HTML5期末大作业:鲜花超市网站设计——鲜花超市(4页) HTML+CSS+JavaScript HTML5网页设计成品_学生DW静态网页设计代做_web课程设计网页制作
HTML5期末大作业:鲜花超市网站设计——鲜花超市(4页) HTML+CSS+JavaScript HTML5网页设计成品_学生DW静态网页设计代做_web课程设计网页制作
常见网页设计作业题材有个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@ TOC
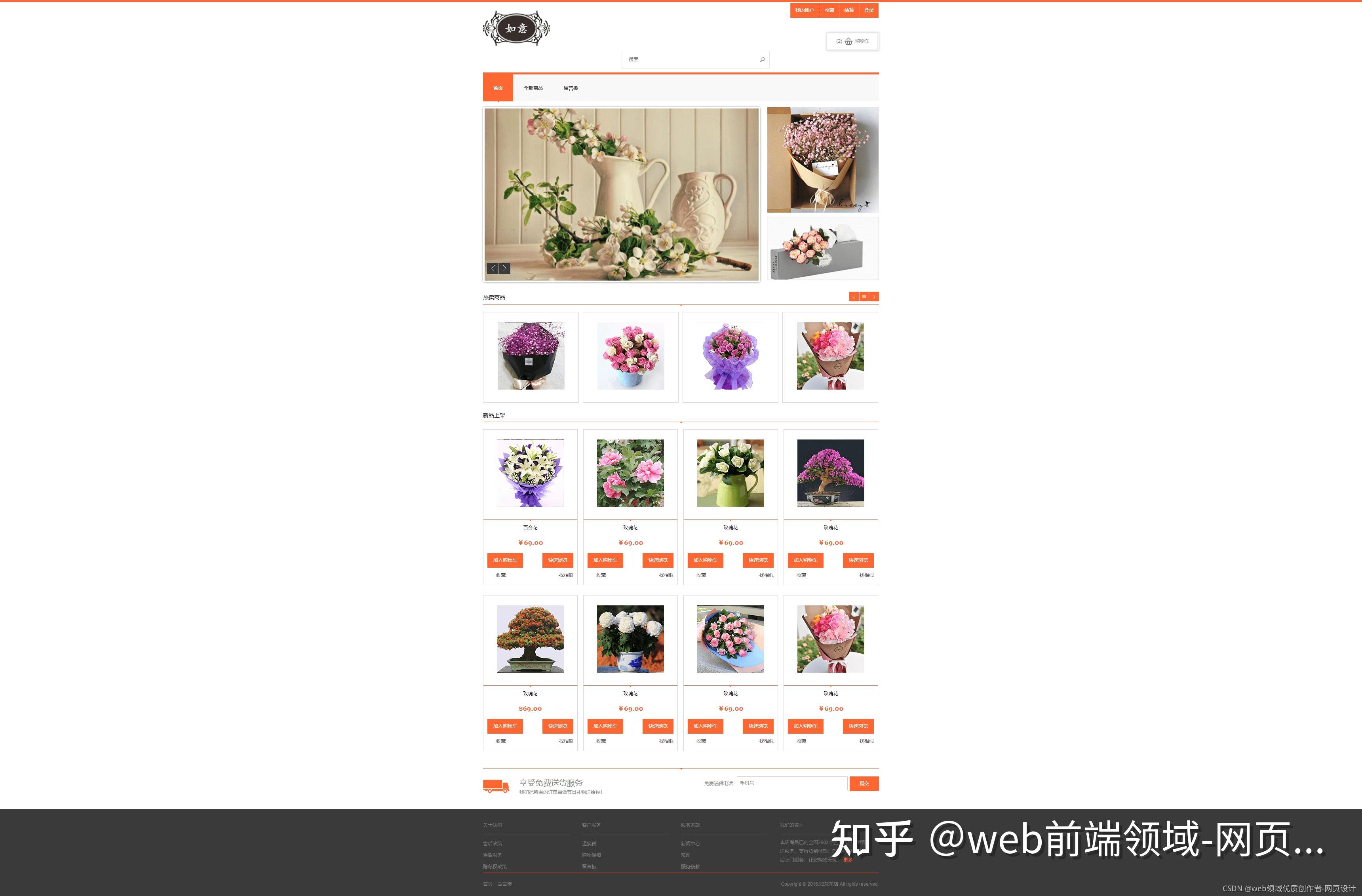
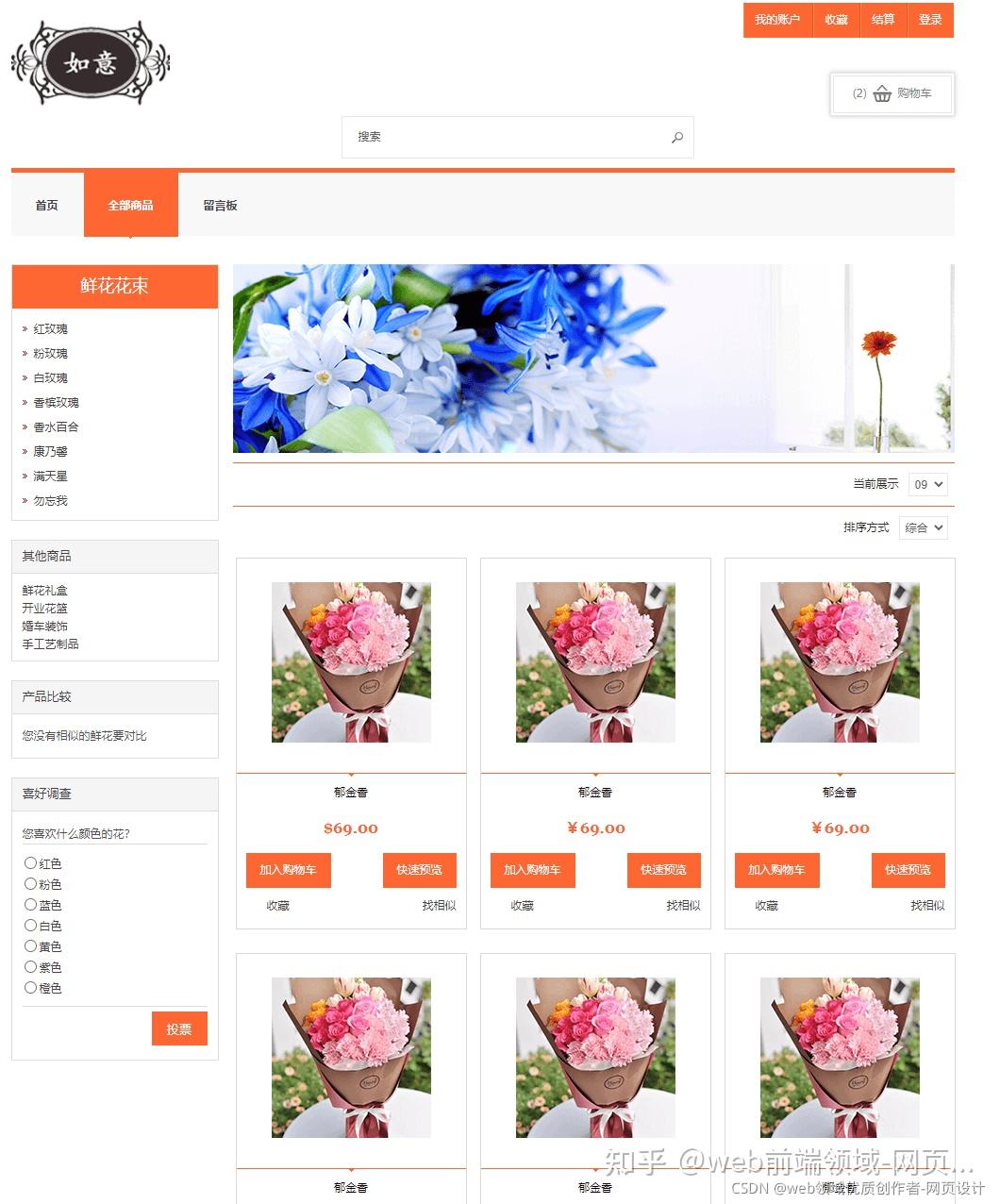
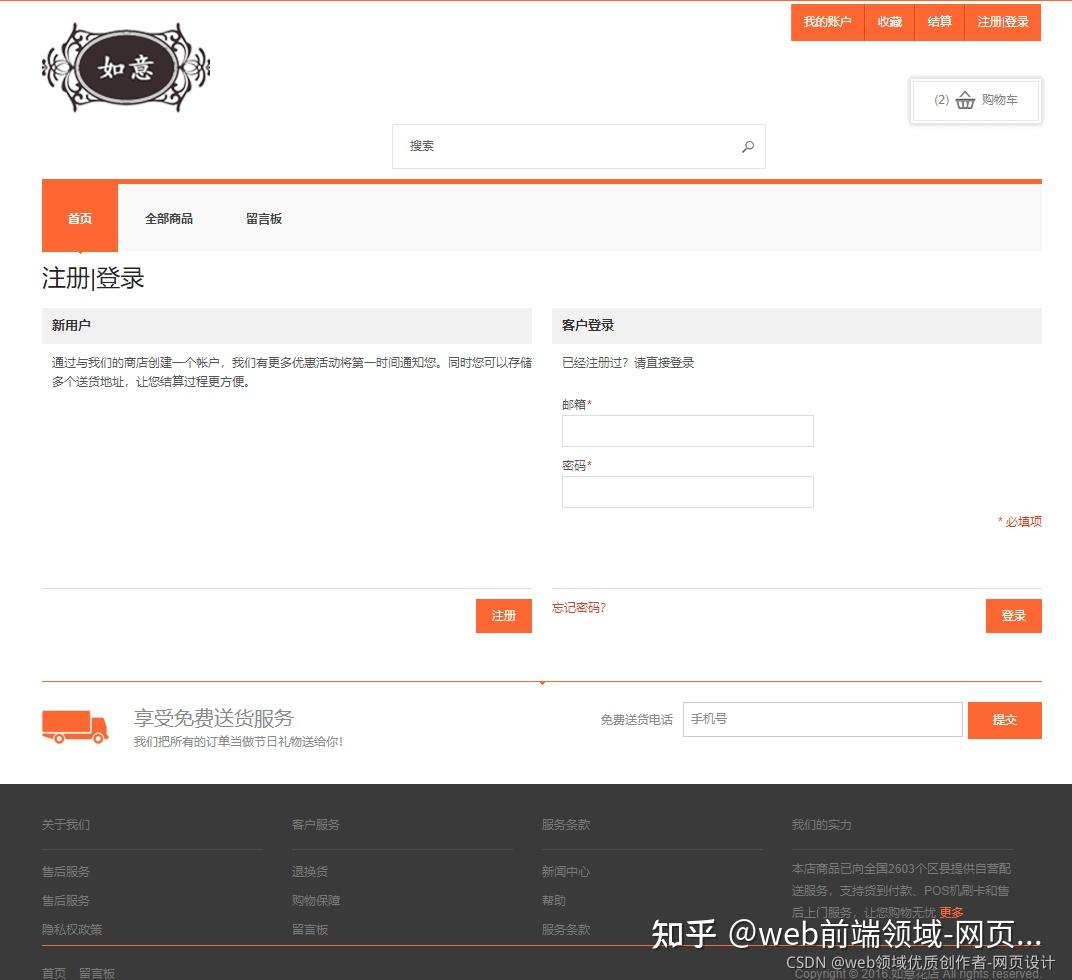
一、作品展示





二、文件目录

三、代码实现
<!doctype html>
<!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]-->
<!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]-->
<!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!-->
<!--条件注释语句,当满足if语句时则执行-->
<html lang="en">
<!--<![endif]-->
<head>
<meta charset="utf-8"><!--编码格式-->
<title>如意花店-首页</title>
<!--引用js文件-->
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/common.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/ddsmoothmenu.js"></script>
<script src="js/jquery.flexslider.js"></script>
<script src="js/jquery.elastislide.js"></script>
<script src="js/jquery.jcarousel.min.js"></script>
<script src="js/jquery.accordion.js"></script>
<script src="js/light_box.js"></script>
<script type="text/javascript">$(document).ready(function(){$(".inline").colorbox({inline:true, width:"50%"});});</script>
<!--end js-->
<!-- 适配于手机浏览 ================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- CSS ================导入外部样式表================================== -->
<!--可以在<head>部分通过<style>标签定义内部样式表;
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。
使用外部样式表,就可以通过更改一个文件来改变整个站点的外观-->
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/orange.css">
<link rel="stylesheet" href="css/skeleton.css">
<link rel="stylesheet" href="css/layout.css">
<link rel="stylesheet" href="css/ddsmoothmenu.css"/>
<link rel="stylesheet" href="css/elastislide.css"/>
<link rel="stylesheet" href="css/home_flexslider.css"/>
<link rel="stylesheet" href="css/light_box.css"/>
<script src="js/html5.js"></script>
<!--[if IE]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="mainContainer big container"><!--主要内容区-->
<!--Header Block-->
<div class="header-wrapper">
<header class="container">
<div class="head-right">
<ul class="top-nav">
<li class=""><a href="#">我的账户</a></li>
<li class="my-wishlist"><a href="#">收藏</a></li>
