班级网页制作 HTML个人网页设计 我的班级网站设计与实现 大学生简单班级静态HTML网页设计作品 DIV布局班级网页模板代码 DW学生校园网站制作成品下载
精彩专栏推荐 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式: 【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码: 【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
@ TOC
一、 网站题目
个人网页设计、 ♂️个人简历制作、 简单静态HTML个人网页作品、 个人介绍网站模板 、等网站的设计与制作。
二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
一套A+的网页应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
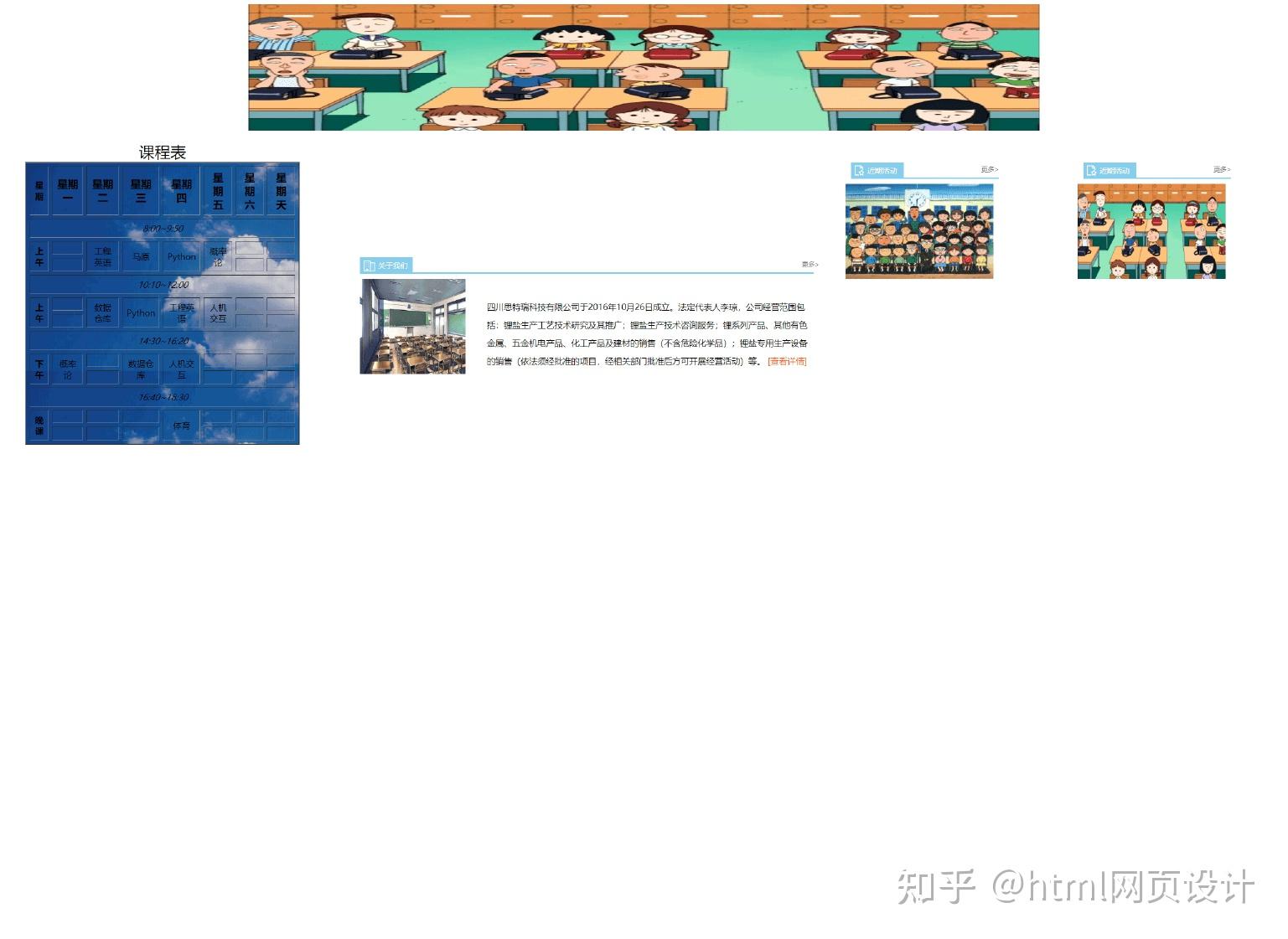
四、 网站演示






五、 网站代码
HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<style>
*{
margin:0px;
padding:0px;
}
body{
background: url(images/1.jpg) no-repeat;
background-size:100% 750px;
}
.first{
width:1500px;
height:720px;
position:relative;
}
.oo{
position:absolute;
left:210px;
top:260px;
width:700px;
height:200px;
}
.title {
/*position: absolute;
left: 360px;
top: 300px;*/
color: #fff;
font-size: 50px;
font-weight: 500;
}
.titles {
/*position: absolute;
left: 400px;
top: 350px;*/
margin-left:280px;
margin-top:30px;
color: #fff;
font-size: 38px;
font-weight: 500;
}
li {
list-style-type: none;
}
.tab {
position:absolute;
right:200px;
top:140px;
width: 500px;
height:450px;
/* border: 1px solid #dcdcdc; */
border-radius: 10px;
}
.tab_list {
height: 35px;
}
.tab_list li {
float: left;
height: 35px;
line-height: 35px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
border-radius: 10px;
color: #fff;
}
.submit {
position: absolute;
top:35px;
width: 500px;
height: 415px;
background: rgba(255, 255, 255, 0.05);
border-radius: 10px;
color: #fff;
}
.form_title {
text-align: center;
margin-top: 40px;
font-size: 18px;
}
.form_input {
padding:20px 50px;
margin-top: 30px;
}
.inputs {
height: 40px;
width: 300px;
border-radius: 5px;
border: none;
background-color: #eee;
color: #666;
padding-left: 20px;
}
.form_input span {
width: 85px;
align-self: center;
}
.btn_submit {
align-self: center;
}
.btn {
border: none;
width: 350px;
height: 40px;
color: #fff;
margin-left:80px;
margin-top:500px;
border-radius: 5px;
background: rgba(255, 255, 255, 0.2);
margin-top: 40px;
}
.btn:hover {
background: #999;
}
.back {
margin-left: 10px;
}
.home_href {
margin:60px;
border: none;
width: 300px;
height: 40px;
color: #fff;
border-radius: 5px;
background: rgba(255, 255, 255, 0.2);
