则、视觉设计规则、控件使用规则等多个方面。

2、Ant Design-蚂蚁金服设计平台
链接: https://ant.design/index-cn
国内比较良心的设计网站,毕竟移动端开源的不多,如果没法翻译上面的HIG,熟读这个网站也是非常有用的,也是我平常看得最多的网站,没有之一,HIG写的比较概括,Ant Design较之更细一点,且有完整的设计生态系统,包含移动端、后台、PC、动效等。
Ant Design主要讲的他整个的设计原则和价值观,并且通过色彩、布局、字体、图标、文案、控件、反馈等几个点去解说他的设计原则;

蚂蚁金服设计平台的系列的配套网站,包含:
Ant Design Mobile-蚂蚁金服移动端设计规范: https://mobile.ant.design/docs/react/introduce-cn

Ant Design Pro-蚂蚁金服中台前端/设计解决方案: https://preview.pro.ant.design/dashboard/analysis

Ant Design Landing-首页模板集: https://landing.ant.design/index-cn
Ant Motion - 设计动效: https://motion.ant.design/index-cn
移动端和中台是比较常用的两个~
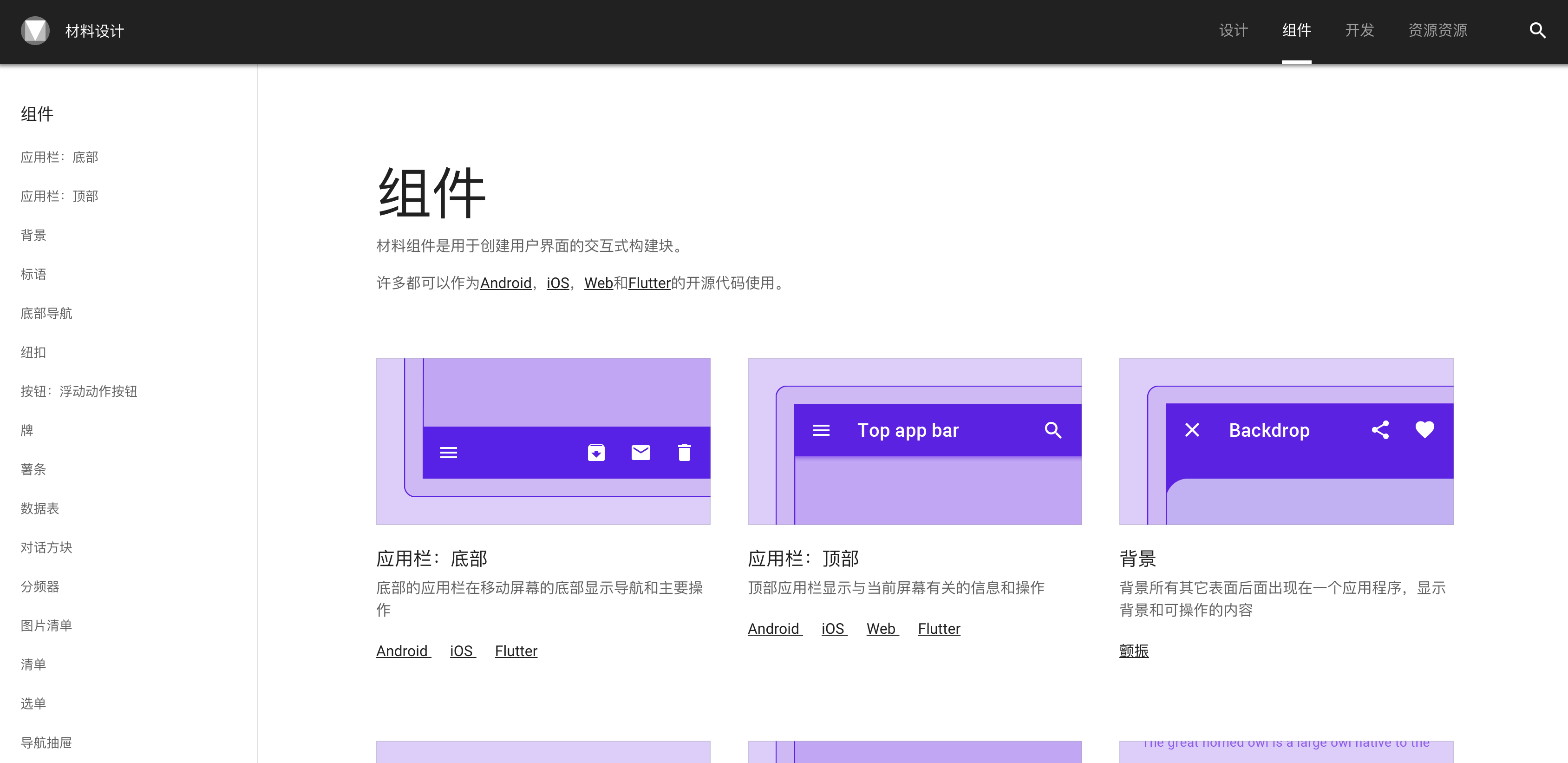
3、Google Material Design-谷歌材料设计
链接: https://material.io/design/
Material Design(以下简称MD)是谷歌设计的一套视觉语言设计规范,也是Android Design演进的一种设计规范。在MD开篇,谷歌公司就表达了自己的期望:创造一种视觉语言,能够将经典的设计原则与创新的科学技术结合起来;开发一个能够跨平台使用的底层系统,保证用户在不同平台上都能够拥有统一的体验。
嗯哼,这个也需要翻译~ 在此感谢我的大佬同事给我提供的翻译插件。