<li class="checkout"><a href="#" >结算</a></li>
<li class="log-in"><a href="account_login.html" >登录</a></li>
</ul>
<section class="header-bottom"><!--搜索和购物车-->
<!--section新标签,与div类似,语义化-->
<div class="cart-block"><!--购物车-->
<ul>
<li>(2)</li>
<li><a href="#" title="购物车"><img title="购物车" alt="购物车" src="images/item_icon.png" /></a></li>
<li>购物车</li>
</ul>
<div id="minicart" class="remain_cart" style="display: none;">
<p class="empty">您的购物车共有2件商品</p>
<ol>
<li>
<div class="img-block"><img src="images/small_img1.png" title="" alt="" /></div>
<div class="detail-block">
<h4><a href="#" title="玫瑰">玫瑰</a></h4>
<p>
<strong>1</strong> x ¥99.00
<!--strong用于文本加粗,强调作用-->
</p>
<a href="#" title="Details">细节展示</a>
</div>
<div class="edit-delete-block">
<a href="#" title="Edit"><img src="images/edit_icon.png" alt="Edit" title="Edit" /></a>
<!--<img>中“alt”当浏览器无法加载图片时显示替代文本的属性-->
<a href="#" title="Remove"><img src="images/delete_item_btn.png" alt="Remove" title="Remove" /></a>
</div>
</li>
<li>
<div class="img-block"><img src="images/small_img.png" title="" alt="" /></div>
<div class="detail-block">
<h4><a href="#" title="玫瑰">玫瑰</a></h4>
<p>
<strong>1</strong> x ¥99.00
</p>
<a href="#" title="Details">细节展示</a>
</div>
<div class="edit-delete-block">
<a href="#" title="Edit"><img src="images/edit_icon.png" alt="Edit" title="Edit" /></a>
<a href="#" title="Remove"><img src="images/delete_item_btn.png" alt="Remove" title="Remove" /></a>
</div>
</li>
<li>
<div class="total-block">共计:<span>¥198.00</span></div>
<a href="index.html" title="结算" class="orange-btn">结算</a>
<!--<div class="clear"></div>-->
</li>
</ol>
</div>
</div>
<!--搜索框-->
<div class="search-block">
<input type="text" value="搜索" />
<!--定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。
并不是所有的主流浏览器都支持新的input类型。-->
<input type="submit" value="submit"/>
<!--submit定义提交按钮。提交按钮会把表单数据发送到服务器-->
</div>
</section>
</div>
<!--LOGO-->
<h1 class="logo">
<img title="Logo" alt="Logo" src="images/logo.png" /></h1>
<nav id="smoothmenu1" class="ddsmoothmenu mainMenu">
<!--nav标签定义导航链接的部分,是H5的新标签,优点是语义化-->
<ul id="nav">
<!--无序列表-->
<li class="active"><a href="index.html">首页</a></li>
<li ><a href="category.html">全部商品</a></li>
<li><a href="contact_us.html">留言板</a></li>
</ul>
</nav>