}
.baidu {
float:left;
margin:60px;
overflow: hidden;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="images/1.jpg"></li>
<li><img src="images/2.jpg"></li>
<li><img src="images/3.jpg"></li>
<li><img src="images/4.jpg"></li>
</ul>
<div class="one">
<!-- <img src="images/1.jpg" alt="" class="first"> -->
<div class="oo">
<h3 class="title">欢迎来到班级网站</h3>
<h3 class="titles">今天也要加油鸭</h3>
</div>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">登录</li>
<li>注册</li>
</ul>
</div>
<div class="tab_con">
<div class="submit" style="display: block;">
<div class="form_input">
<span>账号:</span>
<input class="inputs" type="text" value="居居">
</div>
<div class="form_input" >
<span>学号:</span>
<input class="inputs" type="text" value="200197454548754">
</div>
<input type="checkbox" style="margin-left:80px;margin-top:10px">
<label for="" >自动登录</label>
<a href="" style="float:right;margin-right:90px;margin-top:10px;color:#fff;text-decoration: none">忘记密码?</a>
<div class="btn_submit">
<a href="./home.html">
<button class="btn">登录</button>
</a>
</div>
</div>
</div>
</div>
<div class="submit" style="display: none;right:200px;top:160px">
<div class="form_input" style="padding:0px 50px;">
<span>账号:</span>
<input class="inputs" type="text" value="居居">
</div>
<div class="form_input" style="padding:0px 50px;">
<span>姓名:</span>
<input class="inputs" type="text" value="余月">
</div>
<div class="form_input" style="padding:0px 50px;">
<span>学号:</span>
<input class="inputs" type="text" value="200197454548754">
</div>
<div class="form_input" style="padding:0px 50px;">
<span>班级:</span>
<input class="inputs" type="text" value="大数据191">
</div>
<div class="btn_submit">
<a href="" class="ok">
<button class="btn">注册</button></a>
</div>
</div>
</div>
</div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.submit');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
var bb = document.querySelector('.ok');
bb.onclick = function() {
alert('注册成功,请返回登录!!');
}
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// console.log(imgs);
// 2. 循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
// this.src 就是我们点击图片的路径 images/2.jpg
// console.log(this.src);
// 把这个路径 this.src 给body 就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】

