HTML实例网页登录页面代码编写
 轩轩小姐姐2018-11-18 17:19
轩轩小姐姐2018-11-18 17:19
方法
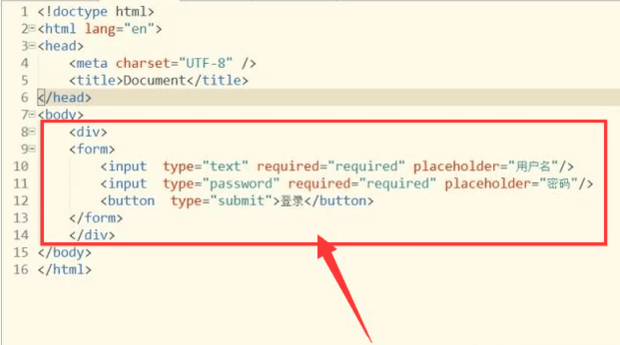
- 如图,先编写一个div,div里面有一个form表单,包括有两个输入框和登录按钮。Input中的type的text表示的是文本框,password表示的密码框。Placeholder表示的输入框中的默认文字,当我们没有往输入框输入文字就会默认显示,如果我们往输入框输入文字就会自动消失哦。Required表示必须往输入框输入内容。

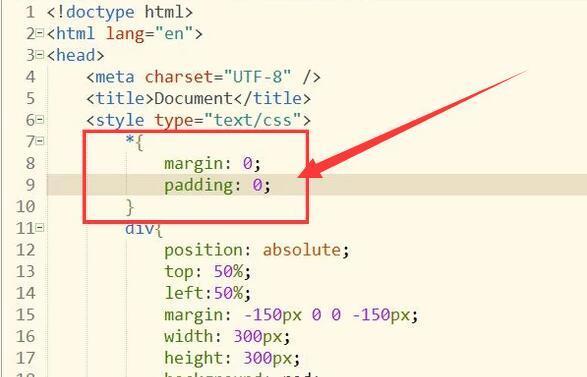
- 接着我们在style标签里面清除所有标签的margin和padding。这样元素之间的间距就会消除。

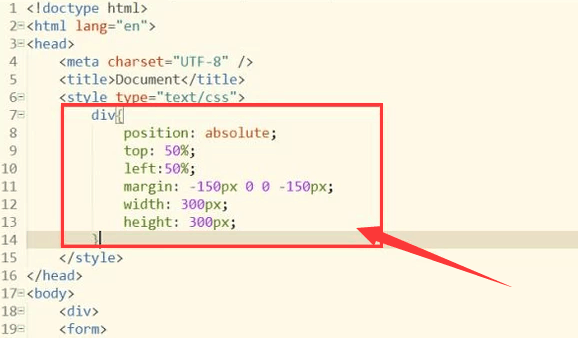
- 设置div的宽度和高度为300px,并且上下左右居中,left和top设置为50%,表示往右移动50%,往下移动50%。

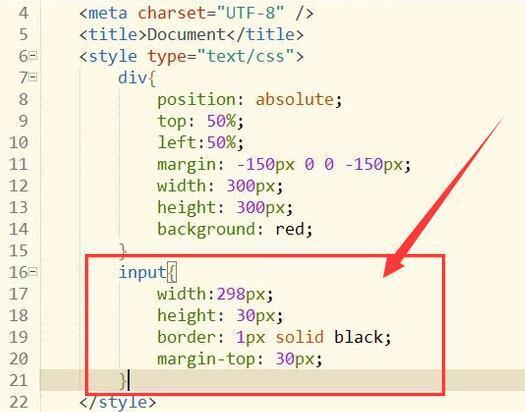
- 设置input的高度和宽度,边框为1px,然后使用margin-top来让两个输入框隔开一定的距离。

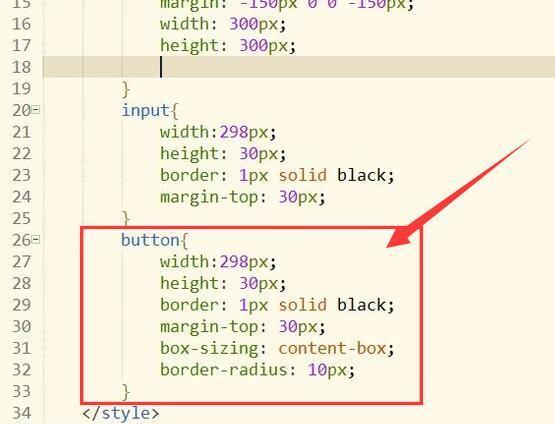
- 同理,设置button的宽度高度和边框,margin-top也是用来拉开与输入框的距离,不然会靠在一起,不好看。box-sizing: content-box;用来设置button撑满整个div,如果不设置的话会溢出div。Border-radius可以用来设置按钮的圆滑度,比如我设置了10px,四边的角就会变圆一点。

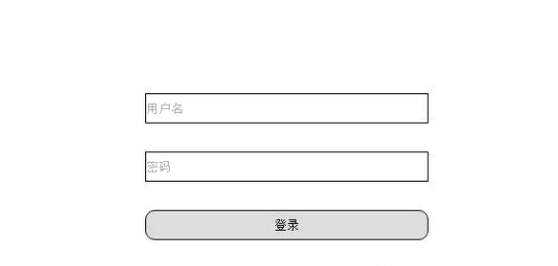
- 最后预览一下效果图。

- 登录界面源代码如图所示,可以自己稍加完善。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
input{
width:298px;
height: 30px;
border: 1px solid black;
margin-top: 30px;
}
button{
width:298px;
height: 30px;
border: 1px solid black;
margin-top: 30px;
box-sizing: content-box;
border-radius: 10px;
}
</style>
</head>
<body>
<div>
<form>
<input type="text" required="required" placeholder="用户名"/>
<input type="password" required="required" placeholder="密码"/>
<button type="submit">登录</button>
</form>
</div>
</body></html>
声明本文系本人根据真实经历原创,未经许可,请勿转载。