<!--响应式导航菜单-->
<div class="mobMenu">
<h1>
<span>菜单</span>
<a class="menuBox highlight" href="javascript:void(0);"></a>
<!--javascript:void(0)空链接,没有跳转-->
<span class="clearfix"></span>
<!--清除浮动对后面元素的影响-->
</h1>
<div id="menuInnner" style="display:none;">
<!--设置默认状态是不显示-->
<ul class="accordion"><!--accordion:可折叠的-->
<!--无序列表-->
<li class="active"><a href="index.html" >首页</a></li>
<li class="parent"><a href="category.html" >全部商品</a></li>
<li class=""><a href="contact_us.html" >留言板</a></li>
<span class="clearfix"></span>
</ul>
</div>
</div>
</div>
<!--Banner Block-->
<section class="banner-wrapper">
<div class="banner-block container">
<div class="flexslider"><!--调用框架接口-->
<ul class="slides">
<li><img title="Banner" alt="Banner" src="images/banner1.png" /></li>
<li><img title="Banner" alt="Banner" src="images/banner2.png" /></li>
<li><img title="Banner" alt="Banner" src="images/banner3.png" /></li>
<li><img title="Banner" alt="Banner" src="images/banner4.png" /></li>
</ul>
</div>
<ul class="banner-add">
<li class="add1"><a href="#" title=""><img title="add1" alt="add1" src="images/banner_add1.png" /></a></li>
<li class="add2"><a href="#" title=""><img title="add2" alt="add2" src="images/banner_add2.png" /></a></li>
</ul>
</div>
</section>
<!--Content Block--><!--内容区-->
<section class="content-wrapper">
<div class="content-container container">
<div class="heading-block">
<h1>热卖商品</h1>
<ul class="pagination">
<li class="grid"><a href="#" title="网格"></a></li>
<!--网格状翻转按钮-->
</ul>
</div>
<!--feature:特色,特价-->
<div class="feature-block">
<ul id="mix" class="product-grid">
<li><!--第一个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img1.png" /></div>
<div class="pro-hover-block">
<!--“热卖商品”和“新品上架”区别:鼠标经过-->
<h4 class="pro-name">玫瑰</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
<li><!--第二个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img2.png" /></div>
<div class="pro-hover-block">
<h4 class="pro-name">康乃馨</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
<li><!--第三个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img3.png" /></div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
<li><!--第四个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img.png" /></div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