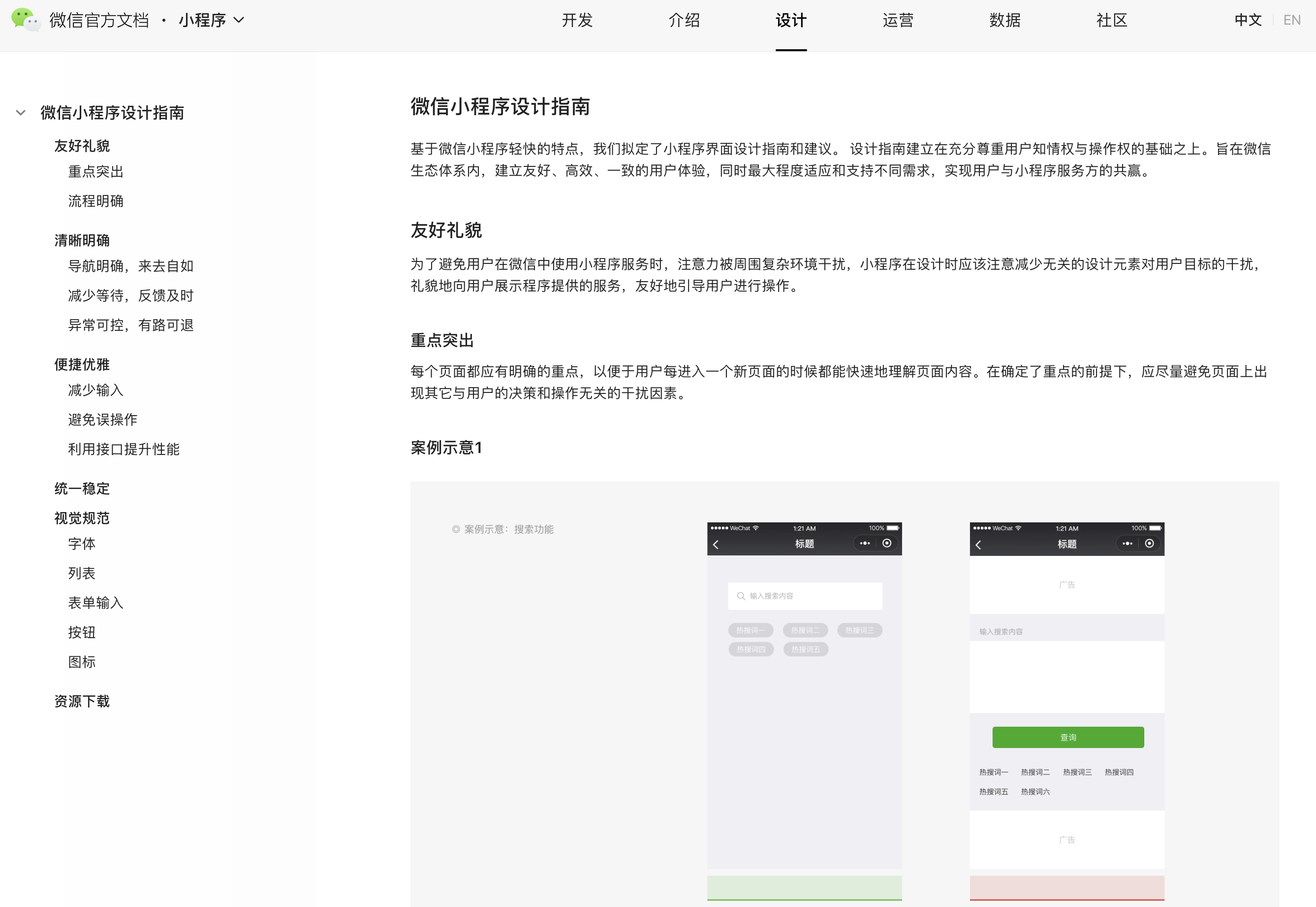
4、微信小程序设计指南
链接: https://developers.weixin.qq.com/miniprogram/design/
基于微信小程序轻快的特点,拟定的小程序界面设计指南和建议。 设计指南建立在充分尊重用户知情权与操作权的基础之上。旨在微信生态体系内,建立友好、高效、一致的用户体验,同时最大程度适应和支持不同需求,实现用户与小程序服务方的共赢。
这是个非常接地气的网站了。

5、WEUI-微信WEUI官网
链接: https://weui.io
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。

6、Google Design-谷歌设计官网
链接: https://design.google/resources/
包含材料设计、Google 字体、人+AI指南等多个跨维度的设计工具和资源目录。网站硬翻的,字段有点奇怪,就不贴中文版了。

7、IBM Design Language-IBM设计语言
链接: https://www.ibm.com/design/language/
后面这几个网站,我个人其实看得不是很多,但是大佬推荐的,嗯,咱们也确实需要多看看国外的优秀案例!

8、Microsoft Design-微软流畅设计系统
链接: https://fluent.microsoft.com/ 此网站,我打不开,哭~
9、Uber Design-优步设计官网
链接: https://www.uber.design/

10、Airbnb Design-爱彼迎设计官网
链接: https://airbnb.design/

好了,现在是彩蛋时间,当我哼哧哼哧的整理完这些,发给大佬同事把把关时,大佬一言难尽的看了我一眼,然后给了我一张截图:

惊不惊喜,意不意外,人家都整理好了,然后我纠结了一会,想想还是发吧,毕竟我都整理了这么久,而且,我写的比他详细~~~~捂脸哭,最后附上这个神网站的链接: http://chuangzaoshi.com/index,自取吧,毕竟网站里更多,但是我大概看了一下,常用的其实还是我上面那几个。
后面我还是会继续跟大家聊聊设计原则和控件,关注我,一起来做个集美貌才华于一身的设计师吧~