HTML5期末大作业:美食网站设计——美食汇-美食菜谱(5页) HTML+CSS+JS网页设计期末课程大作业
HTML5期末大作业:美食网站设计——美食汇-美食菜谱(5页) HTML+CSS+JS网页设计期末课程大作业
常见网页设计作业题材有个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
作者主页-更多源码
HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
@ TOC
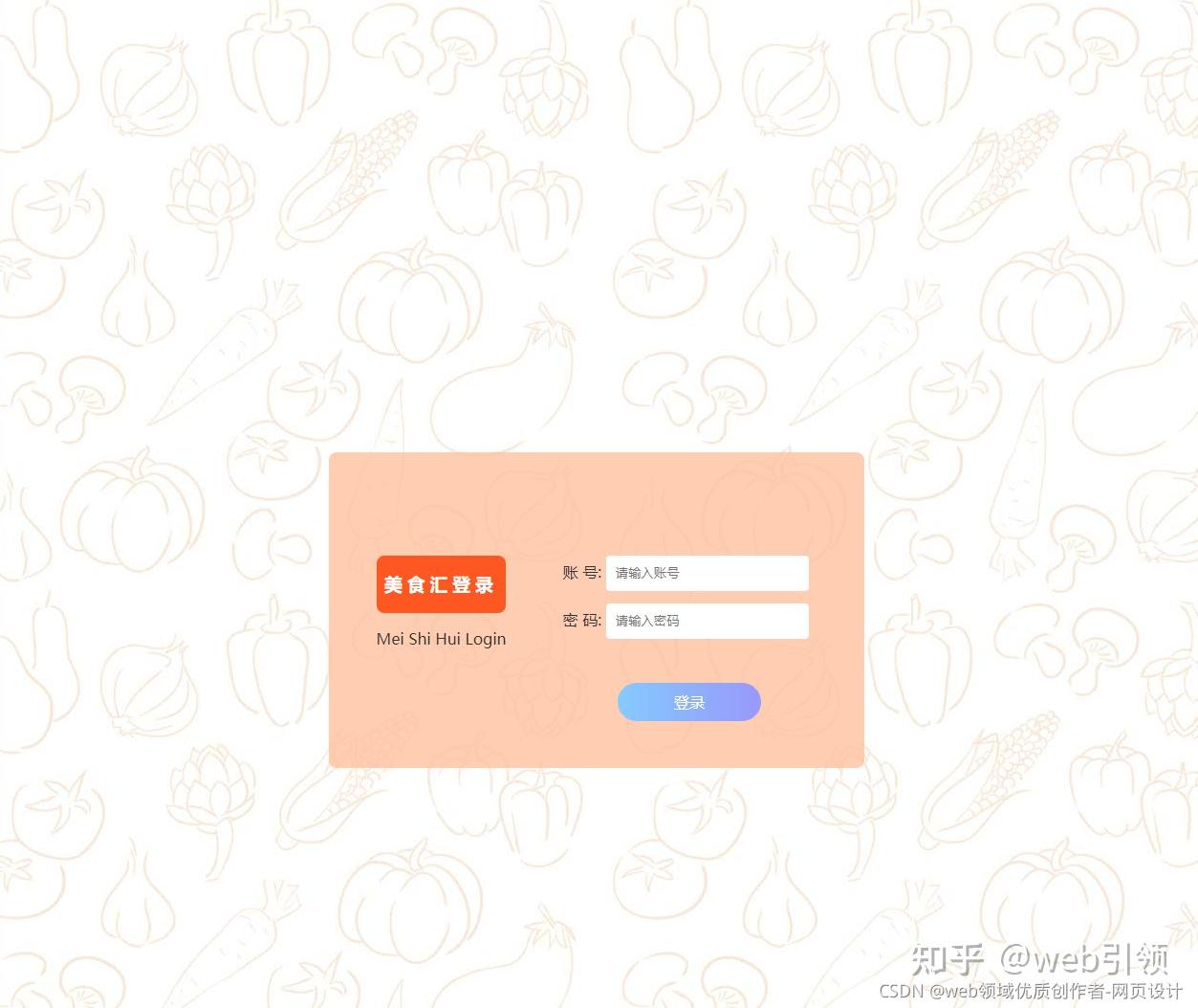
一、作品展示





二、文件目录

三、代码实现
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>视觉差</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="nav">
<ul class="uu-nav">
<li class="logo">美食汇</li>
<li class="nav-lists"><a href="index.html">首页</a> </li>
<li class="nav-lists"><a href="health.html">饮食健康</a> </li>
<li class="nav-lists"><a href="master.html">美食达人</a> </li>
<li class="nav-lists"><a href="caipu.html">菜谱大全</a> </li>
<li class="nav-lists"><a href="login.html">登录</a> </li>
<li class="ico">三</li>
</ul>
<ul class="uu-lists">
<li><a href="index.html">首页</a> </li>
<li><a href="health.html">饮食健康</a> </li>
<li><a href="master.html">美食达人</a> </li>
<li><a href="caipu.html">菜谱大全</a> </li>
<li><a href="login.html">登录</a> </li>
</ul>
</div>
<header>
<div id="benner">
<div class="img">
<img src="img/11.jpg" class="imga active">
<img src="img/22.jpg" class="imga">
<img src="img/33.jpg" class="imga">
<img src="img/44.jpg" class="imga">
<img src="img/55.jpg" class="imga">
</div>
<ul class="title">
<li class="nr active"></li>
<li class="nr"></li>
<li class="nr"></li>
<li class="nr"></li>
<li class="nr"></li>
</ul>
</div>
</header>
<nav>
<h3>关于我们</h3>