<li><!--第五个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img4.png" /></div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
<li><!--第六个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img5.png" /></div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
<li><!--第八个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img.png" /></div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
<li><!--第九个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img6.png" /></div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
<li><!--第十个-->
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img7.png" /></div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰</h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览</a>
<a href="index.html" class="quickproLink" title="Link">产品链接</a></div>
<div class="pro-price">¥69.00</div>
</div>
</li>
</ul>
</div>
<div class="heading-block">
<h1>新品上架</h1>
</div>
<div class="new-product-block">
<ul class="product-grid">
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img8.png" />
</div>
<div class="pro-content">
<p>百合花</p>
</div>
<div class="pro-price">¥69.00</div>
<div class="pro-btn-block">
<a class="add-cart left" href="#">加入购物车</a>
<a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览</a> </div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏</a> <a class="add-compare right" href="#">找相似</a>
<div class="clearfix"></div>
</div>
</li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img9.png" />
</div>
<div class="pro-content">
<p>玫瑰花</p>
</div>
<div class="pro-price">¥69.00</div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车</a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览</a> </div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏</a> <a class="add-compare right" href="#" title="找相似">找相似</a>
<div class="clearfix"></div>
</div>
</li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img10.png" />
</div>
<div class="pro-content">
<p>玫瑰花</p>
</div>
<div class="pro-price">¥69.00</div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车</a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览</a> </div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏</a> <a class="add-compare right" href="#">找相似</a>
<div class="clearfix"></div>
</div>
</li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img11.png" />
</div>
<div class="pro-content">
<p>玫瑰花</p>
</div>
<div class="pro-price">¥69.00</div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车</a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览</a> </div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏</a> <a class="add-compare right" href="#" title="找相似">找相似</a>
<div class="clearfix"></div>
</div>
</li>
</ul>
<ul class="product-grid">
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img12.png" />
</div>
<div class="pro-content">
<p>玫瑰花</p>
</div>
<div class="pro-price">$69.00</div>
<div class="pro-btn-block"> <a class="add-cart left" href="#">加入购物车</a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览</a> </div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#">收藏</a> <a class="add-compare right" href="#">找相似</a>
<div class="clearfix"></div>
</div>
</li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img13.png" />
</div>
<div class="pro-content">
<p>玫瑰花</p>
</div>
<div class="pro-price">¥69.00</div>
<div class="pro-btn-block"> <a class="add-cart left" href="#">加入购物车</a> <a class="add-cart right quickCart inline" href="#quick-view-container">快速浏览</a> </div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏</a> <a class="add-compare right" href="#">找相似</a>
<div class="clearfix"></div>
</div>
</li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img14.png" />
</div>
<div class="pro-content">
<p>玫瑰花</p>
</div>
<div class="pro-price">¥69.00</div>
<div class="pro-btn-block"> <a class="add-cart left" href="#">加入购物车</a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览</a> </div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏</a> <a class="add-compare right" href="#">找相似</a>
<div class="clearfix"></div>
</div>
</li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img.png" />
</div>
<div class="pro-content">
<p>玫瑰花</p>
</div>
<div class="pro-price">¥69.00</div>
<div class="pro-btn-block"> <a class="add-cart left" href="#">加入购物车</a> <a class="add-cart right quickCart inline" href="#quick-view-container">快速浏览</a> </div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏</a> <a class="add-compare right" href="#">找相似</a>