<p>一个享受美食与交流美食的地方,在这里我们可以发现有许多的特色美食,以及许多美食达人分享的营养膳食。
"美食汇"给你不一样的感觉!</p>
</nav>
<div class="wrap">
<h3>特性服务</h3>
<ul class="wrap-uu">
<li>
<h2>美味的食物</h2>
<p>这里的食物既美味又有营养,美食多多,种类丰富,欢迎您的到来!</p>
</li>
<li>
<h2>各种饮料</h2>
<p>闲暇的时光与朋友品尝一杯咖啡,聊聊家长里短也是一种不错的方式!</p>
</li>
<li>
<h2>您的认可</h2>
<p>我们专致于服务,以最好的姿态服务您们,您肯定是对我们最大的支持!</p>
</li>
<li>
<h2>送货上门</h2>
<p>我们为了更好服务客人,开通了外卖,让您足不出户就能享受美食!</p>
</li>
<li>
<h2>礼品赠送</h2>
<p>我们在双“十二”推出了礼品赠送活动,礼品丰厚,期待您的参与!</p>
</li>
<li>
<h2>私人订制</h2>
<p>在您的特殊日子,例如:生日,纪念日等我们接受您的特殊要求!</p>
</li>
</ul>
</div>
<div class="news ">
<ul class="min-width">
<li>
<div class="news-img">
<img src="img/pu1.jpg"/>
</div>
<h4>我们的特色菜</h4>
<p>我们有自己的特色菜,种类繁多,有家乡菜、农家菜、也有各地著名美食。</p>
</li>
<li>
<div class="news-img">
<img src="img/pu2.jpg"/>
</div>
<h4>我们的特色菜</h4>
<p>我们有自己的特色菜,种类繁多,有家乡菜、农家菜、也有各地著名美食。</p>
</li>
<li>
<div class="news-img">
<img src="img/pu3.jpg"/>
</div>
<h4>我们的特色菜</h4>
<p>我们有自己的特色菜,种类繁多,有家乡菜、农家菜、也有各地著名美食。</p>
</li>
</ul>
</div>
<footer>
<p>友情链接 <a href="http://www.baidu.com">百度一下</a> <a href="http://www.baidu.com">美食网站</a> 更多模板:<a href="http://www.mycodes.net/" target="_blank">源码之家</a> </p>
<p>美食汇网站开发——2019</p>
</footer>
<script type="text/javascript" src="js/index.js">
</script>
<script type="text/javascript" src="js/nav.js">
</script>
</body>
</html>四、获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程) 适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他* 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