<div class="clearfix"></div>
</div>
</li>
</ul>
</div>
<div class="news-letter-container">
<div class="free-shipping-block">
<h1>享受免费送货服务</h1>
<p>我们把所有的订单当做节日礼物送给你!</p>
</div>
<div class="news-letter-block">
<h2>免费送货电话</h2>
<input type="text" value="手机号" />
<input type="submit" value="提交" />
<!--submit:定义提交按钮-->
</div>
</div>
</div>
</section>
</div>
<!--Quick view Block-->
<!--filter() 方法返回符合一定条件的元素。该方法让您规定一个条件。
不符合条件的元素将从选择中移除,符合条件的元素将被返回。
该方法通常用于缩小在被选元素组合中搜索元素的范围-->
<script type="text/javascript">
jQuery (function(){
var tabContainers=jQuery('div.tabs > div');
tabContainers.hide().filter(':first').show();
jQuery('div.tabs ul.tabNavigation a').click(function(){
tabContainers.hide();
tabContainers.filter(this.hash).show();
jQuery('div.tabs ul.tabNavigation a').removeClass('selected');
jQuery(this).addClass('selected');
return false;
}).filter(':first').click();
});
</script>
<article style="display:none;">
<!--<article> 标签是H5的新标签,语义化
<article>标签定义的内容本身必须是有意义的且必须是独立于文档的其余部分-->
<section id="quick-view-container" class="quick-view-wrapper">
<div class="quick-view-container">
<div class="quick-view-left">
<!--快速浏览左边内容-->
<h2>百合花束 鲜花花束</h2>
<div class="product-img-box">
<p class="product-image">
<img src="images/sale_icon_img.png" title="Sale" alt="Sale" class="sale-img" />
<a href="index.html"><img src="images/quick_view_img1.png" title="Image" alt="Image" /></a> </p>
<ul class="thum-img">
<li><img src="images/quick_thum_img1.png" title="小图" alt="image" /></li>
<li><img src="images/quick_thum_img2.png" title="小图" alt="image" /></li>
</ul>
</div>
</div>
<div class="quick-view-right tabs"><!--tab:标签页-->
<!--快速浏览右边内容-->
<ul class="tab-block tabNavigation"><!--Navigation:导航-->
<li><a class="selected" href="#tabDetail">概览</a></li>
<li><a href="#tabDes">鲜花详情</a></li>
</ul>
<div id="tabDetail" class="tabDetail">
<div class="first-review">此商品为鲜活易腐类,不支持7天无理由退货</div>
<div class="price-box">
<span class="price">¥69.00</span></div>
<div class="availability">有库存</div>
<div class="color-size-block">
<div class="label-row"><!--label:标签;row:行,排-->
<label><em>*</em> 颜色</label>
<span class="required">* 必填项</span>
</div>
<div class="select-row">
<select><option> 红色 </option>
<option> 蓝色 </option>
<option> 粉色 </option>
<option> 紫色 </option>
</select>
<!--select元素用来创建下拉列表,
<select>元素中的<option>标签定义了列表中的可用选项-->
</div>
<div class="label-row">
<label><em>*</em>支付方式</label>
</div>
<div class="select-row">
<select>
<option>快捷支付</option>
<option>余额宝支付</option>
<option>集分宝</option>
</select>
</div>
</div>
<div class="add-to-cart-box">
<!--快速浏览的加入购物车-->
<span class="qty-box">
<label for="qty">数量:</label>
<a class="prev" href="#"><img alt="" title="" src="images/qty_prev.png"></a>
<input type="text" name="qty" class="input-text qty" id="qty" maxlength="12" value="1">
<a class="next" href="#"><img alt="" title="" src="images/qty_next.png"></a> </span>
<button title="加入购物车" class="form-button"><span>加入购物车</span></button>
<!--<button> 标签定义一个按钮。
在 <button> 元素内部可以放置内容,比如文本或图像。
这是该元素与使用 <input>元素创建的按钮之间的不同之处-->
</div>
</div>
<div id="tabDes" class="tabDes">
<div> 如意花店适用场景: 爱意表达 生日 祝福 婚礼 探望 其他 求婚 友情 周年纪念</div>
<div>鲜花主花材: 百合适用对象: 爱人 老师 客户 领导/长辈 朋友/同事 病人鲜花朵数: 11朵</div>
<div>适用节日: 情人节 圣诞节 春节 3.8妇女节 母亲节 感恩节 教师节 中秋节 七夕 白色情人节</div>
<div>鲜花绿植工艺: 鲜花(鲜切花)鲜花规格(直径X高): 35*55花束辅材: 黄莺/满天星/勿忘我</div>
</div>
</div>
<div class="clearfix"></div>
</div>
</section>
</article>
<!--Footer Block-->
<section class="footer-wrapper">
<footer class="container">
<div class="link-block">
<ul>
<li class="link-title"><a href="#">关于我们</a></li>
<li><a href="#">售后政策</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">隐私权政策</a></li>
</ul>
<ul>
<li class="link-title"><a href="#">客户服务</a></li>
<li><a href="#">退换货</a></li>
<li><a href="#">购物保障</a></li>
<li><a href="contact_us.html">留言板</a></li>
</ul>
<ul>
<li class="link-title"><a href="#">服务条款</a></li>
<li><a href="#">新闻中心</a></li>
<li><a href="#">帮助</a></li>
<li><a href="#">服务条款</a></li>
</ul>
<ul>
<li class="link-title"><a href="#">我们的实力</a></li>
<li class="aboutus-block">本店商品已向全国2603个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务,让您购物无忧! <a href="#">更多</a> </li>
</ul>
</div>
<div class="footer-bottom-block">
<ul class="bottom-links">
<li><a href="index.html">首页</a></li>
<li><a href="contact_us.html">留言板</a></li>
</ul>
<p class="copyright-block">Copyright © 2016.如意花店 All rights reserved.</p>
</div>
</footer>
</section>
</body>
</html>四、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!



